
デザイナーが主導する「カンパニーデック」の作り方
こんにちは、GaudiyデザイナーのTORAJIRO(@jirosh1998)です。
2023年10月11日に、Gaudiyはコーポレートブランドを一新しました。
ブランドの刷新に伴って、カルチャーデック改め、カンパニーデックをフルリニューアルしたのですが、このnoteではその作成過程を振り返っていこうと思います。
なんで作ったの?
発端はコーポレートブランディングの刷新に伴うビジュアルアイデンティティの刷新ですが、以前作ったカルチャーデックは制作から1年半以上経っており、事業や組織の変化に応じて切り貼りしてアップデートしてきたものの、内容自体が少し古くなっていました。
前回は制作期間5日(PRの5日前にカルチャーデックも出さね?)という鬼の突貫制作だったにも関わらず、採用におけるあらゆるタッチポイントでGaudiyの「魅力伝播装置」として十分に機能してくれており、およそ1年半ほど活躍してくれました。
そのため今回のブランディングプロジェクトにおいてもカルチャーデックの更新は必須で、2年ぶり2度目の会社紹介資料作成が始まります。
ちなみに今回より文化の枠に収まらない資料であることから「カルチャーデック」から「カンパニーデック」に改名しました 🔄
プロジェクト概要
前回の制作時同様、ステークホルダーは最小限で進めます。
制作期間は約1ヶ月で、基本的には僕とCEOの二人でスライドの骨格をひたすら作り、適宜各職能の担当者やデザイナーを巻き込むことで最終的に役割を分散化しました。

会社によって会社紹介資料の立ち位置は異なると思いますが、Gaudiyにおいてはプロダクトや制度だけではなくこだわりのある思想や哲学を伝えるための魅力伝播装置であるため、言葉や表現にこだわって作っています。
そのため、レビュー依頼する形式だと表現を詰めるのに時間がかかったり、ニュアンスが伝わり切らないなどの手戻りが発生するため、最初からCEO案件としてドラフトから書いてもらっています。(とはいえ代表は多忙なため、社長秘書と連携してカレンダーブロックや休日を使って時間を捻出しました。笑)
誰が作るべきか?
結論から言うと、事業/プロダクト/組織について詳しい人が作るのが最も効率的かつ魅力を伝えられると思います。ストーリーの伝え方や要点、キーメッセージの一言一句にこだわるのであれば、CEOなど該当範囲の長を巻き込むに越したことはないと思います。
グラフィック表現部分を社外リソースに外注するのも選択肢として考えられますが、グラフィックに落とし込む際のニュアンスのズレを最小限にするためにも、社内のデザイナーが担当するのが最良の選択肢だと思います。
超守から始めて、落とし所を探る
まずは公開されている自社のカルチャーデックの課題を整理してみます。
旧カルチャーデックの課題
・シンプルに情報が古い
・事業説明の抽象度が高くて伝わりづらい
・デザイナー以外に追加してもらった資料も多く、デザインの一貫性やクオリティが低く情報も伝わりづらい
・文章量が多い、スライドのメリハリが弱い場所があり飽きる
・「ひとけ」や「誰と働くか」が伝わりづらい
自社資料の課題を頭に入れた上で、他社の紹介資料を徹底的に超守します。
(Gaudiy用語の『超守・破離』から来る徹底的にインプットするの意)
特に参考になる資料を収集して、構成、キーメッセージ、トーン、ビジュアルなどの観点で参考点をコメントしていきます。


スライドを見比べると魅力として押し出してるポイントが様々で、共感するものも、そうでないものも含めて、各社の美学が感じられました。
インプットを踏まえた上で、今回のカンパニーデックの目的は、
PRやnoteを読んでGaudiyを初めて認知した方が、カンパニーデックを眺めて「この組織のこと、誰かに話したい…」「今の環境ってXXについてこんなに考えてないな…」という読後感を得ることとしました。
なので、後にストーリーラインやスライドを作っていく段階においても、リズムは付けながら、情報量は削りすぎず、ある程度文章で伝えることを許容することにしました。
ビジュアル検証から始める
大枠の方向性が決まったところで、CEOにはスライド全体のストーリーラインを考えてもらいながら、前回とは少し違うステップを挟みます。
Gaudiyの新しいビジュアルアイデンティティはかなり自由度の高い表現ができるシステムのため、まだ自分の中でこのビジュアルの扱いが掴み切れていなかったため、まずは量をこなし、ビジュアルの方向性を探ります🚣♀️
表紙100パターンくらい作る
まず初めに取り掛かったのが「表紙や見出しスライドの作成」と「リデザイン案作成」です。
Amazonが企画のプレスリリースを先に作るように、カンパニーデックの表紙や見出しからビジュアルを発散することで「世に出た時のインパクト」や「相応しい世界観」がどの辺りにあるか探っていきました。

