
デザイン言語化記録11日目

自己分析
ターゲット
・10代〜30代の男女、家族
目的
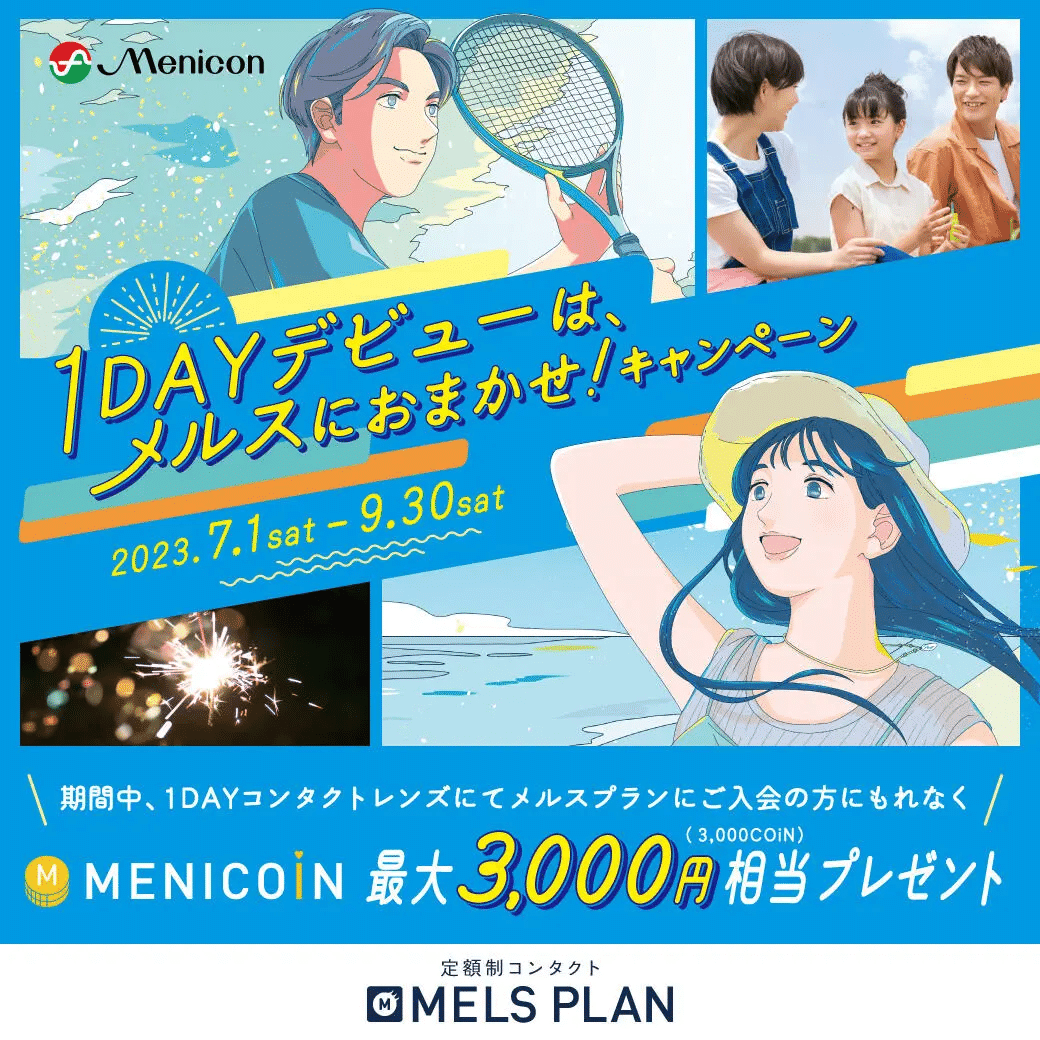
・コンタクトプラン入会の販促キャンペーン
言語化記録
フォント
🌱何がどうなっているか
①中央のタイトルには手書きフォントになっている。
②枠線を使って少しずらして強調されている
🌴なぜそうなっているか
①手書きフォントは、「エモさ」や今時っぽさを表現できるため、ターゲットに合うから
②タイトルとプレゼント金額は強調させる必要があるから
🌳法則化
①フォント選びでターゲット層に刺さるバナーを作ることができる
②タイトルは広告の内容を端的に表し、金額はユーザーにとって最も気になる情報の一つである。これらを強調することで、ユーザーの視線を自然に誘導し、広告の内容を効率的に伝えることができる。
レイアウト
🌱何がどうなっているか
①左上と右下に、若い男女の手書き絵が大きく配置されて、反対側には家族の写真や花火の写真が使われている
③中央に斜めにタイトルや日付を配置している。
🌴なぜそうなっているか
① ターゲットに合わせて、手書きの絵を使うことで親近感やカジュアルさを出している。また、幅広い層にアピールする要素を入れるために写真も入れられている。
②斜めにすることで、活発さや若々しさを表現することができる、また目を引く効果もある。
🌳法則化
①手書きのイラストと実際の写真を組み合わせることで、視覚的な多様性を生み出し、ユーザーの目を引く。手書きのイラストは親しみやすさを、写真はリアルな魅力を伝え、互いに補完し合う効果がある。
②タイトルや日付など、特に強調したい要素を斜めに配置することで、ユーザーの注目を集めることができる。
あしらい
🌱何がどうなっているか
①夏らしい配色の躍動感あるあしらいがタイトルの背景に置かれている。
②若い女性の写真が枠から飛び出す配置になっていて躍動感のあるデザインになっている。
🌴なぜそうなっているか
①夏らしい配色は、見る人に涼しさや爽やかさを感じさせ、夏の季節感を演出することができる。
②アクティブなイメージを伝えたい場合や、若々しさ、エネルギーをアピールしたい場合に効果的である
🌳法則化
①夏らしい配色や躍動感のあるあしらいは、見る人に明るい気持ちや楽しい気分を与え、積極的な行動を促す効果が期待できる
②枠から飛び出す配置にすることで、強調し、見る人に強く印象づけることができる
テイスト
夏らしい、爽やか
配色
水色、オレンジ、黄色、白
