
Figmaのリファクタリングからはじめるデザインシステムの構築
こんにちは、GaudiyデザイナーのTORAJIRO(@jirosh1998)です。
『英単語アプリ mikan』の副業デザイナーとして、Figmaリファクタリング&デザインシステムの一歩目を構築した話を書こうと思います。
このnoteの最後に、今回作成した『mikan DesignSystem』のデータを公開していますので、ぜひご覧ください👋(mizoさんをはじめmikanのみなさん、具体的なアウトプットの公開まで許可いただき感謝です!心広すぎ!)
読んで欲しい人
- これからチームでデザインシステムを作っていきたい
- コンポーネントライブラリをFigmaで構築したい
- Figmaをリファクタリングして、デザイナーの作業効率を上げたい
デザインシステム
本題に入る前に、このnoteで書いている「デザインシステム」の定義について触れておきます。デザインシステムとは「良いデザインを『効率的』かつ『一貫性』をもって提供するためのプロダクトのためのプロダクト」です。
この画像が示しているように、スタイルガイドやコンポーネントライブラリなどのたくさんの「構成要素」を含んだ1つのプロダクトのことを指しています。
もう少し具体的にすると、
デザインシステムとは何か
- 良いデザインを『効率的』かつ『一貫性』をもって提供するためのプロダクトのためのプロダクト
- その構成要素はデザイン原則やブランドガイドライン、スタイルガイドや実装されたコンポーネントなど広範囲なアウトプットを含む
- それらが相互に影響しあってアウトプットに効率と一貫性をもたらす
- デザインシステムの構築と運用は1プロダクトの開発にほぼ等しい
- プロダクト開発と同様にコミットし、本プロダクトと密に連携することができて初めて本来の価値を発揮する
なぜ必要か
1. 効率化・車輪の再発明をしない
2. 制約を生み出すことで、一貫した体験やブランド価値の提供
3. 複数のチーム、複数のプロダクト、複数のステークホルダーの共通言語を得る
4. 唯一の情報源として、ソフトウェアとしてのメンテナンス性を高める
ざっくりですが、このようなものだと理解しています。
ただこれら全てを揃え、厳密に運用するというのは多くのチームにとって現実的ではないはずです。このnoteでは「デザインシステム(=1プロダクト)は1~2ヶ月で作って終わりではない」という前提のもと、"最初の一歩"はこうやって進めたというプロセスを共有できればと思います。
これは断言できますが、デザインデータを綺麗にすること自体は何の意味も持たないです。副業デザイナーにデザインデータの整理を依頼しても、一時的に整うだけです。あくまで「Figmaのリファクタリング(デザインデータの整理)」は長期的な一貫性と効率化を作る上での一工程でしかありません。
小さなデザインシステムが走り出すまで
mikanでのプロジェクト概要とやったことをざっとまとめます。
