TouchDesigner Palette 紹介 パート11(UI編)
version 2020.25380
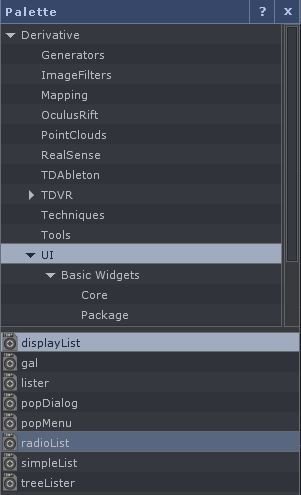
カテゴリの説明
・UIサンプル

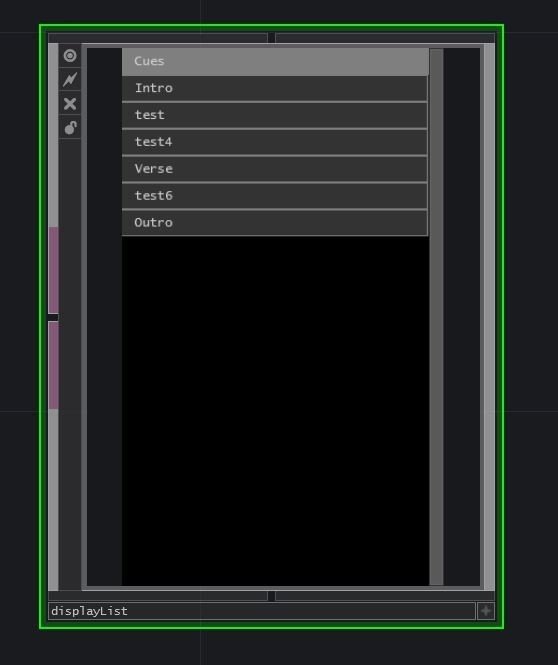
displayList

ListCOMPの基礎的な使い方のサンプル
クリックなどのインタラクションはついていません
入力:DAT
gal

様々なタイプのUIサンプルが入っているサンプル
ここの中のUIを組み合わせるだけでもいい感じのUIを作れる
lister

ListCOMPの複雑な使い方をするもの
入力 :DAT
出力1:DAT(全リスト)
出力2:DAT(選択されている行)
popDialog

ポップアップダイアログのサンプル
ボタンの数や押された時の操作、EscやEnterを押したときの操作などをカスタマイズ可能
popMenu

ポップアップメニューのサンプル
ハイライトやチェックボックスなども設定できる
入力 :DAT
出力1:CHOP(選択された行番号)
出力2:DAT(選択された行)
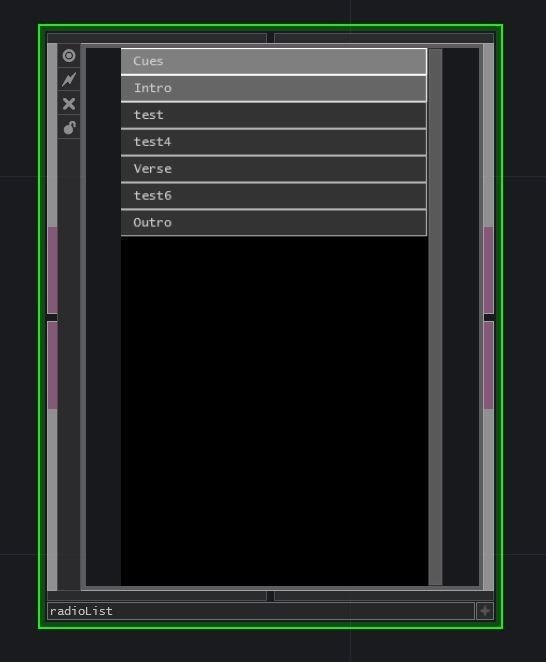
radioList

List表示されたものをラジオボタンにするサンプル
入力:DAT
出力:DAT(選択されている行)
simpleList

これもListCOMPのサンプル
UIのカスタマイズが行える
treeLister

階層構造を持たせたリストサンプル
入力 :DAT
出力1:DAT(全リスト)
出力2:DAT(選択されている行)
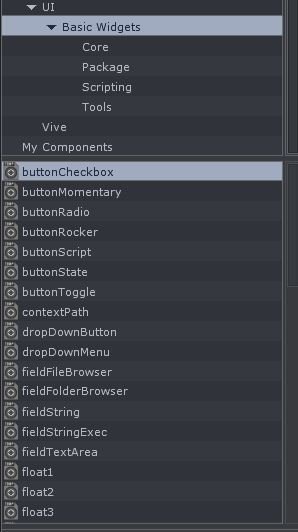
Basic Widgets

WidgetsはUIを構築するための拡張コンポーネント

このようなUIになっており、
一つ一つのCOMPの中に入らず、パラメータから色やボタンが押されたときの動作など様々なことを設定でき、バージョン管理などにも適しているコンポーネント群です
数が多くて全部を乗せることができないので各自でご確認ください。
公式リンク→https://docs.derivative.ca/Widgets
いいなと思ったら応援しよう!