Blenderコンポジット基本8 ノードの種類 - 変形ノード
コンポジットにかかわるノードをサラッとまとめるシリーズ、第八弾は変形ノードについてです。これが最後です!
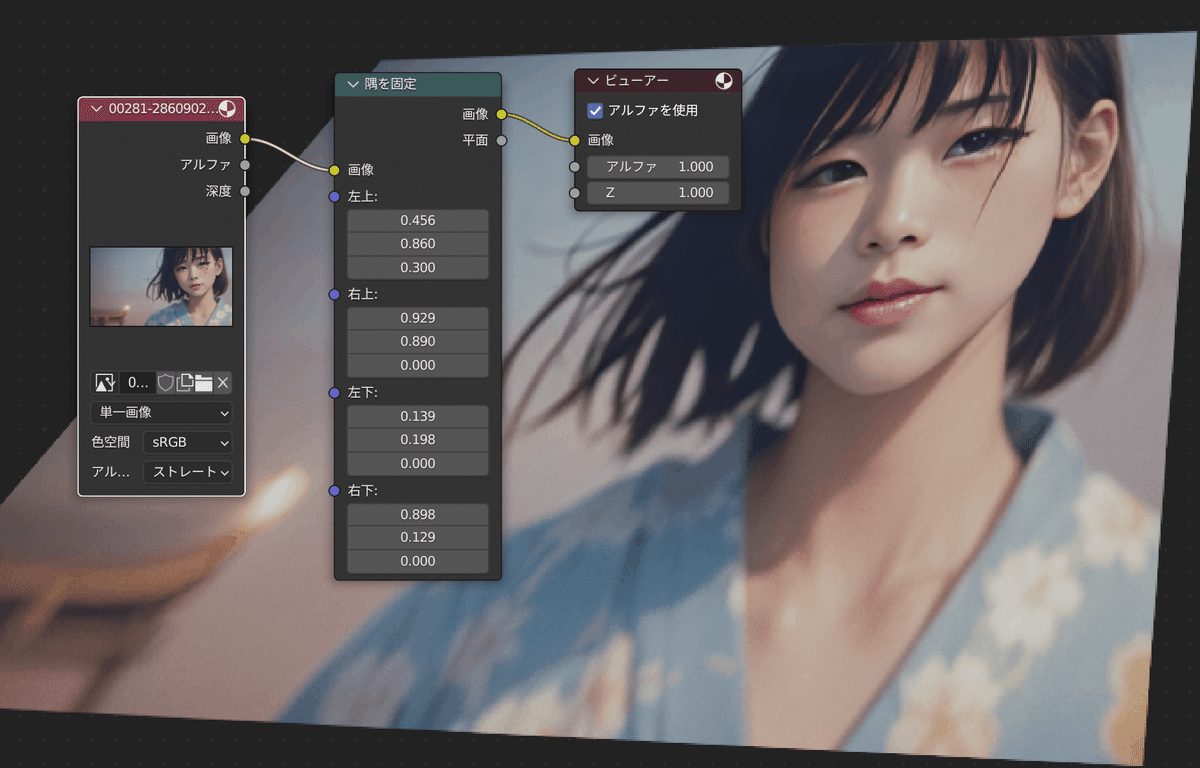
隅を固定ノード

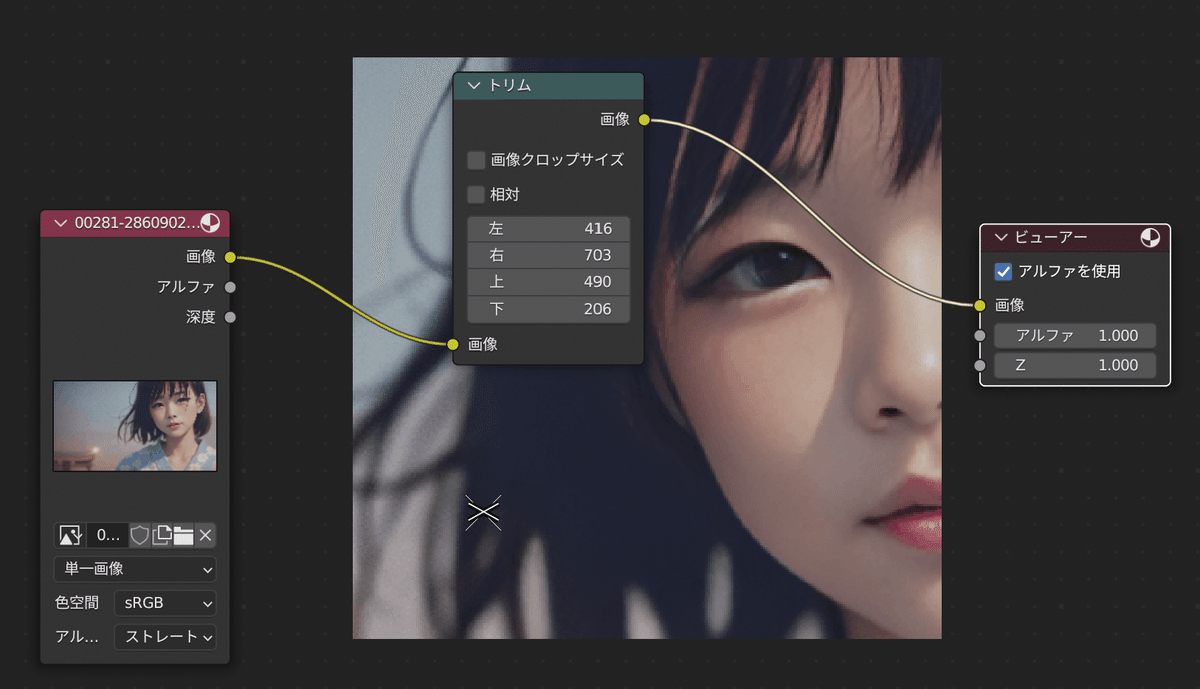
トリムノード
