
解説クラスCopyClear(2)
解説クラスCopyClear(2)
2024年2月25初講(初稿)
この解説文章は、
解説『解説クラスCopyClear(1)』の続きです!
(4-5)輝度(モノクロ)画像とカラー(RGB式・色差式)変換
int ConvertRgbToMono( // カラーから輝度への変換
TypeArray* pr, // S配列:赤
TypeArray* pg, // S配列:緑
TypeArray* pb, // S配列:青
TypeArray* pd ); // D配列
int ConvertRgbToDiff( // カラーから輝度への変換
TypeArray* pr, // S配列:赤
TypeArray* pg, // S配列:緑
TypeArray* pb, // S配列:青
TypeArray* pY, // D配列:輝度
TypeArray* pRY, // D配列:R-Y
TypeArray* pBY ); // D配列:B-Y
int ConvertDiffToRgb( // カラーから輝度への変換
TypeArray* pY, // S配列:輝度
TypeArray* pRY, // S配列:R-Y
TypeArray* pBY, // S配列:B-Y
TypeArray* pr, // D配列:赤
TypeArray* pg, // D配列:緑
TypeArray* pb ); // D配列:青
int ConvertBmpToMono( // BMP(BGR)から輝度への変換
TypeArray* pbgr, // S配列:青緑赤
TypeArray* pd, // D配列
int rev=TRUE ); // 真→上下反転、偽→そのまま
int ConvertBmpToSingle( // BMP(BGR)から(単独の赤,緑,青)への変換
TypeArray* pbgr, // S配列:青緑赤
TypeArray* pd, // D配列:単独の赤,緑,青
int sel, // 0:赤,1:緑,2:青
int rev=TRUE ); // 真→上下反転、偽→そのまま
int CalculateRgbToMono( // カラー変換(RGB→輝度)算出
int r, // 赤
int g, // 緑
int b ); // 青
void CalculateRgbToDiff( // カラー変換(RGB→色差)算出
int r, // 赤
int g, // 緑
int b, // 青
int& Y, // 結果:輝度
int& RY, // 結果:R-Y
int& BY ); // 結果:B-Y
void CalculateDiffToRgb( // カラー変換(RGB→色差)算出
int Y, // 輝度
int RY, // R-Y
int BY, // B-Y
int& r, // 結果:赤
int& g, // 結果:緑
int& b ); // 結果:青
int EraseMinusImage( // 負画像除去
TypeArray *img ); // 画像輝度(モノクロ)画像とカラー画像に対しての画像の変換に
付いて説明します!
RGB≪光の3原色(赤色・緑色・青色)≫と3枚の
画像メモリでカラーを現わす事は、今やご存じの人が多いと
思いますが「色差式」とは何か恐らく知られて無いと思いま
すが、アナログTV放送で白黒TV放送から、
カラーTV放送へ白黒TVが使えながらカラー放送が行える
様に工夫した時にカラー信号として電波に「色差」情報を
加える事で行った名残と言うか、RGBでは3原色ですが、
幾何学的に縦・横・高及びXYZ3方向に直交して居る訳で
無い事は、理解して下さい!
数学的には扱い憎いのが、RGB3原色ですが、
輝度信号をY「何故、Yかは残念ながら知らずに使用して
居ました?!
何時か説明できる文献は探そうと思います!」とし色差の
信号を直行する(R-Y)⇒「赤色と輝度の差とか」の
意味・(B-Y)「青色と輝度の差とか」の意味で、
色差「(R-Y)・(B-Y)」が幾何学的には、
二次元平面で直行

このRGB≪R(赤色)G(緑色)B(青色)≫の
組み合わせでR&G⇒黄色、G&B⇒水色、B&R⇒紫色、
そしてR&G&B⇒白色と色が重なる事でカラー画像に成る
事は、ご存じですね!
カラー撮像装置(ビデオカメラ等)で撮影すると、
コノR(赤色)成分画像・G(緑色)成分画像・B(青色)
成分画像と3枚の画像メモリに分けて管理出来る事も良く
知られていると思います!
この3原色を使用する方法と、この画像処理ライブラリでは
「色差式」⇒輝度≪良くYと表現するのですが
★注意★私は何故か忘れていて御免なさい説明は、
今は出来ませんので悪しからず!
でも「輝度=Y」は覚えて下さい≫

この図の様に右側に輝度を示すバー表現≪下が輝度値=
0:漆黒⇒上に行くと値が上がるに従ってモノクロームで
色が暗い灰色⇒明るい灰色⇒白=255(8ビット画像の
場合)≫と左側の円で縦横垂直・水平の線が入っていて
B-Yが、青成分の輝度と青色との色差で縦方向(Y座標)
に数値が変化すると色が、変わる事を示します!
