
Pythonで入手したデータをグラフで可視化してみる
どうも、じぇいかわさきです。
みなさんは、入手したデータが数字の羅列だった時に、入手したデータがグラフ化されて可視化できたら良いよなって思ったこと有りませんか。
人間は数字の羅列より、可視化されたグラフのほうが直感的に判断しやすいんですよね。
今回は、今までまとめとして入手舌天気データから、気温の変化をグラフ化することを学習しました。
それではグラフ化する記事を紹介します。
人間は数字の羅列より可視化されたグラフのほうが良い

可視化できると数字の動きがわかりやすい
直感的に判断が可能となる
自分専用の天気予報を作る
前回までにOpenWeatherから都市名を指定して、お天気データを取得することが可能になりましたね。
天気予報なので、今だけでなく、今日も一定時間での変化や、向こう数日の天気が取得できたら本格的な自分天気予報になりますよね。
今回は、自分天気予報を作ることを目的としてコードを考えてみましょう。
実はOpenWeatherのサイトでは、今回使用しているFreeのWeb APIでも5日間の予報データまでは無料で使えるんです。
しかも、予報時間は3時間毎に行っておりますから、1日のデータだけでも8個のデータを取得できるんです。
ということはです、5日ぶんですから全部で40個のデータを取得して、その
データを整形し、向こう5日間の天気が3時間毎に移り変わるのが確認できるんです。
コードはこうなります。
import requests
import json
from pprint import pprint
url = "http://api.openweathermap.org/data/2.5/forecast?q={city}&appid={key}&lang=ja&units=metric"
url = url.format(city="Shizuoka,JP", key="API key code")
jsondata = requests.get(url).json()
pprint(jsondata)
コードの実行結果をみると、このように3時間毎のデータが並びます。
'wind': {'deg': 270, 'speed': 11.48}},
{'clouds': {'all': 33},
'dt': 1611910800,
'dt_txt': '2021-01-29 09:00:00',
'main': {'feels_like': -8.43,
'grnd_level': 1004,
'humidity': 80,
'pressure': 1008,
'sea_level': 1008,
'temp': 1.1,
'temp_kf': 0,
'temp_max': 1.1,
'temp_min': 1.1},
'pop': 0.19,
'sys': {'pod': 'n'},
'visibility': 10000,
'weather': [{'description': '雲',
'icon': '03n',
'id': 802,
'main': 'Clouds'}],
'wind': {'deg': 268, 'speed': 10.39}},
{'clouds': {'all': 21},
'dt': 1611921600,
'dt_txt': '2021-01-29 12:00:00',
'main': {'feels_like': -8.79,
'grnd_level': 1006,
'humidity': 84,
'pressure': 1011,
'sea_level': 1011,
'temp': 0.88,
'temp_kf': 0,
'temp_max': 0.88,
'temp_min': 0.88},
'pop': 0.26,
'sys': {'pod': 'n'},
'visibility': 10000,
'weather': [{'description': '薄い雲',
'icon': '02n',
'id': 801,
'main': 'Clouds'}],
'wind': {'deg': 266, 'speed': 10.67}}],
'message': 0}
>>>
ハッキリ言って、ここまで無料で使えるなんて、凄すぎますよね。
しかし、ここで一つ行わなければいけない修正が有るんですよ。
実はこのOpenWeatherのサイトは、世界中の都市の予報を扱っております。従って、表記する時間は世界標準時間を使っているんですね。
みなさんも聞いたことが有ると想いますが、イギリスのグリニッジ天文台の位置を基準にして、東に行くほど時間が加算され、西に行くほど減算されるんです。
日本は丁度+9時間等事を聞いたことが有ると思います。いわゆる時差というやつですね。
だから、OpenWeatherから入手してデータの時間は、全てグリニッジ天文台時間のGMTで表記されているんです。
このグリニッジ天文台時間(GMT)は、別名協定世界時と言われており、UTCといいます。
