
ブログが文字ばかり
僕はシステム開発の仕事をしていて、若い頃に先輩や上司から、「このシステムのこの処理の動きが分かりにくいからポンチ絵を作ってよ」と言われて、当時はMicrosoft Excel(以下、Excelさんとする)の図形のテンプレートやセルの網掛け等を駆使して、先輩のお望みのものを拵えたものでした(Excelさんは表計算ソフトなので計算するためにあるはずだと思いながらw)。
何度も同じような場面に出会し、ポンチ絵を手早く描くことはできるようになったものの、そのしょぼい絵を見ながら、センスの良い絵心を持った人が手伝ってくれたらいいのになぁといつも思っていました。
あれから幾星霜、Noteにブログを書くようになって、文字だけだと分かりにくいなぁ、読者の皆さんも文字だけだと読むのに疲れちゃうよなぁと思いまして、あの頃と同じように、文章の合間にポンチ絵を入れてみようと思い立ちました。
ちなみに、ポンチ絵って知ってますか?日経クロステックさんに面白い記事がありましたので、記事の引用と共に掲載しておきます。
なお、この記事は日経IDが必要ですが、作っておくと日経新聞等の無料記事を読むことができるので便利です。
つまりポンチ絵とは漫画であり、ものごとを写実的に精密に模写するのではなく、デフォルメしてでも本質を伝えるものといえる。これを技術用語としてのポンチ絵が引き継いでいる。
日経クロステック/日経ものづくり
2021.03.17から引用
文字ばかりだと分かりにくいです
なぜだろう
でも、どうして文字だけだと分かりにくいのでしょうか?その真相をMicrosoft Copilot(以下、Copilotさんとする)に聞いてみましょう。
文字だけの情報は、特に大量の場合、理解や記憶が難しくなることがあります。以下の理由から、図解やビジュアルを取り入れることが推奨されます:
1. 視覚的な理解の向上
人間の脳は視覚情報を処理するのが得意です。図やグラフを使うことで、情報を一目で理解しやすくなります。
2. 情報の整理
図解を使うことで、情報の関係性や構造を明確に示すことができます。これにより、複雑な情報も整理され、理解しやすくなります。
3. 記憶の定着
視覚的な情報は記憶に残りやすいです。図やイラストを使うことで、情報を長期間記憶に留めやすくなります。
4. 興味を引く
ビジュアルは読者の興味を引きやすく、注意を引きつける効果があります。これにより、情報をより効果的に伝えることができます。
5. 多様な学習スタイルに対応
人それぞれ学習スタイルが異なります。視覚的な学習を好む人にとって、図解は非常に有効です。
これらの理由から、文字情報だけでなく、図解やビジュアルを取り入れることが重要です。
人間は、文字が生まれる前から、目に飛び込んでくる視覚情報そのもので、日常の判断のみならず、生死に関わる判断もしていたのでしょう。そのため脳が視覚情報を処理することを得意としなければ、生き残れなかったのだろうと思います。
図解で解決
それでは、僕のブログが生き残るためにも、ポンチ絵を作ってみたいと思います。
より分かりやすくしたいので、まず、図解とは何か、図解法の基本について、再度Copilotさんに教えて頂きました。
文章を図解することで、情報を視覚的に整理しやすくなり、理解度が向上します。以下に、基本的な図解法のステップを紹介します。
1. キーワードを抽出する
まず、文章から重要なキーワードやフレーズを抽出します。これにより、情報の要点を把握しやすくなります。
2. キーワードを繋げる
抽出したキーワードを論理的に繋げていきます。例えば、因果関係や階層構造を考慮して、情報の流れを整理します。
3. 図解のパターンを選ぶ
図解にはさまざまなパターンがあります。以下のようなパターンを使い分けると効果的です
・フローチャート:プロセスや手順を示すのに適しています。
・マインドマップ:アイデアや概念を視覚的に整理するのに便利です。
・ベン図:共通点や相違点を比較するのに役立ちます。
4. 図解を作成する
選んだパターンに基づいて、実際に図解を作成します。以下のポイントを押さえると良いでしょう
・シンプルに:一つの図に一つのメッセージを伝えるようにします。
・視覚的にわかりやすく:色や形を使って情報を強調します。
・論理的に:情報の流れや関係性が明確になるように配置します。
5. 見直しと修正
最後に、作成した図解を見直し、必要に応じて修正します。第三者に見てもらい、理解しやすいかどうか確認するのも良い方法です。
図解を活用することで、複雑な情報もわかりやすく伝えることができます。ぜひ試してみてください!