R-Yが、赤成分の輝度と赤色との色差で横方向(X座標)
に数値が変化すると色が、変わる事を示します!
★備考★この様に色の情報自体を2次元で表現出来、
色の表現が幾何学的に扱い易い事は、理解して頂いてます
ね?!
★注意★今、正直、手作業で作成した醜い図を使用して
仕舞いましたが、アプリケーションで色差の図示は、
簡単に出来るのだが、私の手元に動作する
コンパイラシステムが無いと言うか
試供期間の「VisualStudio2019」の使い方が判って無かった
ので私の他人のソフトの理解力の悪さから、作成出来無かっ
た事をお詫びします!
本来ならば、簡単に判り易く美しい図が提供出来た筈と
記載だけはして置きます!何れ、綺麗な図は紹介します!
(4-5-1)関数「int ConvertRgbToMono(
TypeArray* pr,TypeArray* pg,TypeArray* pb,
TypeArray* pd);」
int ConvertRgbToMono( // カラーから輝度への変換
TypeArray* pr, // S配列:赤
TypeArray* pg, // S配列:緑
TypeArray* pb, // S配列:青
TypeArray* pd ); // D配列関数名「Convert」は、英単語「convert」で「変える、
交換する」の意味!
「Rgb」は、RGB3原色を意味!
「To」は、「AからB」の「から」を意味!
「Mono」は、モノクロ、画像ではモノクローム白黒画像、
濃淡画像を意味!
詰り、この関数は、RGB3原色と3枚の画像から、
モノクローム白黒画像を作成します!
仮引数「TypeArray* pr,」は、元のR(赤色)画像
仮引数「TypeArray* pg,」は、元のG(緑色)画像
仮引数「TypeArray* pb,」は、元のB(青色)画像
仮引数「TypeArray* pd」は、結果として生成する
モノクローム白黒画像
(4-5-2)関数「int ConvertRgbToDiff(
TypeArray* pr,TypeArray* pg,TypeArray* pb,
TypeArray* pY,TypeArray* pRY,TypeArray* pBY);」
int ConvertRgbToDiff( // カラーから輝度への変換
TypeArray* pr, // S配列:赤
TypeArray* pg, // S配列:緑
TypeArray* pb, // S配列:青
TypeArray* pY, // D配列:輝度
TypeArray* pRY, // D配列:R-Y
TypeArray* pBY ); // D配列:B-Y関数名「Convert」は、英単語「convert」で「変える、
交換する」の意味!
「Rgb」は、RGB3原色を意味!
「To」は、「AからB」の「から」を意味!
「Diff」は、英単語「Difference」の省略形で
意味「差分」を意味!
詰り、この関数は、RGB3原色と3枚の画像から、
モノクローム白黒画像をY(輝度)成分とし
色差画像(R-Y・B-Y)色差式カラー画像を作成
します!
仮引数「TypeArray* pr,」は、元のR(赤色)画像
仮引数「TypeArray* pg,」は、元のG(緑色)画像
仮引数「TypeArray* pb,」は、元のB(青色)画像
仮引数「TypeArray* pY,」は、結果として生成する
モノクローム白黒画像仮引数「TypeArray* pRY,」は、
結果として生成する色差(R-Y)画像
仮引数「TypeArray* pBY」は、結果として生成する
色差(B-Y)画像
(4-5-3)関数「int ConvertDiffToRgb(
TypeArray* pY,TypeArray* pRY,TypeArray* pBY,
TypeArray* pr,TypeArray* pg,TypeArray* pb);」
int ConvertDiffToRgb( // カラーから輝度への変換
TypeArray* pY, // S配列:輝度
TypeArray* pRY, // S配列:R-Y
TypeArray* pBY, // S配列:B-Y
TypeArray* pr, // D配列:赤
TypeArray* pg, // D配列:緑
TypeArray* pb ); // D配列:青関数名「Convert」は、英単語「convert」で「変える、
交換する」の意味!
「Diff」は、英単語「Difference」の省略形で
意味「差分」を意味!詰り、色差式カラー画像を意味
します!
「To」は、「AからB」の「から」を意味!
「Rgb」は、RGB3原色を意味!
詰り、この関数は、色差式カラー画像をRGB3原色と
3枚の画像に作成します!
