
初めてのJavaScript
今日は、ボタンを押すと、ポップアップが出る、というJavaScriptを学んでみました。忘れそうだから、ここにコードを書きます。
JavaScriptは、スタイルタグの下にスクリプトタグを入れて、その中に関数?を書いていきます、っていうことで、やってみました。
<script>
function hey(){
alert('はい')
}
</script>一方、htmlの方には、ボタンを押したら、ポップアップが出る、という指示を書くので、htmlの中のボタンタグの中に、<button onclick="hey()">映画記録</button>っていう指示を書きました。(映画記録っていう名前のボタンなのでね)。
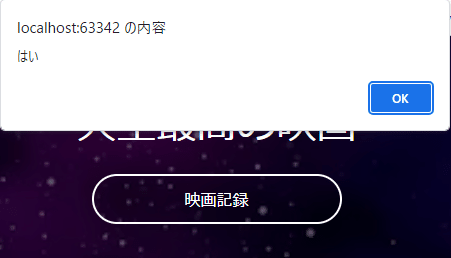
よし!ということで、実行してみたら、おぉぉぉ、出た出た!w
やったーやったー。でけたでけた。ポップアップ出たー!
初めてのジャバスクリプトぉ、ジャバスクリプトぉ。
どーですか。おばちゃんでもできたやんけw

ということで、今回はおしまい。
