
大切な日を忘れないためのNotion活用法。【無料配布】
※ 2023年5月18日 追記
リンクドビューにて表示していたDBが配布物とは異なるものを誤って設定していたため、ページの編集・追加ができない仕様になっておりました。
解説通りの使い方が出来ない状態での配布となってしまい、申し訳ありませんでした。
現在、ページは訂正しており、解説通り使用できるものになっています。
使っていただいてる方がいる中でこのようなことになってしまい、大変申し訳ありません。
同じミスがないよう今後は細心の注意を払っていきますので、よろしくお願いいたします。
2023/10/06現在、
サービスリニューアルに向けて配布を終了しております!
今後再配布するかは未定ですが引き続き
テンプレートは公開中のままにしておくつもりです。
テンプレートに興味を持ってくれたみなさん
ありがとうございました!
10月中にサービスリニューアル予定です!
あけましておめでとうございます。
前回の更新から半年近く経ってしまいましたが #わたしとNotion 記事です
今回は大切な日を忘れないためのNotionページの紹介です。
一番下に配布用URL載せておりますので、ご自由に複製してください。
そして、スキ🫶をポチッといただけると助かります。
初めての配布企画でドキマギですが最後まで見てもらえると嬉しいです!
また内容には細心に注意を払っていますが間違った情報などありましたらコメントにて教えていただけると大変助かります・・・
ページ概要
大切なひとの誕生日や記念日、忘れたくない日を管理するページでです。
月毎に表示させたり、今日って何の日?みたいな感じで表示ができたり、何年経ったか・何日経ったかなども、パッと見てわかるページになっています。
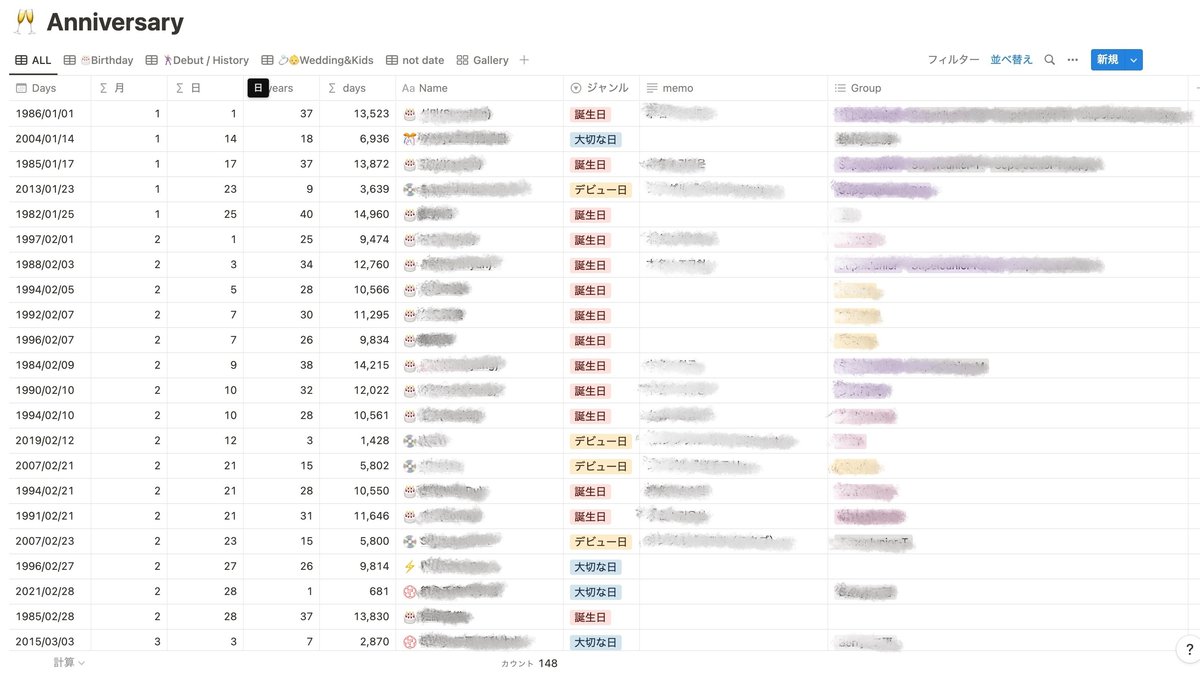
見本
まずは、自分がどんなふうに使っているのか紹介します。
※ 配布用のものとは一部デザインが異なるのでご注意ください。



なんでこのページを作ろうと思ったか?
かれこれ20年くらいアイドルヲタクをしていると祝いたい誕生日が増え過ぎて把握しきれません。
誕生日以外にもデビュー日だったり、結成日だったり。
ヲタクはとにかく推しを祝いたい生き物なので、生まれてから何日?とかも気になっちゃいますね?(ヲタクならこの気持ち分かってくれ・・)
ずっとどうにか管理したいと思ってたんですが、どうしても紙媒体では難しいしアプリで管理するにもしっくりこない・・・
そんな時にNotionに出会い、これはもしや・・・!??と頑張って作ったものが今回紹介するページになります。
ヲタク目線になってますが、家族や友人の誕生日、カップルの記念日や結婚記念日など。
管理したいデータ数が多くなくても十分に活用できるものだと思いますので、ぜひ!!

