
Javascript、動かしてみた。

下記のコードをVS Codeで入力。
(メモ帳で入力して拡張子変えるでもいいのかも)
const message = "hello!";
console.log("hello!");
少しずつ勉強していきます。
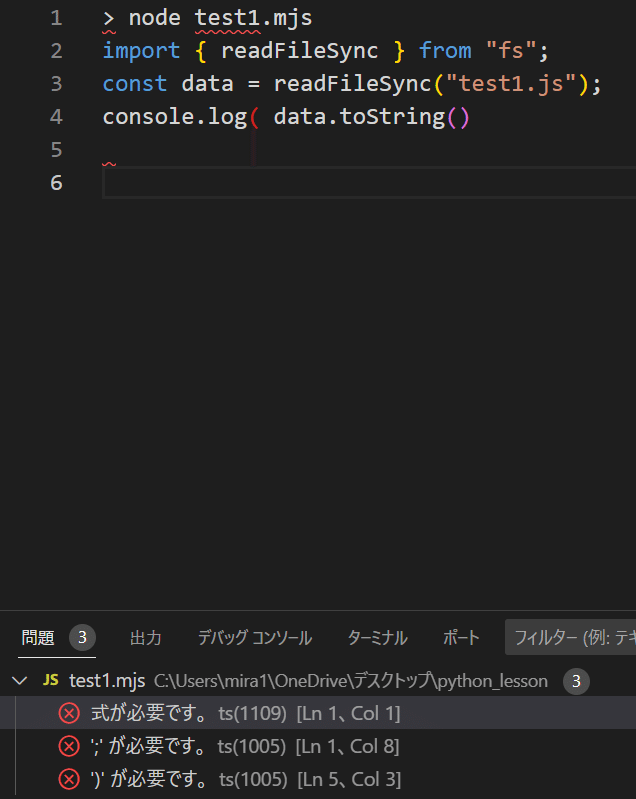
> node test1.mjs
import { readFileSync } from "fs";
const data = readFileSync("test1.js");
console.log( data.toString() 
import { readFileSync } from "fs";
const data = readFileSync("test1.mjs");
console.log(data.toString());
エラーがなくなりました。
最後までお読みいただきありがとうございます。
♡頂けますと、励みになります。
