
WEBCAMPの課題を地味に改造してみた
アプリとウェブサーバーとの接続を
ポートで接続する方法をソケットにした。
早くなります。
それから、先々月やった仕事で使われてた
お客様のDockerの使い方がとても上手かったので
参考にして、Dockerからも起動できるようにした。
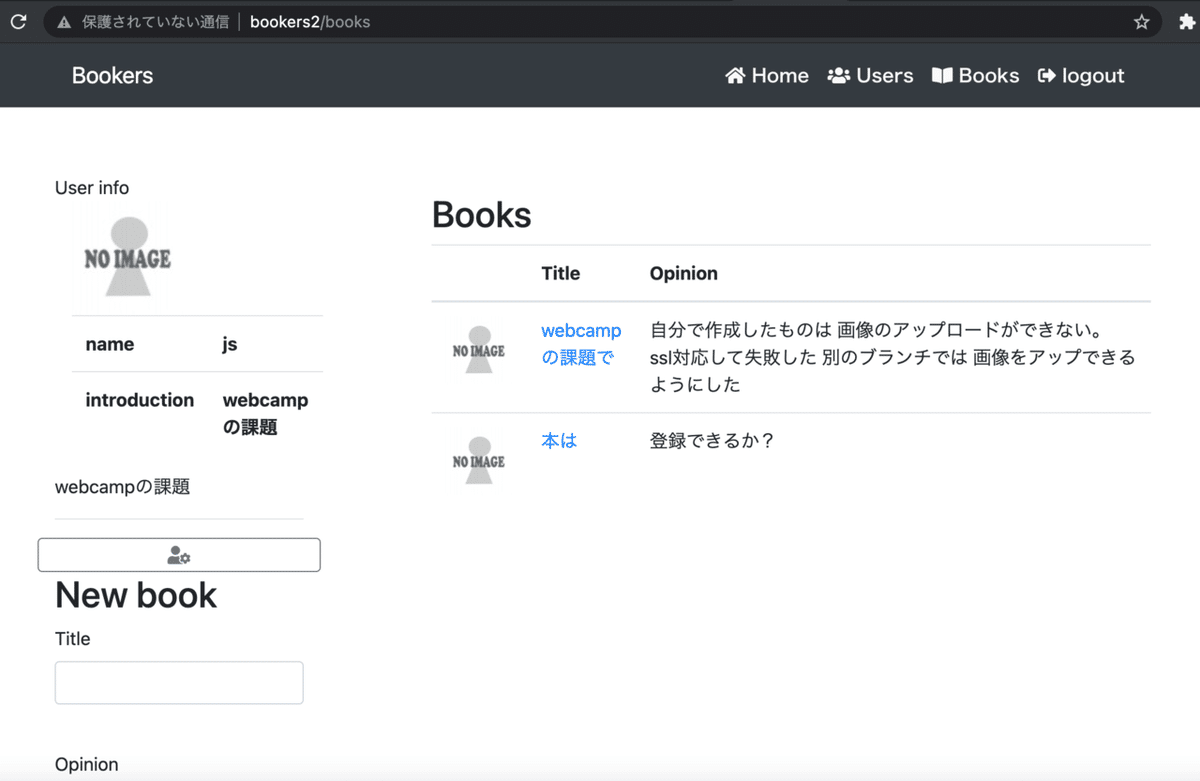
<テストは通ったが、画像がアップロードできない不具合があった画像>

<画像をアップロードできるようにハックしたプログラム>

<Dockerで実行したプログラムの管理画面>

また、スマホから自分のマック上のページを見るのに
ポート番号で切り替えるのがカッコ悪いので
Apacheをプロキシサーバーにした。
意外なことだが、このテクニックは
iPhoneではできるのだが
Androidではできないようです。
画像はiPadから、マックのプロキシで
名前解決して、Dockerで作ったアプリの
管理画面を開いたところ。
ポート番号がついてるのは
Dockerで作った場合はウェブサーバーに
ポート経由で渡すしかなさそうだったから。

地味ですが、作ったアプリを
実際にウェブに公開するときは
使えそうな技です。
