
NotionのWebhookアクションでCloud Run Functionsを実行する
Notion Webhookアクション
Notionから多くの方が待望しているWebhookアクションがリリースされました!
データベースオートメーションのアクションから使用することが出来ます。

なお、現時点では使用するためには制限があるためご注意ください↓

ということで、早速この機能を使ってGoogleCloudのCloud Run Functionsを実行してみましょう!
今回はNotionDBにページが作成をトリガーにしてWebhookを実行します。
Cloud Run Functionsの作成
まずは実行するCloud Run Functionsから進めていきます。
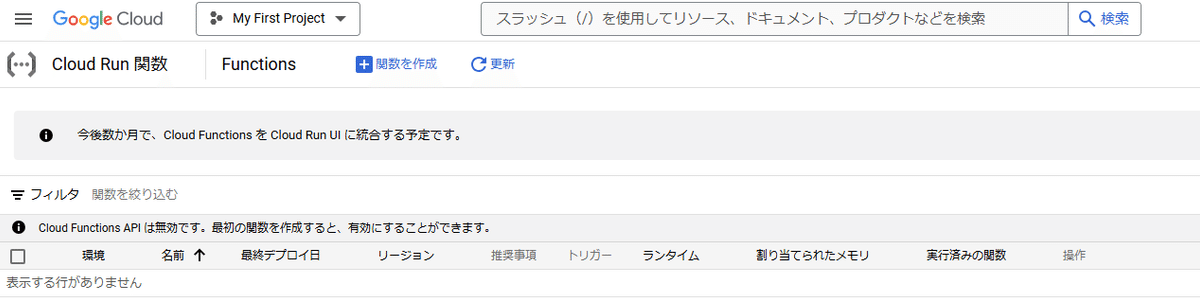
Cloud Run Functionsの画面から「関数を作成」を選択します。

必要なAPIの有効化が求められた場合は全部有効にしましょう。

関数の設定を進めていきます。今回はテストなので基本はデフォルトの設定でOKです。
認証のみ、「未認証の呼び出しを許可」に変更してください。

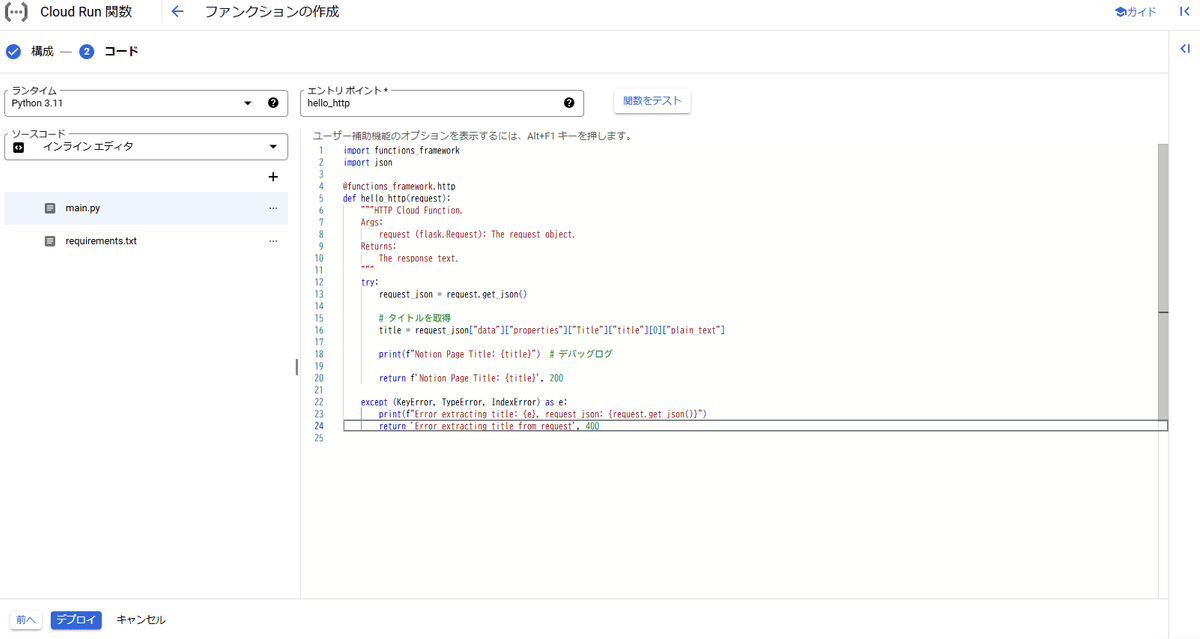
実行するコードを作成します。今回はNotionで作成されたページタイトルを取得してログに出力することで動作確認を行います。
以下の設定とコードで実行してみましょう。
ランタイム:Python 3.11
import functions_framework
import json
@functions_framework.http
def hello_http(request):
"""HTTP Cloud Function.
Args:
request (flask.Request): The request object.
Returns:
The response text.
"""
try:
request_json = request.get_json()
# タイトルを取得
title = request_json["data"]["properties"]["Title"]["title"][0]["plain_text"]
print(f"Notion Page Title: {title}")
return f'Notion Page Title: {title}', 200
except (KeyError, TypeError, IndexError) as e:
print(f"Error extracting title: {e}, request_json: {request.get_json()}")
return 'Error extracting title from request', 400コードを書いたら「デプロイ」をしてください。