結果として、約2ヶ月で少しずつ走り出せる体制を作れました。
■ デザインチーム
- フルコミット:1人(mizoさん)
- mizoさんはファウンダーでもあり採用活動をゴリゴリやっている
■ 期間
2ヶ月(40h / 月)+αで細かい修正や改善
■ プロセス
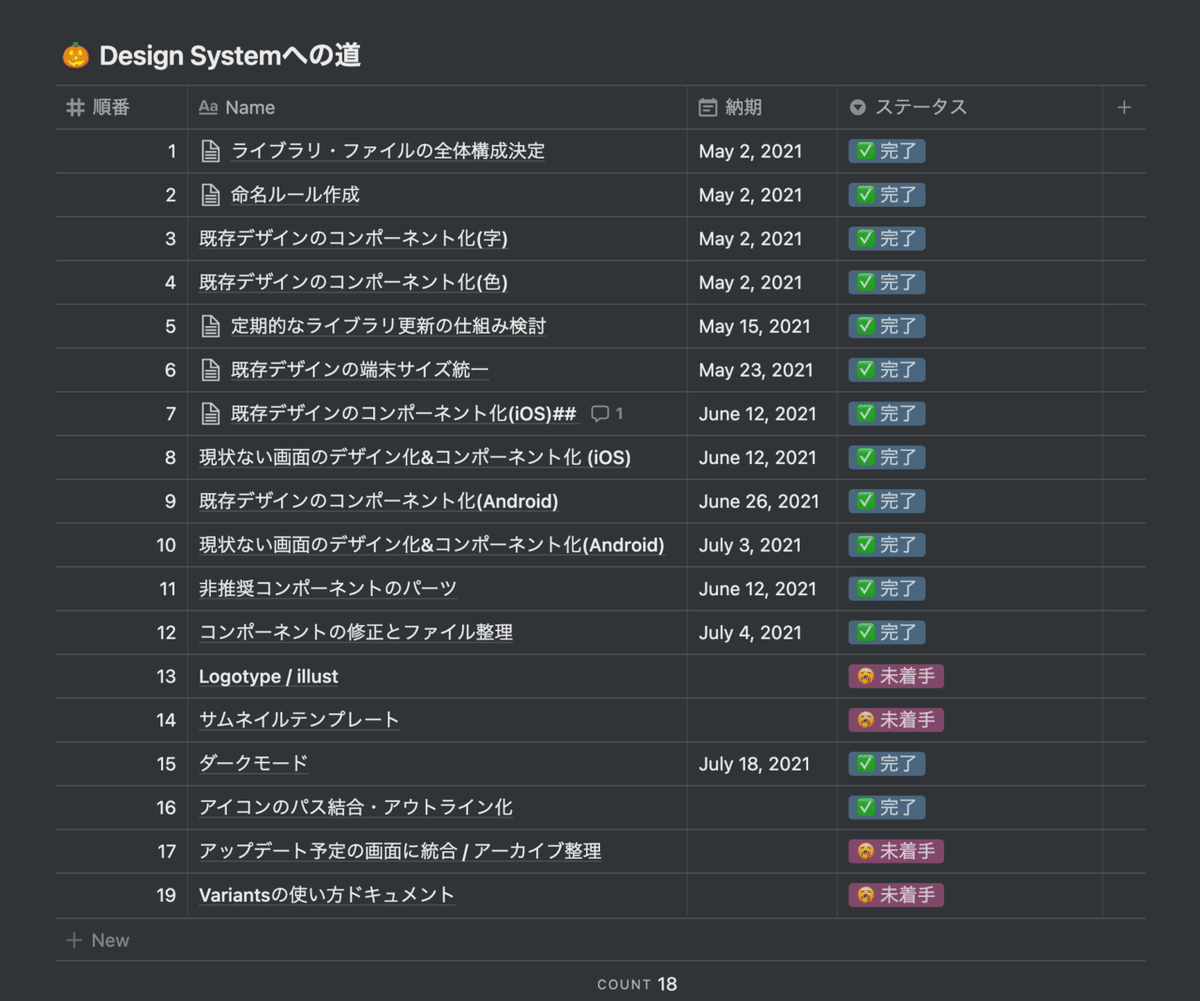
1. 目標とゴール設定、ロードマップ整理
2. デザインシステムのラフ設計
2. パーツ集めと現状の整理整頓
3. ファウンデーション定義とコアとなるコンポーネントの構築
4. 画面単位のコンポーネント化
5. ダークモード対応(カラースキームの再設計)
0. 課題設定とロードマップ
次に、どんな課題があり、どんな目的を定義したかについて。先述したように、デザインシステムというのは「あるプロダクトやチームのための、1つのプロダクト」です。なので、デザインシステムの設計に唯一解はなく「対象のチームやプロダクトにあったもの=最適な形」になるので、チームやプロダクトの課題・構成を理解する必要があります。
mikanの抱えていた課題は大きく2つで、
- デザイナーの入れ替わりやSketchからの移行によって存在しないデータがあったり、コンポーネントやデザイントークンの一貫性がない
- このままデザイナーが増えると、車輪の再発明が行われやすくプロダクトの一貫性担保が難しくなりそう
この課題へのアプローチとして、デザイントークンやコンポーネントライブラリの構築を行い「デザイナーリソースを効率化する」ことを目指すことにしました。

展望としては実装されたコードに紐づいて「デザインシステム」が構築される未来があるのが理想ですが、特にスモールチームにおいてはそれが"Figmaの上の話"だとしても、この一歩目を適切に、スピード感を持って作ることが重要かなと思います。
0. Figmaリファクタ!のその前に
当然と言えば当然ですが、キャッチアップとして以下のようなことを行いました。
1. プロダクトを触る
Figmaリファクタといっても、大前提これからプロダクトデザインの基盤を作っていくので、プロダクトについては理解を深めないといけません。mikanの英語学習を実際に日常的に体験したり、プロダクトや組織としての方針などについてもキャッチアップし、後のデザインシステム設計で活かせる視点がないかインプットしました。
2. Figmaと実装の差分を知る
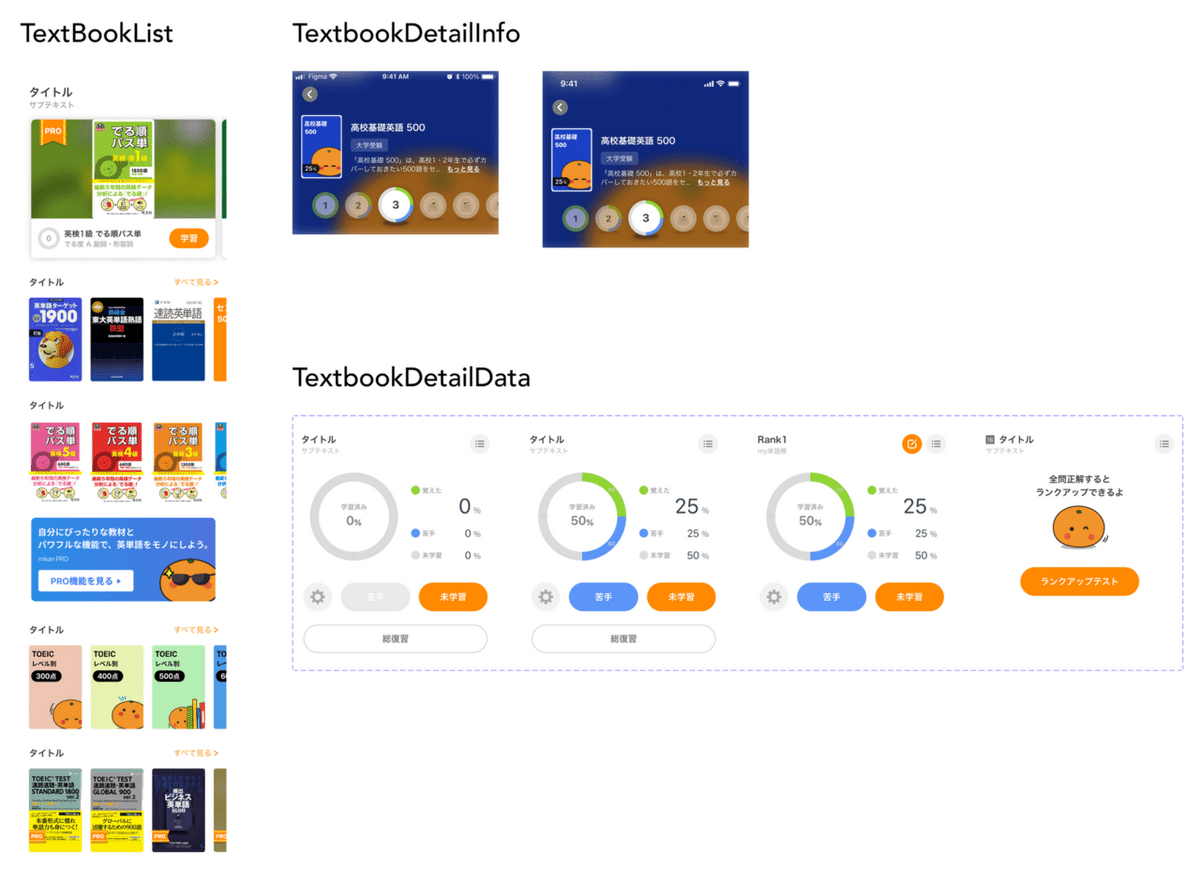
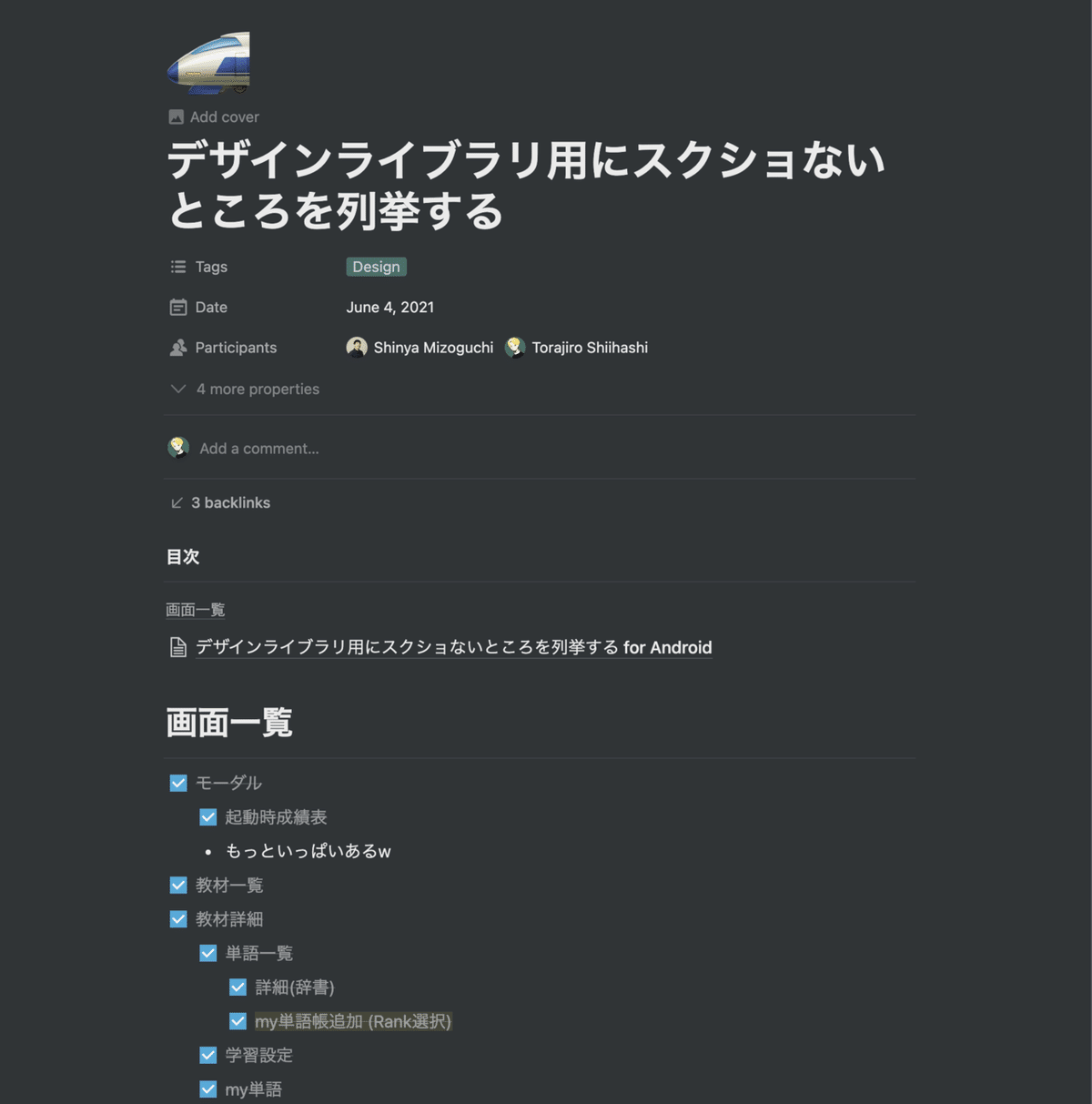
「現状のFigmaに存在しない画面」「iOS, Androidのどちらかで先行して実装された画面」「将来的に変更したい画面」などをお力を借りて一覧化しました。すぐ画面を作り始めるわけではないのですが、後のTODOリストになるので把握しておくと「古い画面に寄せてコンポーネント作っちゃった」みたいなことを減らせるので、できる限り早い段階で把握するのがいいと思います。