仮引数「TypeArray* pY,」は、元のモノクローム白黒画像
仮引数「TypeArray* pRY,」は、元の色差(R-Y)画像
仮引数「TypeArray* pBY,」は、元の色差(B-Y)画像
仮引数「TypeArray* pr,」は、結果として生成する
R(赤色)画像
仮引数「TypeArray* pg,」は、結果として生成する
G(緑色)画像
仮引数「TypeArray* pb」は、結果として生成する
B(青色)画像
(4-5-4)関数「int ConvertBmpToMono(
TypeArray* pY,TypeArray* pRY,TypeArray* pBY,
TypeArray* pr,TypeArray* pg,TypeArray* pb);」
int ConvertBmpToMono( // BMP(BGR)から輝度への変換
TypeArray* pbgr, // S配列:青緑赤
TypeArray* pd, // D配列
int rev=TRUE ); // 真→上下反転、偽→そのまま関数名「Convert」は、英単語「convert」で「変える、
交換する」の意味!
「Bmp」は、BMP≪マイクロソフトウインドウズで
使用出来るビットマップ形式のカラー画像≫を意味!
「To」は、「AからB」の「から」を意味!
「Mono」は、モノクロ、画像ではモノクローム白黒画像、
濃淡画像を意味!
詰り、この関数は、ビットマップ形式のカラー画像から、
モノクローム白黒画像を作成します!
仮引数「TypeArray* pbgr,」は、元のビットマップ形式の
カラー画像
仮引数「TypeArray* pd」は、結果として生成する
モノクローム白黒画像
仮引数「int rev=TRUE」は、上下反転する否かの
スイッチで省略時は、「TRUE」で上下反転、
「FALSE=数値0」で反転無し
★注意★解説『解説クラスTypeArray』の
説明≪(2-4-3-A)関数名「subsetBMP();」≫の所で
BMPに関してWindowsXPで動作させるのに都合よく
成って居る事は、解説しています!
(4-5-5)関数「int ConvertBmpToSingle(
TypeArray* pbgr,TypeArray* pd,int sel,
int rev=TRUE);」
int ConvertBmpToSingle( // BMP(BGR)から(単独の赤,緑,青)への変換
TypeArray* pbgr, // S配列:青緑赤
TypeArray* pd, // D配列:単独の赤,緑,青
int sel, // 0:赤,1:緑,2:青
int rev=TRUE ); // 真→上下反転、偽→そのまま関数名「Convert」は、英単語「convert」で「変える、
交換する」の意味!
「Bmp」は、BMP≪マイクロソフトウインドウズで
使用出来るビットマップ形式のカラー画像≫を意味!
「To」は、「AからB」の「から」を意味!
「Single」は、モノクロ、画像ではモノクローム白黒画像、
濃淡画像を意味!
詰り、この関数は、ビットマップ形式のカラー画像から、
モノクローム白黒画像を作成します!
仮引数「TypeArray* pbgr,」は、元のビットマップ形式の
カラー画像
仮引数「TypeArray* pd」は、結果として生成する
モノクローム白黒画像
仮引数「int sel」は、BMPと3色(R・G・B)から
抜き出す色成分を≪sel=0:赤,sel=1:緑,sel=2:青≫と
選択する選択肢です!
仮引数「int rev=TRUE」は、上下反転する否かの
スイッチで省略時は、「TRUE」で上下反転、
「FALSE=数値0」で反転無し
★注意★解説『解説クラスTypeArray』の説明
≪(2-4-3-A)関数名「subsetBMP();」≫の所で
BMPに関してWindowsXPで動作させるのに都合よく成っ
て居る事は、解説しています!
(4-5-6)関数「int CalculateRgbToMono(
int r,int g,int b);」
int CalculateRgbToMono( // カラー変換(RGB→輝度)算出
int r, // 赤
int g, // 緑
int b ); // 青関数名「Calculate」は、英単語「calculate」で
「計算する」の意味!
「Rgb」は、RGB3原色を意味!
「To」は、「AからB」の「から」を意味!
「Mono」は、モノクロ、モノクローム白黒、濃淡画素を
意味!
詰り、この関数は、RGB3原色画素の値から、
モノクローム白黒画素の値を作成します!
計算した値は関数の数値結果に成ります!
仮引数「int r,」は、R(赤色)画素の値
仮引数「int g,」は、G(緑色)画素の値
仮引数「int b,」は、B(青色)画素の値
(4-5-7)関数「int CalculateRgbToDiff(
int r,int g,int b,int &Y,int &RY,int &BY);」
void CalculateRgbToDiff( // カラー変換(RGB→色差)算出
int r, // 赤
int g, // 緑
int b, // 青
int& Y, // 結果:輝度
int& RY, // 結果:R-Y
int& BY ); // 結果:B-Y関数名「Calculate」は、英単語「calculate」で
「計算する」の意味!