切り抜き領域を透過にするか、入力画像のサイズを変更することにより、選択した領域に入力画像を切り抜きます。

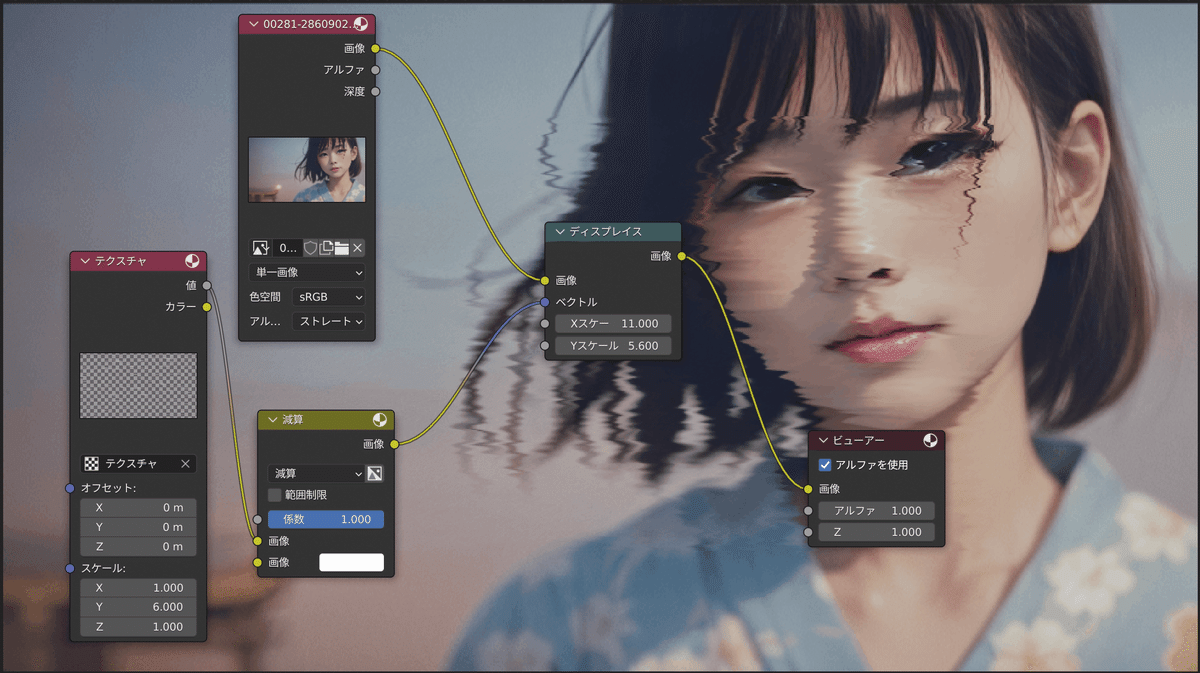
ディスプレイスノード
入力ベクトルに基づいてピクセル位置を移します。
このノードは、熱風の歪み、不均一なガラスの屈折などの現象をモデル化するため、またはシュールなビデオエフェクトのために使用できます。

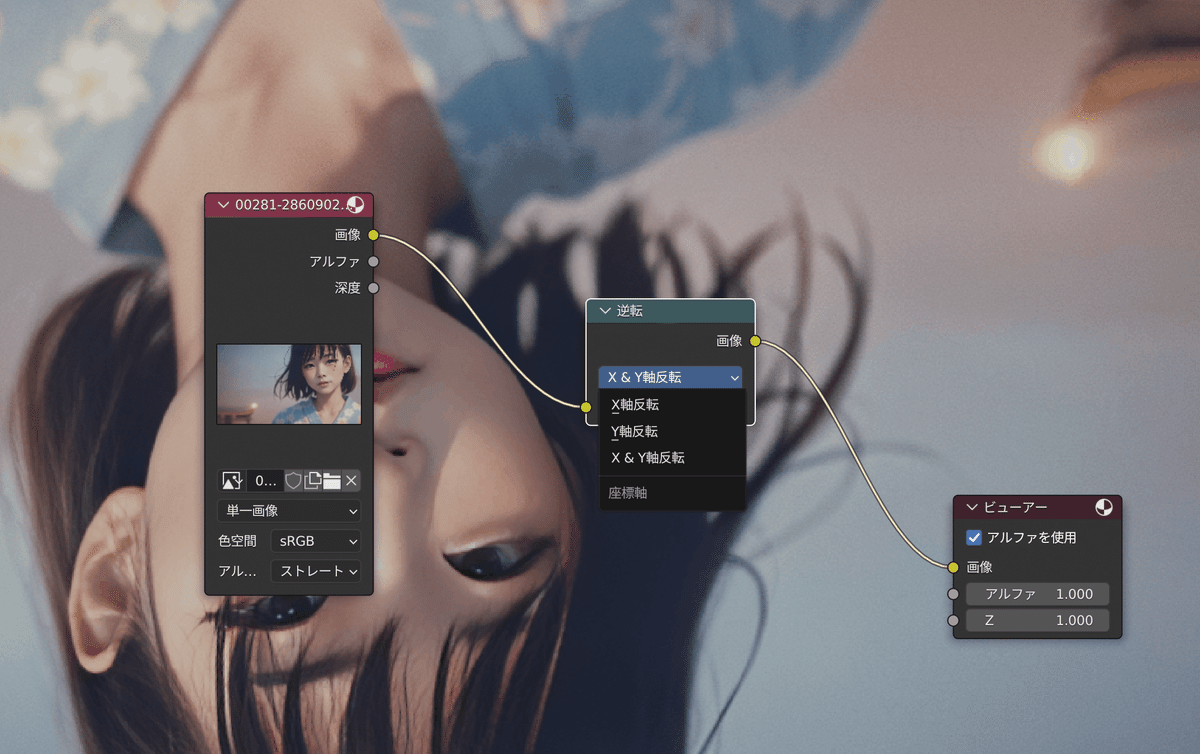