チョット前まではGMTという表記が多かったですが、現在はほとんどがUTCという表記になっていると思います。
ちなみに、日本時間はJST(日本標準時間)と言われておりますので、先の結果は実は全てUTC担っているんです。
それでは日本で使用するにはちょっとめんどくさいですよね。表記時間に+9時間しなければいけないですから。
協定世界時のUTCを、日本標準時間のJSTに自動変換するには、以下のコードを使うことで変換が可能となります。
tz = timezone(timedelta(hours=+9), 'JST')
jst = datetime.fromtimestamp( UTCのタイムスタンプ , tz)
実際に5日間の天気予報と気温変化をグラフ化する
それでは参考書を見ながら、実際の5日間の天気予報を作ってみましょう。
最初に作ったコードの出力では、jsonでの整形で余分なものがたくさん入っていますので、不要部を削除して見やすくします。
import requests
import json
from datetime import datetime, timedelta,timezone
url = "http://api.openweathermap.org/data/2.5/forecast?q={city}&appid={key}&lang=ja&units=metric"
url = url.format(city="Shizuoka,JP", key="API key code")
jsondata = requests.get(url).json()
tz = timezone(timedelta(hours=+9), 'JST')
for dat in jsondata["list"]:
jst = str(datetime.fromtimestamp(dat["dt"], tz))[:-9]
weather = dat["weather"][0]["description"]
temp = dat["main"]["temp"]
print("時間:{jst}, 天気:{w}, 気温:{t}度".format(jst=jst, w=weather, t=temp))このコードが、UTC→JST変換が組み込まれたコードです。
実際には、date変数になっていますので、それを文字変数に変換して表示させるようにします。
その部分がこのコードですね。
jst = str(datetime.fromtimestamp(dat["dt"], tz))[:-9]str関数を使ってdate変数を文字変数に変換します。
時間:2021-01-25 18:00, 天気:薄い雲, 気温:11.9度
時間:2021-01-25 21:00, 天気:薄い雲, 気温:10.19度
時間:2021-01-26 00:00, 天気:晴天, 気温:8.82度
時間:2021-01-26 03:00, 天気:晴天, 気温:7.76度
時間:2021-01-26 06:00, 天気:晴天, 気温:6.9度
時間:2021-01-26 09:00, 天気:晴天, 気温:9.71度
時間:2021-01-26 12:00, 天気:厚い雲, 気温:12.79度
時間:2021-01-26 15:00, 天気:厚い雲, 気温:12.88度
時間:2021-01-26 18:00, 天気:厚い雲, 気温:10.97度
時間:2021-01-26 21:00, 天気:厚い雲, 気温:10.92度
時間:2021-01-27 00:00, 天気:適度な雨, 気温:10.17度
時間:2021-01-27 03:00, 天気:適度な雨, 気温:10.41度
時間:2021-01-27 06:00, 天気:強い雨, 気温:11.46度
時間:2021-01-27 09:00, 天気:適度な雨, 気温:12.53度
時間:2021-01-27 12:00, 天気:厚い雲, 気温:16.26度
時間:2021-01-27 15:00, 天気:曇りがち, 気温:16.02度
時間:2021-01-27 18:00, 天気:小雨, 気温:13.65度
時間:2021-01-27 21:00, 天気:小雨, 気温:12.72度
時間:2021-01-28 00:00, 天気:厚い雲, 気温:11.16度
時間:2021-01-28 03:00, 天気:厚い雲, 気温:10.15度
時間:2021-01-28 06:00, 天気:厚い雲, 気温:8.96度
時間:2021-01-28 09:00, 天気:小雨, 気温:8.17度
時間:2021-01-28 12:00, 天気:小雨, 気温:8.86度
時間:2021-01-28 15:00, 天気:小雨, 気温:9.32度
時間:2021-01-28 18:00, 天気:小雨, 気温:8.15度
時間:2021-01-28 21:00, 天気:厚い雲, 気温:7.83度