「Rgb」は、RGB3原色を意味!
「To」は、「AからB」の「から」を意味!
「Diff」は、英単語「Difference」の省略形で
意味「差分」を意味!詰り、色差式カラー画素の値を意味し
ます!
詰り、この関数は、RGB3原色画素の値から、
色差方式の画素の値を作成します!
計算した値は「&」を使用して実引数の変数を変更します!
仮引数「int r,」は、R(赤色)画素の値
仮引数「int g,」は、G(緑色)画素の値
仮引数「int b,」は、B(青色)画素の値
仮引数「int &Y,」は、輝度(濃淡)画素の値
仮引数「int &RY,」は、色差(R-Y)画素の値
仮引数「int &BY」は、色差(B-Y)画素の値
(4-5-8)関数「int CalculateDiffToRgb(
int &Y,int &RY,int &BY,int r,int g,int b);」
void CalculateDiffToRgb( // カラー変換(RGB→色差)算出
int Y, // 輝度
int RY, // R-Y
int BY, // B-Y
int& r, // 結果:赤
int& g, // 結果:緑
int& b ); // 結果:青関数名「Calculate」は、英単語「calculate」で
「計算する」の意味!
「Diff」は、英単語「Difference」の省略形で意味「差分」
を意味!
「Rgb」は、RGB3原色を意味!詰り、色差式カラー
画素の値を意味します!
「To」は、「AからB」の「から」を意味!
詰り、この関数は、色差方式の画素の値から、
RGB3原色画素の値を作成します!
計算した値は「&」を使用して実引数の変数を変更します!
仮引数「int &Y,」は、輝度(濃淡)画素の値
仮引数「int &RY,」は、色差(R-Y)画素の値
仮引数「int &BY,」は、色差(B-Y)画素の値
仮引数「int r,」は、R(赤色)画素の値
仮引数「int g,」は、G(緑色)画素の値
仮引数「int b」は、B(青色)画素の値
(4-5-9)関数「int EraseMinusImage(
TypeArray* img);」
int EraseMinusImage( // 負画像除去
TypeArray *img ); // 画像「Erase」は、英単語「Erase」で意味「消去」を意味!
「Minus」は、英単語「Minus」で意味「負の値」を意味!
だから「MinusImage」で負の画素を現わし、この関数では、
「負の画素」を「画素値=0」に置き換える事を行います!
仮引数「TypeArray* img」は、処理対象画像です!
★注意★画像は、1バイト単位の画像を使用しますが、
通常の画像処理では、「BYTE型」=1バイト単位符号無し
(値=0・・255)ですが、
この関数では特別に「char型」=1バイト単位符号有りで
(値=-128・・0・・127)と見なして
負(マイナス)の値を0に置き換えます!
★備考★特に解説しませんでしたが、色差画像の画素値は、
幾何学的に中心を(0,0)と見なして±の8ビット
符号付きの値で現わしますが、
★注意★詳細は、後で説明:
【ファイル「CopyClear030.cpp」が対象】します!
