
【GW配布企画③】タイムカード
2023/10/06現在、
サービスリニューアルに向けて配布を終了しております!
今後再配布するかは未定ですが引き続き
テンプレートは公開中のままにしておくつもりです。
テンプレートに興味を持ってくれたみなさん
ありがとうございました!
10月中にサービスリニューアル予定です!
【GW配布企画】
こんにちは 🐾 ᴍ ᴀ ᴋ ɪ ɴ ᴀ です🫰🏻
2023年GW毎日テンプレート配布 3日目❕
今日は タイムカードDB を配布します。
初心者の方でも使えるようにしっかりと解説するのでご安心ください♪
いますぐに複製したい!と言う方は目次から一番下までジャンプ推奨です🎊
過去の配布も是非合わせてご覧ください 👀
『〜 📣 毎日配布企画 〜』
・開催期間:4月29日〜5月7日 の9日間
・毎日 20時 に解説記事更新&配布開始
・初心者から使えるテンプレート多数!
・全て無料で複製可能!(今後有料になる可能性あり) ・
🤍🩶🖤🩶🤍
👇 明日からの記事も読む 📖
👇 企画説明はこちら 👀
🤍🩶🖤🩶🤍
目次
昨日までの記事 📖
▪️ Day1 4/29『 にっき 』
▪️ Day2 4/30『 習慣記録 』
それでは、本日の本題へいきましょう 💭
DB概要

日々の作業時間を管理できるDB
始業・終業に加えて昼休憩・夜休憩の時間を
入力することで実際に作業に割いた時間を記録可能毎日の目標に対して達成・未達成も記録することが可能
作ろうと思った理由
今年に入って家での作業時間が大幅に増えたので、(家事や娯楽時間を除いて)日々どれくらい作業しているのか把握したくて作りました。
そしてタイミングよくボタン機能が実装されたおかげで、めちゃくちゃ使いやすいものになりました。
構成

