
Storypencilの使い方【Blender内蔵アドオン】
絵コンテを描きたい、ストーリーボードを描きたい、そんなときは、Blender内蔵アドオン「Storypencil」を入れたグリースペンシルの出番です。
使い方は、こちらを参考にどうぞ
ただ、2023年12月5日現在、Blender4.0.1では、動画のようにうまく動作しません。
具体的には、最初のセットアップ、ドローモードとビデオ編集の行き来で、うまく動作しないです。
以下の方法で、打開してきます。
(すでにアドオンが適用されている前提で進めます)
セットアップ
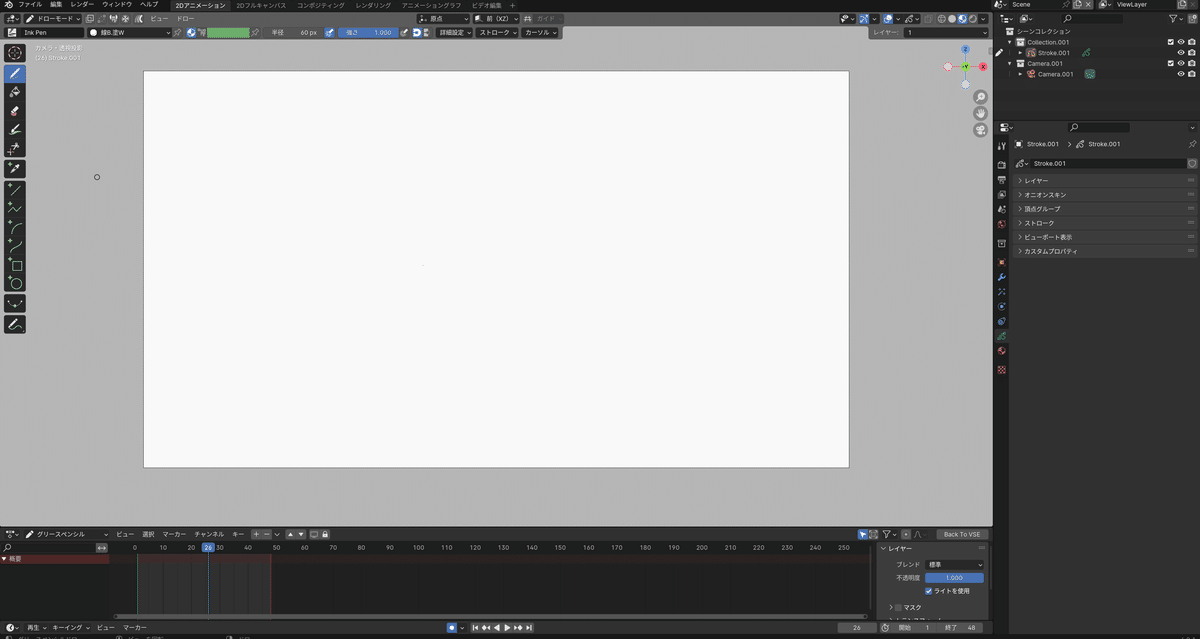
まずは、ファイル→新規→2Dアニメーションで、グリースペンシルを書ける状態にします。
(スプラッシュ画面から2Dアニメーションを選択してもOK)
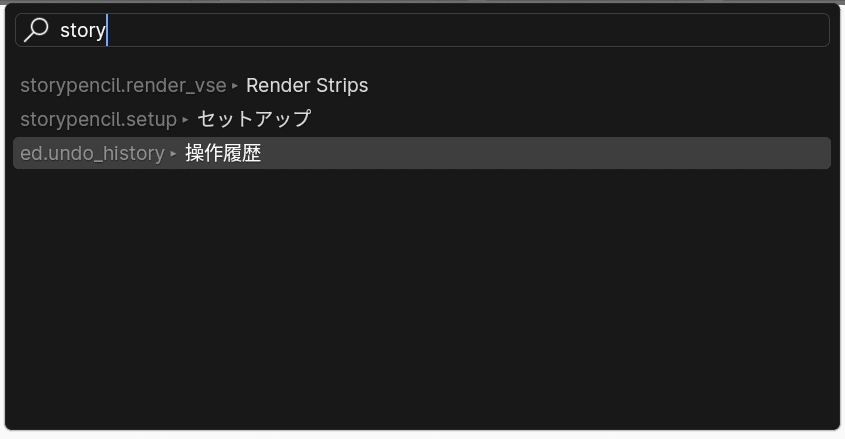
F3を押し、検索窓に「story」と入力し、セットアップを選択します。