時間:2021-01-29 00:00, 天気:小雨, 気温:7.99度
時間:2021-01-29 03:00, 天気:小雨, 気温:7.21度
時間:2021-01-29 06:00, 天気:薄い雲, 気温:4.21度
時間:2021-01-29 09:00, 天気:薄い雲, 気温:2.24度
時間:2021-01-29 12:00, 天気:晴天, 気温:3.87度
時間:2021-01-29 15:00, 天気:薄い雲, 気温:3.62度
時間:2021-01-29 18:00, 天気:晴天, 気温:1.62度
時間:2021-01-29 21:00, 天気:薄い雲, 気温:1.41度
時間:2021-01-30 00:00, 天気:晴天, 気温:1.22度
時間:2021-01-30 03:00, 天気:晴天, 気温:0.59度
時間:2021-01-30 06:00, 天気:晴天, 気温:0.03度
時間:2021-01-30 09:00, 天気:晴天, 気温:2.4度
時間:2021-01-30 12:00, 天気:晴天, 気温:5.71度
時間:2021-01-30 15:00, 天気:晴天, 気温:6.02度
>>>
今感じで、3時間毎の5日分のデータを取得し見やすく整形した結果になりました。
実際に使用した場合、前線の移動時間や高気圧のは位置などが時事変化しているので、翌々日以降は参考値にしたほうが良さそうです。
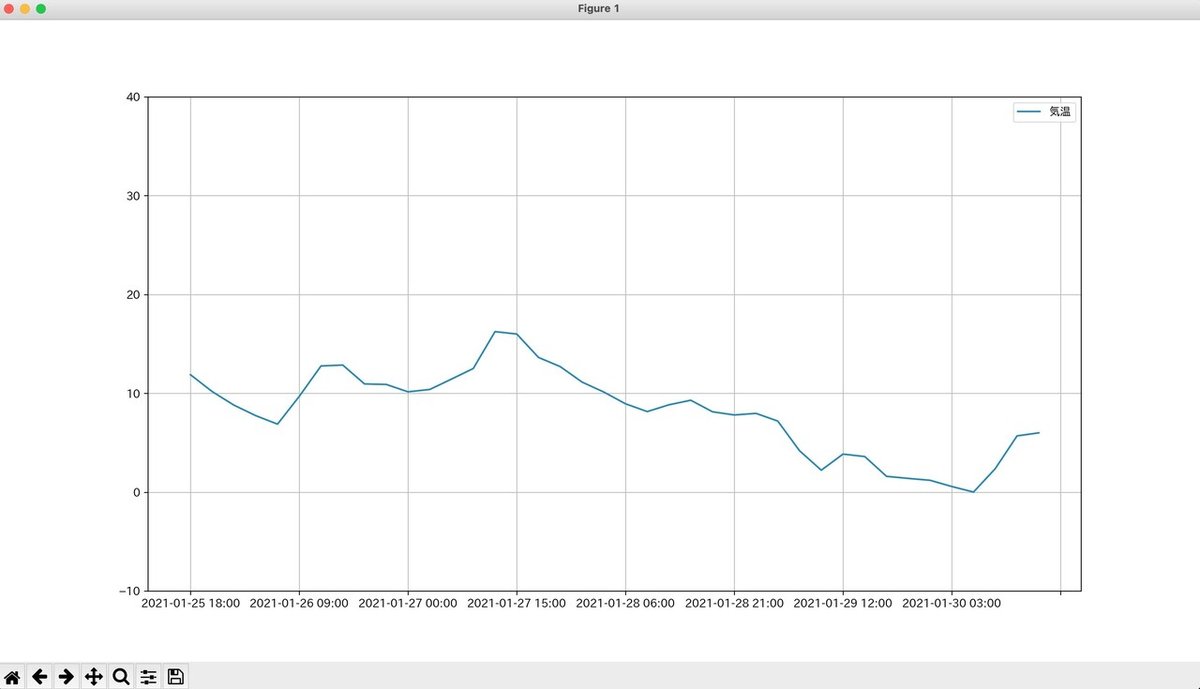
そして、天気はグラフ化しないので、入手したデータの温度を連続的にプロットして、グラフによる可視化を行います。
特徴は、グラフ化するモジュールのpandasと、日本語化するjapanize_matplotlibでしょうか。
import requests
import json
from pprint import pprint
from datetime import datetime, timedelta,timezone
import pandas as pd
import matplotlib.pyplot as plt
import japanize_matplotlib
url = "http://api.openweathermap.org/data/2.5/forecast?q={city}&appid={key}&lang=ja&units=metric"
url = url.format(city="Shizuoka,JP", key="API key code")
jsondata = requests.get(url).json()
df = pd.DataFrame(columns=["気温"])
tz = timezone(timedelta(hours=+9), 'JST')
for dat in jsondata["list"]:
jst = str(datetime.fromtimestamp(dat["dt"], tz))[:-9]
temp = dat["main"]["temp"]
df.loc[jst] = temp
df.plot(figsize=(15,8))
plt.ylim(-10,40)
plt.grid()
plt.show()このコードを実行してみると、何故かエラーが発生。
japanize_matplotlibなんか無いよっていうエラーなんですね。
そういえば、新規に使うモジュールは事前にインストールしておく必要が有ることを忘れていました。
pip3 install japanize_matplotlib で、インストールしてから実行したらエラーはなく成りました。
これも自分でコードを打ち込み、実行させているから分かったことで、参考書を読んでふんふんではわかりませんよね。
こちらが、実行後のグラフになります。日本語におなっており、意外といけますね。

Web APIが使えるといろんな発想が可能
さて、2回に渡ってWeb APIを使ったコードの練習をしてきました。
Web APIを使用すると、データの入手が簡単でかつ大量のデータを扱えるようになるので、データ活用のアイデアを考えるだけでワクワクしますね。
もう何十年も前になりますが、OpenDBという概念が流行り、毎日オープンなデータが吐き出されるので、そのデータから自分のデータを探して、自分の業務にあった処理をさせるEUCというのが流行りました。
今、Web APIを使ってデータ処理をしていると、その頃を思い出しますね。
PythonはモジュールとWeb APIを使うことにより、ネット時代にマッチした様々な事ができるようになるんですね。
今、Pythonを学ばないと言う選択肢は無いと思います。
じぇいかわさきです。生産技術者として35年、今まで培った経験とスキルを元に、ものづくりに関わる世の出来事に対して思ったことをホンネで書いてます。ノウハウやアイデアもありますよ。 また写真も全力で撮っています、気に入った写真があればサポートや感想をぜひお寄せください。