(4-6)LUTパターン作成
// LUTパターン作成
int Make0Lut( // LUT作成:インクリメント
BYTE lut[], // 作成するLUT
int m, // Pattern書込始点IX
int n, // Pattern書込終点IX
int d // パターン書込データ
);
int Make1Lut( // LUT作成:デクリメント
BYTE lut[], // 作成するLUT
int m, // Pattern書込始点IX
int n, // Pattern書込終点IX
int d // パターン書込データ
);
int Make2Lut( // LUT作成:同一レベル
BYTE lut[], // 作成するLUT
int m, // Pattern書込始点IX
int n, // Pattern書込終点IX
int d // パターン書込データ
);
void Make3Lut( // LUT作成:任意直線
BYTE lut[], // 作成するLUT
int x1, // Pattern書込始点Ix
int y1, // Pattern書込始点データ
int x2, // Pattern書込終点Ix
int y2 // Pattern書込終点データ
);
void Make4Lut( // LUT作成:任意曲線
BYTE lut[], // 作成するLUT
int x1, // Pattern書込始点Ix
int y1, // Pattern書込始点データ
int x2, // Pattern書込終点Ix
int y2 // Pattern書込終点データ
);
int Make5Lut( // LUT作成:Γ/log
BYTE lut[], // 作成するLUT
int k, // Γ/log選択子
int sw // 反転sw(0:無/1:反転)
);
int Make6Lut( // LUT作成:疑似カラー
BYTE lut[], // 作成するLUT
int k, // Pattern選択子 0..9
// 0:8色, 1:16色
// 2..5:32..256色:寒暖系
// 6..9:32..256色:色相系
int col // 色選択子 0:R,1:G,2:B
);
int Make7Lut( // LUT作成:ビットスライス
BYTE* lut, // 作成するLUT
int bit, // ビット位置 0..7
int data // 出力データ 0..255
);
int Make8Lut( // LUT作成:任意Γパターン
BYTE lut[], // 作成するLUT
int k, // 係数1~100→0.1~10.0
int sw // 反転sw(0:無/1:反転)
);
int Make9Lut( // LUT作成:階調圧縮
BYTE lut[], // 作成するLUT
int k // 圧縮段数 1..256
);
int MakeLut( // LUT作成
BYTE lut[], // 作成するLUT
int k, // 作成メニュー0..9
int *arg, // 引数へのポインタ
int l, // 上記の組の数
int size // LUTの大きさ
);
int MakeLutToArray( // LUT作成→TypeArray
TypeArray *lut, // 作成するLUT
int k, // 作成メニュー0..9
int *arg, // 引数へのポインタ
int l // 上記の組の数
);
int MakePattern( // 画像パターン作成
TypeArray *pd, // D配列
int k, // Pattnの種類1..6
// 1:水平増加Pattn
// 2:垂直増加Pattn
// 3:増加右下がり
// 4:増加右上がり
// 5:ColPat8色
// 6:ColPat11色
int data ); // Pattn初期値等LUT≪LookupTable≫とは、
読み「ルックアップテーブル」で概要的説明「計算機科学に
おけるルックアップテーブル(英:Lookuptable)とは、
複雑な計算処理を単純な配列の参照処理で置き換えて
効率化を図るために作られた、配列や連想配列」と有り
ますが、この画像処理ライブラリでは、元画像(S)⇒
LUT変換⇒結果(D)画像と演算を行う処理です!
ここでは、その「LUT変換」に使用するLUT自身の
パターンを作成する関数に付いて説明します!
(4-6-1)関数「int Make0Lut(BYTE lut[],int m,int n,int d);」
// LUTパターン作成
int Make0Lut( // LUT作成:インクリメント
BYTE lut[], // 作成するLUT
int m, // Pattern書込始点IX
int n, // Pattern書込終点IX
int d // パターン書込データ
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「0」は、枝番号で「最初の番号」を意味します!
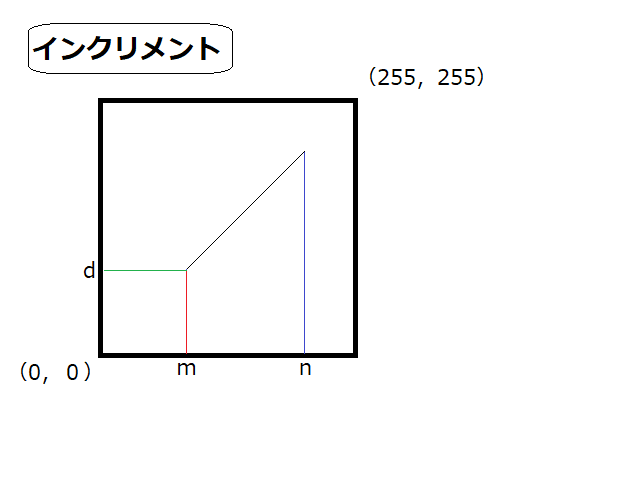
この「0」パターンは、インクリメントパターンで
1ヅツ増加するパターンです!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int m,」は、以下の図に示す始点
仮引数「int n,」は、以下の図に示す終点
仮引数「int d」は、以下の図に示す最初のデータです!

★★注意★★ここで関数の枝番号が「0」から始まって居る
のは、ADS社製画像処理装置を使用する顧客が
研究者&技術者と考えてコンピューターサイエンス的には
「0始まり」が自然と若気(当時、私は20台ソコソコ)
の至(いた)りでプログラム開発もマニュアル作成も行った⇒
営業から「分かり難い」とのクレームが付いたが、
押し切ってシマッタ名残が「0始まり」です!