結局僕が作った表紙は採用しなかったけど…笑
とにかく量を作りまくり、コミュニケーションデザインチームから「Gaudiyらしい / らしくない」をひたすら客観的にレビュー・言語化してもらうことで徐々に感覚を掴んでいきました。
また、一定の文章量が入ることがこの時点で予測できていたこともあり、オフィスと家にあるWIREDを片っ端から集めてきて、紙媒体のレイアウトから活かせる要素がないかを探ったりもしました。

構成は、なんとなく形に
スライドの前半部分(ビジョン〜プロダクト)はCEOにストーリーを練ってもらっているので、ビジュアルの発散と並行して、後半部分の構成をガシガシ作っていきます。
構成を作る際、全体で一貫した説明の流れがあると先が予測しやすく読みやすさが変わるので、セクションごとに「思想やビジョン(抽象)→制度や施策(具体)」といった一貫した流れを意識しています。

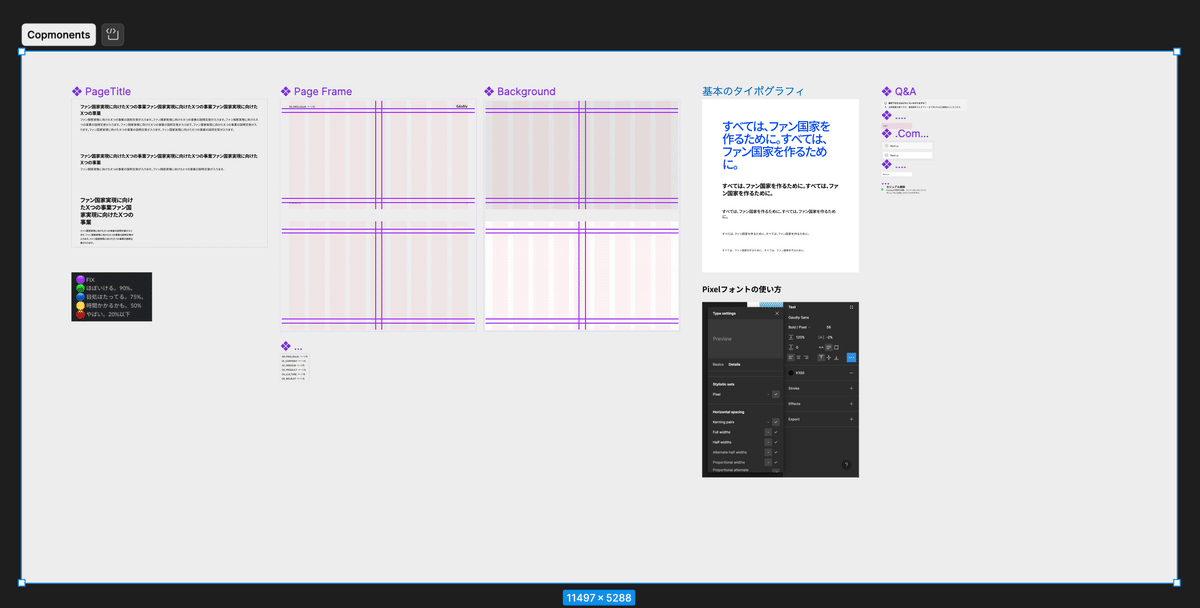
このタイミングからスライドテンプレートの作成にも着手します。
今回はスライド単位の表現の自由度を優先するためレイアウトコンポーネントは作成しなかったのでコンポーネント数もだいぶ少なめ。
ポイントは汎用度の高い基準を与えてくれるGridの組み方と、後から一括でデザイン変更できるように背景をコンポーネント化してる点です。