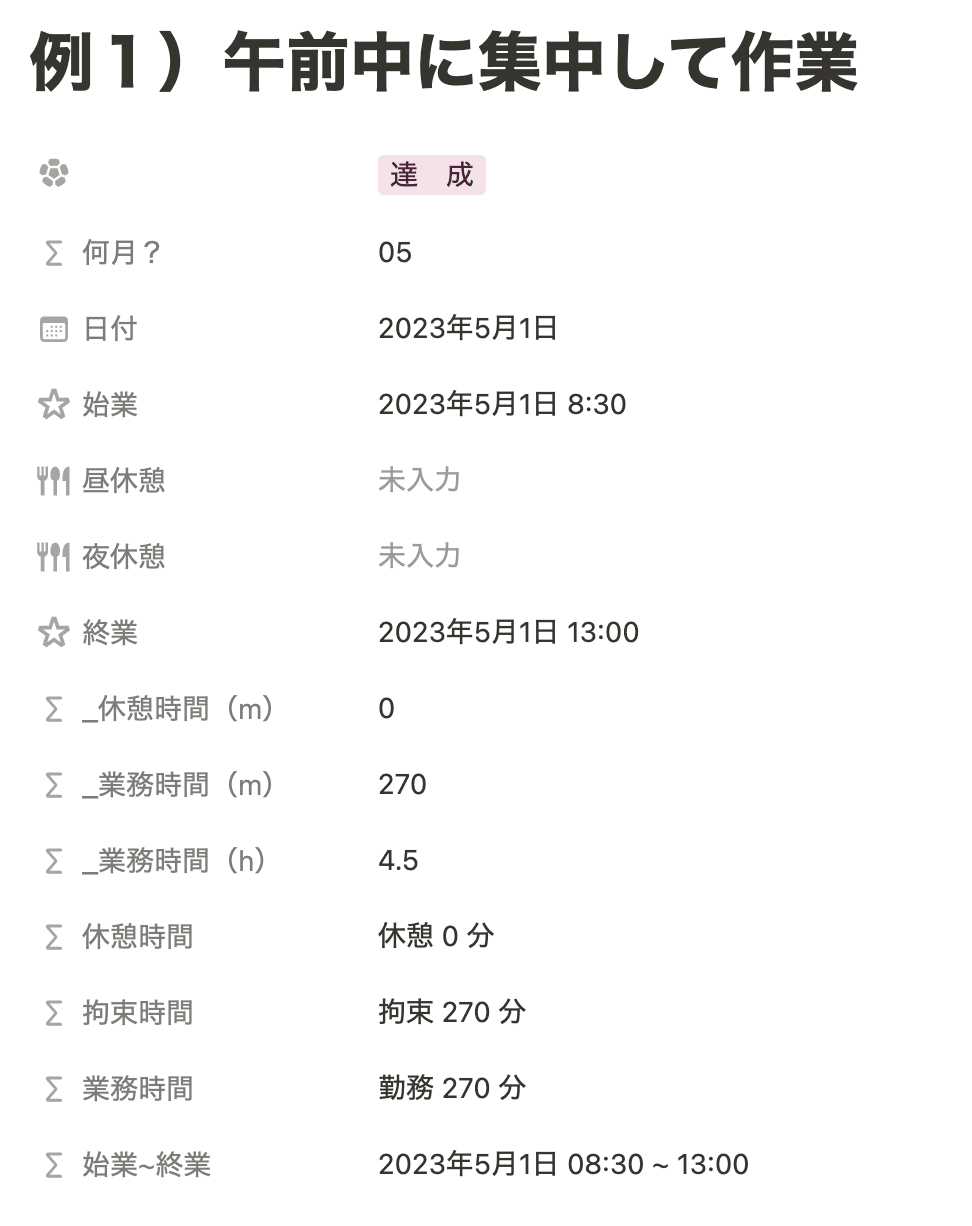
◾️タイトル:その日の目標

今日の作業に対する目標を決めます。
作業時間や完了タスクの数など達成したかどうか分かり易い、数字での目標がおすすめです❕
シンプルに時間だけ管理したい方はタイトルに @日付 を入れるのがおすすめです。
◾️セレクト:目標結果

始業時に建てた目標の結果。
達成・未達成別にグループ分けもできます。
時間感だけの方はプロパティごと削除しても構いません。
◾️日付:日付

◾️日付:始業時間

個人で使う場合には始業のタイミングもそれぞれだと思います。
自分は朝ごはんを食べ終え、作業開始のためにパソコンを開いとときに押すようにしています。
この後出てくる拘束時間や業務時間に関わる部分なので、自由に定義していただいて大丈夫です❕
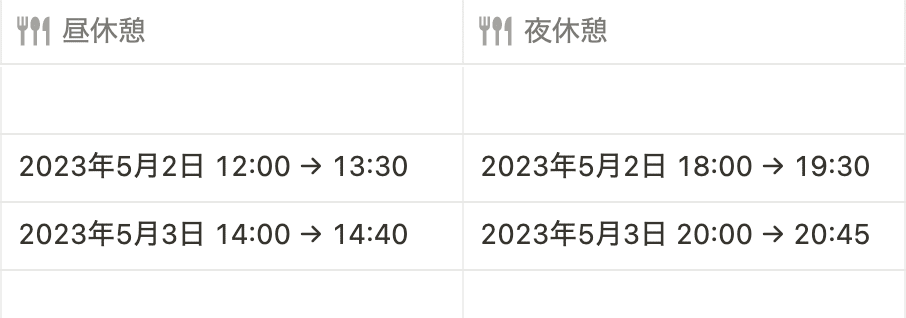
◾️日付:昼休憩
◾️日付:夜休憩

同じ日付プロパティですがこちらは終了日を含む設定にします。
ボタン機能で休憩雨スタートは入力できるのですが、休憩終了手入力・・・
今回の配布までに名案を思いつきたいところでしたが、現状は難しそうです・・・
こちらも業務時間に関わるのと休憩総時間の関数を実装済みです。
◾️日付:終業