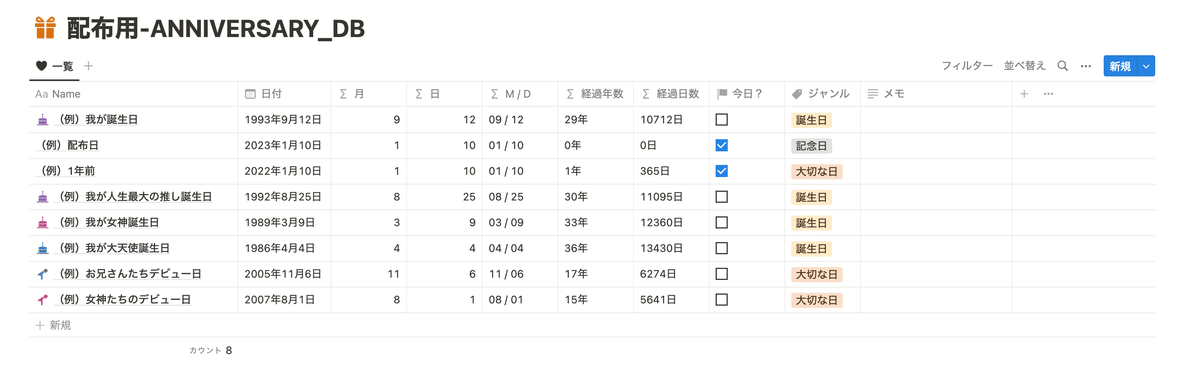
構成
入力する情報はシンプルです。
何の日なのか?
何日なのか?
どんな日なのか?
メモ欄
あとは関数で情報を扱いやすくしてあげるだけです。
関数についても解説するのでご安心ください。
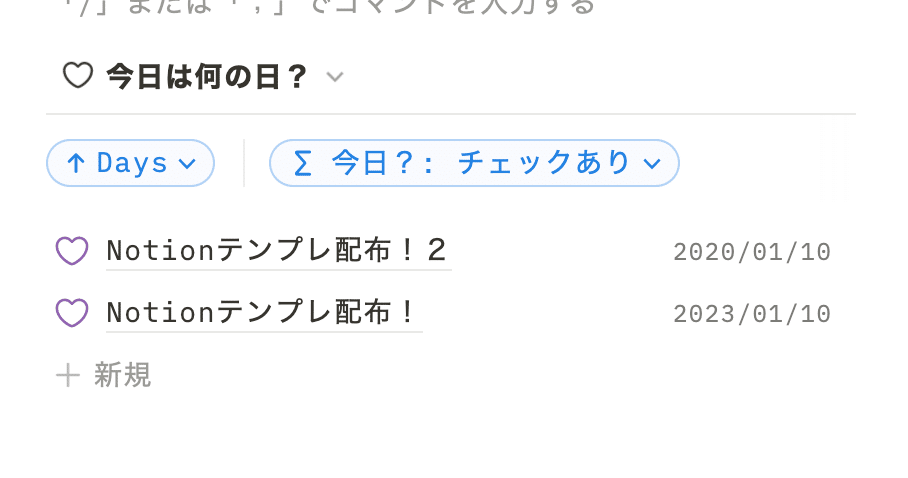
今月のものだけ表示させる
今日が該当するものだけを表示させる
フィルター機能を使えば上記のような表示も可能。
各プロパティごとに解説します!
◼️マークついているもは必須項目、それ以外は管理するデータや数によって適宜使ってください。
必要なければ複製後に削除しても構いませし、追加してより使いやすくしてもらえたら嬉しいです!
◼️タイトル:名前
誕生日であれば、フルネーム
デビュー日であれば、グループ名
結婚発表や卒業発表であれば、該当者フルネーム
ページアイコンやのちに出てくるセレクトで区別するので基本は名前やグループ名のみ。
タイトルに色々書いても良いけど、スッキリさせたいなと思ったので最低限の情報にしてます。

◼️日付:日付
そのまま日にちを入力。
直近ならカレンダーから日付選択が早いけど、何年も前の場合は直接入力がオススメ。
