
【GW配布企画①】 日記
2023/10/06現在、
サービスリニューアルに向けて配布を終了しております!
今後再配布するかは未定ですが引き続きテンプレートは
公開中のままにしておくつもりです。
テンプレートに興味を持ってくれたみなさん
ありがとうございました!
10月中にサービスリニューアル予定です!
こんにちは 🐾 ᴍ ᴀ ᴋ ɪ ɴ ᴀ です🫰🏻
2023年GW毎日テンプレート配布 1日目❕
記念すべき1日目!✨
今日は 日記DB を配布します。
初心者の方でも使えるようにしっかりと解説するのでご安心ください♪
いますぐに複製したい!と言う方は目次から一番下までジャンプ推奨です🎊
過去の配布も是非合わせてご覧ください 👀
『〜 📣 毎日配布企画 〜』
・開催期間:4月29日〜5月7日 の9日間
・毎日 20時 に解説記事更新&配布開始
・初心者から使えるテンプレート多数!
・全て無料で複製可能!(今後有料になる可能性あり) ・
🤍🩶🖤🩶🤍
👇 明日からの記事も読む 📖
👇 企画説明はこちら 👀
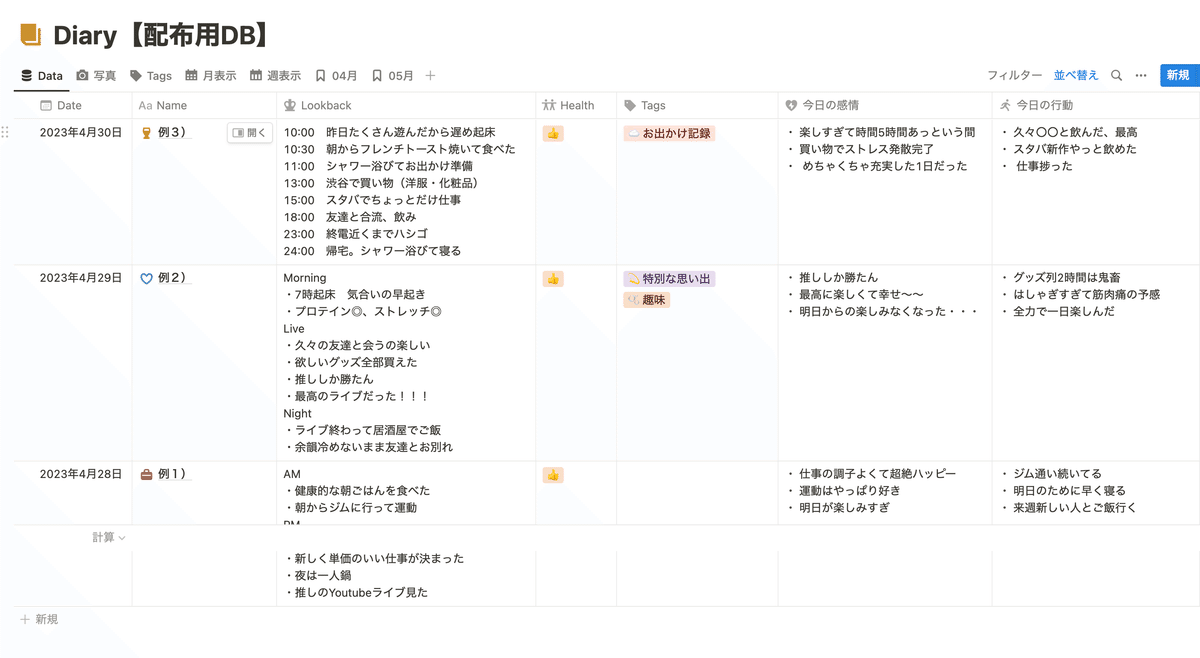
DB概要

1日の終わりに今日を簡単に振り返るDBです
ページ内ではなくプロパティに入力するので一部ビューで内容の確認が可能
作ろうと思った理由
自分がNotionを使い始めたのは日記を書きたかったから。
手書きでやっていたけどNotionを始める言い訳にしたかったのかもしれません。
毎年新規データーベースを作っているので、小さなブラッシュアップ+3年目の経験を活かして今回の形になりました。
書きやすさ
振り返りやすさ
この2点が日記をつける上でのポイント。
ページ内に書き記す方法からプロパティへの入力に変更しました。
結果、これが書きやすさと振り返りやすさに繋がり、日記を書く時間がさらに有意義になったと思います。
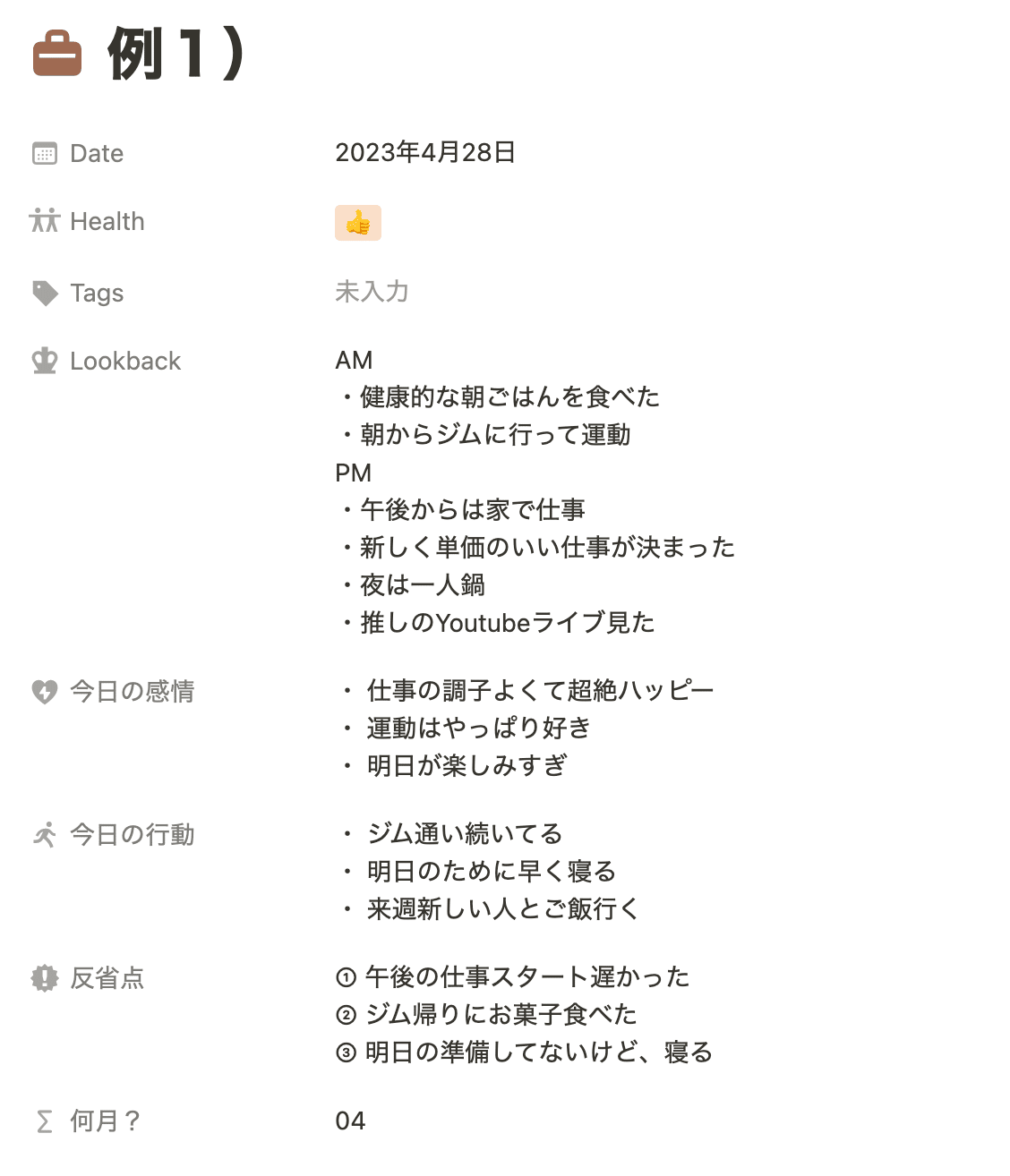
構成

◾️日付:Data

日付の入力。
カレンダービューではこの日付を元に表示されます。
繰り返し設定の裏技で自動入力が可能!
