
【じょんそんのサイトリニューアル vol.002】 BAQEMONO Inc. 編
こんにちは。ひさしぶりのnote投稿になります。
前回に続いて、今回もQUOITWORKS(@quoitworks)のムラマツさん(@muuuuu_chang)に教えていただきながらサイトリニューアル課題をしてみました。
第2回目は、株式会社バケモノさんのコーポレートサイトリニューアルです。
ちなみに、今回はスタジオディテイルズ(@studiodetails)の須川さん(@misato__25)とQUOITWORKS(@quoitworks)のウェブボーイさん(@ws0606)と一緒に課題をやりました!
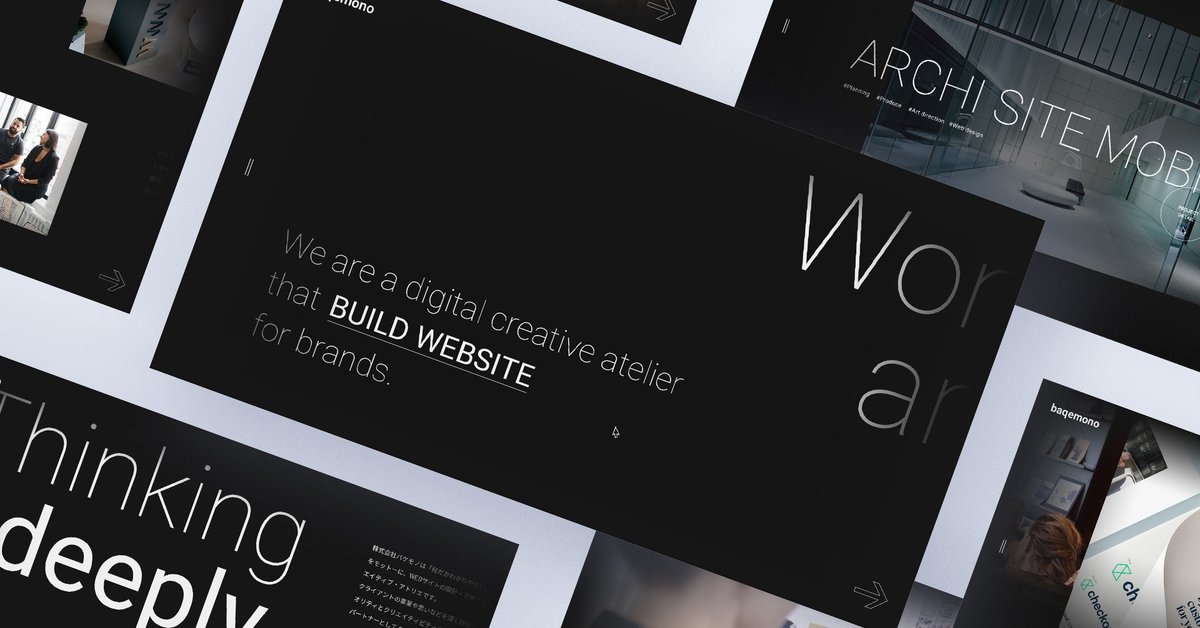
では、早速、実際に作成したデザインがこちら。
↓↓↓
(注)横スクロールなので右へスクロールしてみてください。
---
制作の流れは前回と同様で、ヒアリング → 課題の抽出・ゴールの設定 → ワイヤー作成 → デザイン作成 → 提案書の内容まとめ、の流れで行いました。
サイトリニューアル課題 ワークフロー
① ヒアリング
② 課題の抽出・ゴールの設定(今回はここから参加)
② ワイヤー作成
③ デザイン作成
④ 提案書作成
フェーズ①:ヒアリング
いただいたヒアリングシートから、クライアントの要望・ターゲットなどを細かく理解します。また、クライアントがどういった人なのか、依頼をするまでにどのような背景があるのか、についてもじっくりじっくり考えます。
フェーズ②:課題の抽出・ゴールの設定
ヒアリングの内容から、どのような課題があるのか整理し、さらにその解決方法について考えます。さらに、その解決方法が「デザイン課題(情緒的な役割)」なのか「コンテンツ課題(機能的な役割)」なのか2つに分けていきます。このフェーズがかなり重要です(何度でも言います)
ちなみに、今回私がまとめたの内容が以下の通りです(超長いです)
https://www.evernote.com/shard/s669/sh/a4ccfbf2-e4e6-f032-0b74-f422532b608d/50f59d98587e22c900420b2a302cd15a
フェーズ③:ワイヤー作成
ワイヤー作成では、フェーズ②で整理した「コンテンツ課題(機能的な役割)」を意識しながら、サイトに必要な構成要素を具体的に決めていきます。また、エリアの流れからどのようにユーザー心理に影響させるかまで考えることが重要です。
今回ワイヤー作ったものの、いろいろ方向性が変わりすぎて迷走しすぎてスケジュールが押して、デザインフェーズで調整しています(反省)
大枠として、MV・Works・Service・About・Careersの流れになります。
フェーズ④:デザイン作成
デザイン作成では、前段で決めた課題解決のゴールがきちんと回収できているのかをじっくり考えながら制作していきます。
今回のデザインは横スクロールの挙動なので、ラップトップサイズのコマアニメとして以下でご説明いたします(かなり枚数あります)
▼MV(言葉と動画によって、企業イメージを直感的にイメージさせる)
MVでは、Webサイト制作だけではない、「プランニング」や「3DCGモデリング」などのバケモノさんならではの強みをコピーで訴求。
また、この下線太字部分をホバーすると背景に動画があわられ、視覚的にも企業イメージ・企業スタイルが伝わるようなデザインにしています。
バケモノさんらしい、あっ!と驚く仕組みをサイト内では散りばめています。
▼企業ステートメント(大きなコピーによって、サイト全体のインパクトある世界観をまず表現)
MVの次には、企業ステートメントコピーである「武器は驚きとアイデア(Wonder and ideas are the greatest weapon.)」を大きく配置して、インパクトある世界観を作ります。
シンプルでながらも、どこか異様な雰囲気と洗練されたデザインによって、「何かすごいことをやってくれるのでは…?」という期待感を与えるビジュアルにしています。