月表示を変えるように、年表示も変えれるようにしてほしい・・(突然の要望)
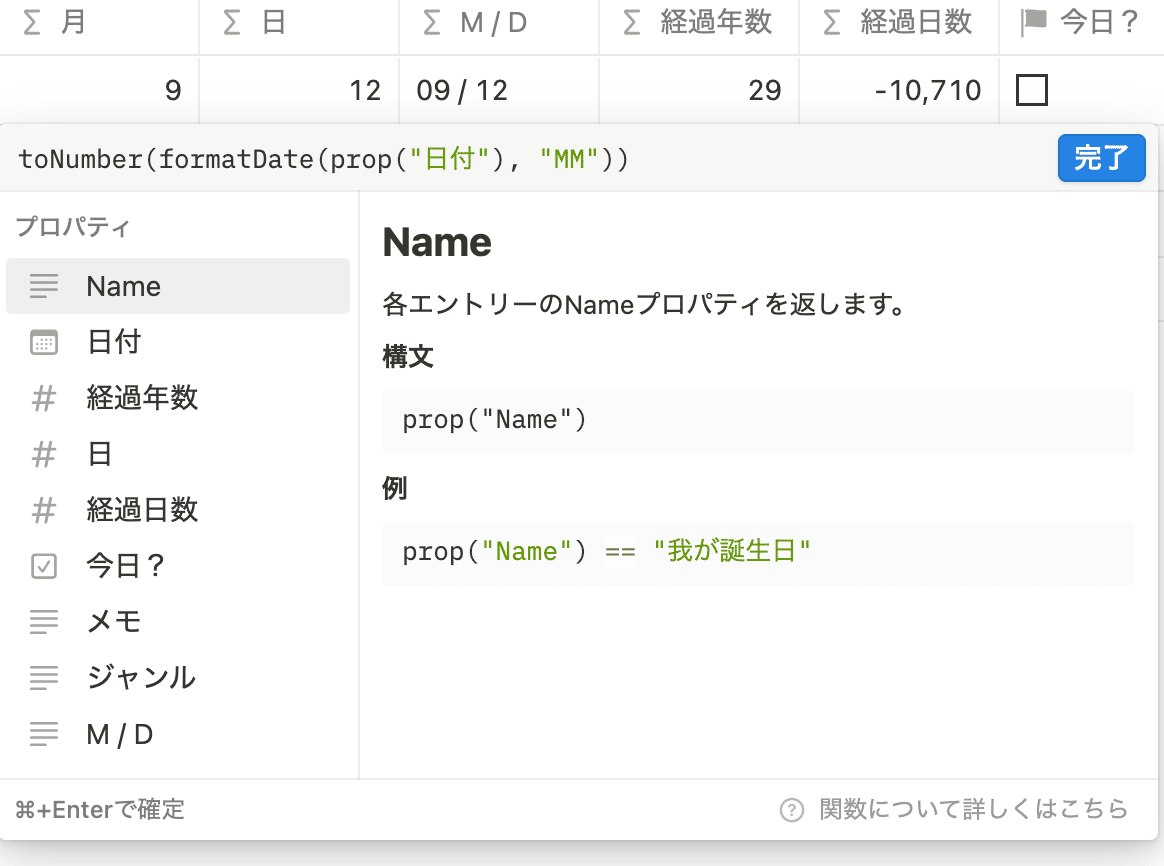
◼️関数:月を抽出
先ほど入力した日にちから何月か?を抽出します。

toNumber(formatDate(prop("日付"), "MM"))例)1993年9月12日
⇨t oNumber(formatDate(prop("日付"), "MM")) == 9
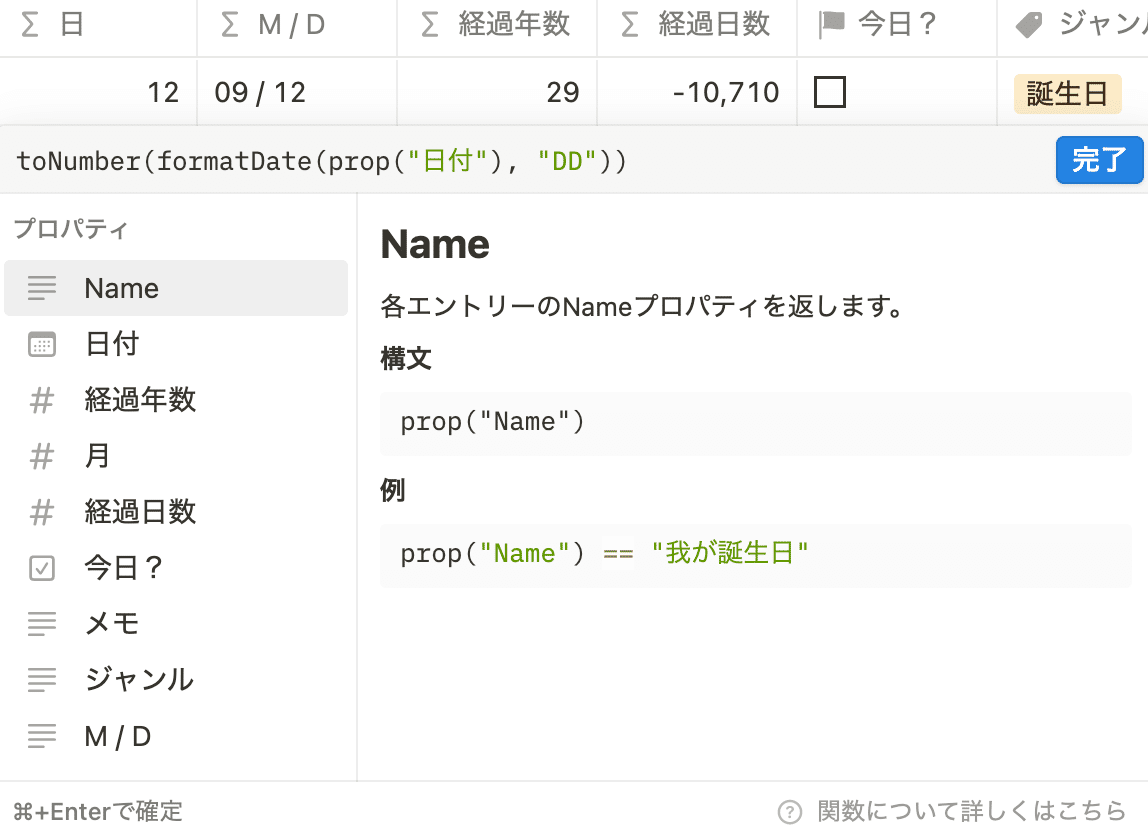
◼️関数:日を抽出
先ほど入力した日にちから何日か?を抽出します。

toNumber(formatDate(prop("日付"), "DD"))例)1993年9月12日
⇨toNumber(formatDate(prop("日付"), "DD")) == 12
入力した日付順にするとどうしても日にち関係なく年の古い順にしか表示ができないので、納得のいく方法が見つかりませんでしたが、この2つを行うことで月ごとの表示や、西暦関係なく1日〜31日までを順番に表示させることが出来ます。
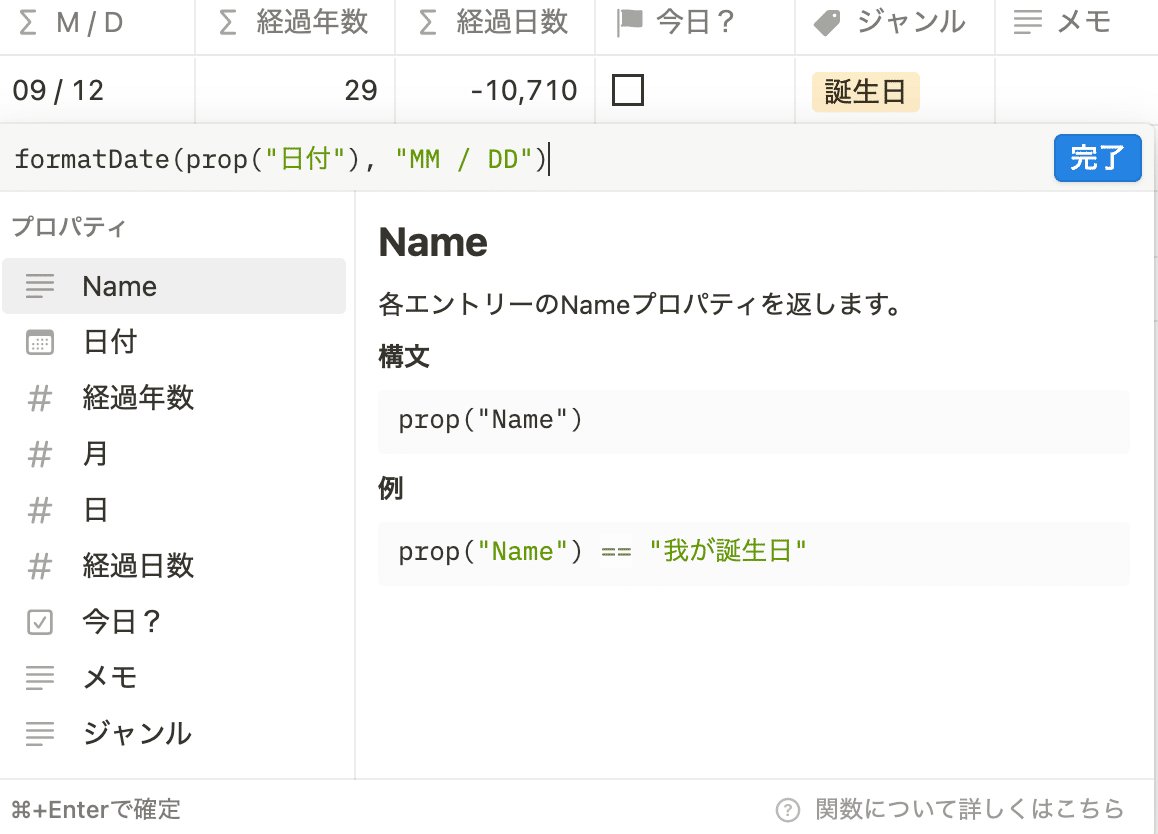