この技見つけた方に感謝が止まりません・・・・
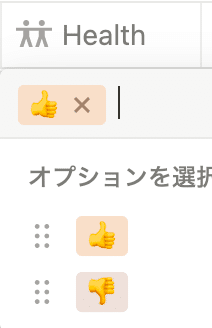
◾️セレクト:Health

シンプルに良いか・悪いかだけでもOK❕
項目を追加したり新規でプロパティを追加して
生理周期の簡易管理
気圧による体調の変化
メンタルの記録
とか管理するのもありだと思います🤓
自分はHealthの項目で生理周期の管理してます。
別アプリだとめんどくさくなるタイプ・・
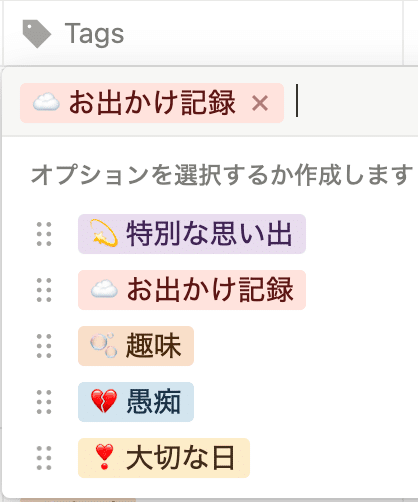
◾️マルチセレクト:Tags

日記を振り返るときにジャンルで探せたら見返すことが増えるかも〜と思って作りました。
実際、月末や年末に振り返るときに365日分のデータから思い出を漁るよりもめちゃくちゃ楽になりました。
どんなに特別な思い出でも時間が経つと忘れてしまうこともあるから、こんなふうに思い出しやすくしておくのが自分にとっては小さな幸せです。
ちなみに”愚痴”ってすごくネガティブだけど、データが積み上がってきたときに自分がどんなことでネガティブな気持ちになるのか、まとめて見ることができるから意外とおすすめです。
ちなみに、こんな分類もおすすめ👇
外出先の知名にする
だれとの思い出かで分ける
自分の心情で分ける