始業時間と同様に使う人によって終業のタイミングは異なると思います。
13時というのは午後から予定があることを想定してダミーデータ入れてみました。
◾️関数:休憩時間(m)
dateBetween(end(prop("昼休憩")), start(prop("昼休憩")), "minutes") + dateBetween(end(prop("夜休憩")), start(prop("夜休憩")), "minutes")昼休憩の時間+夜休憩の時間を数字で返す
例)昼休憩 12:00~12:30 ・ 夜休憩 19:00~20:00
dateBetween(end(prop("昼休憩")), start(prop("昼休憩")), "minutes") + dateBetween(end(prop("夜休憩")), start(prop("夜休憩")), "minutes") === 90
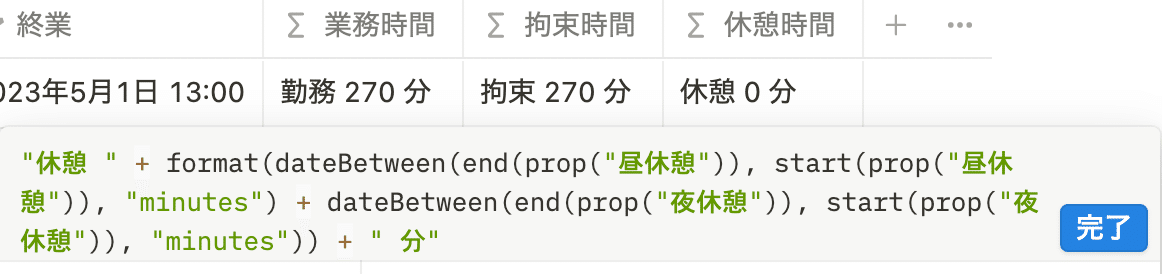
◾️関数:休憩時間

"休憩 " + format(dateBetween(end(prop("昼休憩")), start(prop("昼休憩")), "minutes") + dateBetween(end(prop("夜休憩")), start(prop("夜休憩")), "minutes")) + " 分"休憩(昼休憩の時間+夜休憩)分をテキストで返す
例)昼休憩 12:00~12:30 ・ 夜休憩 19:00~20:00
"休憩 " + format(dateBetween(end(prop("昼休憩")), start(prop("昼休憩")), "minutes") + dateBetween(end(prop("夜休憩")), start(prop("夜休憩")), "minutes")) + " 分" === 休憩 90 分
1つ目の関数は、それぞれ休憩時間が何分だったかを計算します。
2つ目の関数は、1つ目のデータをもとに分かりやすく表示させるものです。
休憩時間を出すだけなら2つ目の関数のみで大丈夫ですが、次に出てくる業務時間の計算のために数字でで返したプロパティが必要になります。
◾️関数:業務時間(m)
dateBetween(prop("終業"), prop("始業"), "minutes") - prop("_休憩時間(m)")始業時間〜終業時間から休憩時間数を引いたものを数字で返す
例)始業 9:00 休憩 90分 終業 21:00
dateBetween(prop("終業"), prop("始業"), "minutes") - prop("_休憩時間(m)") === 630
◾️関数:業務時間
"勤務 " + format(dateBetween(prop("終業"), prop("始業"), "minutes") - prop("_休憩時間(m)")) + " 分"勤務(始業時間〜終業時間から休憩時間数を引いたもの)分をテキストで返す
例)始業 9:00 休憩 90分 終業 21:00
"勤務 " + format(dateBetween(prop("終業"), prop("始業"), "minutes") - prop("_休憩時間(m)")) + " 分" === 勤務 630 分
1つ目の関数は、始業から終業までが何分だったかを計算します。
2つ目の関数は、休憩時間と同じく1つ目のデータをもとに分かりやすく表示させるものです。
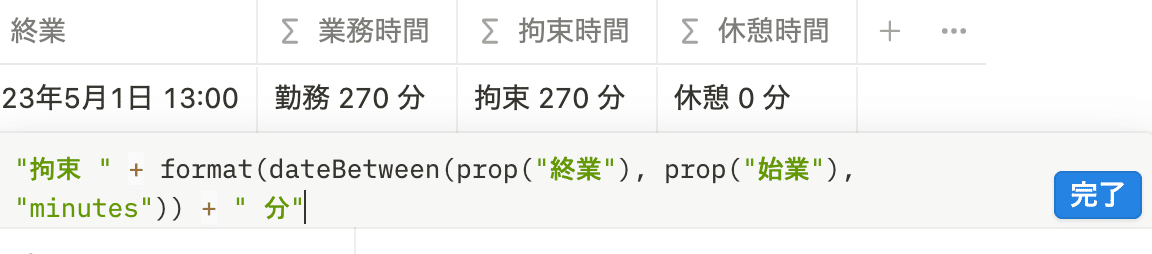
◾️関数:拘束時間