関数:月 / 日
リンクドビューで別ページに表示させる際など、月日だけ分かればいい時の関数です。

formatDate(prop("Days"), "MM / DD")例)1993年9月12日
⇨ formatDate(prop("Days"), "MM / DD") == 09 / 12
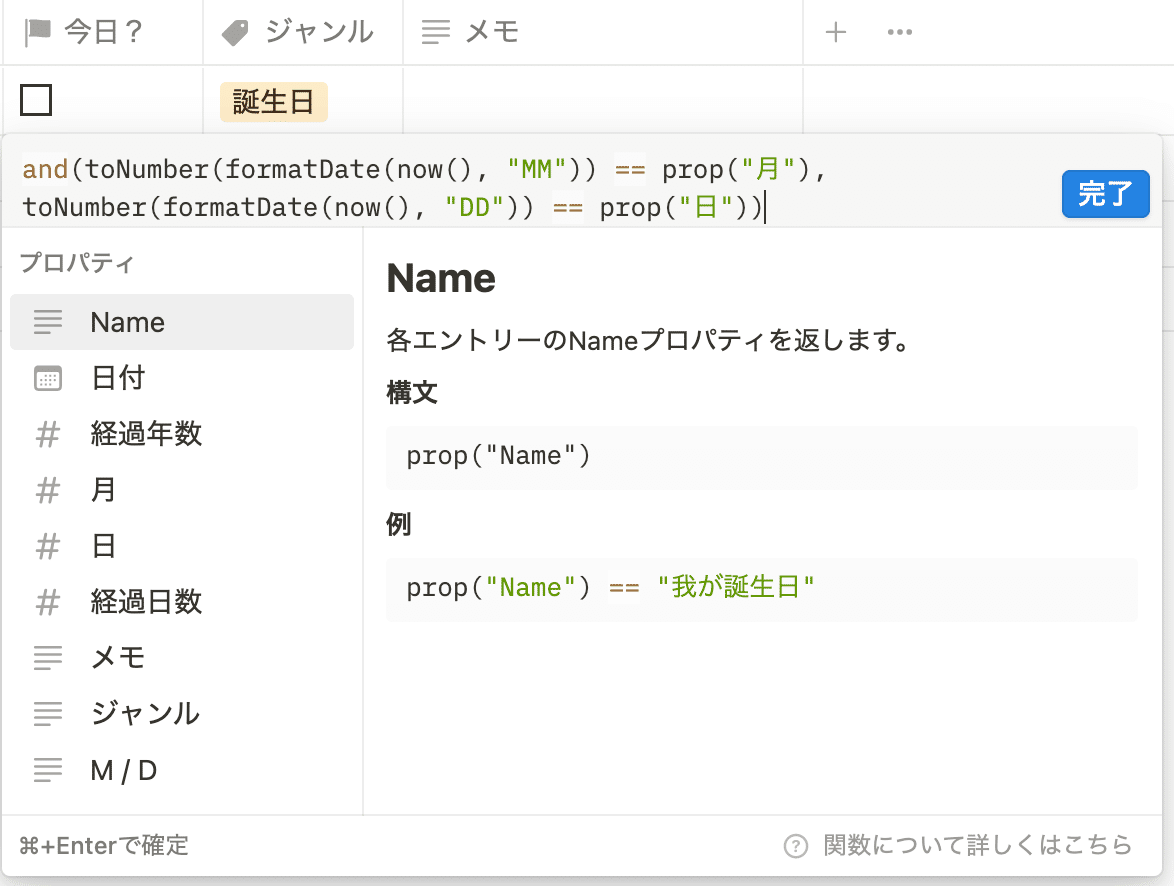
◼️関数:今日?
何月何日か年数?の情報を元に、今日が該当するかをチェックボックスで表示させます。

and(toNumber(formatDate(now(), "MM")) == prop("月"), toNumber(formatDate(now(), "DD")) == prop("日"))〜解説〜 and関数を使用
先ほどのプロパティ"月"と今日時点の月が一致してるか?
先ほどのプロパティ"日"と今日時点の日にちが一致してるか?
どちらも一致している場合にチェックが入る
例) 今日が1月10日ならば、年数関係なくチェックが入る
- 2023年1月10日のデータ
- 1990年1月10日のデータ
- 1950年1月10日のデータ