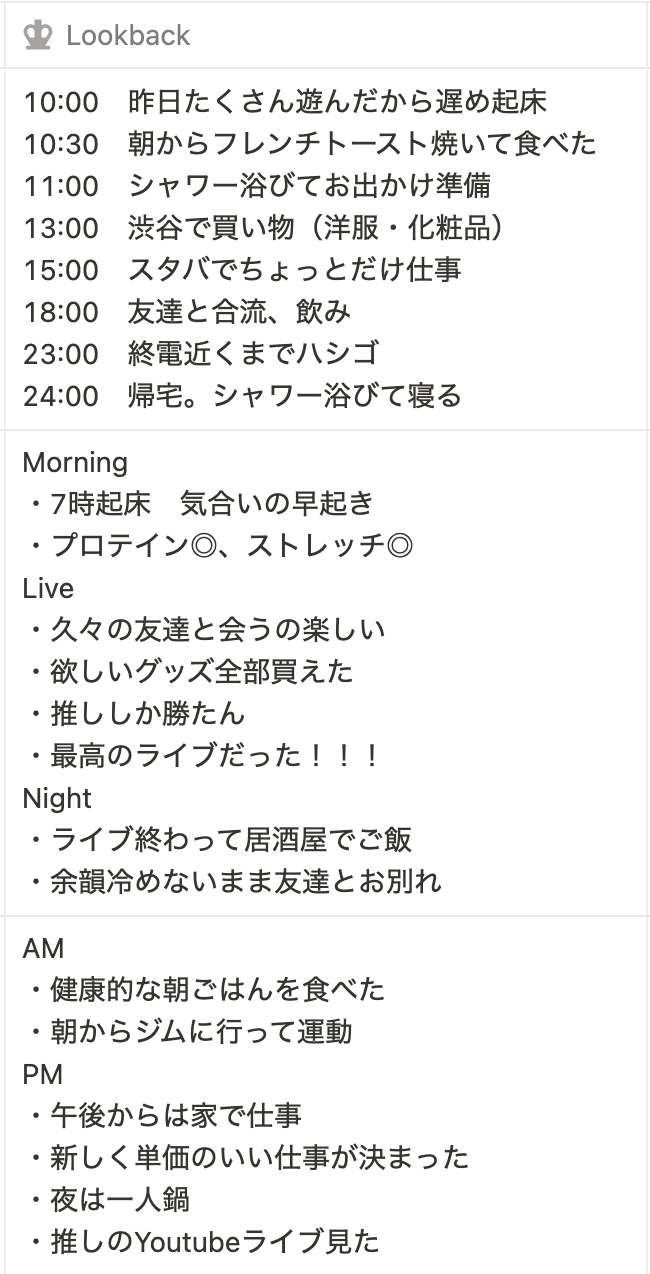
◾️テキスト:Lookback

簡単に1日を振り返るプロパティ。
書き方は決めずに自由でいいと思っていて。
ダミーデータでは3種類書いてみました。
時間を細かく分けて書く
朝・メインイベント・夜に分けて箇条書き
午前・午後で箇条書き
細かく書かずにダラダラた思ったことを書き殴るのもおすすめ。
日記のいいところってポジティブもネガティブも、自分の外に出してあげることで一度リセットされるところだと思っています。
なので、Lookbackは自分が一番やりやすい方法で書いてみてほしいです。
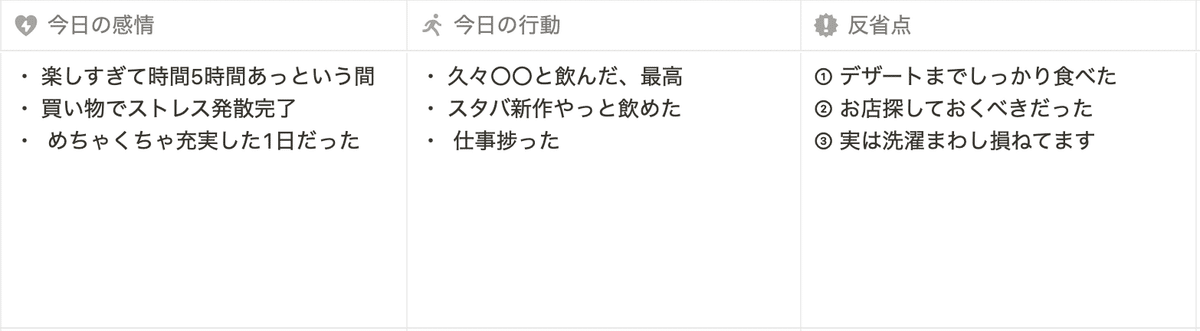
◾️テキスト:今日の感情
◾️テキスト:今日の行動
◾️テキスト:反省点

自分の日記で今年から大きく変わったのがこの3点。
去年までの日記では1日の振り返りができる点ではすごく良かったけど、それが次の日に生かされてないなって気づいたんです。
もっと感覚的・感情的視点以外でも振り返ってみようと。
そこで自分の感情に注目して振り返ってみる、行動に注目して振り返ってみる、それを踏まえて反省点をあげる。
数は1日3つ。それ以上出さない。
Lookbackと内容が被っても全然O K❕
