
【じょんそんのサイトリニューアル vol.001】 Chatwork Co.,Ltd. 編
今回からサイトリニューアル課題をはじめました!
QUOITWORKS所属のウェブボーイさん(@ws0606)がやっているサイトリニューアル課題が楽しそうだなと思って、QUOITWORKS代表のムラマツさん(@muuuuu_chang)に直接お願いして、私も「熱血ムラマツ塾」に入塾しました。
初回は「Chatwork」さんのコーポレートサイトリニューアルです。
では、早速、実際に作成したデザインがこちら。

▼こちらだと大きく確認できます
https://projects.invisionapp.com/share/DBY18HAAKU2

デザインの詳細説明をする前に、どういった流れでこのデザインに落とし込んだのかのご説明をします。
サイトリニューアル課題 ワークフロー
① ヒアリング
② ワイヤー作成(私はここから参加)
③ デザイン作成
④ 提案書作成
今回はワイヤー制作からの参加だったのですが、ヒアリングシートをまず確認した上で、どういった課題があり、その課題に対しての解決策を考え、そしてワイヤー作成に移りました。
フェーズ①:ヒアリング
▼課題点
・事業として成長性の高い会社であること、また社会貢献もしている企業であることを株主・投資家にアピールしたい
・モダンな考えを持った先進的な企業であることをアピールしたい
・スキルの高い求職者に応募してもらえるよう、Chatworkで働く魅力をアピールしたい
▼ターゲット
・20代後半〜60代の決済者(BtoB)
・求職者
↓↓↓ 上記から考えるデザインの方向性は...
・カジュアルになりすぎない「清潔感」「信頼感」を重視した振る舞い
・奇抜な表現は避ける。ユーザーが欲しい「必要な情報」を確実に伝える
・奇抜な表現は避ける一方で、硬さや堅牢過ぎる印象にはしない。「モダンさ」「先進さ」をうまく表現する
・テキストだけではうまく伝わりにくい情報などは、数字や事実を用いてわかりやすく伝える
・サービスサイトのテイストは踏襲しない。「親しみやすさ」「かわいらしさ」が強くなるため、フォーマルな印象によせる
フェーズ②:ワイヤー作成
上記の内容を踏まえた上で、実際に作ったワイヤーがこちら。
▼こちらだと大きく確認できます
https://invis.io/B9Y21UT3KJZ