反転ノード
指定した軸で画像を反転します。
このノードを使用して反転するか、ミラー設定の一部として使用できます。ミラーする画像の半分を反転バージョンとMix(ミックス)して、ミラーされた画像を作成します。

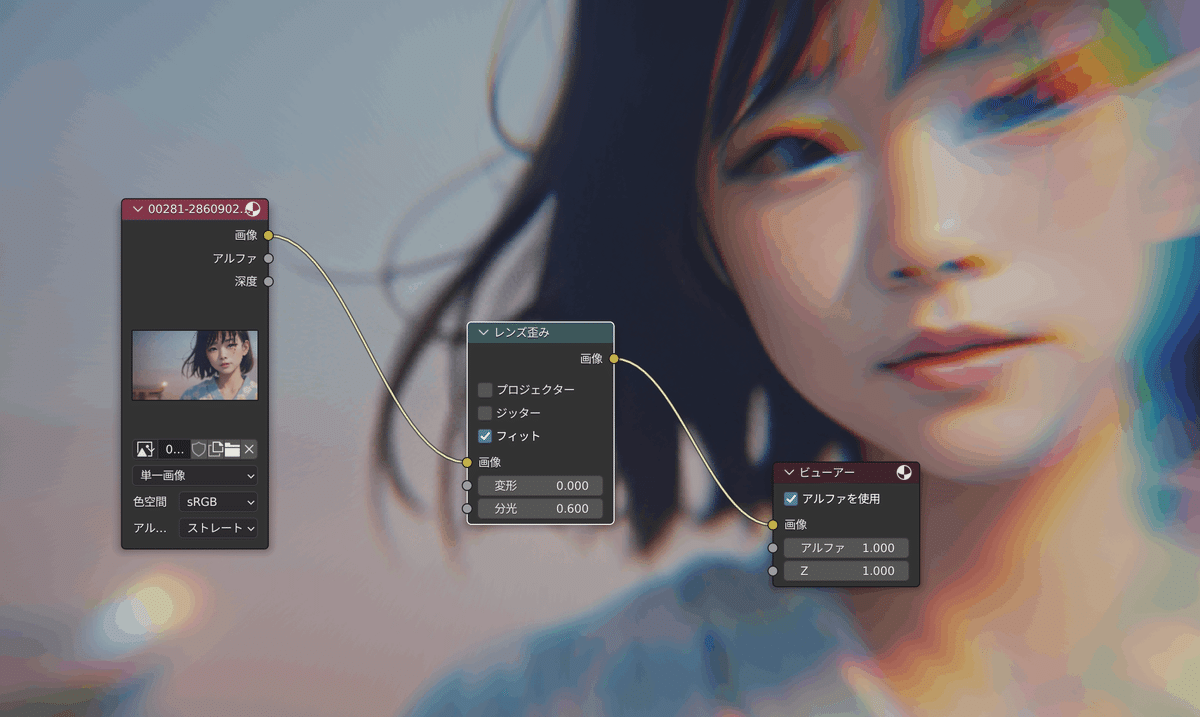
レンズ歪みノード
実際のカメラレンズが生成する歪みをシミュレートします。