毎日開くページにこのプロパティをフィルターにかけると今日は何の日?みたいな感じで、表示させることができます。
セレクト:ジャンル
誕生日
記念日
デビュー日
結成日
受賞日
発表された日
ここは完全に好みです。必要な方だけご利用ください。
ヲタク関連のものとプライベートのものと区別できるし、この情報を元にフィルターかけられるようになるので、あると便利かなあと思います。
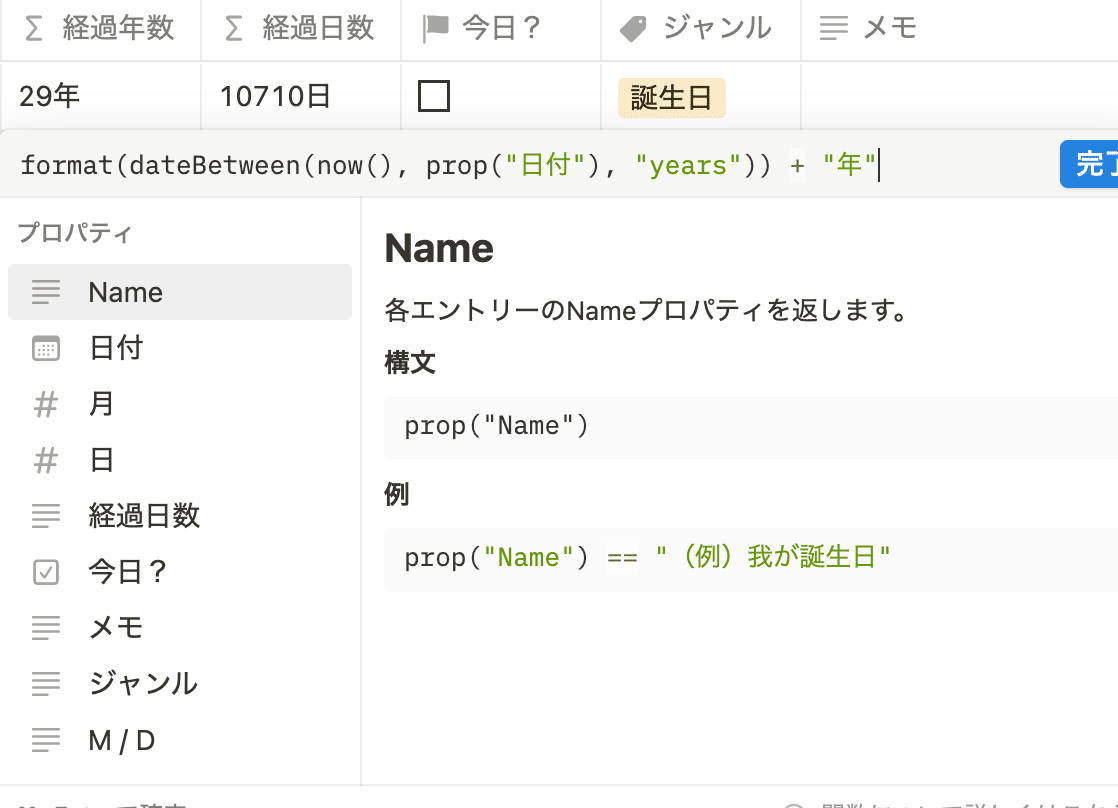
関数:経過年数
誕生日の管理に便利な関数です。年数=現在の年齢
入力した日付から何年経っているのか?が表示されます

format(dateBetween(now(), prop("日付"), "years")) + "年"例)1993年9月12日
⇨ format(dateBetween(now(), prop("日付"), "years")) + "年" == 29年
”年”の表示が要らなければ+以降は削除して構いません。
前述のジャンルを使って誕生日のデータにだけ”〇〇歳”と表示させる、なんてことも出来ますが年数が分かれば良いのでやってません。笑
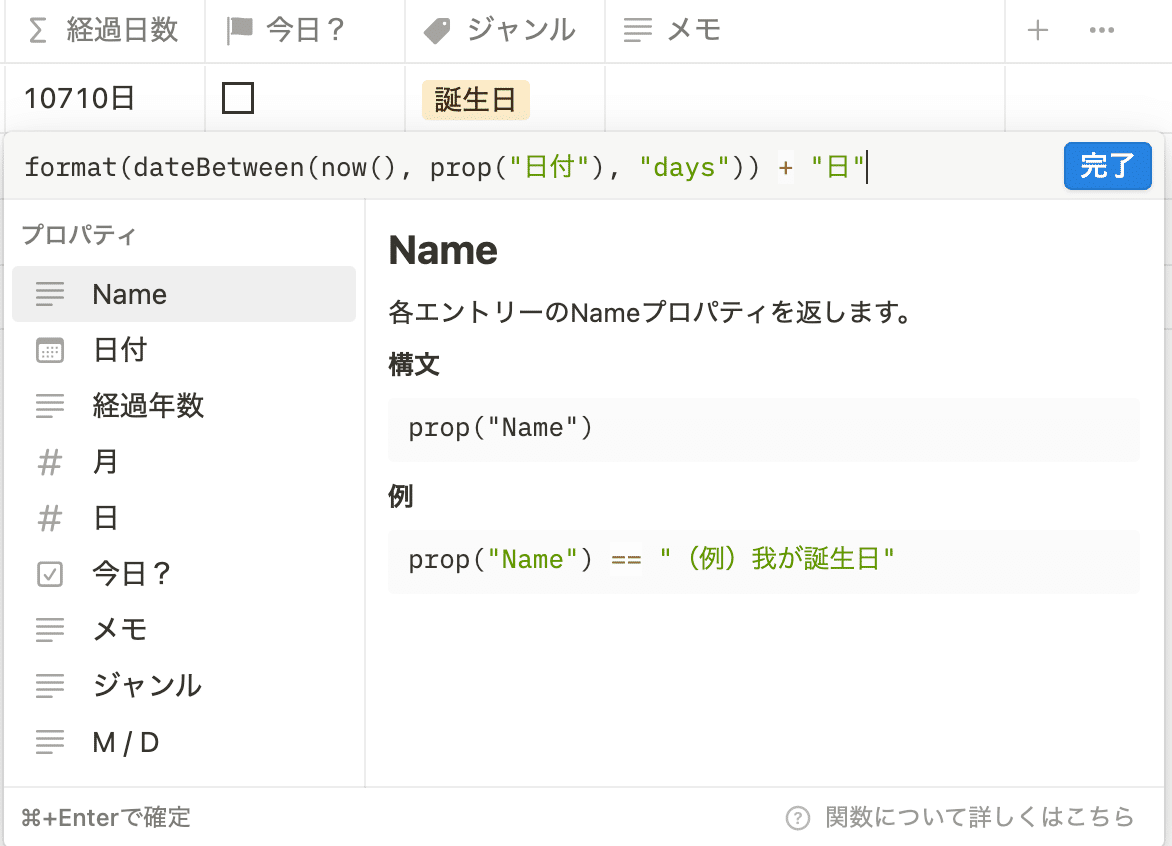