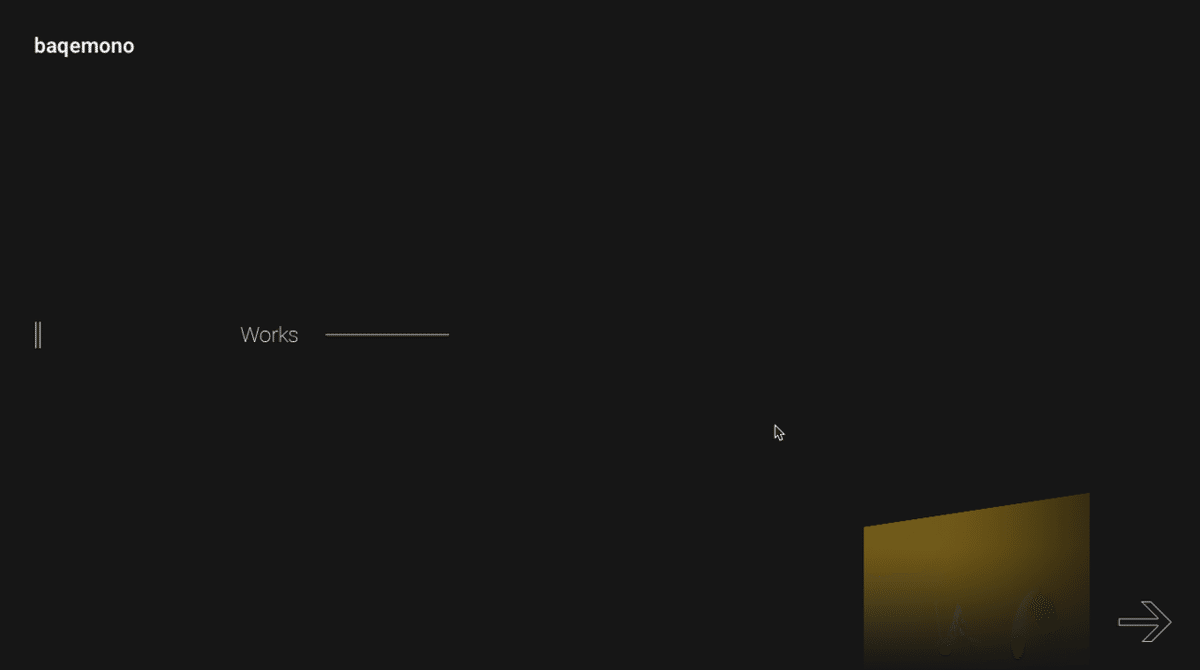
▼Works(一つのエリアでグラフィックと技術力の両軸を訴求)
実績紹介エリアは、ただ羅列するのではなく、立体感あるアニメーション表現によって、テクニカルな技術力もアピール。
スクロールするだけで、要素が切り替わる滑らかな挙動によって縦スクロールでは味わえないアニメーション体験を与えます。
情報掲載だけではない「WEBサイトの体験」によって、バケモノさんの制作物らしい「体験の付加価値」を表しています。
