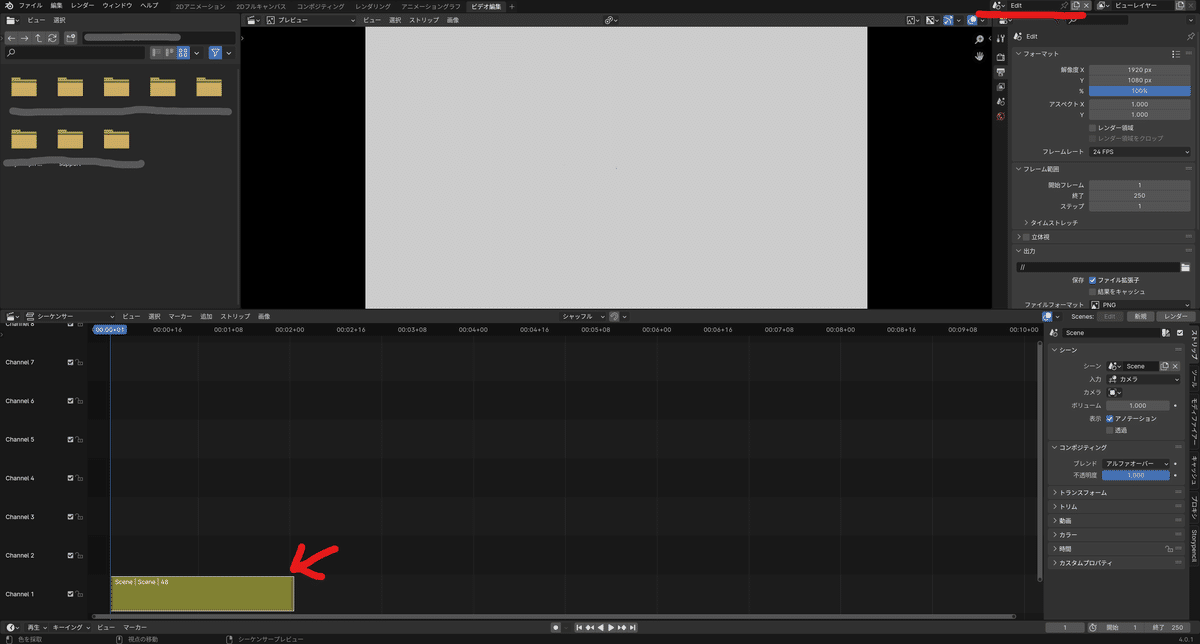
すると、ビデオ編集画面に飛びます。

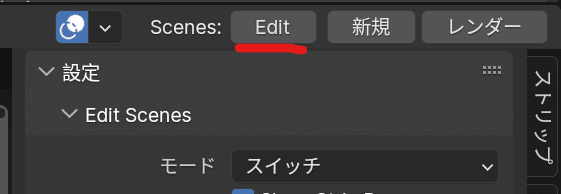
説明動画の通り、ストリップが追加され、右上のシーンに「Edit」と設定されています。
これで最初のセットアップはクリアです。
ドローモードとビデオ編集の行き来の設定
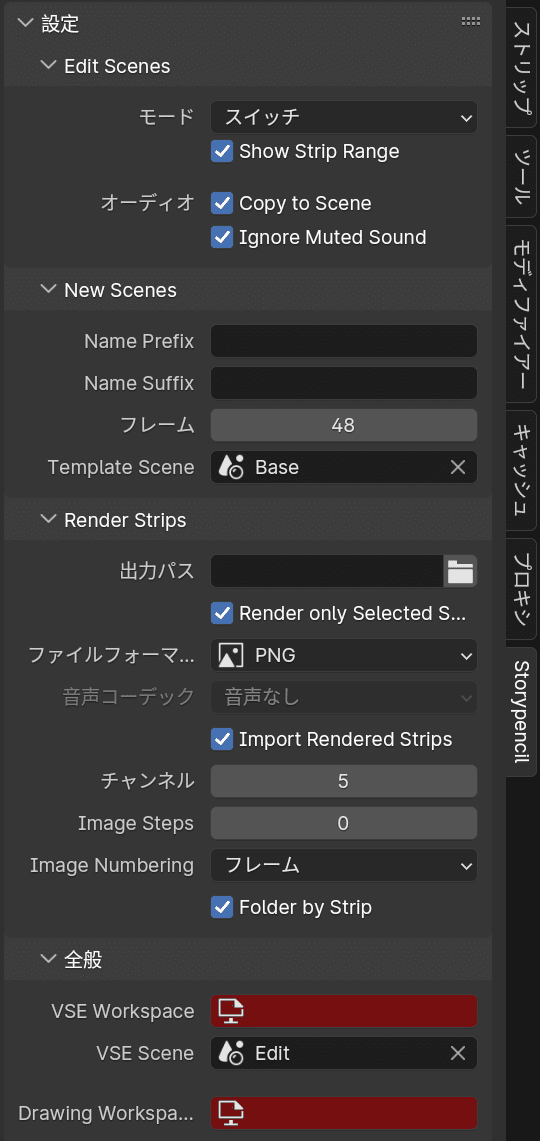
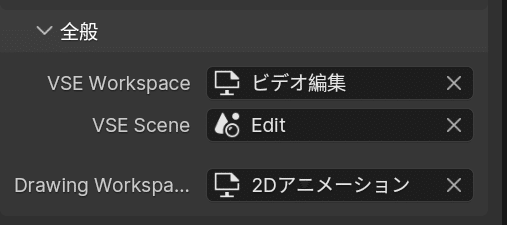
Storypencilタブの、一番下の全般を開くと、赤く表示されている部分があります。