◾️ コンポーネント化した要素
- Background:後で背景を全て変更する可能性があっても対応できる
- PageTitle:一貫した余白を取るため
- Typography:style修正を一斉に行うため
- PageTitle:各ページの見出しやページ番号などを管理するコンポーネント
- PageGrid:9colのGrid定義
旧カルチャーデックでは、倉光さんがFigma上で公開してるテンプレートを元に作ったのですが、まずはサクッと始めてみる場合は超おすすめです。
レイアウトコンポーネント設計も参考になると思うのでぜひ👇
メンバーにコンテンツ作成を依頼
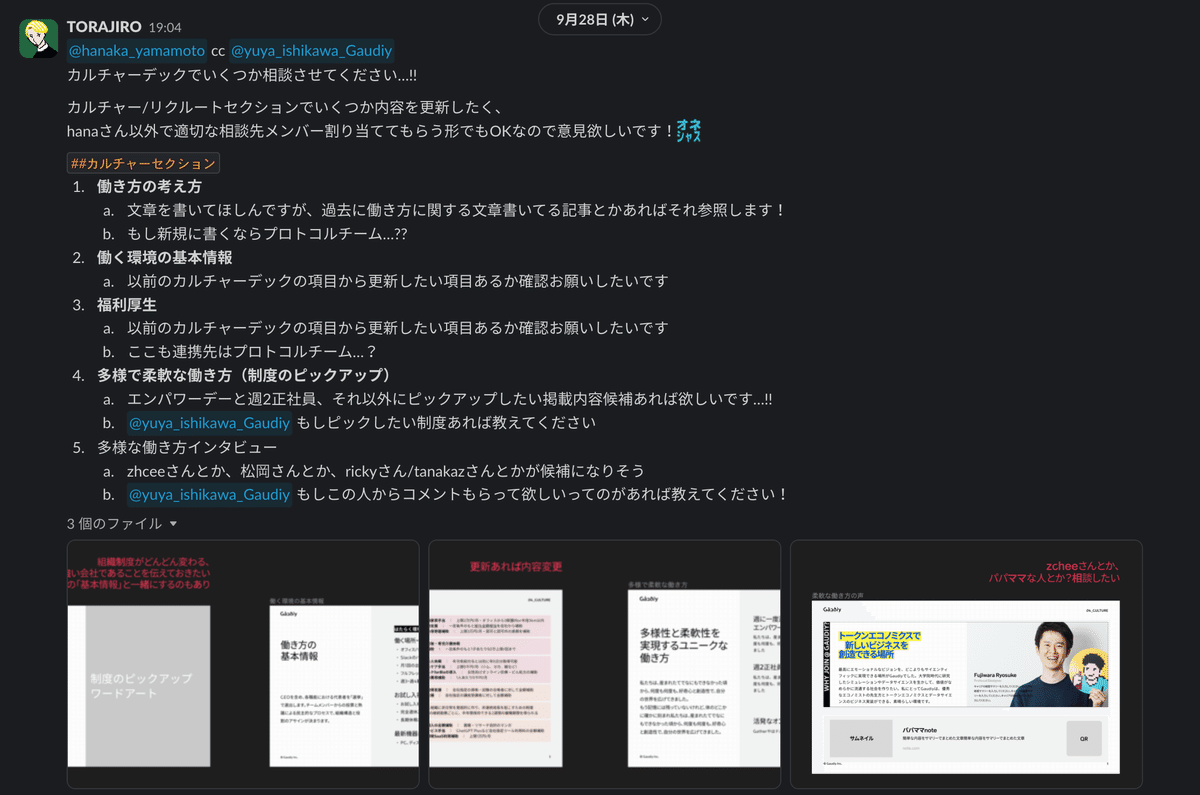
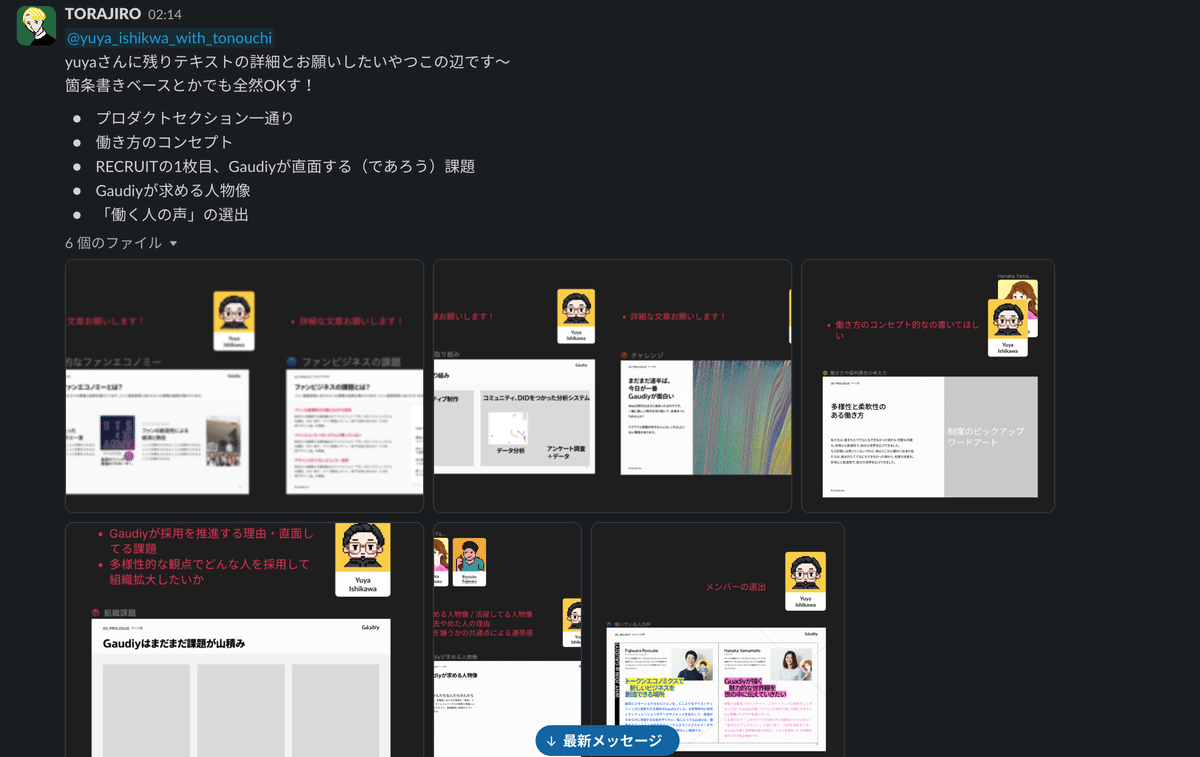
手順的にはだいぶ後になってしまいましたが、内容を更新するだけで良い、内容が明確なスライドはどんどんメンバーに依頼します。