正常にデプロイが出来たらCloud Run Functionsの設定は完了です。
URLをコピーして保存しておきましょう。

Notion Webhookアクションの設定
では次に主役であるNotionのWebhookアクションの設定をしていきます。
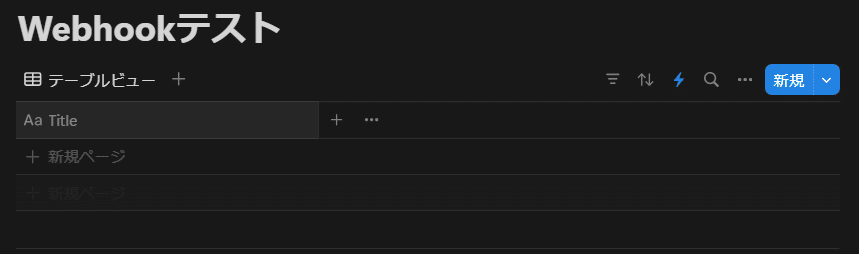
まずは適当にNotionでDB(テーブル)を作成しましょう。
ページの「名前」を「Title」に変更してください。

次にDBの⚡マークを選択してオートメーションの画面を表示します。

ここからWebhookの設定をします。
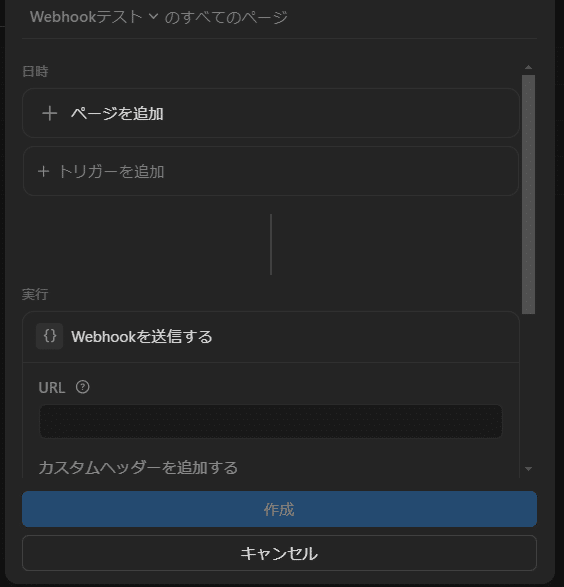
新規トリガーに「ページを追加」にし、新規アクションで「Webhookを送信する」を選択してください。
「Webhookを送信する」を選択したらURLの入力欄が表示されますので、先ほどコピーしたCloud Run FunctionsのURLを入力して下さい。

入力し、「作成」をクリックしたら準備完了です!
Notion WebhookアクションからCloud Run Functionsを実行してみる
では準備も整ったところで動作検証をしてみましょう!
Notionのデータベースにページを作成してください。
タイトルはわかりやすい名前の方がログから確認しやすいです。

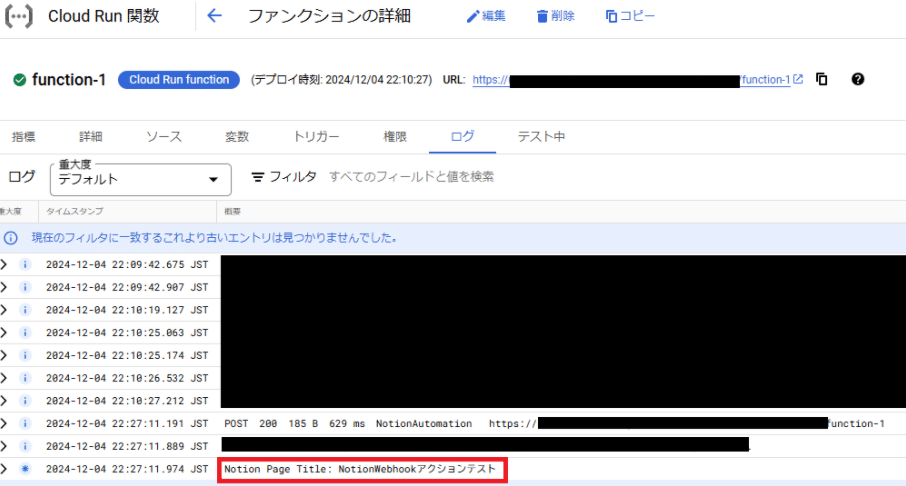
ページを作成したらCloud Run Functionsのログの画面に移りましょう。
ログに「Notion Page Title: {設定したページのタイトル}」が表示されていたら成功です!

おわりに
今回は公開されたばかりのNotionのWebhookアクションを使ってCloud Run Functionsを連携してみました。
これでWebhookアクションが使用できるようになったことでNotionの使い勝手がまた上がりましたね!
是非皆さんもWebhookアクションを使っていろんなサービスと連携してみてください!