"拘束 " + format(dateBetween(prop("終業"), prop("始業"), "minutes")) + " 分"例)始業 9:00 終業 21:00
"拘束 " + format(dateBetween(prop("終業"), prop("始業"), "minutes")) + " 分" === 720分
始業から終業までの時間数を表示させます。
これは休憩時間も含まれるものです。
◾️関数:業務時間(h)

prop("_業務時間(m)") / 60例)業務時間:720分
prop("_業務時間(m)") / 60 === 10
業務時間を60/mで割り算して何時間だったのか数字で返します
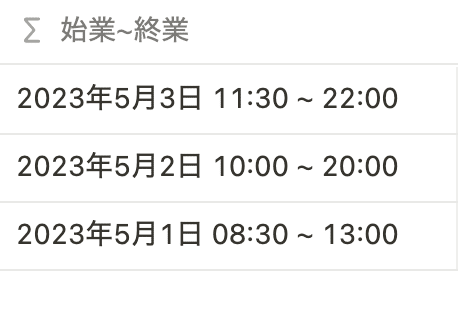
◾️関数:始業〜終業

format(prop("日付")) + " " + formatDate(prop("始業"), "HH:mm") + " ~ " + formatDate(prop("終業"), "HH:mm")例)日付 5月1日 始業 9:00 終業 21:00
format(prop("日付")) + " " + formatDate(prop("始業"), "HH:mm") + " ~ " + formatDate(prop("終業"), "HH:mm") === 2023年5月1日 09:00 ~ 21:00
日付 + 始業時間 + 終業時間 を
ビューで見やすいように関数で表示させています。
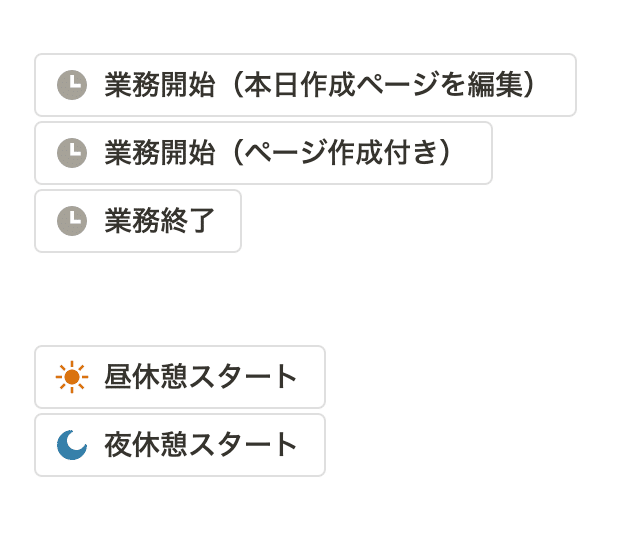
ボタン

🔘 業務開始(作成済みページを編集)
繰り返し設定を使ってページを作成する場合
🔘 業務開始 + ページ作成
ボタン1つでページ作成と始業時間を入力する場合
ボタン機能が実装される前は繰り返し設定でやっていましたが、今はボタン1つの方が楽ですね❕
🔘 業務終了
1日の作業が終わったらこのボタンをポチッ
今日のページの終業時間プロパティに押した瞬間の時間を入力してくれます
これがめちゃくちゃ便利〜〜
ボタン機能がなければ今回の配布企画には含まれてなかったと言っても過言ではない・・・
🔘 昼休憩スタート
🔘 夜休憩スタート
こちらも押した瞬間の時間を入力してくれます。
しかし、休憩終わりの時間を自動入力するのは現状無理(なはず)なので、そこが手動になってしまうのが残念ポイント・・・💔
なんとか方法はないかと考えてみたんですが断念しました 😭
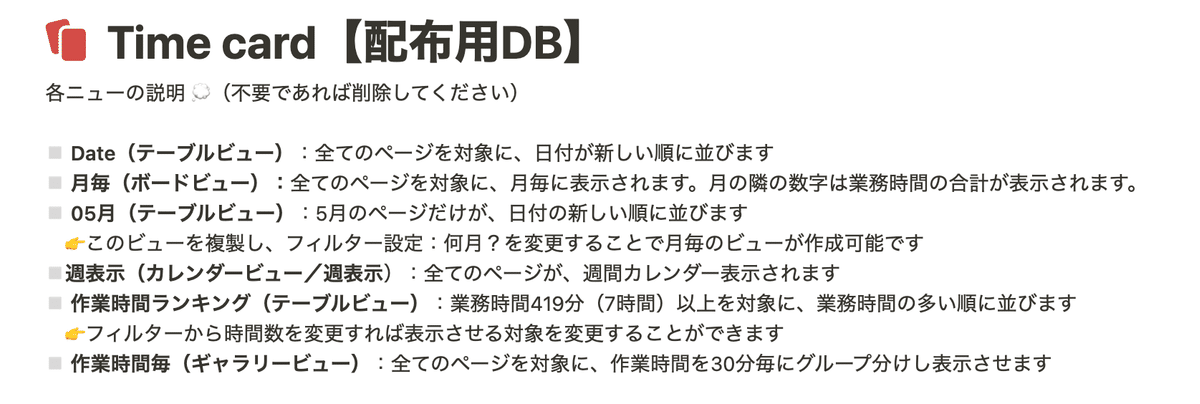
おすすめビュー
◽️テーブルビュー