これをすることで少し客観的に自分を見つめられるようになった気がします。
反省点を次の日意識すると、少し自分が変わるきっかけにもなって自分に刺激をもらう感覚です。
すでに日記をつけている方もここの方法試してみてほしいです 😎
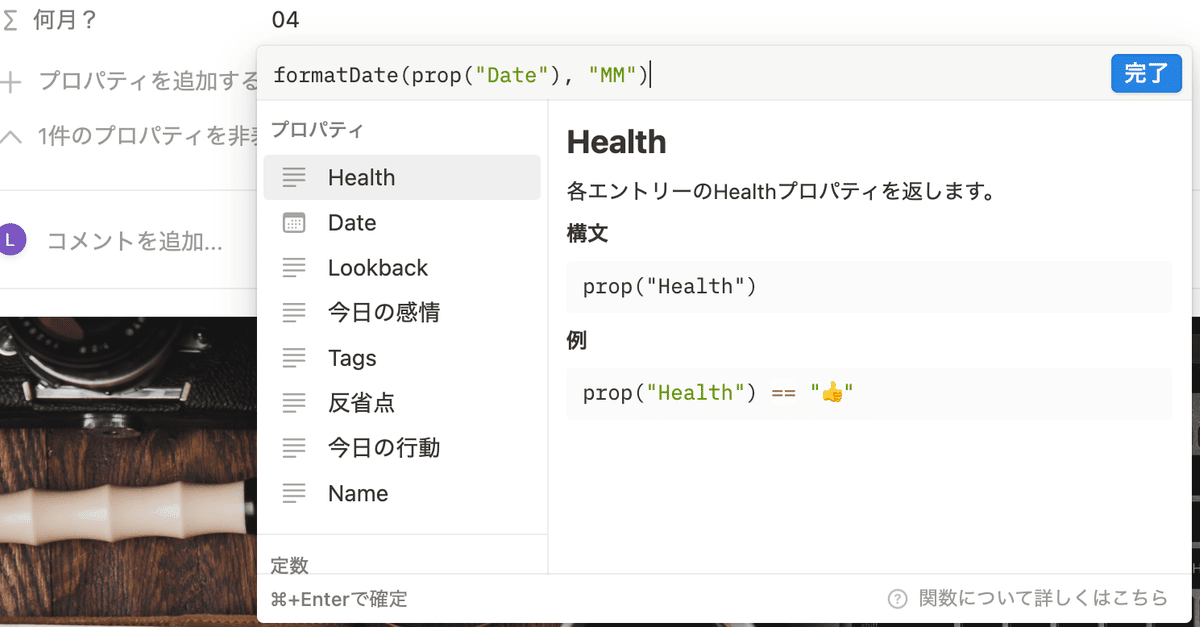
◾️関数:何月?

Dataに入力された日付から何月かを表示させる関数です。
月毎に表示させるビューを作るために必要な情報です。
(やり方は色々ありますが個人的に一番楽だと思っています)
formatDate(prop("Date"), "MM")例) 2023年4月29日
👉 formatDate(prop("Date"), "MM") === 04
ページの中身は・・・?
今回の用意したテンプレートでは画像の追加のみになっています。
ただNotionは自由です。
もっと長く日記を書きたい!というときは好きなだけ書けるし、ビューでは見たくないけど愚痴りたいときにはページ内に書けば見えない。もっと写真を載せたい!というときも好きなだけ載せられる。
今年の日記は書きやすさも重視したのでページ内はシンプルな構造になっていますが、とにかく自由です!なにしても良いんです!書いても、書かなくてもいい!