▼Service(バケモノならではの綿密なワークフローを全て見せて信頼感・安心感を与える)
「ビジュアルだけの会社ではなく、課題解決や情報設計を確実に行える会社」をアピールするため、企業としての姿勢や思い、また提供できる専門分野についてのコンテンツを配置。
下層ページでは、サービス一連の具体的なワークフローの掲載によって、知見が浅い方でも理解できるように。また、専門用語は使わずに柔らかい言葉づかいを意識したUXライティングを想定。







▼About(視覚的に「自由な社風」を伝え、直感的に企業イメージを訴求)
Aboutエリアでは、写真要素を多用し、直感的に企業イメージができるように。「従来の働き方に縛られない先進的な考えをもった企業」をアピールするため、明るいオフィス空間・笑顔で働くメンバー・社内イベントの写真などを複数配置し、バケモノさんらしい自由な社風を表現。
その流れから、企業に共感する求職者の応募へ繋がるよう「Careers」ページへの導線を設置。







▼フッター
横スクロールであるため、サイト内回遊が難しくならないよう、下層ページへの導線を大きく配置します。

▼メガメニュー
メニュー内でもContactへの導線を大きく配置して、お問い合わせのCV率を高めます。また、Topicsの記事一覧をメガメニューに掲載することで、アワード受賞やメディア掲載などの情報も訴求します。

こんな感じ。
フェーズ⑤:提案書作成
最後の提案書作成では、なぜこのデザインにしたのかを論理的に説明していきます。「ヒアリングからこのような課題が上がりましたよね → その課題をこのようにデザインとコンテンツで解決していきます → その解決方法としてのデザインがこちら」の流れで説明します。
さらに、デザイナーとしてこだわったポイントをキャッチーなコピーと説明文で伝えます。熱を込めた文体によって、ロジカルに淡々としたプレゼンではなく熱がこもったものになるんです。
今回は実際にバケモノさんに直接提案する流れだったので、実際に実務レベルの提案書を作成(むーさん直伝提案書なので、一部のみお見せします)
なぜ横スクロールにしたのか、なぜこのようなトンマナを選んだのか、ポエムを交えて説明されています。
▼熱を込めたプレゼン資料(一部)




こんな感じ。
▼実際にバケモノさんに行ってプレゼンしてみた!