スライドの分量も多いので、口頭で直接話した部分もSlackに書き留めておく。。

また今回はFigmaで作業を完結させたかったため、担当スライドをFigma上で雑に可視化しながら進めました。

表現を尖らせて、リズムを作る
ビジュアルを発散し、ストーリーを代表と詰め、各メンバーに依頼していくことで、スライドの大枠が形になってきました。
ここまでは速度重視で「ビジュアルが更新され、スライドが揃っている状態」を目指しているので、スライド間の視覚的な変化が弱かったり、読んでいて面白いリズムが作れていない箇所が多いので、表現を尖らせ変化を作っていきます。

スライドデザイン時に気にしてたポイント
⏭️ 読み飛ばせる or 要点を説明できる
スライドの基本といえば基本ですが、要点だけ見てさらっと読み飛ばせることはとっても重要です。今回は意図的に情報を持たせているのですが、
「胃もたれさせないリズム感」と「要点の抽出」を重視しています。
👨👩👧👦 ひとの気配を作る
シリーズBの資金調達PR時にすごく気を遣った点なんですが、やはり人が見えるというのが採用においてはとても重要です。ただでさえ「Web3」という親近感を感じてもらいづらいドメインで事業をやっているので「どんな人がいるのか」は積極的にアピールしないと社外に届きません。採用のタッチポイントでは「ひとけ」を前に出すことを意識しています。
🚥 スライド単位のステータス管理
デザインシステムなどの別ファイルでも使う技なんですが、スライド単位で一目で状態を理解できるようにステータス管理をしてました。
🟢:FIX
🔵:作業中
🟡:アップデート必要
🔴:使ってない / 使用不可