1. デザインシステムの設計とファイル構成の検討
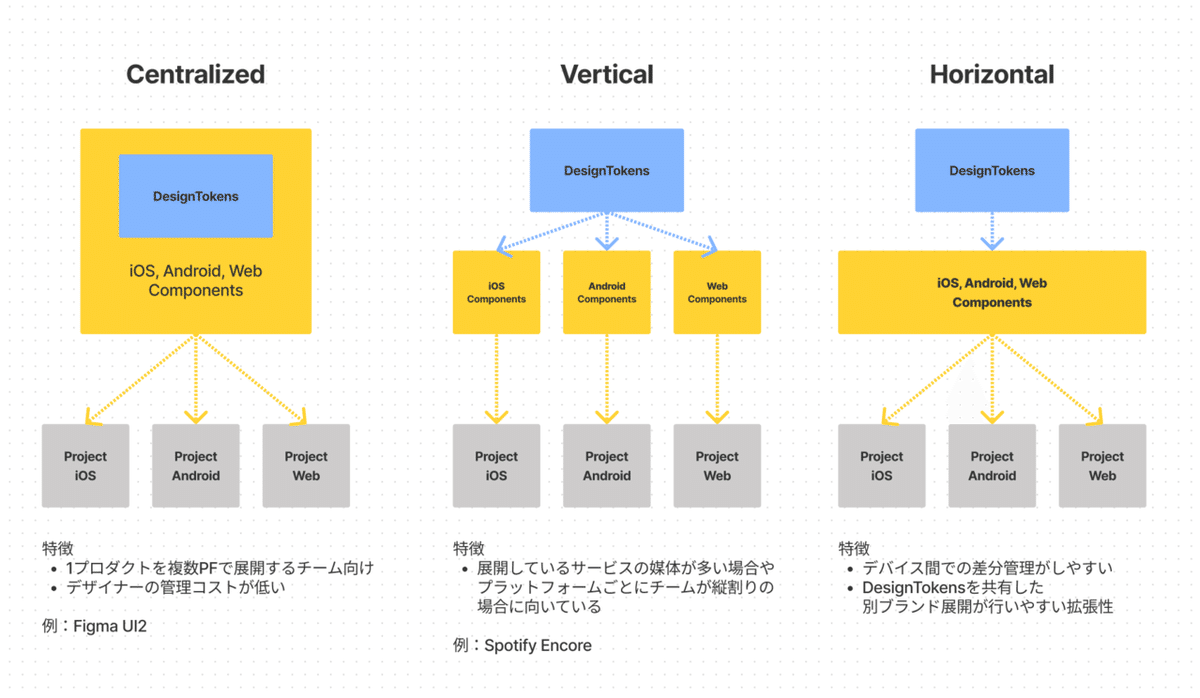
この時点ではそこまでカッチリ考えすぎず進めてもいいと思いますが、ファイル構成を検討します。これはかなり組織やプロダクト構成が影響するので、あくまで参考程度にしてください。Figmaにおけるデザインシステムの構成は大きく3パターンに分類できます。(※以下、デザインシステムをレビューいただいたtottieさんの神図解を引用させていただいてます👇)

基本構成3パターン(適当に名前つけました)
Centralized:1プロダクトを複数PFで展開するチーム向け。デザイナーの管理コストが低い。例.FigmaUI2
Vertical:展開しているサービスの媒体が多い場合や 、プラットフォームごとにチー ムが縦割りの 場合に向いている。例. Spotify Encore
Horizontal:デバイス間での差分管理がしやすい。DesignTokensを共有した 別ブランド展開が行いやすい拡張性がある。
要素の説明
Design Tokens:Color, Typography, Spacing, Gridなど...
Components : Button, Form, Card, Titleなど...
Project : 各プロジェクトの作業ファイル
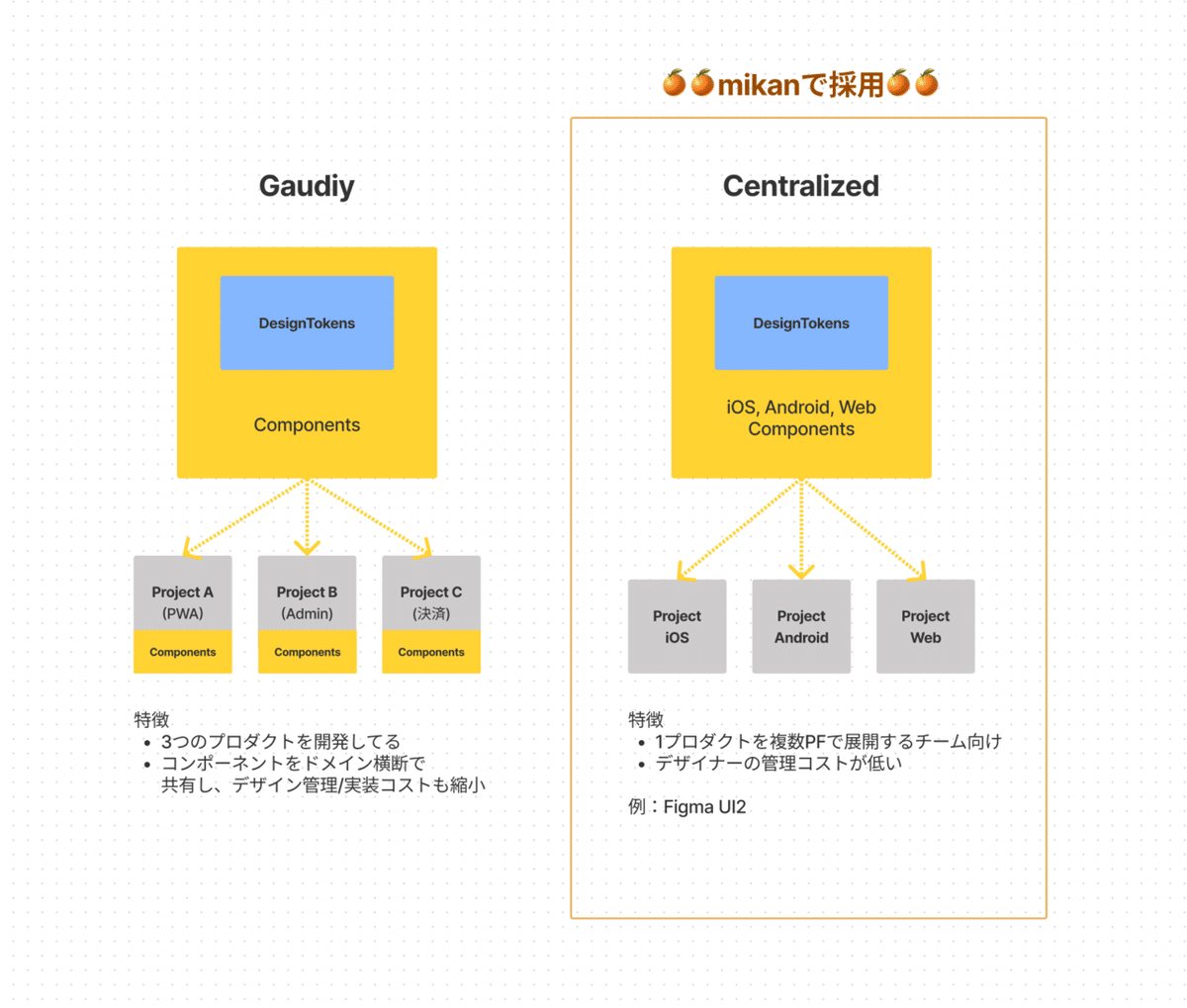
mikanでは複数プラットフォーム展開であることと、チーム規模を考慮して最もシンプルなCentralizedを選択しました。ちなみに同様のチーム規模で3つのサービスを開発しているGaudiyでは、Centralizedを応用した形にカスタマイズしています。

Gaudiy
DesignSystem:DesignTokensやComponentsを定義。複数あるドメインのプロダクトに対して共通のシステムを供給する。
Project:基本はDesignSystemを利用しつつ、各Projectごとにローカルのデザインシステム(DesignTokens, Component)を定義することを許容している。
最近MasterComponentをファイル間で移行できるようになる神アップデートが行われました。これまではMasterというPluginを利用していたのですが、これによってファイル構成の変更やMasterComponentをデザインシステムに昇華することも容易になりました。最高です。
2/ Swap libraries. Our new swap libraries feature allows you to quickly swap an entire set of styles for another instead of making changes to the styles and components individually.