一番左が実際のワイヤーで、真ん中の青字エリアが各セクションや要素についての機能的な役割の説明、一番右の赤字エリアがユーザーの心理状況についての説明です。
こだわった点としては、MVからフッターまでの全てのセクションの流れに意味を持たせたところ。
MVからサービスエリアまでは幅広いステークホルダーに「成長性のある企業」を伝えるため、「MV」→「トピックス」→「企業情報」→「サービス」の流れに。
上部セクションで「成長性のある企業」をイメージさせた上で、サステナビリティエリアで「社会貢献を考えられる健全な企業」を訴求することで、下部のIR情報では株主・投資家が安心感して情報を閲覧できるような「サイトユーザーの心理状況を考慮」した構成にしています。
フェーズ③:デザイン作成
構成とデザイン作業がセットだと、とてもデザインしやすくて感動した。
▼もう一度デザインのURL貼っておきます
https://projects.invisionapp.com/share/DBY18HAAKU2
フェーズ④:提案書作成
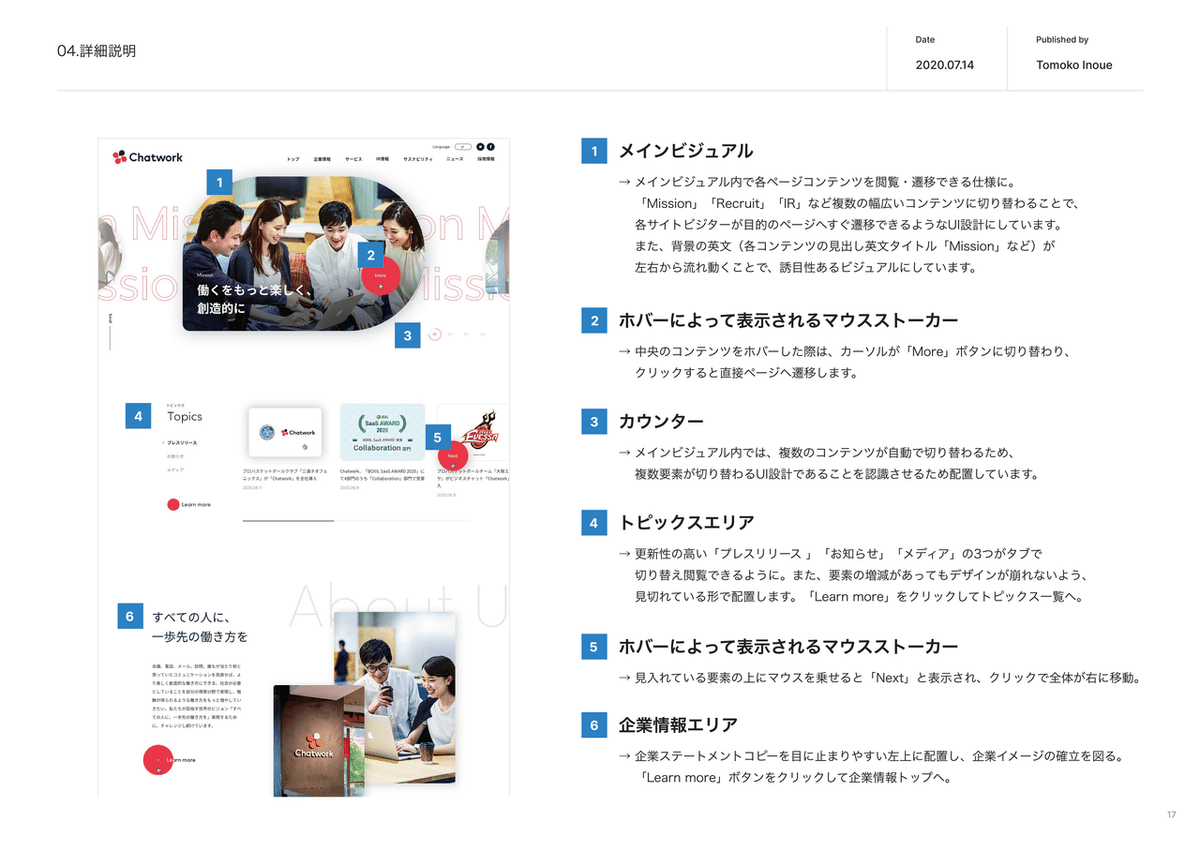
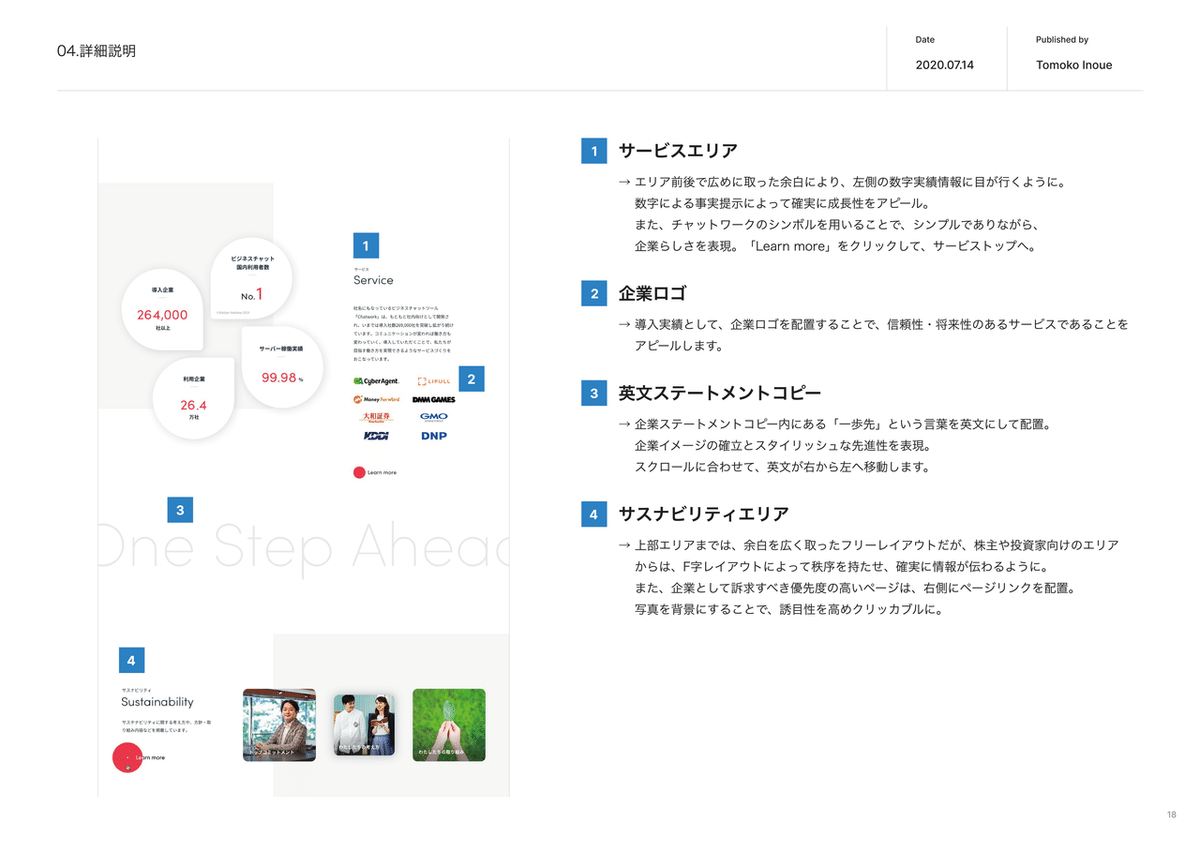
今回はデザインだけでなく、提案書のスキルも身に付けたかったので作ってみました。ただ、むーさん直伝の極秘提案書なので一部のみお見せになります。








こんな感じ。
---
【課題を通しての感想】
とても楽しかった!!!
構成書と提案書を作る機会はなかなかないので、いい経験になったのと、構成書をコントロールすることはデザインをコントロールすることなのだと感じた。
それとそれと、ワイヤー制作は本当特に悩まずに作れた。そのおかげはサイト分析だ!!むーさんに初稿の段階で褒められた。うれしい。
ただ、提案書にめちゃくちゃ時間がかかってしまったので、反省。。
次回に活かします。
貴重なお時間いただき、QUOITWORKSさんに感謝。ありがとうありがとう。これからも頑張ります。