並べ替え:日付 [降順]
フィルター:何月?[05]
休憩時間や業務時間でそれぞれテキスト化したのは、一覧にしたときに見やすくするためです❕
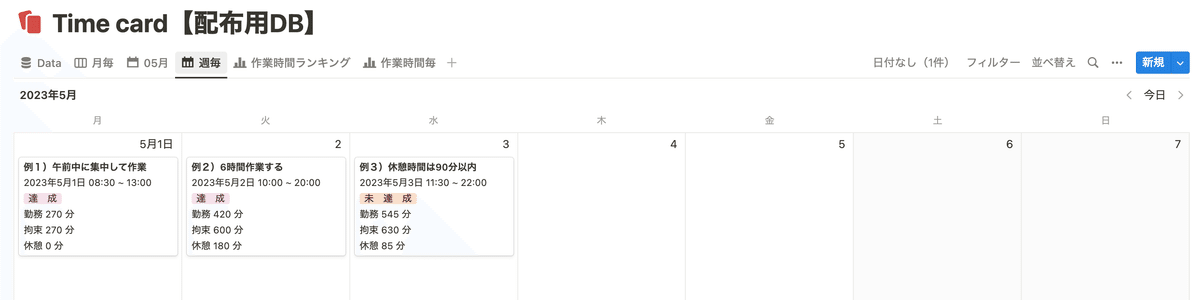
◽️カレンダービュー