でも
はい、Copilotさんの仰る通りです。でも、僕は絵心がっ・・・と悩んでいたところ、こんな記事を見つけてしまいました!
うちらぶさん、斉藤 智彦(Tomohiko Saitoh)さん、ありがとうございました。とても助かりました。
早速、Napkin AIさんを使ってみました
僕も、斉藤 智彦(Tomohiko Saitoh)さんと同様に、GoogleIDでサインインして、アンケート(個人利用なのかと、利用シーンの選択)をチェックしたら、すぐに利用可能となりました。
なんて簡単なんだろう!
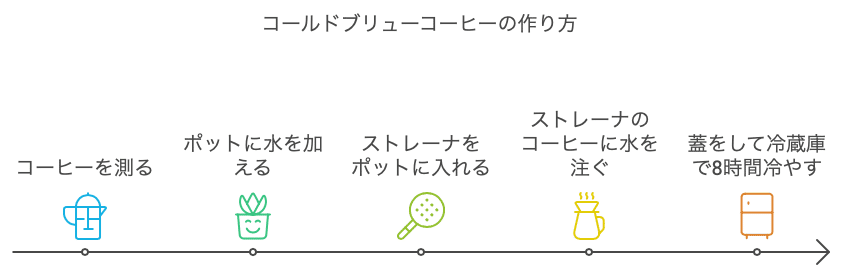
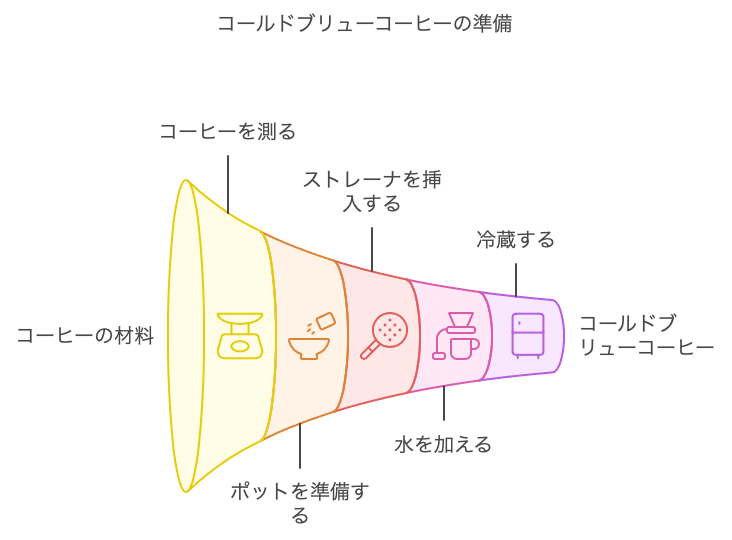
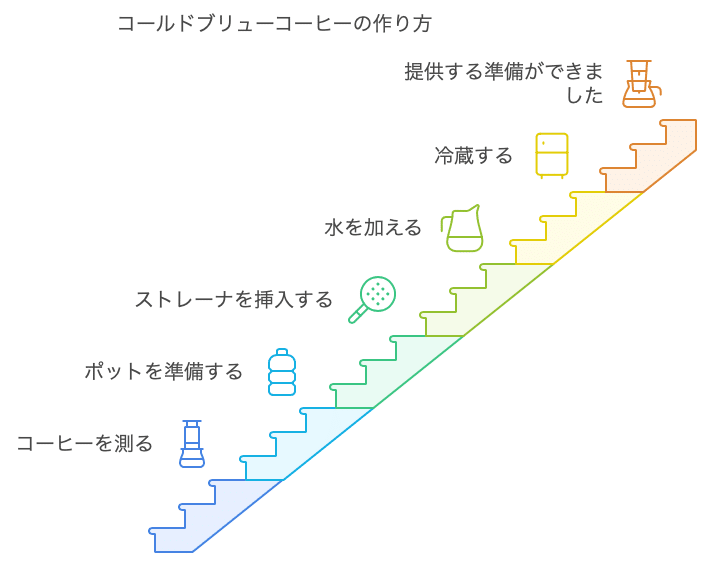
試しに僕のNoteブログのわかりにくいと思われる、水出しコーヒーの作り方を書いた文章を図解してみました。
・ストレーナ(挽いた豆をセットする容器)に80グラムのコーヒーを入れます
デジタルの秤は平べったい形状が多く安定しているので、その上にストレーナを立ててコーヒー入れることができてお勧めです。
秤の電源はストレーナを立ててから入れると、ストレーナの重さを入れて0グラムとなるので、コーヒー80グラムを測りやすいです。
・先にポットの4分の3くらいを目安に水を入れます
ポットにストレーナを入れてから水を入れると、水がポットの中に落ちるまでに時間がかかるので、先に水を入れておきます。
入れすぎると、ストレーナを入れた際に水が溢れたり、水を注ぎ足すことが出来ずコーヒーがよく拡散しなかったりするので4分の3を目安にして下さい。
(ポットが空の状態でストレーナをセットし、水を注ぐ方が好きな方もいると思いますので、お好みで。)
・ポットにストレーナをゆっくり入れます
ストレーナには向きがあり印がついていますので、その印を注ぎ口側に向けます(ポットによって異なるかもしれませんので取説を確認して下さい)。
・ストレーナのコーヒーに水を注ぎたし蓋をして冷蔵庫に入れて8時間冷やします
ストレーナの上から覗き込みながら乾いたところがなくなるように満遍なく、そして水が溢れないように慎重に注ぎます。
引用した文章をNapkin AIさんにコピペすると、同じ文章から、たくさん図を作ってくれて、とても楽しいです。
Napkin AIさんのほぼオリジナルのうち、気に入ったものを4つお見せしますね。




他にもいろんなタイプのチャートが用意されていて、文章にあったものを自分の好みで選ぶことができます。