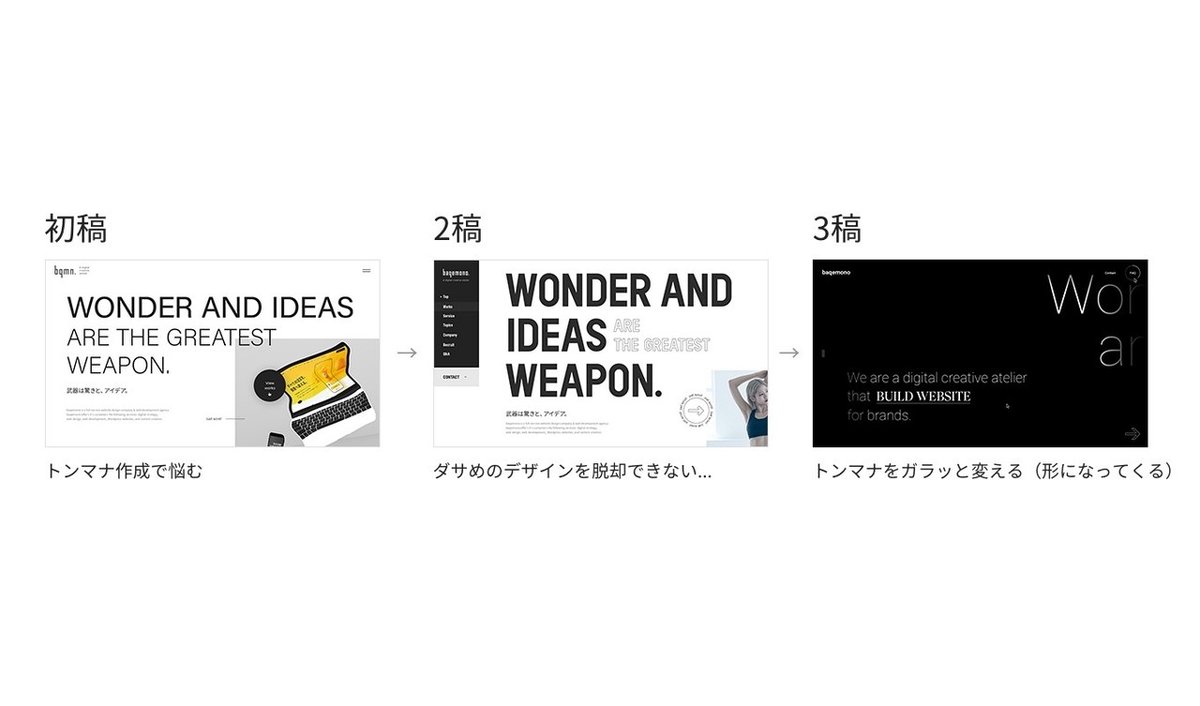
▼ちなみに、上記のデザインになるまでのデザインお見せします👇
最初、デザインのトンマナを決める段階からかなり迷走してましたが、、むーさんのFBによってみるみる変わりました!的確なFBで分かりやすく、無駄な工数かけることなくよいデザインに詰めることができました!ほんと学びばかりだった...!

https://www.dropbox.com/sh/s6ft6m0m1eoydxi/AACz2n6xNZDGm9cvncLv7gu0a?dl=0
---
【課題を通しての感想】
今回はワイヤー作成に苦労してしまって、幸先不安だったけど、なんとか形にできてよかった。一番大変だったのは、ヒアリングからの課題の抽出・ゴールの設定かなあ。頭フル回転させて、一番頭使ったかも🙄
それと、具体的な要素が定まっていない中デザインしてしまうと、ほんっっっっっっっとに苦労する。きちんと何を解決すべきなのか、最初の段階で硬めとかないといろいろ迷走します。。今後気をつけよう。
今回は貴重なお時間いただき、バケモノさん、むーさん、その他デザインFBしてくださった方々、本当にありがとうございます。
そして何より、応援してくれたPLUS-Dのあたたかいメンバーたち本当に本当にありがとう。みんな大好きすぎる。
---
【関わった多くの方々にありがとう】
この記事が気に入ったらサポートをしてみませんか?