関数:経過日数
こちらも同じような関数で経過日数を表示させます。

format(dateBetween(now(), prop("日付"), "days")) + "日"推しの生誕10000日とか1発でわかります。大賞受賞から何日?とかもわかります。
プライベートで使うなら付き合って何日?結婚して何日?とかですかね。
こちらも必要なければ削除してください!でもあると便利です。(記録癖ある人は嬉しいはず。)
マルチセレクト:グループ
どのグループに関連する大切な日のか?を管理するためのもの。
推しが多いと全体の情報が多いのはもちろんですが、1つのグループに対してデータが多すぎるんですね・・・
自分の推しは旧メンバーも含めると15人、派生グループが約5つ。
ジャンルごとの表示と同じくらいグループごとの表示も重要です。
プライベートで使う場合は、家族・親族・友達・同級生・職場とかで分けると良いかもしれません。
オススメのビュー
構成の説明は以上になります。
ここからは入力した情報・関数を活用して、より便利に使っちゃおうのコーナーです(唐突)
もし複製していただいた人の中でこんな方法もあるよ!!!っていうのを見つけた方は、ぜひこの記事に載せていきたいと思っているのでDMください💭
並べ替えは日プロパティ - 昇順が基本になるとことが多いです。
1月1日〜12月31日順に表示
並べ替え1:月プロパティ - 昇順
並べ替え2:日プロパティ - 昇順
シンプルイズベスト。
年数関係なく、カレンダー順に並びます。
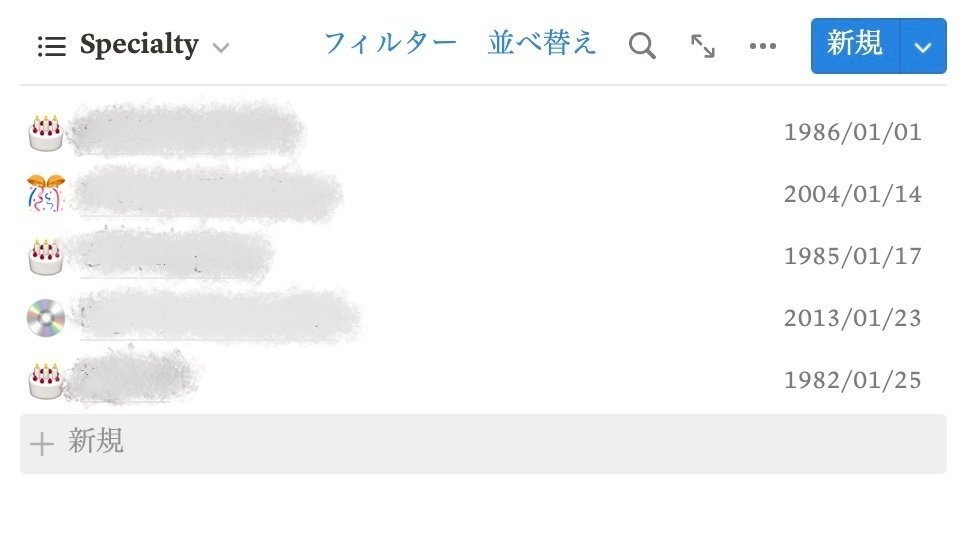
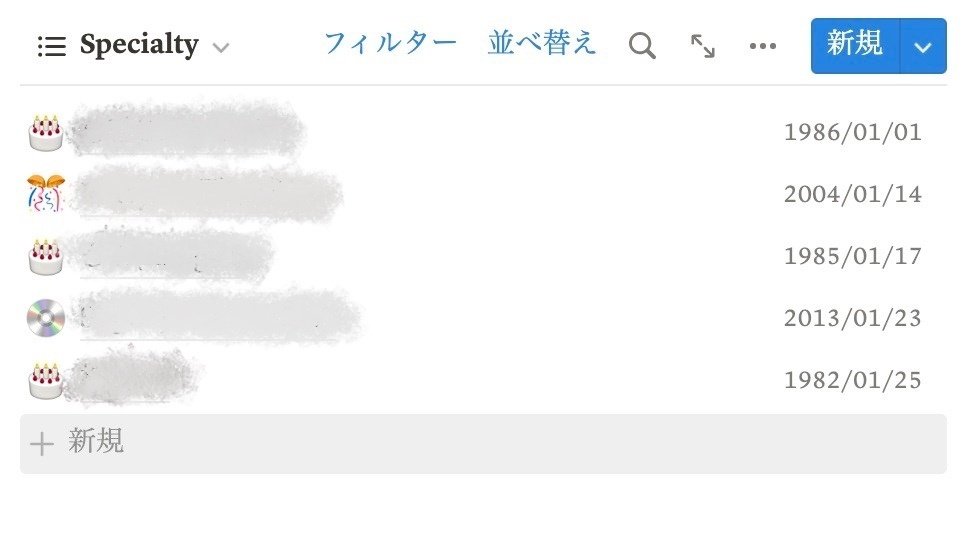
希望の月だけ表示
フィルター:月プロパティ- 希望の月を入力
並べ替え:日プロパティ - 昇順
例)1月のデータのみ表示
- 1986年1月1日
- 2004年1月4日
- 2013年1月23日
- 1982年1月25日
毎月のページを作っている方はそこに表示させたり、
毎日開くページのトップに当月の分だけ表示させたりがオススメです。

ジャンルでフィルター
フィルター:ジャンル - (自由選択)
並べ替え:日プロパティ - 昇順
グループでフィルター
フィルター:グループ - (自由選択)
並べ替え:日プロパティ - 昇順
ヲタク的には結構使います。
グループごとにお祝いする日を確認したい時に本当に便利。
今日って何の日?
