
スパルタコーディングクラブ 短期集中プログラミングコース 2週目
概要
JavaScript:ウェブを動かすプログラミング言語、ブラウザが理解できる唯一の言語(=標準言語)
jQuery:JavaScriptのライブラリ
Fetch:サーバーからもらったデータを自分のサイトに反映させる
JavaScript
・JavaScriptはブラウザが理解できる唯一のプログラミング言語なので、全てのWebサーバーは HTML+CSS+Javascript を与えるようになっている
・標準言語とも呼ばれる
書き方
...前略
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
</style>
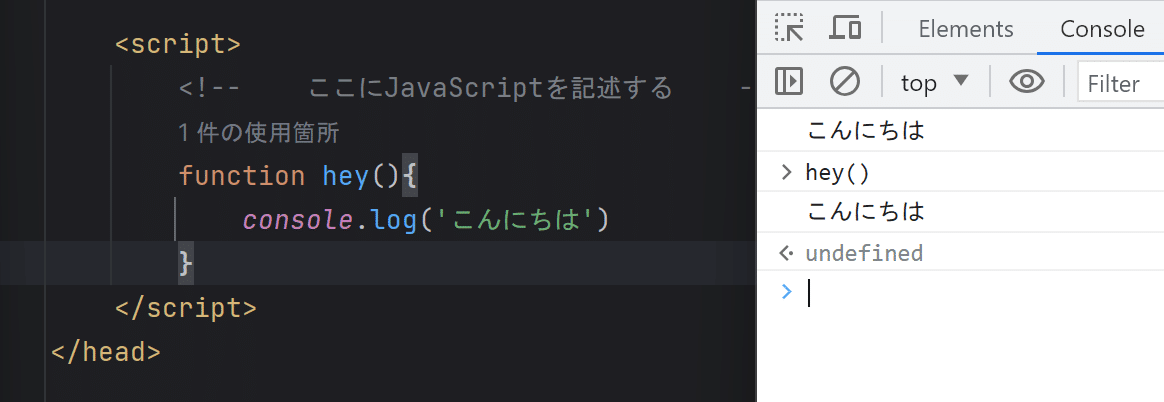
<script>
<!-- ここにJavaScriptを記述する -->
</script>
</head>
<body>
<div class="mytitle">
<h1>人生最高の映画</h1>
<button>映画記録</button>
</div>コンソールからスクリプトを実行することもできる

ディクショナリ(連想配列)
・key - value の構成になっている
・valueを指定するときは、ディクショナリ名["Key"] とする
let d = {'name':'Taro','age':27}
console.log(d) // {name: 'Taro', age: 27}
console.log(d["name"]) // Taro
// ディクショナリが配列になっているときは下のように指定する
console.log(dicList[2]["name"]) cssでは class で名前を付けて指定したように
js・jQueryでは id で名前を付ける
jQuery
始め方:https://www.w3schools.com/jquery/jquery_get_started.asp
<!-- jQueryを使うときはこのコードをheadに必ず記述する -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>書き方
$('#q1').text(a)q1:id名、text():メソッド
翻訳)q1というidのテキストを変数aに変えてね
メソッド
text:書き換える
append:データの数だけhtmlを作ってくれる → 指定した要素の中身に追加する
empty:その要素を見えなくする → その要素の中身を空にする
※html文を作るときは、必ず ` で囲う
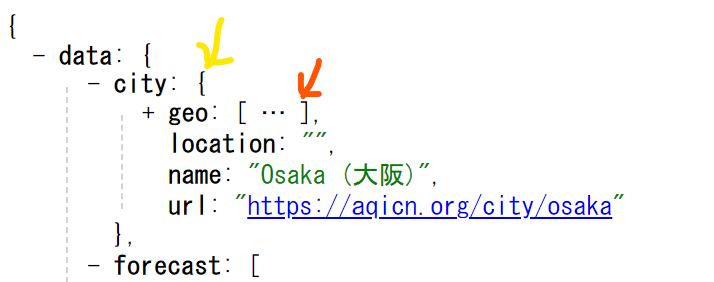
JSON
・Key:Value からなる
・Valueはディクショナリ型やリスト型にすることもできる

JSONのデータを見やすくする拡張機能:https://chrome.google.com/webstore/detail/jsonvue/chklaanhfefbnpoihckbnefhakgolnmc/related?hl=ja
API
銀行の窓口のようなもの
https://eiga.com/movie/98389/
// eiga.com:銀行名
// movie:銀行でやりたいこと
// 98389:やりたいことのために必要な情報Fetch
基本構文
fetch("ここにURLを入力").then(res => res.json()).then(data => {
console.log(data)
})翻訳)fetchに渡したURLをjsonの形に変えて、そのデータをコンソールに表示する
自身の課題
リンク:https://jonchon-u.github.io/mypage/

やったこと
・APIを用いて今の東京の気温を取得する
※スパルタコーディングがご用意くださったAPIのため(httpだから?)、githubからのリンクでは確認することが出来ない。。
感想&反省
・配列(動画内ではリスト)の概念はテキストでやるだけでは理解しにくいから、手を動かしながら説明されていたのはいいと思った。
・length レングスって読む人多い気がする
・条件分岐の説明で成人かどうか判断するのに if (age > 20) としていたが、これは「20以上」ではなく「20より大きい」になるので、一般的な”成人”の条件としては満たしていないし、講義でも > を 以上 と説明されている部分があった
・あくまでも自分の場合だが ` は、「入力モードを英数にしてShiftを押しながら@を押す」と習った。もちろんテキストには補足で載っていたが、もともと日本語配列キーボードの人が多いのでは…?
・各メソッドの説明が、実際の機能と若干のずれがあった。。初心者に解説するときに、1)まず理解をしてもらうために分かりやすい表現にするのか、2)今後のことも考えてより正確な説明にするのか、…??
例)emptyメソッドは「見えなくする」→「空にする」
・進むスピードは速いが、同じことを違うデータで何度も繰り返し行うので、プログラミングで重要な”慣れ”の要素が強くて良い
・課題は課題という名の一緒に作業してみましょう!なので、
課題説明らしき部分が終わったら一度停止し、自分でやってみて、再度視聴
の流れがいいかもしれない。(自分の手でやってみたい人は)
・質問をしたいと思ったとき、以下の点がネックになった
#休日の午前中や夜遅くに受講しているので、こんな時間に送ったら講師はともかく他の受講生に迷惑ではないか
#そもそも他の受講生が全然質問してないから質問していいのか?
#自分の投稿が続いてしまうな
#DMで質問しようにも誰に聞いたらいいのか分からないし、最初の自己紹介だけだと人となりもわからないし、、
これらの枷を乗り越え、無料体験塾ではないし自分も自ら望んだとはいえ時間を割いてやっているのだから!と強い気持ちで質問することができたので良かった(💮)
・正直、自分は新人研修を対面で行い、その教室の雰囲気がとてもよく、受講生同士で問題解決したり、講師に質問したりといったことを1ミリの躊躇いなくできていた。そのため、やはりオンラインで顔も見えない、会話をしたことが無い、という人に自分から話しかける(質問する)というのはハードルの高さを感じてしまう。。泣(その人の性格や環境によるのが大きいのは大前提)