— Figma (@figmadesign) August 17, 2021
Try using swap libraries to switch between themes, like light and dark mode. pic.twitter.com/yCks4r6eZT
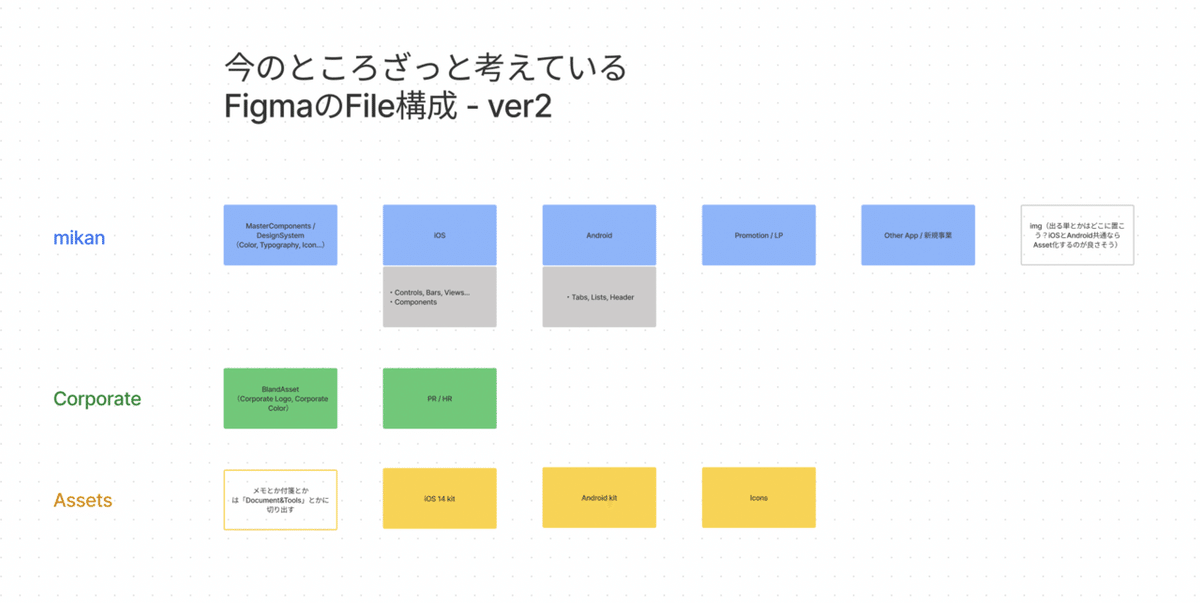
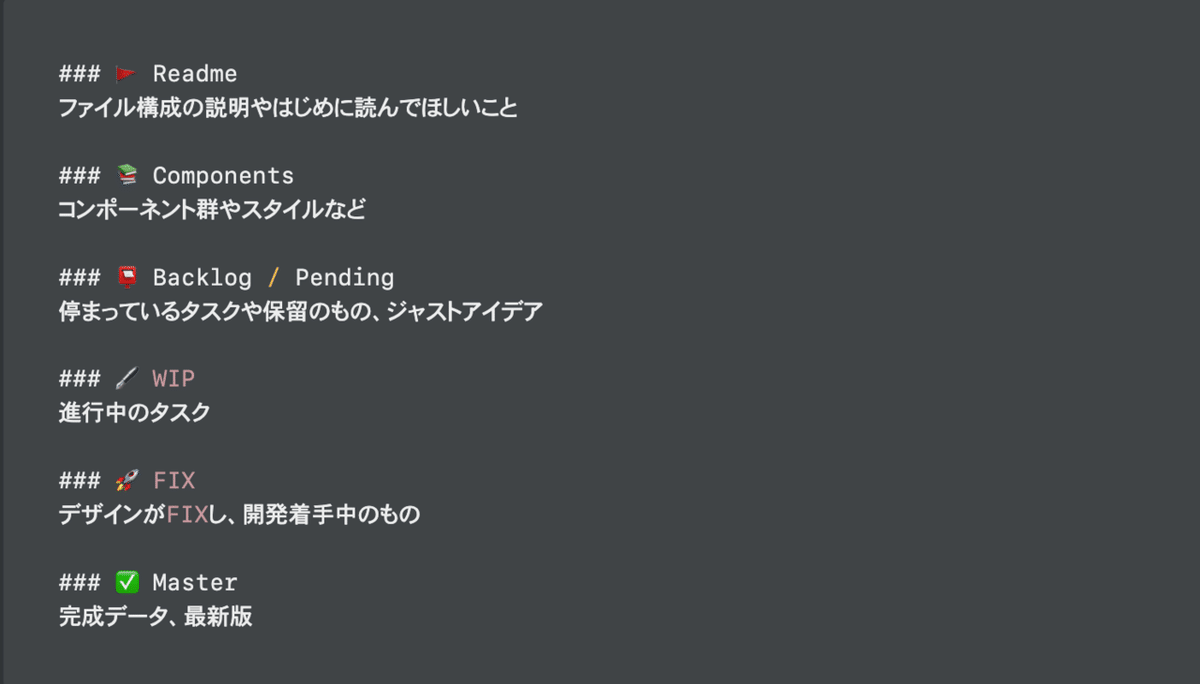
おまけ:Figmaの全体ファイル構成とページ構成表現


🔗 ファイル構成に関する参考記事
2. 命名規則とコンポーネント定義の方針
このあと様々な「定義」が待っているので、定義の仕方について一度考えます。
■ 命名規則
「Component / Type / Size / status」で定義する
1. Component, Type, Sizeは`UpperCamelCase`を使用する
2. Componentのステータスは`lowerCamelCase`を使用する
*上記は実装の方針に合わせて修正する
ex.