(4-6-2)関数「int Make1Lut(
BYTE lut[],int m,int n,int d);」
int Make1Lut( // LUT作成:デクリメント
BYTE lut[], // 作成するLUT
int m, // Pattern書込始点IX
int n, // Pattern書込終点IX
int d // パターン書込データ
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「1」は、枝番号で「1番」を意味します!
この「1」パターンは、デクリメントパターンで
1ヅツ減少するパターンです!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int m,」は、以下の図に示す始点
仮引数「int n,」は、以下の図に示す終点
仮引数「int d」は、以下の図に示す最初のデータです!

(4-6-3)関数「int Make2Lut(
BYTE lut[],int m,int n,int d);」
int Make2Lut( // LUT作成:同一レベル
BYTE lut[], // 作成するLUT
int m, // Pattern書込始点IX
int n, // Pattern書込終点IX
int d // パターン書込データ
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「2」は、枝番号で「2番」を意味します!
この「2」パターンは、2値化パターンで同じ値を
範囲(始点⇒終点)の間同じ値にするパターンです!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int m,」は、以下の図に示す始点
仮引数「int n,」は、以下の図に示す終点
仮引数「int d」は、以下の図に示す最初のデータです!

(4-6-4)関数「int Make3Lut(
BYTE lut[],int x1,int y1,int x2,int y2);」
void Make3Lut( // LUT作成:任意直線
BYTE lut[], // 作成するLUT
int x1, // Pattern書込始点Ix
int y1, // Pattern書込始点データ
int x2, // Pattern書込終点Ix
int y2 // Pattern書込終点データ
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「3」は、枝番号で「3番」を意味します!
この「3」パターンは、2次元平面上の
2点(x1,y1)⇒(x2,y2)の間に直線を引いた様な
パターンです!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int x1,」は、以下の図に示す始点x座標
仮引数「int y1,」は、以下の図に示す始点y座標
仮引数「int x2,」は、以下の図に示す終点x座標
仮引数「int y2」は、以下の図に示す終点y座標

(4-6-5)関数「int Make4Lut(
BYTE lut[],int x1,int y1,int x2,int y2);」
void Make4Lut( // LUT作成:任意曲線
BYTE lut[], // 作成するLUT
int x1, // Pattern書込始点Ix
int y1, // Pattern書込始点データ
int x2, // Pattern書込終点Ix
int y2 // Pattern書込終点データ
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「4」は、枝番号で「4番」を意味します!
この「4」パターンは、2次元平面上の2点(x1,y1)⇒
(x2,y2)の間に曲線を引いた様なパターンです!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int x1,」は、以下の図に示す始点x座標
仮引数「int y1,」は、以下の図に示す始点y座標
仮引数「int x2,」は、以下の図に示す終点x座標
仮引数「int y2」は、以下の図に示す終点y座標

★注意★曲線と記載したが、2点間なので直線に成り、
作成時は、新しく作る迄、暫定的にソノママにして手直し
シナカッタ物です!
中身は「Make3Lut()」と同じです!
(4-6-6)関数「int Make5Lut(
BYTE lut[],int k,int sw);」
int Make5Lut( // LUT作成:Γ/log
BYTE lut[], // 作成するLUT
int k, // Γ/log選択子
int sw // 反転sw(0:無/1:反転)
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「5」は、枝番号で「5番」を意味します!
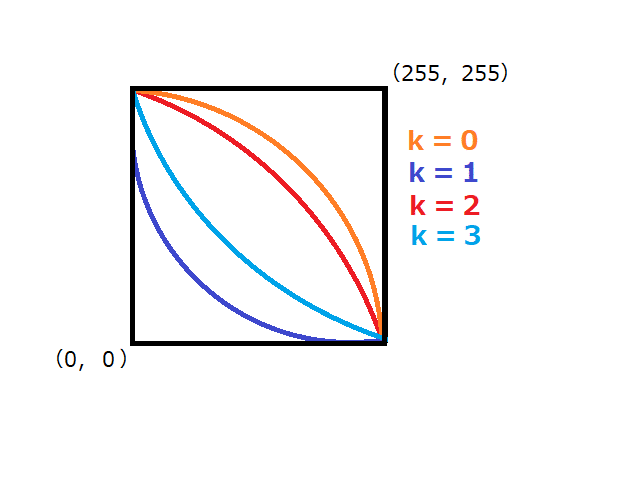
この「5」パターンは、画像表示によく使われる輝度の
傾き複数パターン選んで使用するパターンです!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int k,」は、以下の図に示す曲線のパターンの
選択肢です!
仮引数「int sw」は、パターンを左右反転させるスイッチ
です!