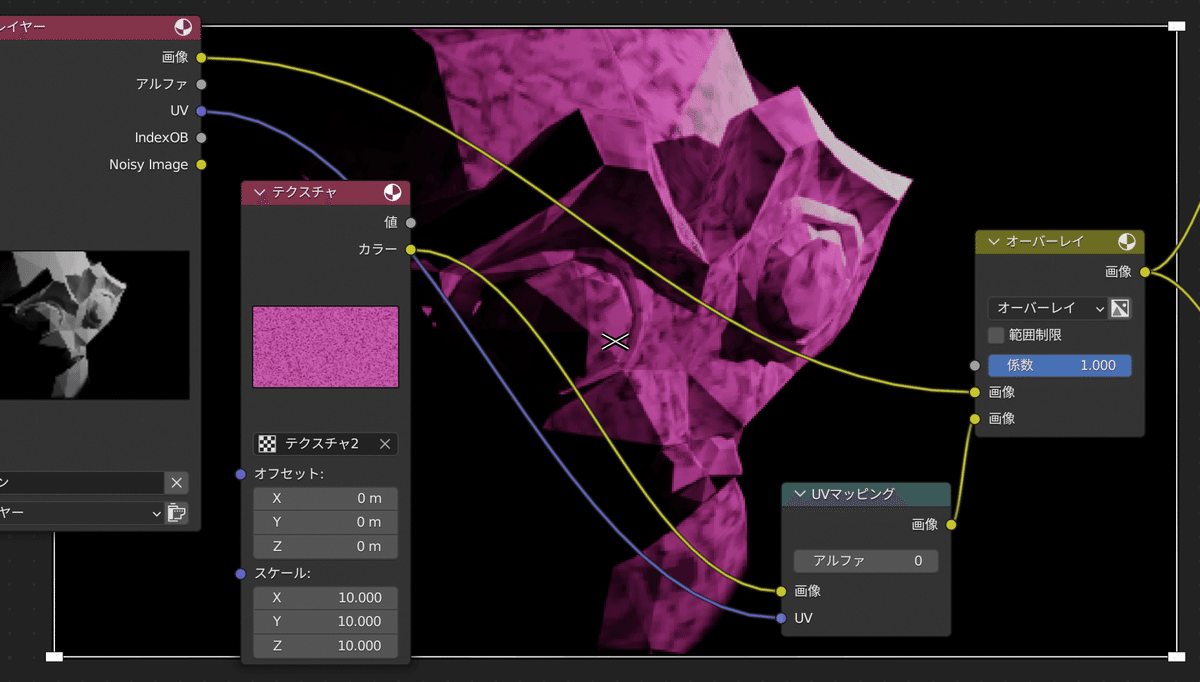
UVマッピングノード
オブジェクトはレンダー後に "再テクスチャ化" できます。
下準備
テクスチャーペイントタブで、テクスチャプロパティから、好きなテクスチャを作成する。
レンダーエンジンをCyclesにする。
ビューレイヤープロパティ<パス<データ<UVにチェック

動画の歪みノード