Button / Primary / Lg / default
Button / Secondary / Md / hover
TableView / avatar + subtitle
Colors / GoodGreen
■ Figma上での命名の注意点
- 『/』で区切りすぎると階層が深くなりAssetライブラリから呼び出しづらくなるので、できるだけ階層は浅く`Variants`を用いてコンポーネント数を少なくする
- できる限り実装に寄り添った命名で、実装環境との乖離を減らす
■ コンポーネント単位での命名・定義方針
- 基本的にはiOS, Androidではそれぞれガイドラインに準じた命名規則を利用する(あるいは公式アセットライブラリを参照)
- 該当コンポーネントがない場合に関しては、「どんな振る舞いをするのかがわかる」くらいの単位で分ける
- 要素ごとのFrameを作り、その中で子要素を管理する
- 要素ごと(`Banners, Menus, Navigation bars...`)に分類することで参照性を高める
- AtomicDesignのようなLevel分けはコンポーネントの階層が複雑になり、デザイナーがComponentを探すのが難しくなるため避ける
3-1. デザイントークンの定義 - Typography
デザイントークンの定義はとても重要なステップです。特に「色」や「タイポグラフィ」はこれから定義していくすべてのコンポーネントに含まれる要素になります。
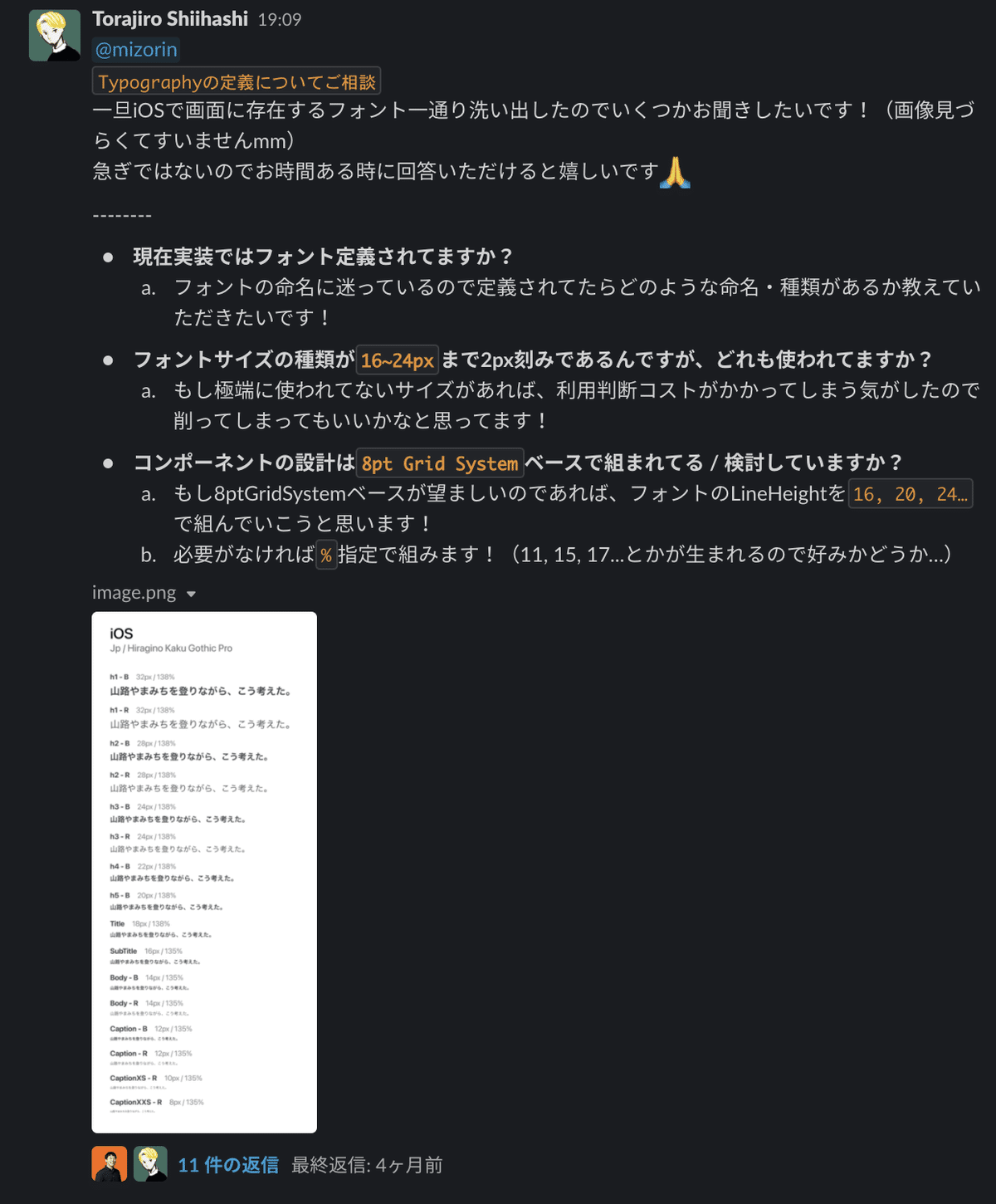
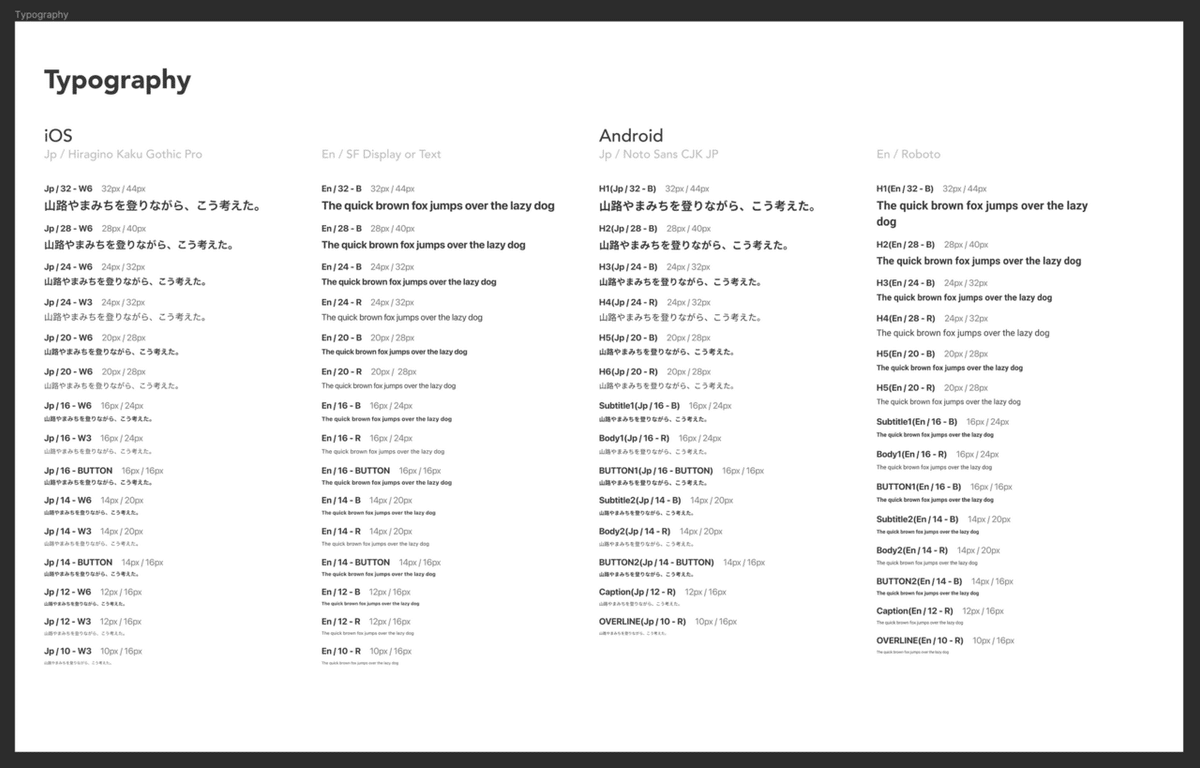
Typographyの定義では、まず現状使われてるものを洗い出し一覧化した上で、どのフォントを今後も使用していくのかその必要性を疑いながら、できるだけミニマムな設計を検討していきます。

最終的に、少し増えてしまいましたが、iOS, AndroidにそれぞれJp, Enの計4種類×15styleを定義しました。

おまけ
ちなみに、めちゃくちゃ面倒な文字の定義を一括でやってくれる神Pluginあるのでどうぞ。
3-2. デザイントークンの定義 - Color
時系列で言うと最後に実施したのですが、デザイントークン定義で最も気をつけなければいけない1つがカラーの設計です。カラースケールの設計は、プロダクト全体のカラーマネジメントやアクセシビリティ、ダークモードの対応など、これから構築していくデザインシステムの広範囲において適用される、裏を返せば大きな負債になりうる部分だからです。
プロダクトの初期フェーズでなんとなく決めたそれっぽいカラーパレットでも、デザイントークンとして定義されていれば、後からのデザインデータ上での更新が容易になるので最悪それでいいと思っています。ただ、0→1フェーズでもこの段階でカラースケールを設計しておくことは、中長期的な目線での土台づくりの上でとても効果的だと思います。
最終的にはチームやプロダクトフェーズ、タイミングによって「どこまで突き詰めてやる必要があるのか」という判断になります。今回はアクセシビリティの厳密さについては、ブランドカラー変更などの大きな影響が出ると判断したので一旦許容するものとして作成しています。

カラー設計の模様...
