
ファイルを操作してみよう
前回はこちら
前回はエミュレーターが起動しただけで満足して終わってしまったので、今回こそは実際の作業に入ります。多分。

[app]→[java]→[jp.wings.nikkeibp.omikuji]→[Omikuji.Activity]と開いていきます。[jp.wings.nikkeibp.omikuji]が三つほどありますが、なんでだろう?私何もしてないんですけど(多分なにかした)。さいわい、[Omikuji.Activity]はひとつだけだったので開きます。

右下の「↓」をクリックすると……

編集領域が広がります。操作の練習とか動作の確認だったようなので、先に進みます。GUIでファイルを編集してみよう、です。

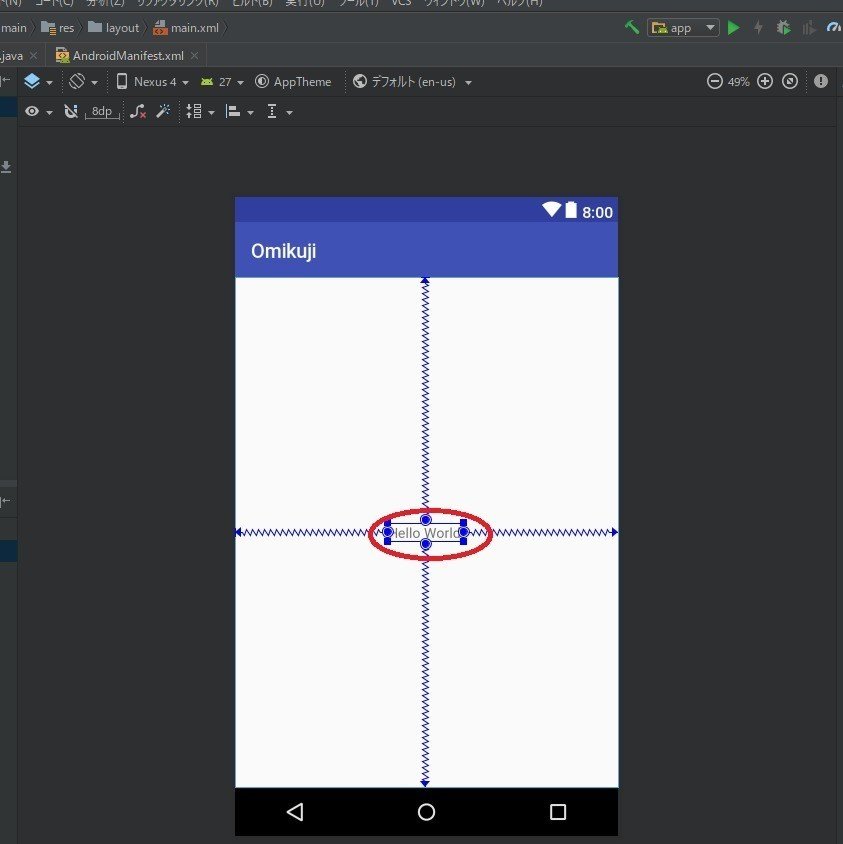
[main.xml]をクリックしてデザイン領域を表示させます。

中央部に表示されている「Hello world!」部分をクリックします。

画面右側、[TextView]の[テキスト]蘭をクリックして書かれている文字を消し、[hello view]と入力します。

[enter]キーを押して確定させると、表示されている文字が変更されます。
次回、いよいよ「コードを書いてみよう」に進みます。
つづく
ここから先は
0字
¥ 100
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
