
画面部品をもう一つ追加する。はずだった。→できました。
前回はこちら
引き続き、サンプルアプリ製作を進めていきます。
前回の内容にこちらを追加。
<EditText
android:id="@+id/etInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:layout_marginTop="5dp"
android:background="#ffffff"
android:inputType="text"/>
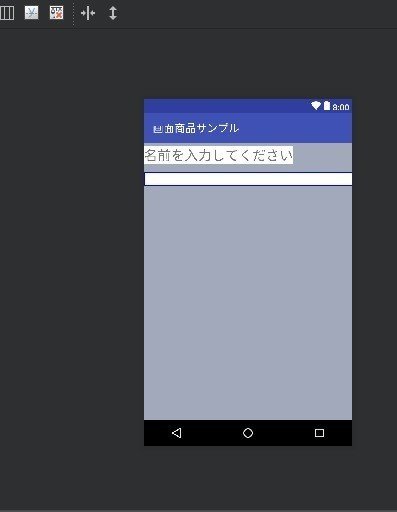
してみたのですが、テキストと結果が違ってしまっています。

本来ならば、右側の入力欄が「名前を入力」欄の下に来なければならないのですが……むむむ。どこかが違うのですが、見比べてもう数時間……ふと思いついて、前回入力した部分を見直したらミスを発見しました。原因が他の部分にあると気づきづらくて困りますね。

無事表示されました!さらにここで、
android:inputType="text"/>
の部分を
android:inputType="phone"/>
に変更すると……

空欄にカーソルを持っていくと、自動的にテンキーが表示されて入力内容を制限することができます。
これまでテキストモードで実際にコードを入力してきましたが、次はデザインモードを利用して内容を変更するようです。デザインって苦手なんですけど大丈夫かな……
つづく!
ここから先は
0字
¥ 100
この記事が気に入ったらサポートをしてみませんか?