皆さんで好きなようにアレンジして使っていただけたらと思ってます🥸
おすすめビュー
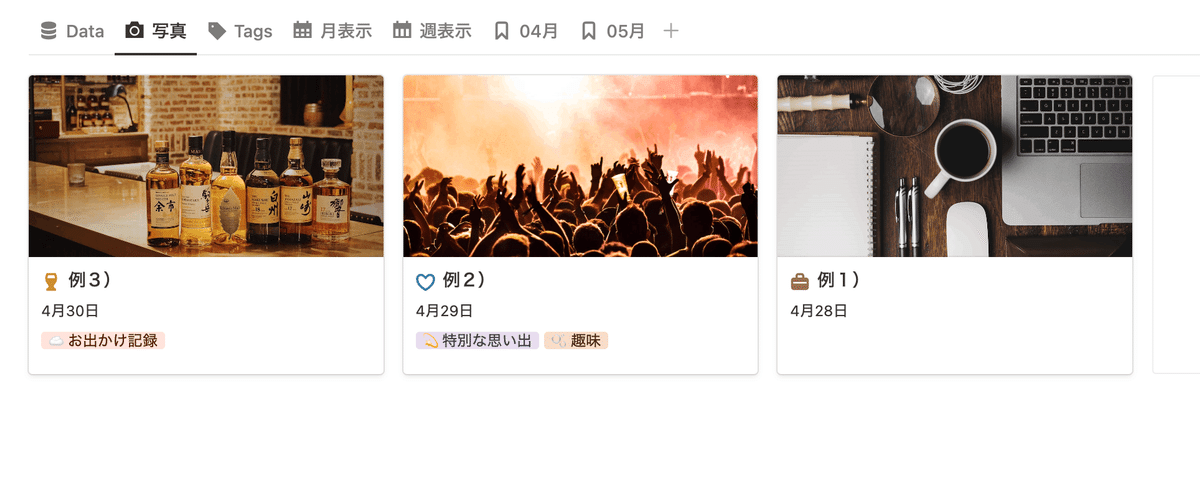
◽️ギャラリービュー

並べ替え:Data [降順]
その日撮った写真やその日の気分にあった画像を載せるのがおすすめ。
自分は HUJI というカメラで毎日必ず写真を撮って、カバー画像にしています。
統一感も出るのでカメラアプリの固定はすごくおすすめです❕
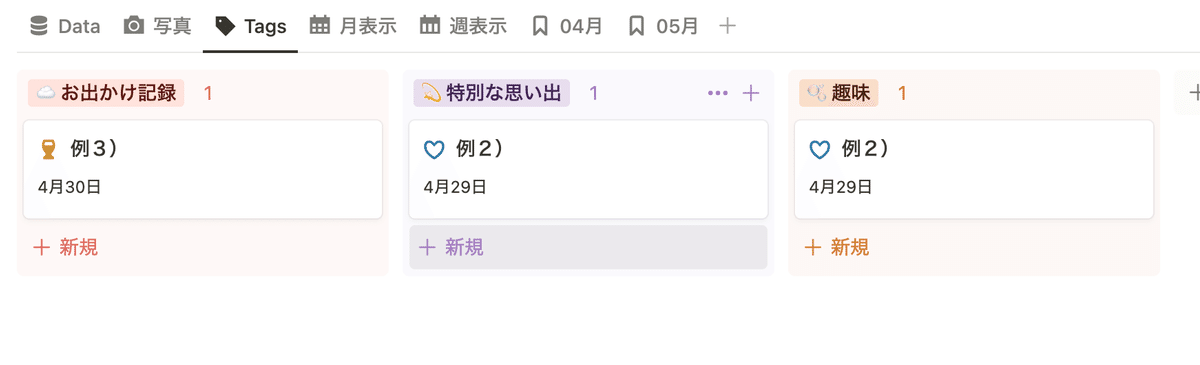
◽️ボードビュー

並べ替え:Data [降順]
グループ:[Tags]
グループをTagsで分けると年末に振り返るときにとても便利です。
おすすめであげた地名やひとの名前で分ければ、思い出を振り返るのにめちゃくちゃ良いと思います❕
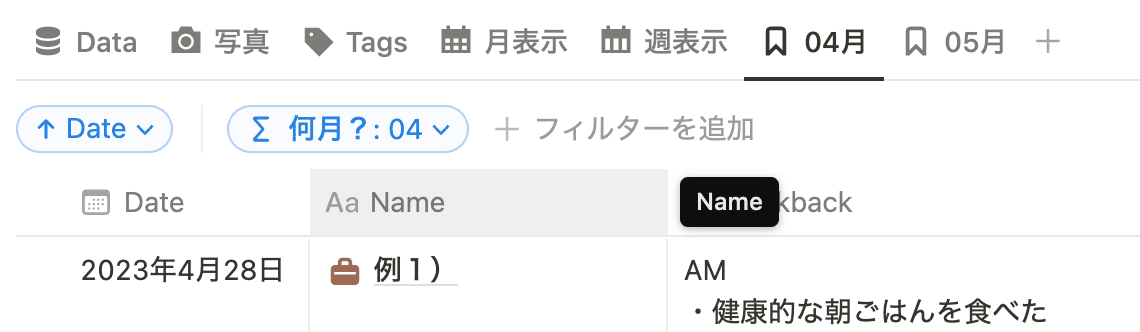
◽️テーブルビュー

4月のデータのみを表示
並べ替え:Data [降順]
フィルター:何月? [04]