フィルター:今日? - チェックあり
並べ替え:日付プロパティ - 昇順
西暦関係なく、今日の日にちに該当するもののみ表示させます。
希望の月のみ表示と同じく、毎日開くページに表示させたらちょっと楽しいかも。
※ 書いてて思いつきましたが、歴史の勉強にも使えそう
リアルタイムの日時と照らし合わせて表示するものなので、日記の様なページに表示させたい場合は注意です。次の方法を活用ください。

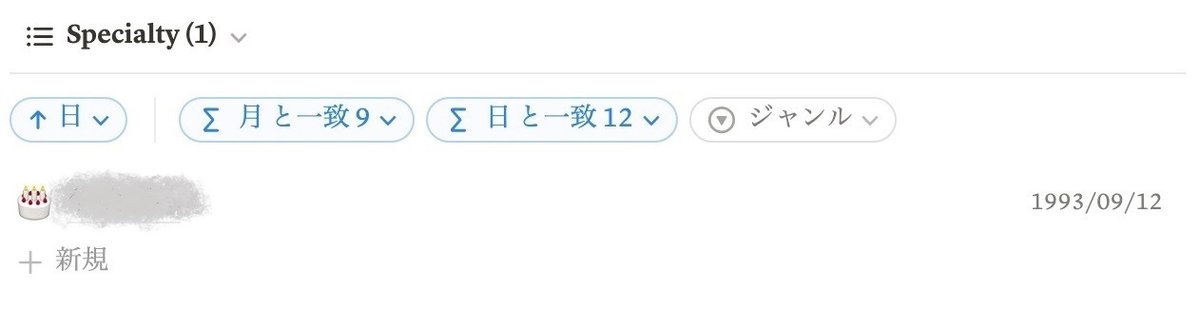
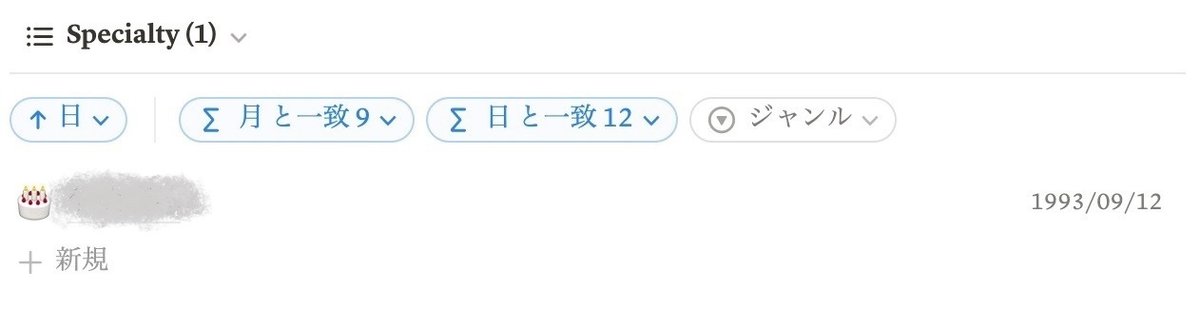
特定の月日だけを表示
フィルター:月プロパティ - 希望の月
フィルター:日プロパティ - 希望の日
もしくは
フィルター:月 / 日 - 希望の月日を入力(完全一致)
日記に今日は何の日?の意味合いで載せる場合は、こちらの方法になります!

ページの中身は・・・?
ギャラリービュー用に好きな画像を載せるのもいいんですが、誕生日だと何を贈ったか?や何を頂いたか?など、メモするのもおすすめです。
別でDB作る手もありますがシンプルにメモするだけでも十分だと思います!
自分の誕生日のページにはお祝いメッセージのスクショとか貼っています。
毎年書き加えていけるから、年に1回でも振り返るの意外と楽しいです。
ヲタクとしては関連ツイート(Notionではそのまま埋め込みができます)、他のSNSやネット記事なども書き加えることができます。写真を載せてもいいですねえ。
といっても使う人の自由なので、無理に中身描かなきゃ・・・となる必要もないです!
作り始めた時は”管理”が目的だったので、ほとんどのページは中身空っぽです。笑
複製はこちらかから(パソコン推奨)
解説部分だけで3500文字を超えるボリュームになってしまいました。
★ 複製はこちらから
★ SUZURIにて販売中
SUZURIでの販売も始めましたのでお好きな方からどうぞ!
お待たせしました、こちらから複製できます!!
人数把握のためにも、スキ🫶🏻をいただけると嬉しいです。
最後に
ここまで読んでくださった方、ありがとうございます。
初めての配布企画で緊張しておりますが、誰かの力になれていたら幸いです。
今後もこんな感じで解説+配布していく予定です。
まだ次の内容は決まってないんですが、フォローして待っててもらえると嬉しいです!
そして Twitter でもちょくちょくNotion関連の呟き投下してます。(もしくはNotionの集い内)
よかったらこちらもフォローしてもらえると嬉しいです!