現実の世界では、すべてのカメラレンズが何らかのレンズ歪みを生成します。しかし、レンダーするものには歪みはありません。したがって、このノードは、動画から歪みを除去したり、レンダーに歪みを追加して、動画クリップにレンダーをブレンドするのに役立ちます。
通常、モーショントラッキング中に使用されます。

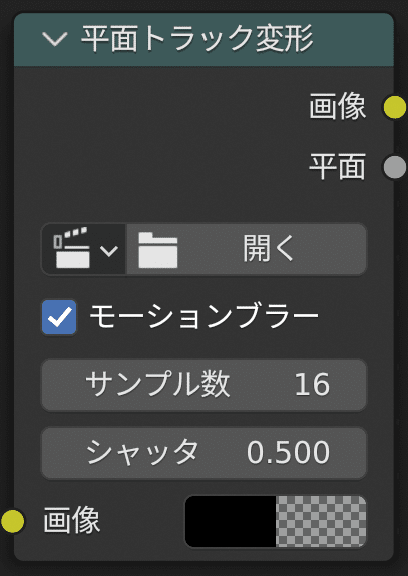
平面トラック変形ノード
平面である領域をチェックし、それらのフッテージを他の画像に置き換えることによって、コンポジットに特別な "平面トラック" を組み込むために使用されます。

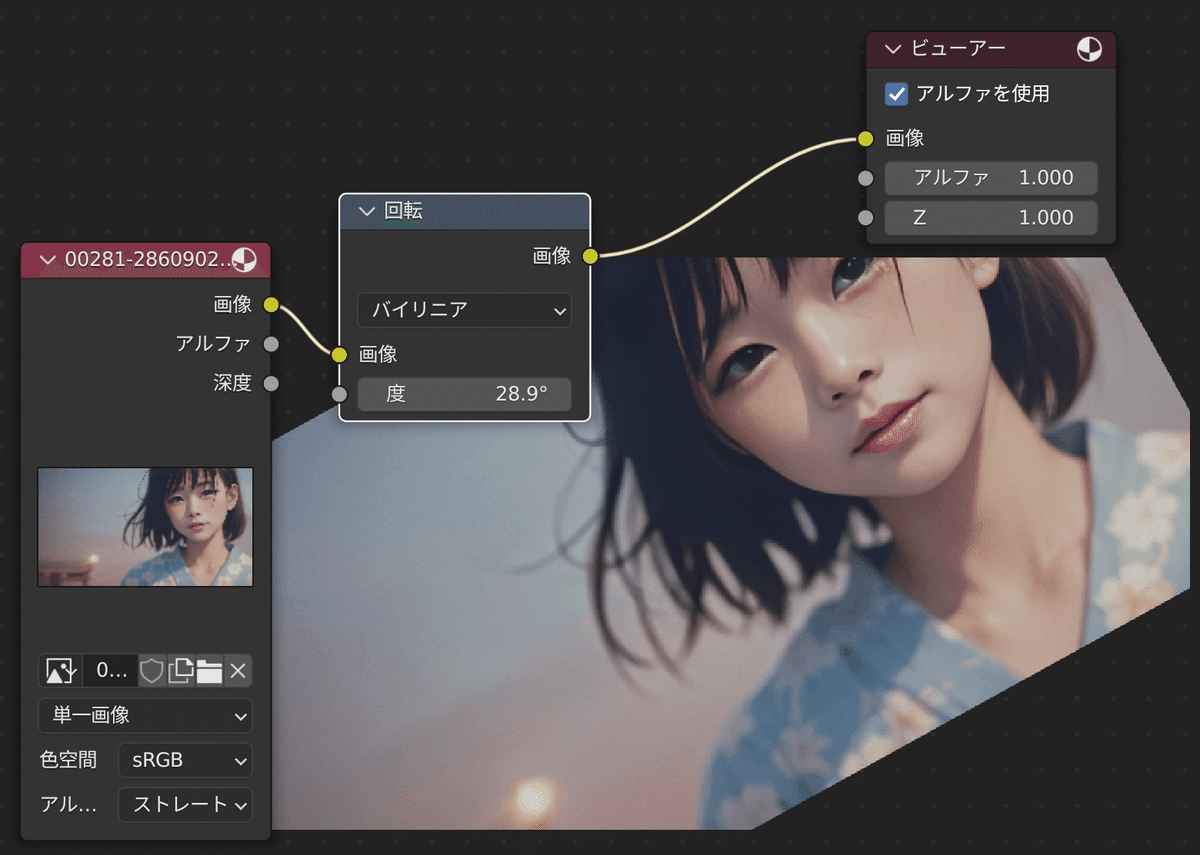
回転ノード
画像を回転させます。

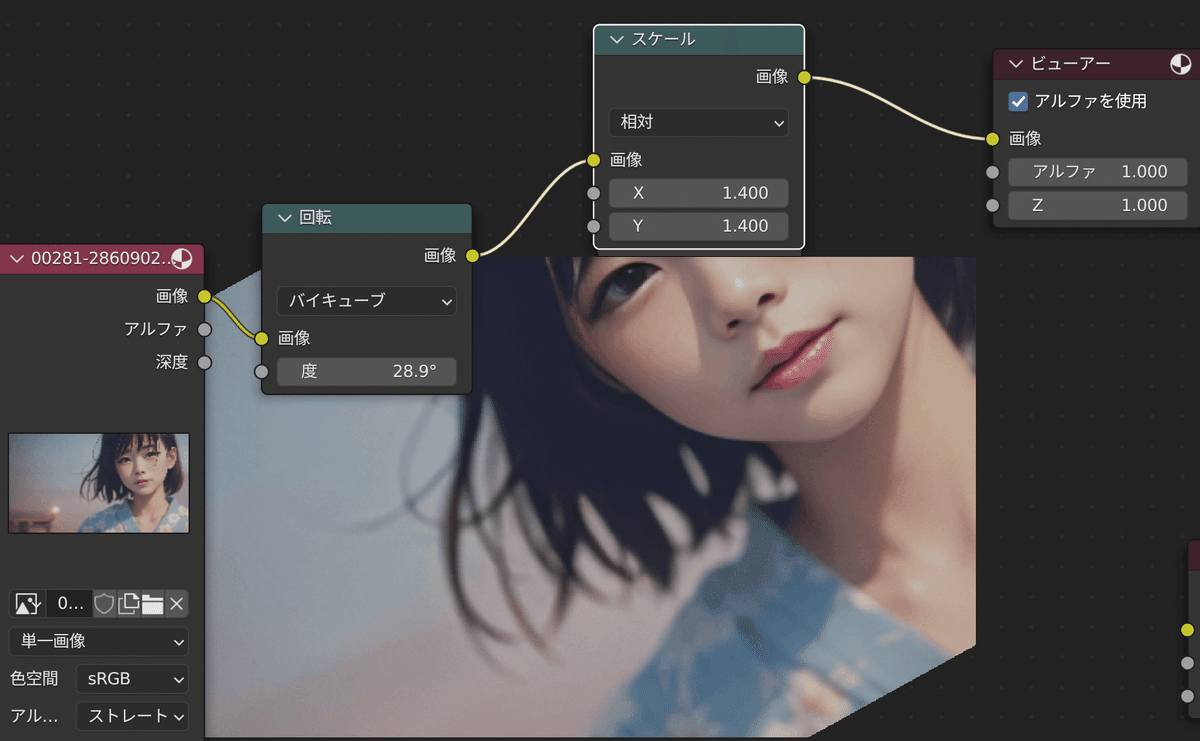
スケールノード
画像のサイズを拡大縮小します。

2Dスタビライゼーションノード