それを、次のように設定します。

すると、Editボタンが活性化するので、押してみます。

ドローモードに移動できました。

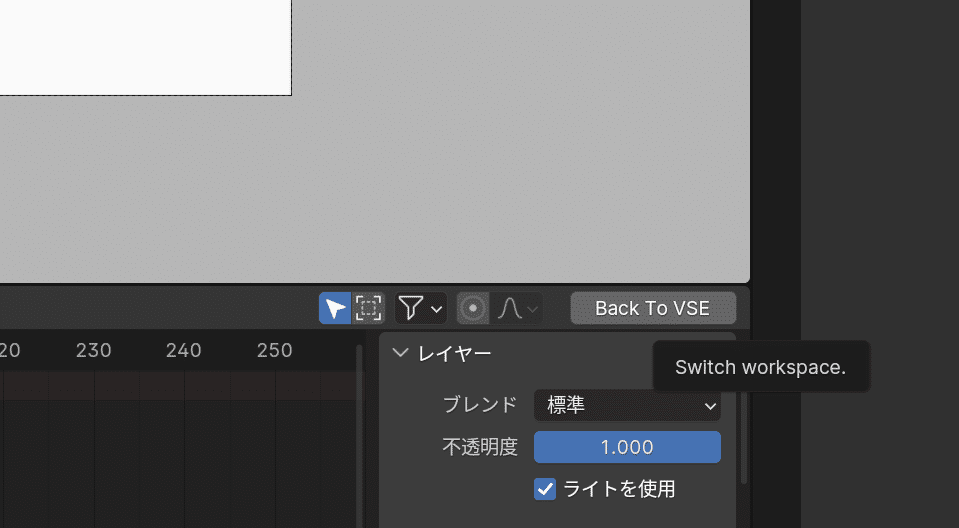
ビデオ編集に戻りたいときは、「Back To VSE」ボタンを押します。

以上です。
そのうち開発者さんがバグを修正してくれると思うので、今すぐこのアドオン使いたい!っていう方と、私の備忘録用にまとめてみました。
あとは、説明動画を参考に絵コンテを書いてみてください( ´ ▽ ` )ノ
2024年12月28日追記
Blender4.2では動画通りにセットアップできることを確認できました!