リリース準備
📺 技術選定
今更ですが、技術選定にも触れておきます。
最もデザインツールとして会社で浸透しているFigmaと、内容変更時もURL変更の必要がなく閲覧数を引き継げるという点でSpeaker Deckを前回採用しており、今回も大きな問題がなかったため続投しました。
SpeakerDeck:SEOに強く検索ですぐ出せる。閲覧数とかも出るため効果を定量的に示せる。アップロードは少し面倒。
Figma(プロトシェア):アップロード作業がないため修正反映が超楽。ただ画像読み込み速度が遅く、閲覧体験が悪い。画像化したスライドをシェアする手もあったが、工数的な魅力が半減するのでナシ。
SlideShare:閲覧途中に広告が挟まるというヤバい仕様があるためナシ。
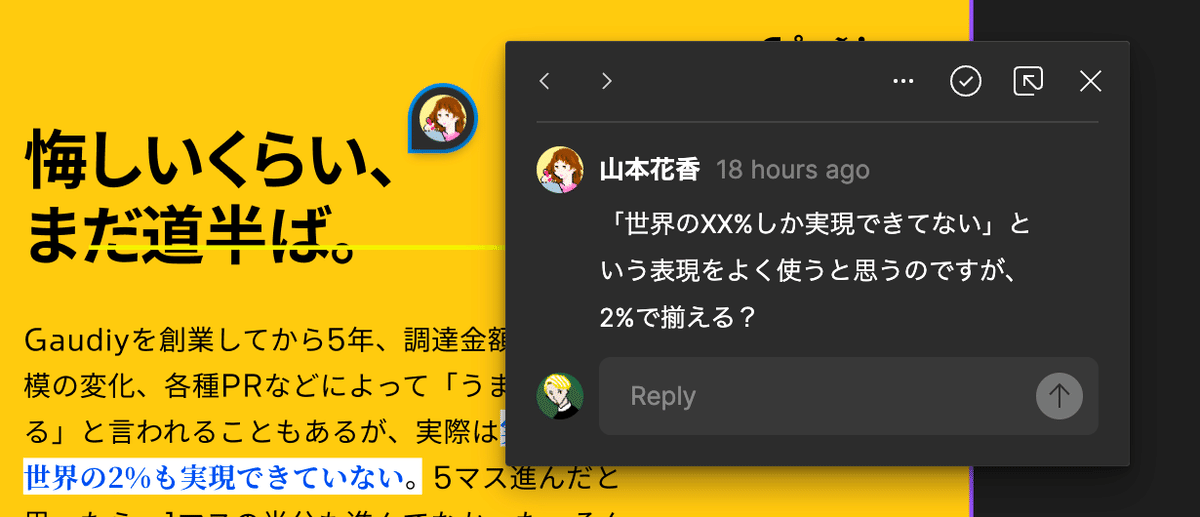
👾 関係者全員QA
Gaudiyには全員QAという文化があるのですが、それに近い形で今回製作に関わったメンバーには非同期でQAしてもらいました。
編集権限を持ってるメンバーも多かったので、Figmaにコメントしてもらう形で実施し、誤字脱字系は適宜修正してもらえたので修正コストも分散化できました。

👷♀️ カジュアル面談でオタメシ
制作期間はどうしてもビジュアルを作ることに集中しているので、考えるレイヤーが異なる「流れの妥当性」を判断しづらくなります。
そのため、制作に関わるメンバーを中心にカジュアル面談で積極的に使ってもらい「説明につっかえる / 流れが不自然」な点をどんどんフィードバックしてもらいます。
カンパニーデックそのものは面談等で説明するには内容が分厚すぎるので、面談用短縮版は後から作る予定でしたが、実際に自分で使って流れを検証していくと「話しづれ〜〜」「量多いな〜〜〜」って思う場所がかなりありました。
📂 Figma→PDF書き出しのTIPS
細かいけど意外と慣れてないと躓くのでおすすめのステップをご紹介。
1|スライド以外のフレームを削除
まずはFigma上にスライドのフレーム以外を削除またはページを分けます。

2|画像サイズの最適化と不要なレイヤー削除
次に画像サイズを最適化していきます。
スライド内で高画質すぎる画像を利用していると、圧縮時に標的にされるので、ものすごく画像が荒くなります。面倒ですが、⌘+⇧+Cのショートカットを使って一枚一枚画像サイズを最適なサイズに調整していきましょう。
また、複数画像がFillに適用されている場所があれば、Figmaのプロトタイプとして利用する際に意図しない画像が表示されるので削除します。