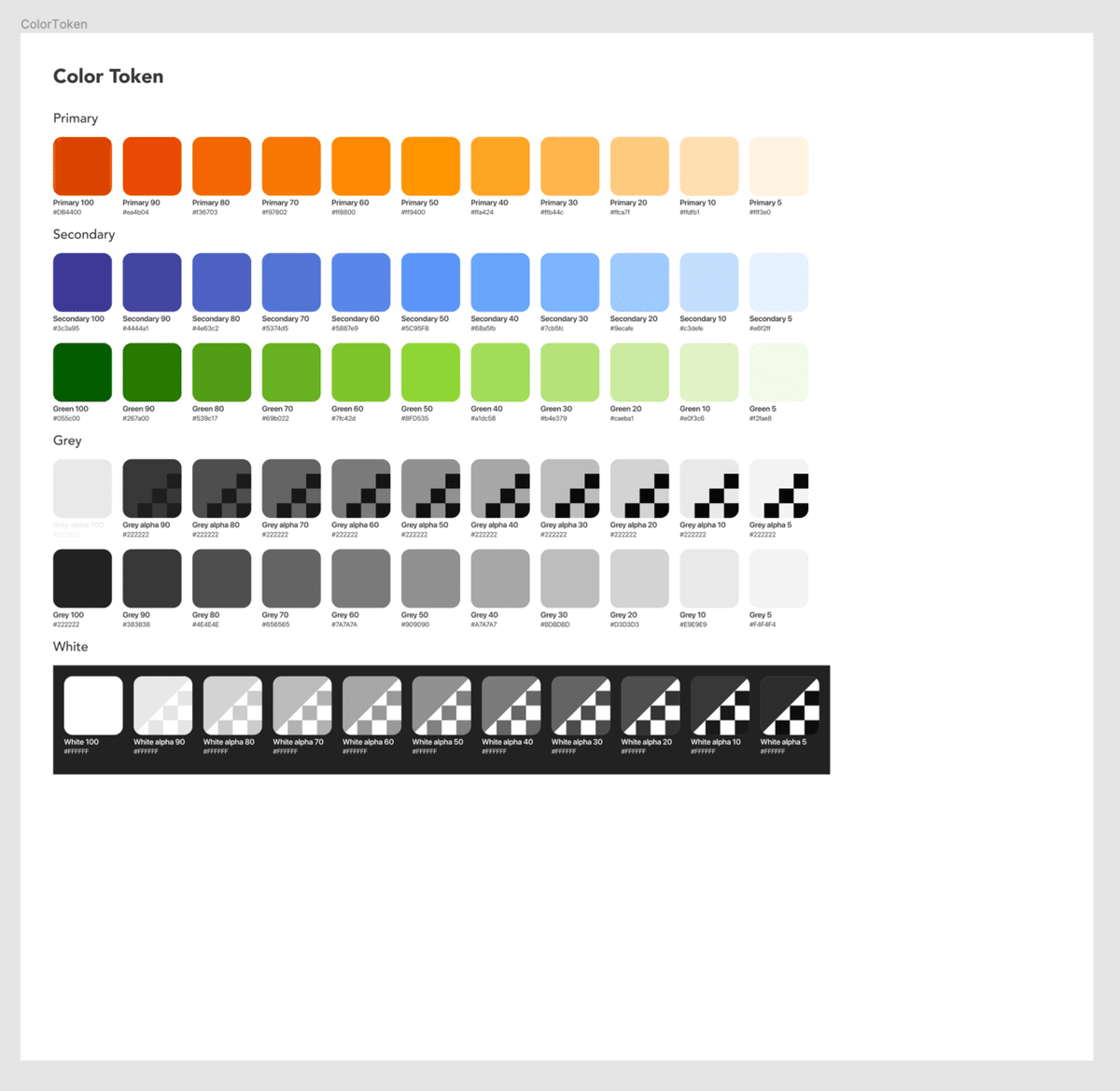
ColorToken
ColorTokenでは、GreyスケールをメインにWhiteやPrimary、Secondaryの色調展開を行いました。ColorTokenとはデザイントークンのためのデザイントークンのようなものです。
Primaryなどの1色を軸としてカラースケールを展開して定義する(ColorToken)と、ColorPaletteで設計する実際に意味を持つ色(SemanticColor)の定義に置き換えることができるため、対応関係がわかりやすく変更しやすいというメリットがあります。

Greyスケールに関しては、透過させていくことでアクセシビリティを保てるという利点もあるため、この工程は時間をかけてでもマストで行えるといいと思います。
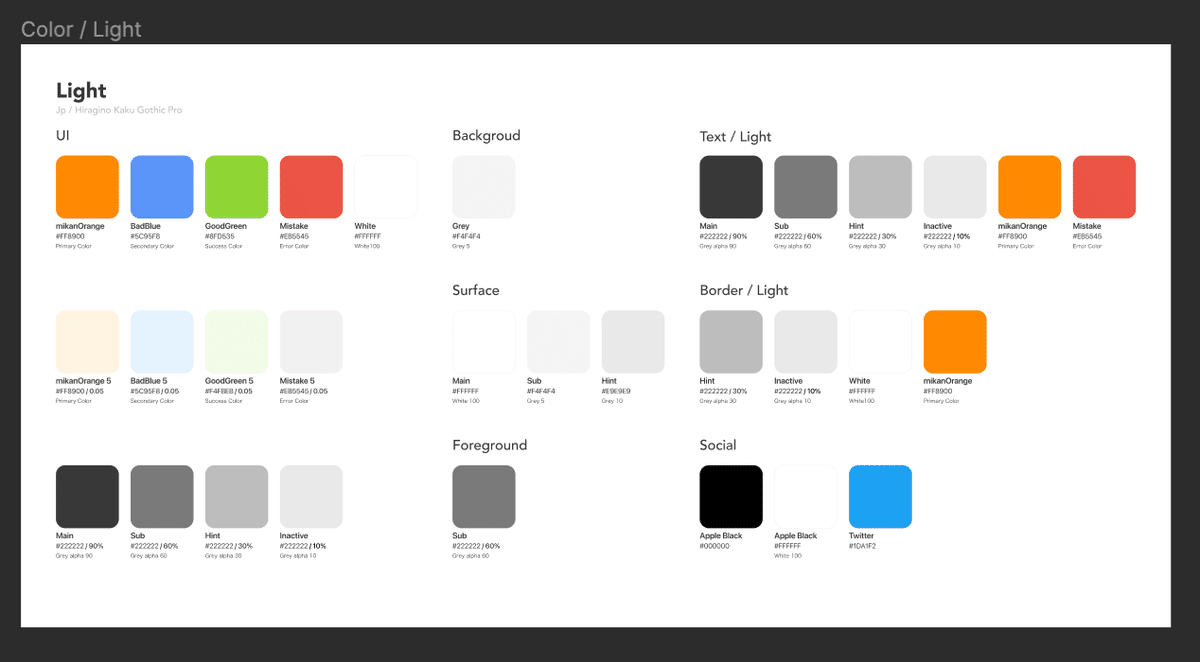
ColorPalette
それぞれの定義も、CyberAgentさんの記事で紹介されている定義方法が良かったのでそちらを参考にしています。あまりカラー定義を増やしたくなかったので、一部「Border」などの色は「UI」で定義した色を使うようにしています。


■ カラーの定義
※CyberAgentさんの記事をベースに調整しています
- Background:最下層に位置するレイヤーで、すなわちアートボードの色。 いずれのUIにも必ずあるものとする。
- Surface(New):Surface=表層、Backgroundの上に乗るレイヤー色。アイコンなど、オブジェクト単体の色などにも適用。Surfaceレイヤーが二枚以上重なるシチュエーションも存在する(ボタン等)。
- Text:あらゆるTextの色。wcag2.0に準拠し、背景色に対してコントラスト4.5:1を保持する必要があり、背景色に応じて選択可能な色が限定される。
- UI:アイコンなど、textとは異なる図形に使用する色
→UIで定義しているmikanOrangeなどはText, Borderなどに利用できるものとして
- Border:罫線やInput Fieldのアウトラインなどに使用する、線の色。
→今回は定義していない、UIで補うものとする
- Social:他社サービスを引用した機能を組み込む時に、それぞれのガイドラインに則って使用される色。
DarkModeの適用
先ほど作成したColorPaletteは、DarkMode Switcherというプラグインを使って一括でダークモードに反転できるようにしています。全画面は対応せず、主要画面をサンプルとして作成しておきました。


