
DailyUI #100 DailyUI のリデザイン
1.DailyUI#100のお題
100日目のお題は「DailyUI のリデザイン」。
ついに100日目、最後のお題です。
dailyUIのリデザインとのことだったので、dailyUIのスマホ版のホームページをリデザインしました。
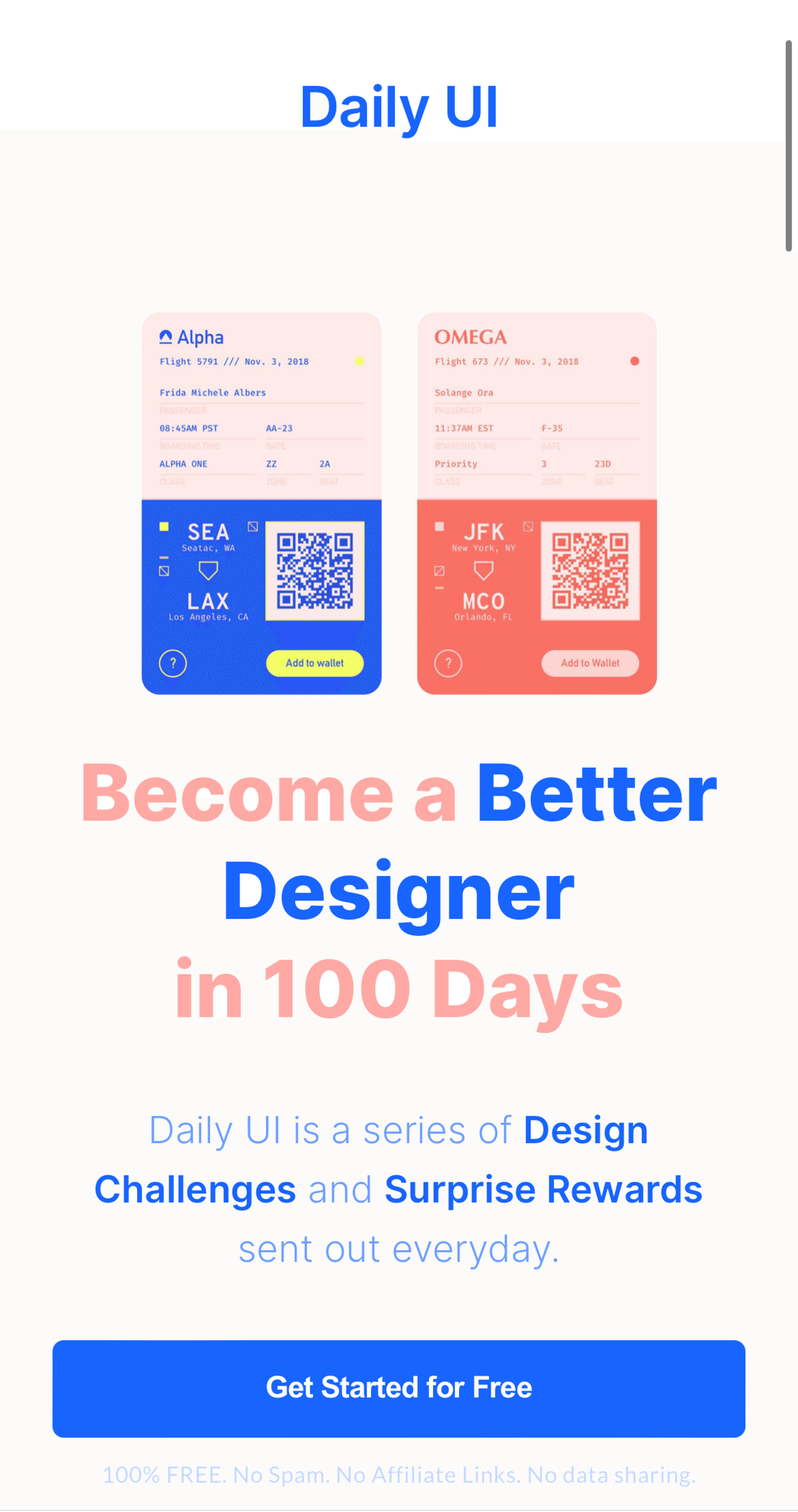
元のデザインはこのような感じです。

2.ざっくりワイヤー

3.制作したデザイン


4.デザインする上で考えたこと
元のデザインは作例などが載っておらずdailyUIでどのようなものを制作するのか想像しづらいので、作例が横スクロールでループし続けるデザインに
日本語の説明文でサービス内容をわかりやすく伝える
1ページ内でメールアドレスを入力してすぐに始められるよう、メールアドレスの入力フォームを入れる
5.反省点
日本語の説明文がやや長く感じるかなと思いました。3行以内に収められると見やすくなりそうです。
6.おわりに
最後に100日間のdailyUIを続けてみての感想です。
dailyUIをやってみて良かったなと思ったポイントをまとめました。
自分に足りないスキルを把握できた
dailyUIはグラフィック寄りのお題が出ることが多かったので、グラフィック力が特に不足しているなと感じました。制作ではフリー素材のイラストを使うことがよくありましたが、自分でイラストを作れれば、単調な印象を払拭してよりテーマに合ったものを用意することができると思います。アイコンなどの細部のデザインをオリジナルにするだけでも、ちょっとした特別感を演出できるし、愛着を持ってもらいやすいと思ったのでイラレを練習してグラフィック力を高めたいと思いました。
UIについての知識を深められた
UIコンポーネントの名称や役割を調べながら制作したので、どのような時にどのようなコンポーネントが適しているのかを考えるようになりました。また、人が使いやすいと感じるデザインを作る上で、心理学を活用することが有効であると知り、制作に取り入れて実践することができました。
毎日取り組む課題があることで制作のスピードが上がった
ほとんど毎日1作品作り続けることで、始めた当初よりも格段に制作スピードが上がったと感じます。アイデアの引き出しが増えてUIの設計を考える時間が短くなったし、figmaのオートレイアウトに慣れてきて画面を作る時間も短縮できるようになりました。figmaを使う訓練になったのが良かったと思います。
noteで自分が制作したものを発信することで、制作の意図を言語化する練習ができたことも良かったと思います。今後もインプットとアウトプットを繰り返して学び続けていきたいです。最後まで目を通してくださりありがとうございました!
