
画像圧縮ツール「Squoosh(スクーシュ)」の使い方ガイド【画像付き】
Webライターの仕事をしていて、Squooshを使って画像を圧縮してくださいねーと言われることが度々あります。
私が副業として活動していた当時は、画像はメール添付で直接クライアントさんに送っていました。それほど前のことではないのに、Webライティング周りの環境は大幅に便利になっていたんですね。
2018年に登場した「Squoosh」のおかげで、ブラウザ上で簡単に画像圧縮処理ができるようになりました。無料で誰でも使えるというのが非常に嬉しいポイントです!
ブログに画像を入れるときにも便利で使いやすかったので、Squooshの使い方を備忘録を兼ねてまとめてみました。
Squooshとは?
Googleが開発したオープンソースの画像圧縮ツールです。
Squoosh は、画像圧縮ツールが提供するさまざまな高度なオプションを利用できる画像圧縮 Web アプリです。
Squoosh は、画像のファイル サイズを小さくすることで Web ページの読み込みを高速化するために開発されました。
Squooshの使い方
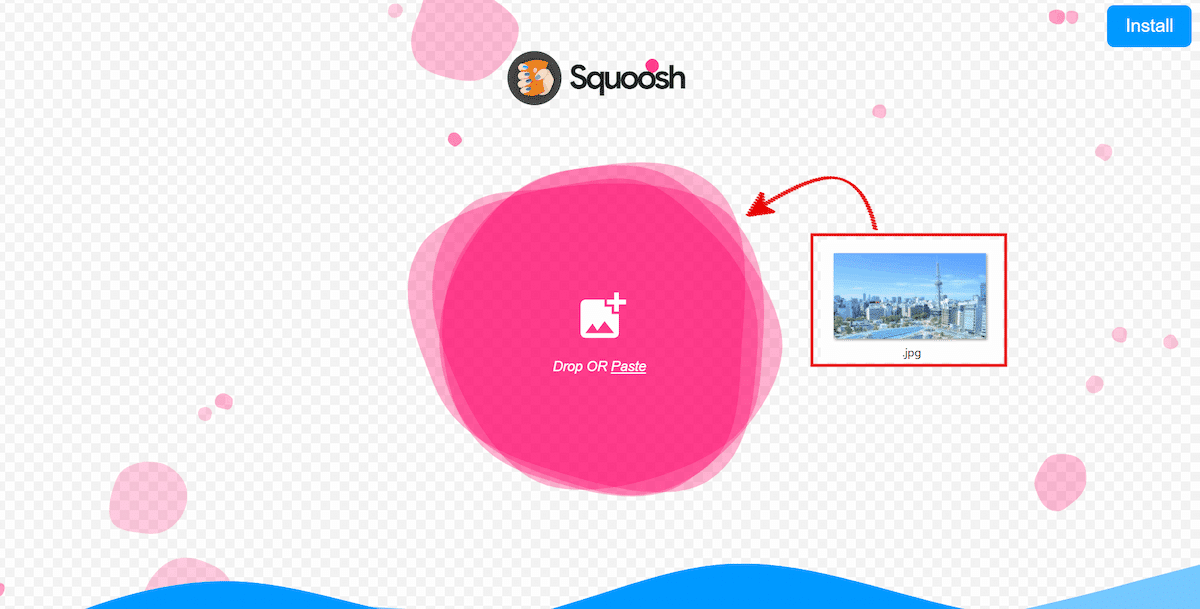
1.ブラウザにアクセスして画像を開く
Squooshにアクセスします。
圧縮・最適化したい画像ファイルを、ドラッグ&ドロップまたはペーストします。

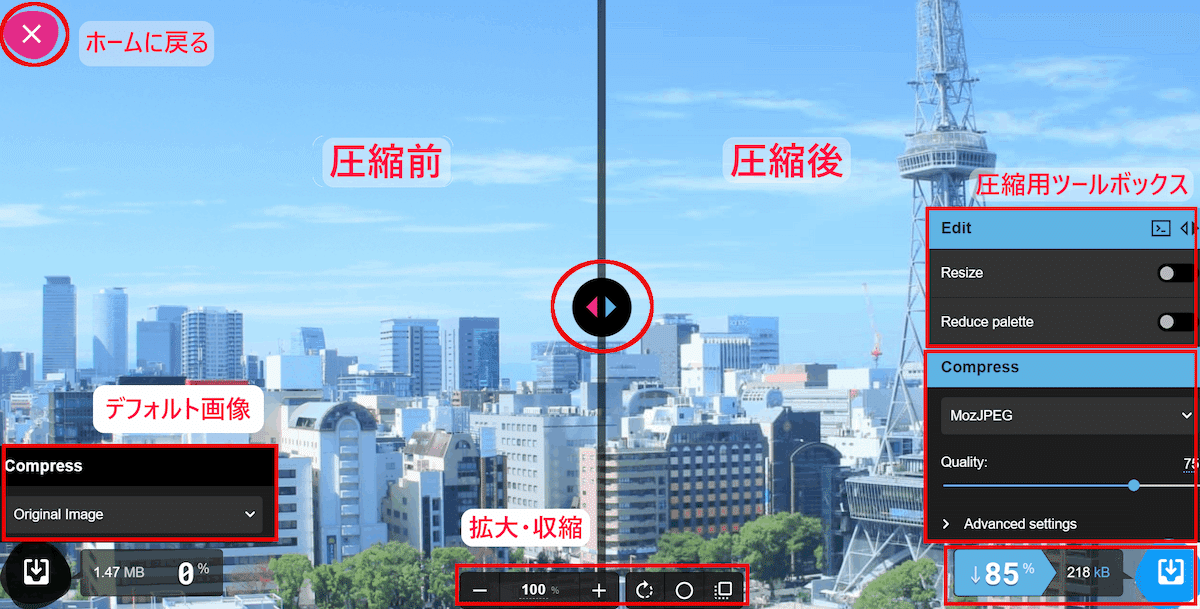
2.取り込んだ画像を圧縮・最適化する

①ホーム画面に戻る(左上)
②ボックス(左下および右下)
左下には圧縮前の元画像が表示されます。変更も可能ですが、圧縮・最適化する場合、操作する必要はありません。
右下のボックスでは、Edit(編集)でサイズ変更、Compress(圧縮)で圧縮の指定ができます。一番下の数字は、元画像と比較した圧縮率です。その隣の青いボタンをクリックすると、画像ファイルがダウンロードできます。
➂拡大・縮小(中央下)
④スライダー(中央)
左が元画像で、右が圧縮後の画像です。
スライダーをマウスで動かして圧縮前後の結果を比較できます。
Squooshのサイトを日本語に翻訳すると、ボックスが画面外に飛び出て必要な部分が見えなくなってしまいました。翻訳をオフにすると元に戻るので、同じ状況になったら試してみてください。