仮引数「sw=0」のパターンです!
仮引数「k=0・・3」は色で分けています!

仮引数「sw=1」のパターンです!
仮引数「k=0・・3」は色で分けています!
★注意★
尚、作成したアルゴリズム等の詳細は、
後で説明:
【ファイル「CopyClear040.cpp」が対象】します!
(4-6-7)関数「int Make6Lut(
BYTE lut[],int k,int col);」
int Make6Lut( // LUT作成:疑似カラー
BYTE lut[], // 作成するLUT
int k, // Pattern選択子 0..9
// 0:8色, 1:16色
// 2..5:32..256色:寒暖系
// 6..9:32..256色:色相系
int col // 色選択子 0:R,1:G,2:B
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「6」は、枝番号で「6番」を意味します!
この「6」パターンは、疑似カラー表示用です!
★注意★「疑似カラー」と言う文言では、一般人には
馴染みが無いと思いますが、良く目にして居る筈です!
体温や外気温を表示する時に黒色・青色と寒色が低い
温度⇒緑色程度が平温⇒黄色⇒オレンジ⇒赤⇒純白で
高輝度が高温を示すサーモグラフィ画像は良く目にする筈
ですが、その用途で使用するLUTパターンです!
元々、温度センサー画像は、画像としてはカラーで無く
濃淡(温度センサーの数値を画素値とします!)画像で有る
事は理解して居ると思いますが、人間に分かり易く表現する
為の手段としてカラー化する手法が、疑似カラーと呼ばれる
手段で、ここでは、疑似カラーに選んで使用するパターン
です!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int k,」は、パターンの選択肢です!
仮引数「int col」は、パターンをRGB3原色どの色に
変換するかの指定用です
★注意★表示系ですのでRGB3原色だけ用意しました!
色差画像用は、作成して居ません⇒色差で疑似カラーが
必要ならば、「(4-5-7)
関数「int CalculateRgbToDiff()」で説明した関数を使用
して画像自体を変更して下さい!
★注意★仮引数「int k,」で「0..9」と10種類選択肢が
有るのは、色を8色から256色までと大まかに温度分布を
区別したり、細かく表す事が出来る為と「寒色⇒暖色」との
方式と色相≪色見本帳とかで確認して下さい≫方式と
二通り用意したからです!
(4-6-8)関数「int Make7Lut(
BYTE *lut,int bit,int data);
int Make7Lut( // LUT作成:ビットスライス
BYTE* lut, // 作成するLUT
int bit, // ビット位置 0..7
int data // 出力データ 0..255
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「7」は、枝番号で「7番」を意味します!
この「7」パターンは、ビットスライス表示用です!
仮引数「BYTE *lut,」は、作成するLUTパターンを
格納する一次元配列です!
★注意★他の関数では仮引数「BYTE lut[],」と
配列【[]】記法を使用してココでは「BYTE *lut,」と
ポインタで表すのは、ポインタ記法の方が意味が分かり
易いと考えたからです!
仮引数「int bit,」は、「0..7」と1バイト=8ビットの
ビット番号を示します!
仮引数「int data」は、LUT変換後の値です!
★注意★ビットスライスの説明や、アルゴリズム等の
詳細は、後で説明:
【ファイル「CopyClear040.cpp」が対象】します!
(4-6-9)関数「int Make8Lut(
BYTE lut[],int k,int sw);
int Make8Lut( // LUT作成:任意Γパターン
BYTE lut[], // 作成するLUT
int k, // 係数1~100→0.1~10.0
int sw // 反転sw(0:無/1:反転)
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「8」は、枝番号で「8番」を意味します!
この「8」パターンは、任意Γパターン用
です!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int k,」は、「1..100」と整数値の係数を指定し、
内部の演算では、「0.1・・10.0」と実数値を設定した事に
成り、後で解説する計算式を適用します!
仮引数「int sw」は、パターンを左右反転させる
スイッチです!
★注意★Γパターンの説明や、アルゴリズム・計算式等の
詳細は、後で説明:
【ファイル「CopyClear040.cpp」が対象】します!
(4-6-10)関数「int Make9Lut(
BYTE lut[],int k);
int Make9Lut( // LUT作成:階調圧縮
BYTE lut[], // 作成するLUT
int k // 圧縮段数 1..256
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
「9」は、枝番号で「9番」を意味します!
この「9」パターンは、階調色抽出パターン用です!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int k,」は、「1..256」と指定し
色抽出段数≪やや分かり易く表現すれば、
階段状【例えば、k=8⇒0..31=0・32..63=32・
64..95=64・96..127=96・128..159=128・
160..191=160・192..223=192・224..255=224】と
パターンが作成≫を示します!