詳細はこちら

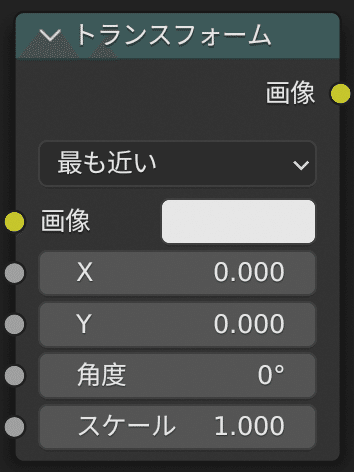
トランスフォームノード
Scale(スケール) ノード、 Translate(移動) ノード、 Rotate(回転) ノードを組み合わせたものです。

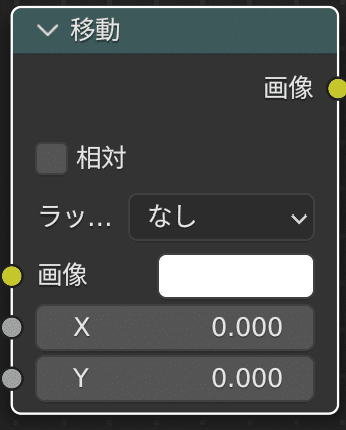
移動ノード
画像を移動します。
2D手ぶれを追加するためにも使用できます。