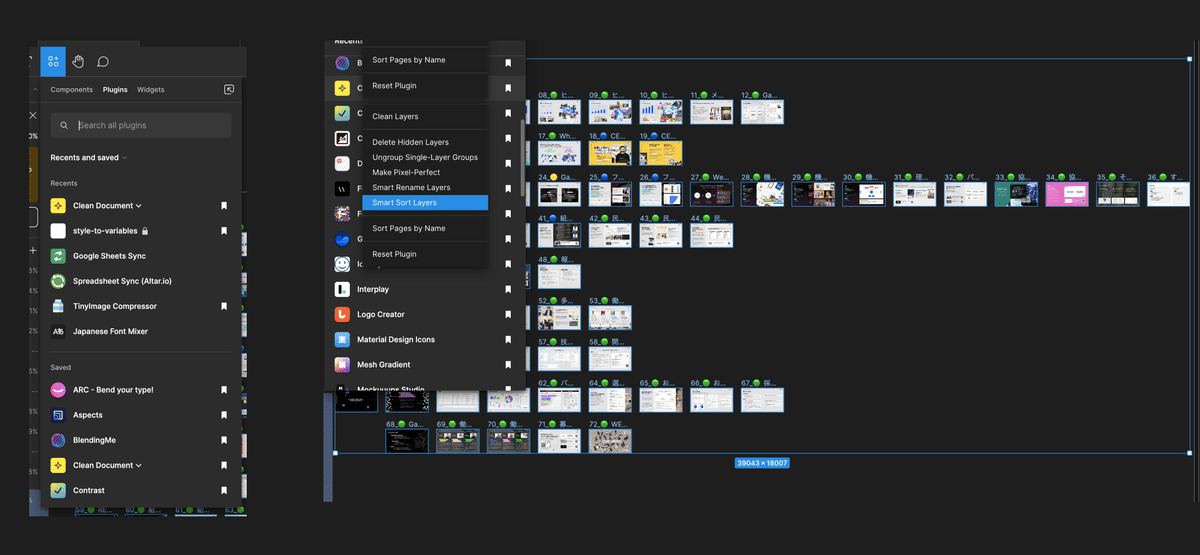
3|Clean Documentでレイヤーを並び替え
Clean Document / Smart Sort Layersを使うと、左上からZ方向に並び順を整えてくれます。

4|レイヤー名をRenameする
全てのスライドを選択した状態で⌘+Rでリネームします。
初回は単純に接頭辞に$nnで昇順番号を割り当てることでレイヤー順に命名されます。
後からスライド順を変更・追加した場合は、同じ手順でレイヤー順を並び替えた後、正規表現(\d+)を使ってリネームしましょう。

5|TinyImage Compresserを使って書き出す
最後は書き出しです。Create PDFを選択して、書き出します。
今回は70ページほどと、容量が多いため、Size Targetを72dpi(Quality 25%程度)に設定して20MB程度で書き出しました。

🚚 Slackbotでメンバーにお届け
ガウ社のSlackでは、Slackbotの「くれ」文化が浸透してます。
「カンパニーデックくれ」とSlackに書き込むと、すかさずbotがカルチャーデックのURLをお届けしてくれます。
「ぜひフィードバックを届けてね〜〜」なチャンネルも一緒にお届けして、日々使ってメンバーからフィードバックをいただいております📪

無事にリリース🗽
10.11のブランディングリリースに合わせて、なんとか無事に公開することができました。10月末に改めて告知をするタイミングに合わせて追加更新を行なっていましたが、各所からお褒めの言葉をたくさんいただきました。
作成に関わってくれたメンバーの皆、
読んでくださった皆様ありがとうございます🚀🛰️🪐
まだまだ「分かりづれ〜〜〜」って思う箇所も、QRに頼りすぎてる箇所も、改善したい所は多量にありますが、地道に育てていけたらと思っています。
Gaudiy、一緒に作りませんか
Gaudiyはまもなく組織100人規模の組織になりますが、プロダクトも組織もまだまだ未熟です。ファン国家というビジョンを目指してご一緒できる方を絶賛募集中でございます。整ってない部分も多く不確実な未来多数ですが、楽しい挑戦機会に溢れていると思います。
noteやカンパニーデックを読んで少しでもGaudiyに興味を持ってくださった方、お気軽にご連絡ください👋 大きな案件もたくさん控えてるのでぜひ聞きに来てください!(Gaudiy以外の話も全然ウェルカム○)
About Me|ご連絡はお気軽に📮
Twitter(@jirosh1998)
Bento
カジュアル面談(YOUTRUST)
Gaudiyデザイナーがあなたの街に訪問するので緩くご飯食べましょ!な企画もやってます。他社デザイナーとも交流できて一石三鳥くらい!
参考記事 📚
今回は土台となるスライドがある状態で進めていきましたが、もし0からカルチャーデックを作る必要がある場合は、DeNAヘルスケアさんのこちらの記事がとても役立つと思います。0から関係者を巻き込みながら検証し、前進させ、浸透していくステップがとても参考になりました🖌️
参考記事一覧