後で解説する計算式を適用します!
★注意★Γパターンの説明や、アルゴリズム・計算式等の
詳細は、後で説明:
【ファイル「CopyClear040.cpp」が対象】します!
(4-6-11)関数「int MakeLut(
BYTE lut[],int k,int *arg,int l,int size);」
int MakeLut( // LUT作成
BYTE lut[], // 作成するLUT
int k, // 作成メニュー0..9
int *arg, // 引数へのポインタ
int l, // 上記の組の数
int size // LUTの大きさ
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
仮引数「BYTE lut[],」は、作成するLUTパターンを
格納する一次元配列です!
仮引数「int k,」は、メニュー番号「0..9」と指定し
前記の関数「Make0Lut()・・LutMake9Lut()」の
枝番号「0..9」に対応します!
仮引数「int *arg,」は、個別Make●Lut()の個別引数を
配列として並べた物で
仮引数「int l,」で「int *arg」の配列サイズ(長さ)
仮引数「int size」は、「BYTE lut[],」自体の
サイズです!
★注意★個別枝関数への移行等の詳細は、
後で説明:
【ファイル「CopyClear040.cpp」が対象】します!
(4-6-12)関数「MakeLutToArray(
TypeArray* lut,int k,int *arg,int l);」
int MakeLutToArray( // LUT作成→TypeArray
TypeArray *lut, // 作成するLUT
int k, // 作成メニュー0..9
int *arg, // 引数へのポインタ
int l // 上記の組の数
);「Make」は、英単語「Make」で意味「作成」を意味!
「lut」は、LUT≪LookupTable≫とは、
読み「ルックアップテーブル」です!
仮引数「TypeArray* lut,」は、作成するLUTパターンを
格納する一次元配列です!
★注意★配列をクラス「TypeArray* 」型で表現して居る
事に注意して下さい!
これは、インタプリタ「PIPL」で配列を扱う為の手法
として用意した物です!
★備考★PIPLに関しては、
解説『参考:ADS社画像処理装置』で説明した画像処理
装置用のコマンド言語の事です!
PIPLを画像処理言語として新しく使う為に、この時は、
考えたから、この関数が存在します!
何れ、画像処理言語としてのPIPLは作成して発表する
事を考えています!
乞うご期待と記載して置きます!
仮引数「int k,」は、メニュー番号「0..9」と指定し上記の
関数「Make0Lut()・・LutMake9Lut()」の枝番号「0..9」に
対応します!
仮引数「int *arg,」は、個別Make●Lut()の個別引数を配列
として並べた物で
仮引数「int l,」で「int *arg」の配列サイズ(長さ)
仮引数「int size」は、「BYTE lut[],」自体のサイズ
です!
★注意★個別枝関数への移行等の詳細は、
後で説明:
【ファイル「CopyClear040.cpp」が対象】します!
(4-6-13)関数「int MakePattern(
TypeArray* pd,int k,int data);」
int MakePattern( // 画像パターン作成
TypeArray *pd, // D配列
int k, // Pattnの種類1..6
// 1:水平増加Pattn
// 2:垂直増加Pattn
// 3:増加右下がり
// 4:増加右上がり
// 5:ColPat8色
// 6:ColPat11色
int data ); // Pattn初期値等「Make」は、英単語「Make」で意味「作成」を意味!
「Pattern」は、英単語「pattern」で意味「パターン」と
日本語でもパターンとして使う方が漢字表記より分かり易い
言葉に成っています?!
ココでは、画像のパターンを雛型として複数作製できる
関数を紹介して居ます!
★注意★ここで紹介するのは、クラス「CopyClear」記載
順番での順番ですが、この順になって居るのは、
LUT変換を試しに行って見るパターン画像を作成出来る
からです!
★注意★個別枝関数への移行等の詳細は、
後で説明:
【ファイル「CopyClear200.cpp」が対象】します!
★備考★
解説『解説クラスTypeArray』でも記載したが、
noteエディタの変な特性でコピペした文章の半角「*」
が消されたり、空白「 」が消される事が多々あります!
注意して手作業で修正している筈ですが、必ず、code
機能で表示して居る物を正しいとして確認して下さい
ここで「解説クラスCopyClear(2)」を
終わります!講義として切れ目が良いと判断したから
です!
続きは、「解説クラスCopyClear(3)」に
成ります引き続き御贔屓して受講して下さい!