🔗 カラー設計に関する参考記事
カラー設計はとても専門的で奥深さがあるので、以下の記事を大変参考にさせていただきました。
4. コンポーネントを集める、削る、定義する
おつかれさまです。ここからはようやくリファクタリングっぽいことをしていきます。
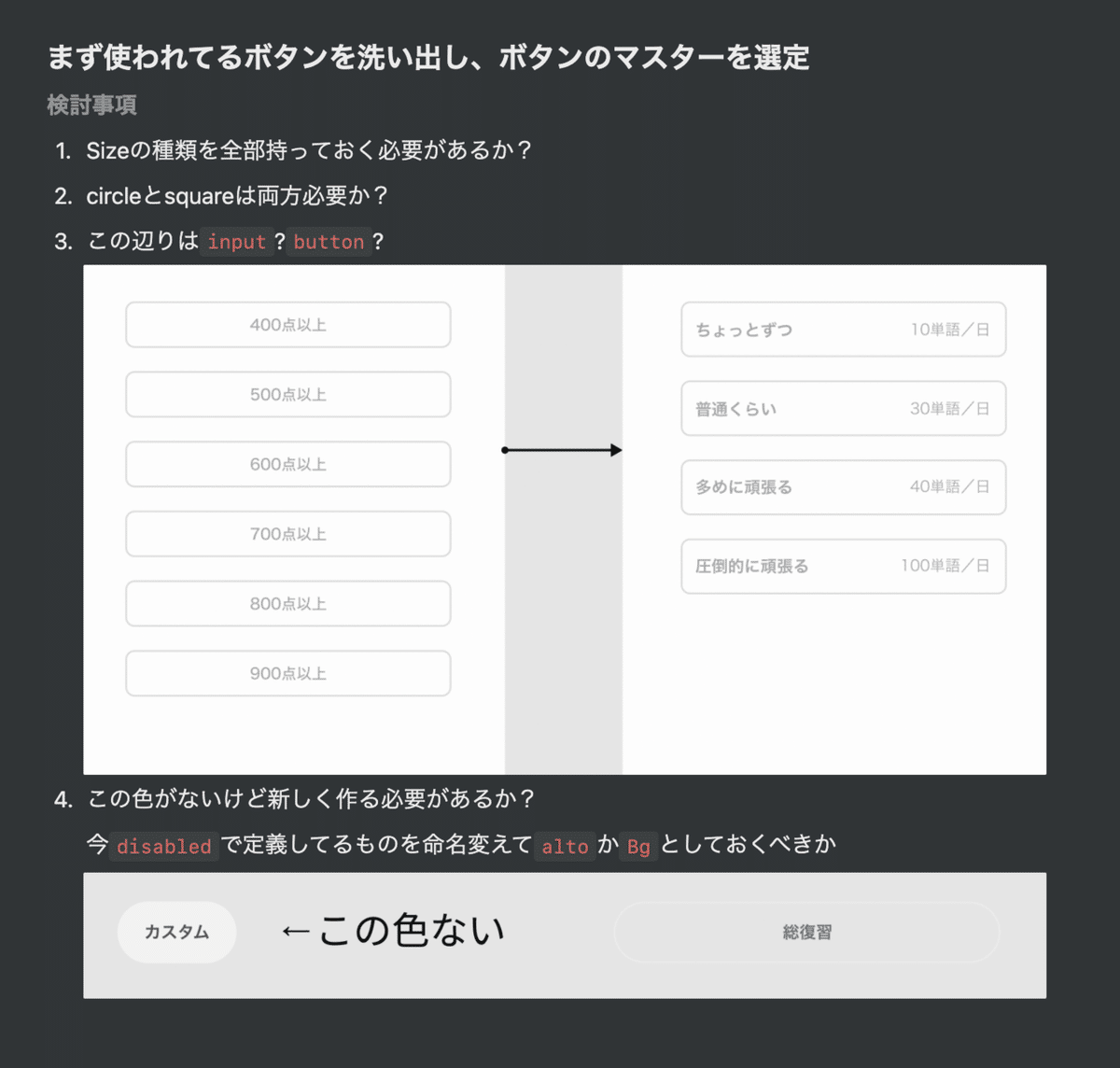
やることは単純で、「ほとんど同じ見た目・役割なのに微妙に違うコンポーネント」を洗い出し、定義すべきコンポーネントを見極めることです。
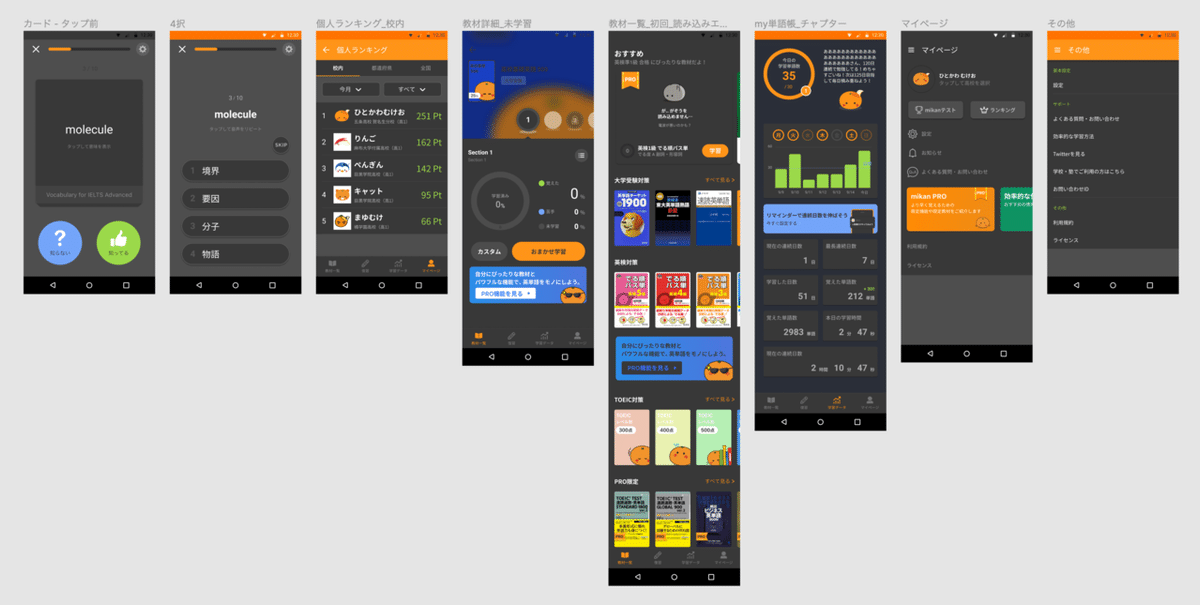
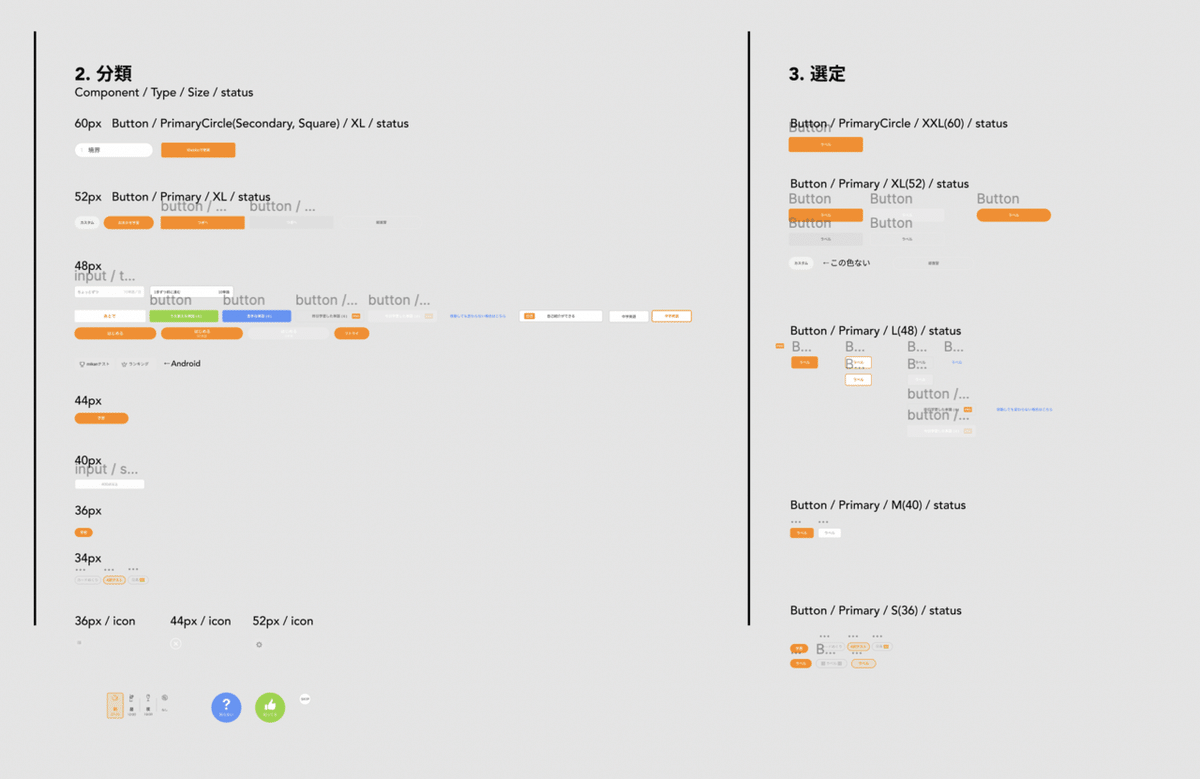
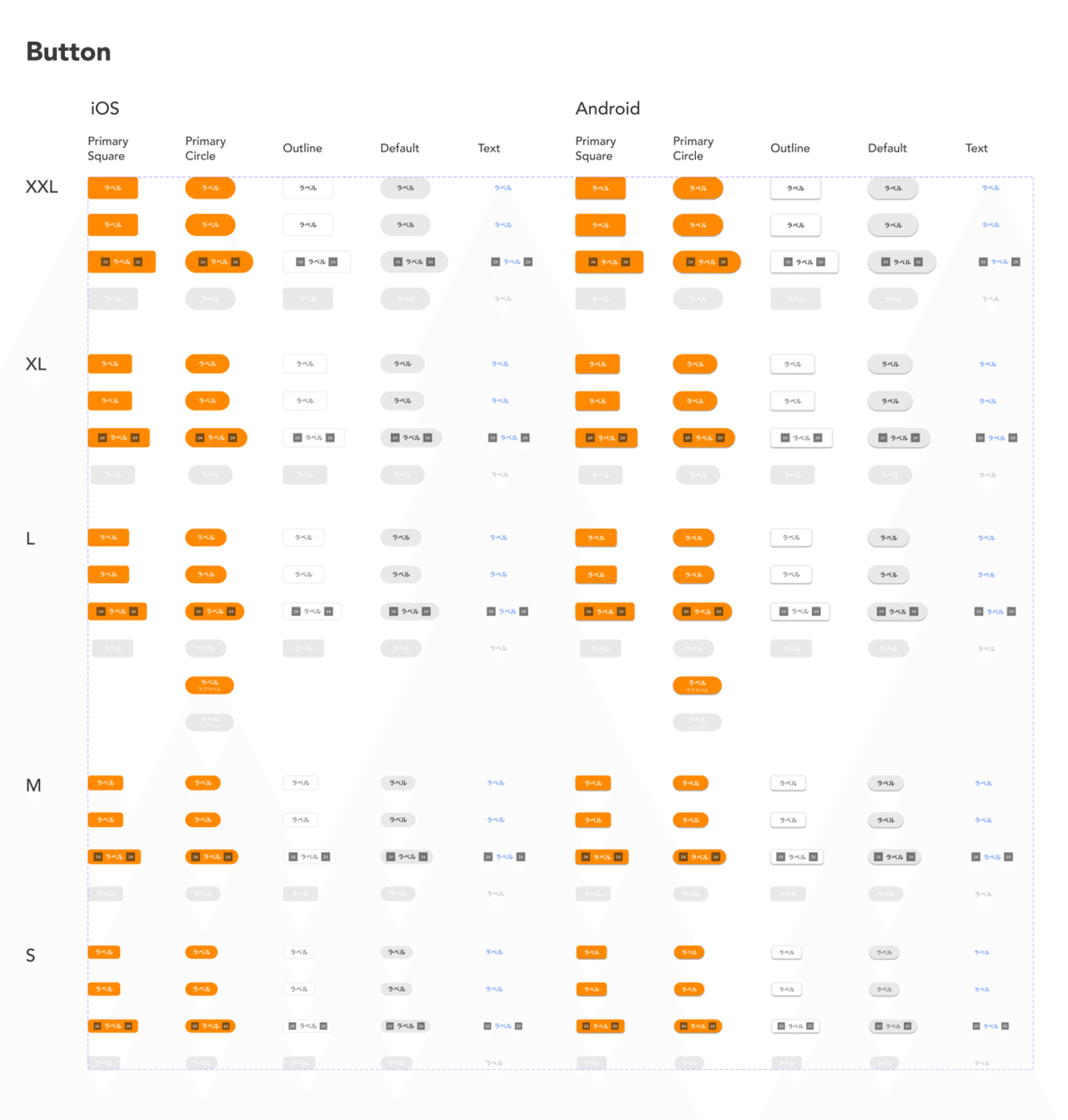
全画面から現在使われてるAtomsレベルのコンポーネント(またはデザイントークンになりうる粒度)をひたすら収集し、分類、そこから定義するコンポーネントを選定していきます。


このような議論を繰り返して定義、作業しながら修正を繰り返してブラッシュアップしていきます。

今回はコンポーネントの粒度として、Foundationのような汎用性の高いコンポーネントより具体的な、「ある画面内で複数回使われる」または「デザイナーが頻繁に利用する」コンポーネントも定義していきました。
定義するコンポーネントの抽象度は、デザインシステムの設計にも通ずる部分ですが、提供しているプロダクトの特性に合わせて決めるといいです。それによってDesignSystemの担うべき役割や全体設計が変わってくるので、すり合わせを行いましょう。

実際、ここからはFigmaリファクタマンとして手を動かす作業をひたすらやっていきます。以下のように未作成画面を列挙してもらって進めるのがやりやすかったです。

結果的にiOS, Android合わせて150~200Frameくらいを新しく作っていました。結構なすごい量...
🔗 コンポーネント関連記事
Variantsをいい感じに並び替えてくれるPlugin
スタイルを生成してくれるPlugin
🍊 mikan DesignSystem
というわけで、ここからmikan DesignSystem見れます。
レイヤー名まで綺麗にできてないとか、何かが足りないとか、そういう部分もたくさんありますが、リアルな1歩目が垣間見えると思います。改善がすべて!!!
学びと反省点
🤦♂️ カラースキームの設計は初期からやっておくべきだった