以下、圧縮用ツールボックスの操作手順を個別に解説していきます。
圧縮用ツールボックス【Edit】
画像の大きさを変更する
「Edit」ボックス内の「Resize」ボタンをクリックして、オンにします。
「Width(幅)」と「Height(高さ)」を入力する項目が表示されます。
※元画像より大きなサイズにすることも可能です。

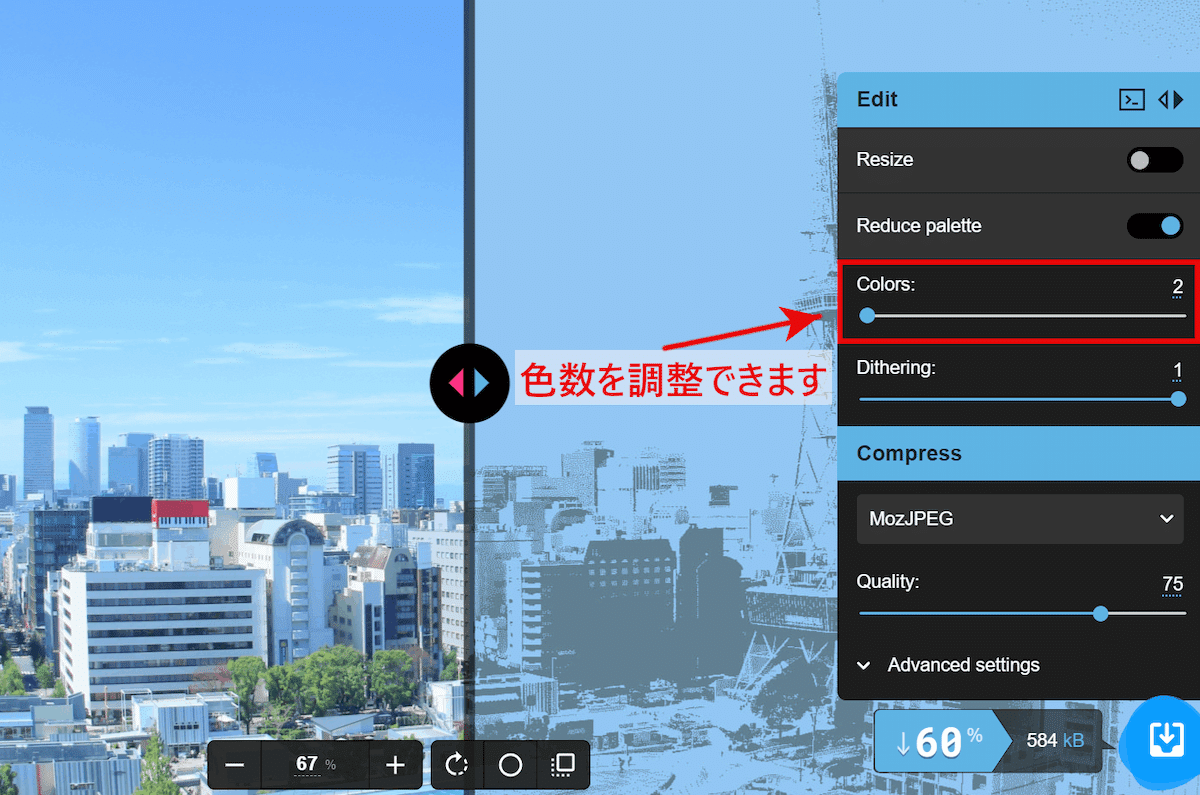
色数を変更する
「Edit」ボックス内の「Reduce palette」をオンにすると、色数に関するメニューが展開されます。
「Colors」のスライダーバーを動かすことで使用数を減らせます。
色数を減らしても圧縮率にはほとんど影響しないので、ニュアンスを変えたいときや、ごく少ない色で構成されたイラストに対して使うといいでしょう。

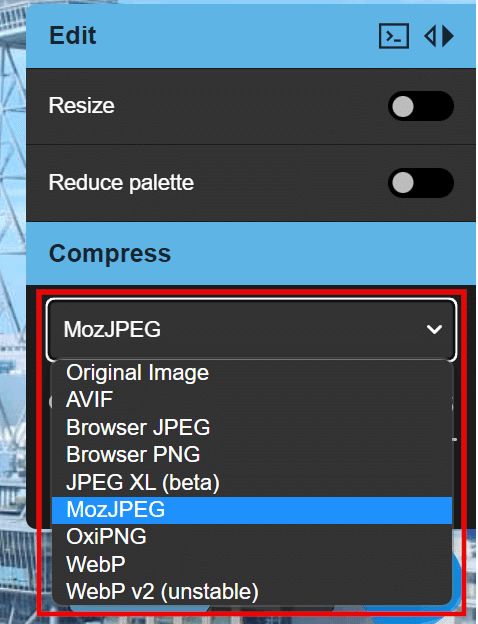
圧縮用ツールパレット【Compress】
形式を選択して画像を圧縮する

▼MozJPEG
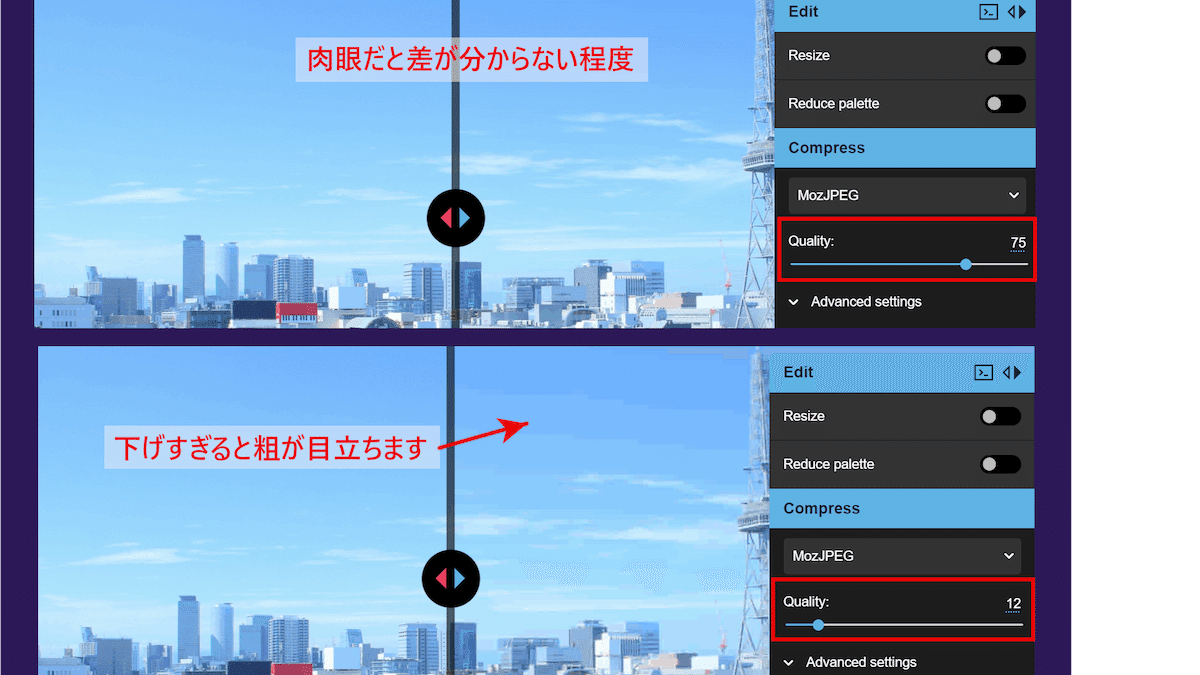