関数で何月か?を出しておくことで簡単に月毎のビューを作ることができます。
日付プロパティのフィルターで日付指定ももちろん可能なので分かりやすい方でやってもらえたら… 😌
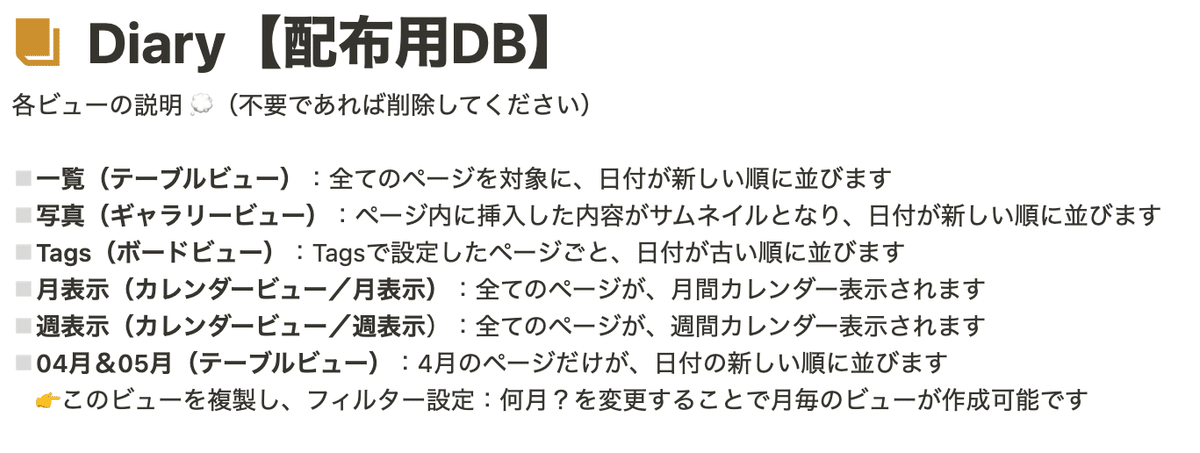
そのほか

そのほかにもいくつかビューを作ってあります!
フルページで見ていただくと解説もあるので、お好みで使ってみてください🤭
ご自由に複製してください(PC推奨)
★ 複製はこちらから
★ SUZURIにて販売中
質問やご意見はコメント欄かTwitterのDMにて受け付けてます♪
お気軽にどうぞ!! 💌
あとがき
ここまで読んでいただきありがとうございます!
このnoteではNotionのテンプレート配布をメインに更新しています。
フォローして待ってもらえると嬉しいです🥰
明日は・・・
『 習慣管理DB 』を配布します🫧
お楽しみに!💖
🏷 ⌇ #わたしとNotion
このタグで情報共有しあって
皆さんと繋がりたいです 🤍
自分のNotionを紹介する記事(なんでも)
更新の際には是非このタグつけてください 💭