今回は初めにカラースキームの再設計は行わず、既存定義をちょっと修正する程度で進めていきました。終盤でダークモード対応をすることになった際、結局コンポーネントにカラーを適用して「意図した通りにカラー反転してくれるか」を確認することになったので、先に見越したカラー定義をしておくべきでした
🤦♂️ 旧データは全部別で保存しておいた方が、いい
都度確認はしていたものの、誤って細かいパターンを消してしまったりなど後々困る事故がちょこちょこ発生しました。。。
💪 デバイス横断の知識、細部のクオリティ
僕のバックグラウンドとして、ネイティブアプリの経験が少ないため、OSをまたいだ適切なデザインシステム設計のキャッチアップに時間をかけました。OSをまたいだ適切なコンポーネント定義や実装フレンドリーに作れているかはまだまだクオリティを上げていかなければいけない所です。
💪 デザインシステムへのオンボーディング
デザインシステムを構築している間も、当然新しい施策が進行していきます。その中で定義していったものの設計背景を共有したり、今後の運用方法などについて少しずつ「自分以外のデザイナーが扱える」状態にしていく必要があります。これは一歩目を構築したデザイナーの重要な責任だと思うので、構築が終わった後もある程度の期間は運用サポートや修正を引き受けて軌道に乗せてあげるのがよさそうです。
さいごに
デザインシステムの一歩目を構築するプロセスについて、結構具体的に書いてみました。副業デザイナーとして違うドメインや組織で設計〜構築まで関わる中で、本業にもブラッシュアップして還元できることがたくさんあり学びも多かったです。
自分もそうであるように、今回のmikanと似たような課題を持っている、事業会社のデザインチームがたくさんあると思います。「緊急度は低いけど長期的に重要」なデザインリファクタリングはメインの事業コンテキストと切り離して依頼できる分、副業デザイナーがバリューを発揮しやすい部分なのかなと感じます。
デザインシステム構築のプロセスがどこかのチームやデザイナーのお役に立てれば嬉しいです!
Special Thanks!!
mizoさん():副業デザイナーとしてオンボーディングされる側の体験や、進め方などあらゆる面で勉強になりました!
tottieさん(@tottie_designer):数少ない"デザインシステムチーム"で働くtottieさんからフィードバックをいただきました。図解もお借りしてしまいましたありがとうございます!!
Ryoくん():mikanで働くきっかけをくれてありがとうございます!!
🍊mikanの採用はこちら
🐯 よかったらMeetyしましょ!&Gaudiyについて