また、チャート毎に予め用意されているスタイルを選んで、色の使い方等を選ぶこともできます。
可愛いアイコンもオリジナルで、何種類か用意されているので、これもお好みのものを選ぶことができますし、好みに合わなければ、自分で作ってアップロードすることもできるようです。
いずれにしても、文章だけだと分かり難いので、Napkin AIさんをお試しすることをお勧め致します。
最後に
時代は変わりました!、僕の書いた文書が瞬く間にこのチャートに変わるのです。
それだけではなく、ふたつのことに感心しました。
ひとつめは、タイトルに「コールドブリューコーヒー」(Cold-brew Coffeeで、冷水や常温水でコーヒーを抽出する、いわゆる 「水出しアイスコーヒー」のことです)が使われていることです。
僕の文章には「水出しアイスコーヒー」とも書いていないので、作り方だけから「コールドブリューコーヒー」のことだと理解してくれているのです。
Napkin AIさんは、前述したCopilotさんの図解の基本ステップに沿って動いているのだと思いますが、背後にある情報(知識)を活用して、そもそも何のことなのかを理解した上で、その特性に合った言葉やチャートを選んでくれているのだと思うと、少し凄みすら感じられました。
そして、「水出し」と言わずに「コールドブリュー」と言っていることに、僕以上のセンスを感じてしまいました(笑)。
もうひとつは、水出しコーヒーの構成要素を光の三原色で表すことで、僕だとそうそうそう思い浮かばないなと感心しました。
これが、手間を省くだけではない、Napkin AIさんの新たな活用法で、僕が知らないことに対して気づきを与えてくれています。
将棋の藤井聡太さんが、AIを使ってご自身の将棋に磨きをかけていらっしゃると聞きますが、Napkin AIさんのみならず、CopilotさんやChatGPTさんのように、すぐ簡単に活用できるAIが普及してきているので、僕みたいな一般人でも、新たな気づきを得て自身にフィードバックをかけながら人生を送るNo AI, No Lifeな世の中になるのだろうなと感じました。
とは言っても、水出しコーヒーの一番の材料であるコーヒー豆が三原色に入っていないことに、Napkin AIさんの可愛さも感じてしまいました(笑)。
ということで、今後は、僕のNoteブログでは、Napkin AIさんを積極的に活用しようと思います。
これで、読者の皆さんに分かりやすく、疲れずに読んで頂けるブログを目指すことができるのではと思っています。
最後までお読み頂きありがとうございます。