レイアウト:カレンダーの表示方法[月]or[週]
こちらも週間ビューが追加されて便利になりました。
月間で振り返ることはあまりないけど週間でパッと見れるのはイイデスネ
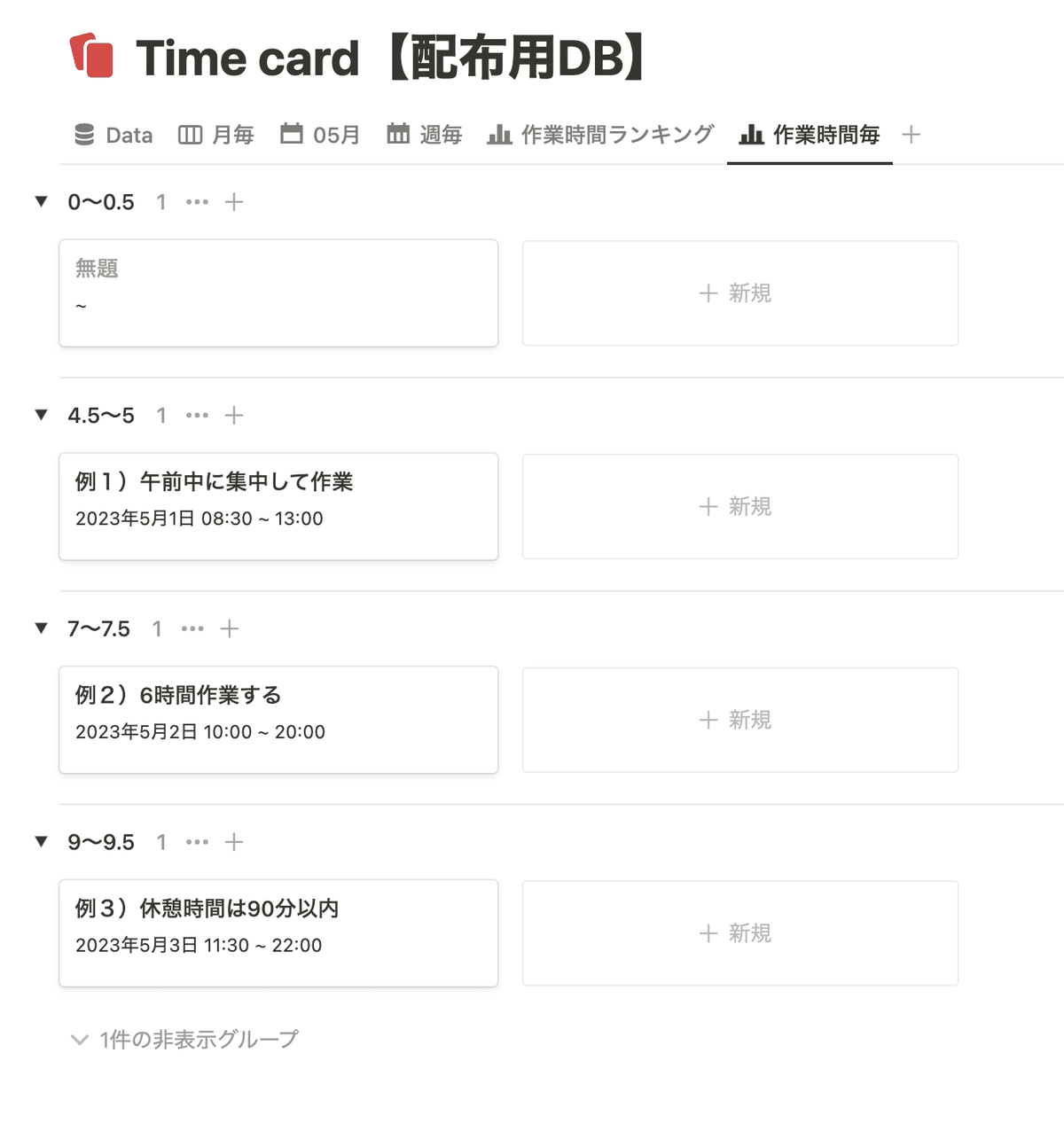
◽️ テーブルビュー

業務時間を 〇時間 と出すことによって業務時間30分ごとにグループ分けができます

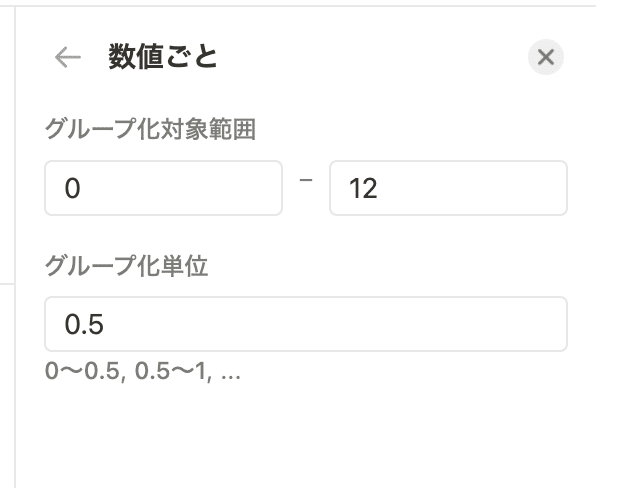
グループ化対象範囲:12時間までをグループ化の対象とする
→0以下13以上は範囲外というグループ扱いになります
グループ化単位:0.5→30分ごとにグループ分けする
→1=1時間ごと、2=2時間ごととお好みでどうぞ❕
そのほか

そのほかにもいくつかビューを作ってあります!
フルページで見ていただくと解説もあるので、お好みで使ってみてください🤭
ご自由に複製してください(PC推奨)
★ 複製はこちらから
★ SUZURIにて販売中
質問やご意見はコメント欄かTwitterのDMにて受け付けてます♪
お気軽にどうぞ!! 💌
あとがき
ここまで読んでいただきありがとうございます!
このnoteではNotionのテンプレート配布をメインに更新しています。
フォローして待ってもらえると嬉しいです🥰
明日は・・・
『 やりたいことリスト 』を配布します🫧
お楽しみに!💖
🏷 ⌇ #わたしとNotion
このタグで情報共有しあって 皆さんと繋がりたいです 🤍
自分のNotionを紹介する記事(なんでも)
更新の際には是非このタグつけてください 💭