互換性と品質の両方を維持しながら、最適化された JPEG に変換します。「Quality」のスライダーバーを操作して圧縮率を変更可能です。
75~85%の画質であれば、元の画像と比べても、ほとんど変わりなく見えます。

▼OptiPNG
情報を維持しながら、画像を圧縮・最適化できます。
PNG形式で保存したいときは、こちらの形式を選択してください。
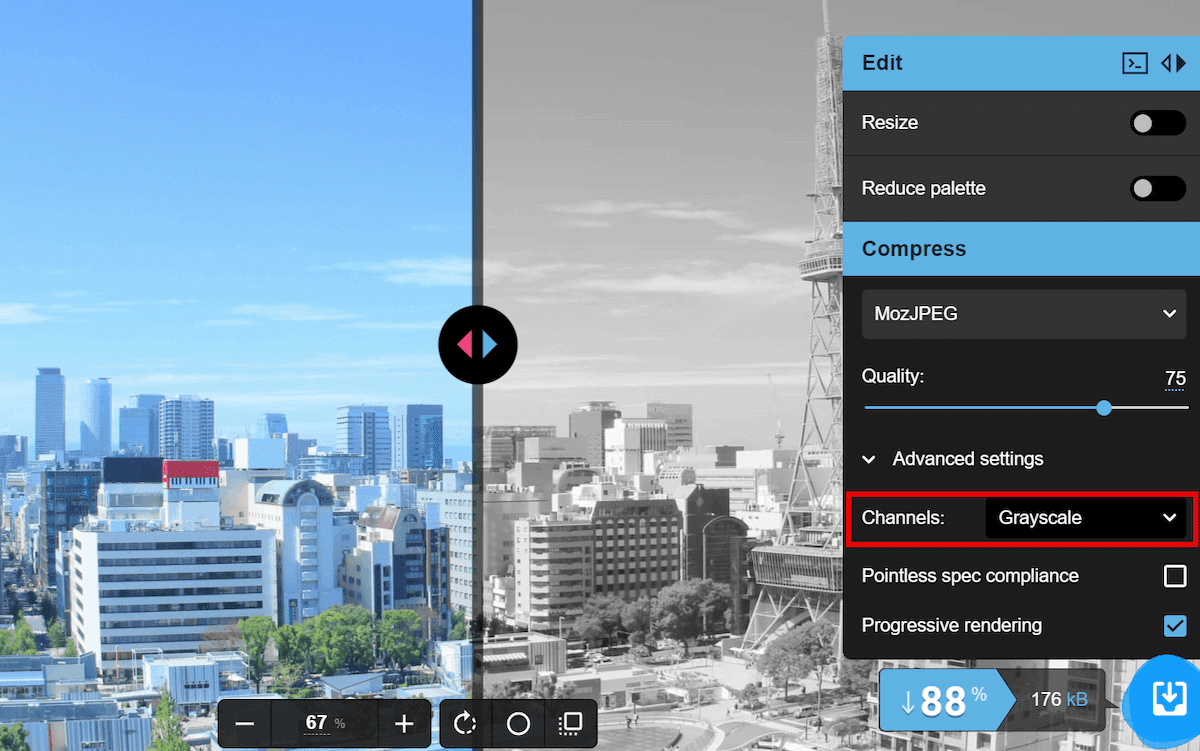
画像をグレースケールで表示する
「Compress」ボックス内、「Channels」右にある下向き矢印をクリックして、メニューを展開します。「Grayscale」を選択すると、画像を白黒で表示させることができます。

Squooshを使うメリット
1.ダウンロード不要で手軽
ブラウザ上で操作が完結するため、ダウンロードの手間が不要です。
オフラインで作業したい人向けにインストール版も用意されています。
2.分かりやすく直感的な作業ができるインターフェース
操作している画面上で元画像と圧縮後の画像を比較しながら作業できます。
圧縮率や色合いの変更がリアルタイムで反映されるので、直感的な操作が可能です。
3.ウェブサイトのパフォーマンス向上が期待できる
サイトをクリックしたあとの読み込み時間が長すぎて、結局あきらめたという経験は誰にでもあると思います。
画像サイズが大きすぎて時間がかかっていた場合には、圧縮することで表示速度が上がります。
Squooshのデメリット
1.画像をまとめて圧縮・最適化できない
大量の画像を一度に処理することはできないので、何十枚もの画像を処理するのはたいへん手間がかかります。
ブログ用なら多くても数枚におさまる程度なので、問題なく使えるはずです。
2.画像のパッチ処理や自動化オプションがない
無料で利用できるメリットの一方で、高度な機能は利用できません。
目的によっては、他サイトや有料サービスの検討が必要です。
おわりに
Squooshの使い方についてご紹介しました。
ネットを使っていると、サイトの重さは見る見ないの判断に大きく影響を与えているのを実感します。
重くなりがちな画像ファイルは圧縮で対処できますし、Squooshという便利なツールもあるので、積極的に使っていきたいなと思いました。
ここまで読んでいただきありがとうございます。
良かったらスキを押していただけたら嬉しいです!
