ジオメトリノード 8.ポイント【Blender3.5】
ノードは点群を生成または修正します
内容は、ジオメトリノードの苦手意識を薄めるべく、ざっくり浚うことが目的で、随時更新していきます。
それではどうぞ。
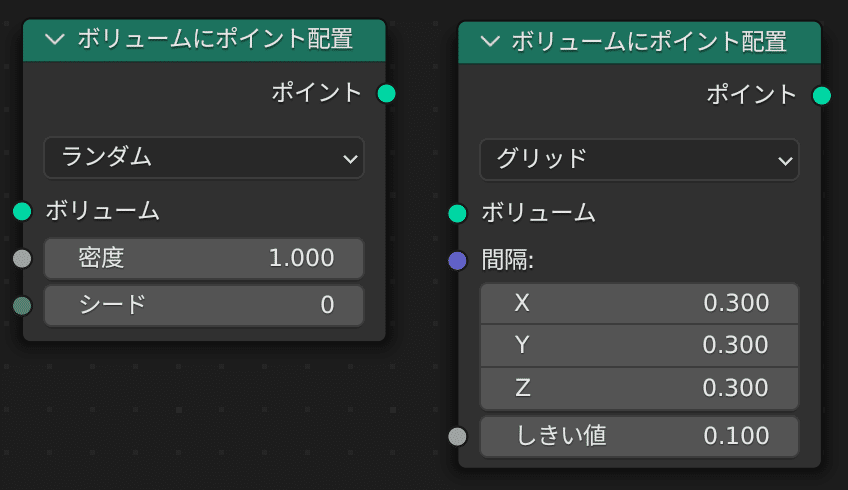
ボリュームにポイント配置
ボリューム グリッド内にポイントを作成します。このノードには、2 つの基本的な操作モードがあります。ポイントをランダムに配布する方法と、通常のグリッドに配置する方法です。どちらの方法も、ボリューム内のすべてのフロート グリッドで動作します。

使用例

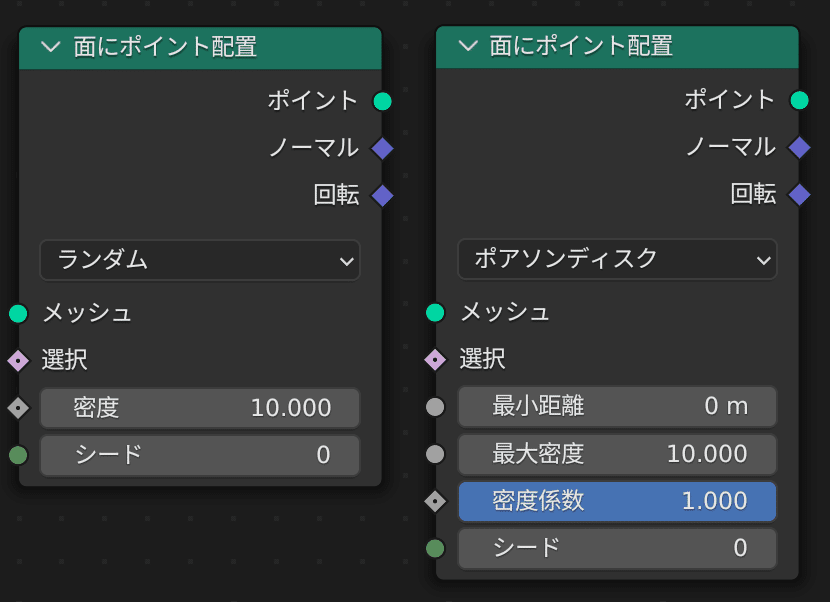
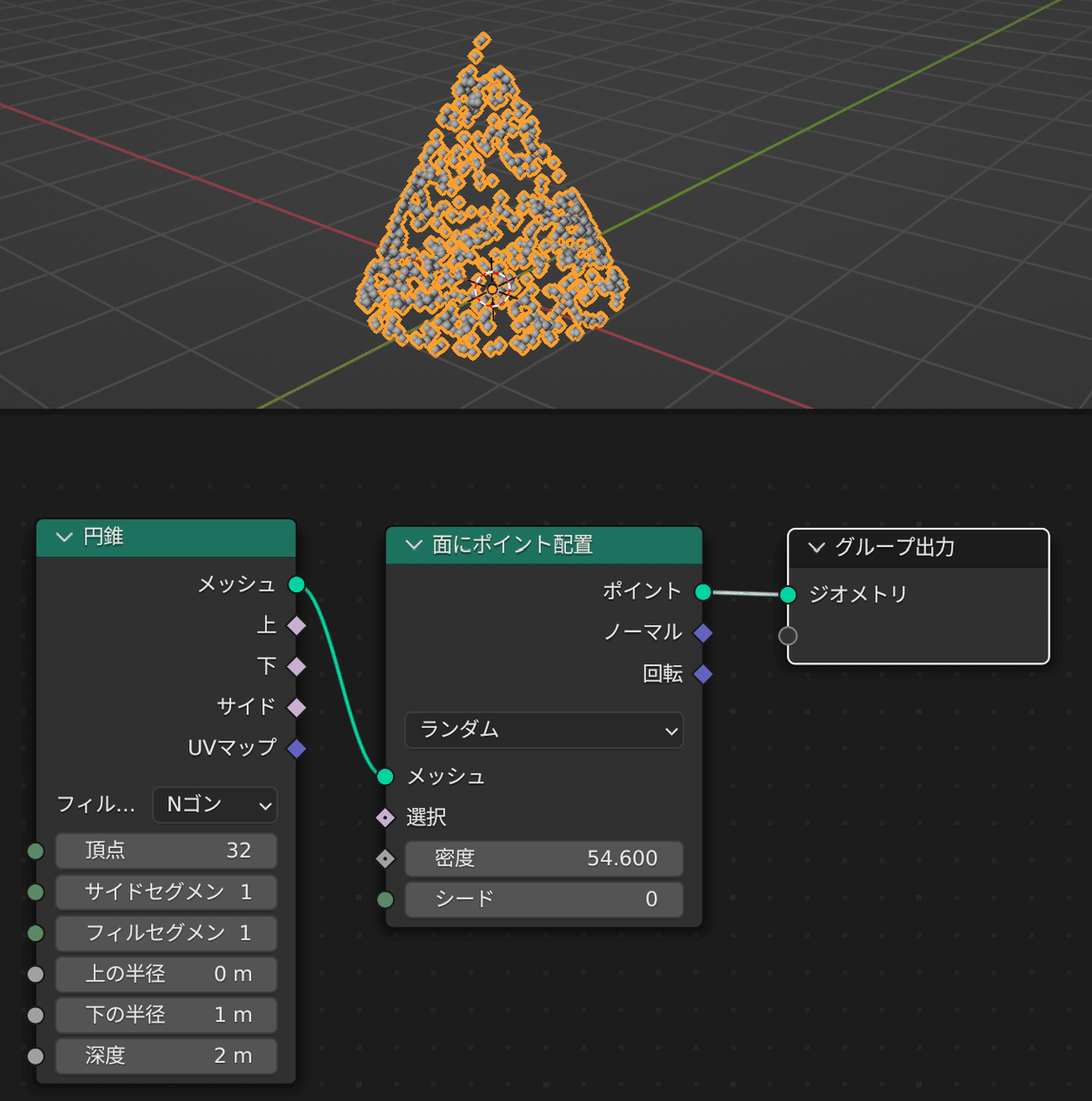
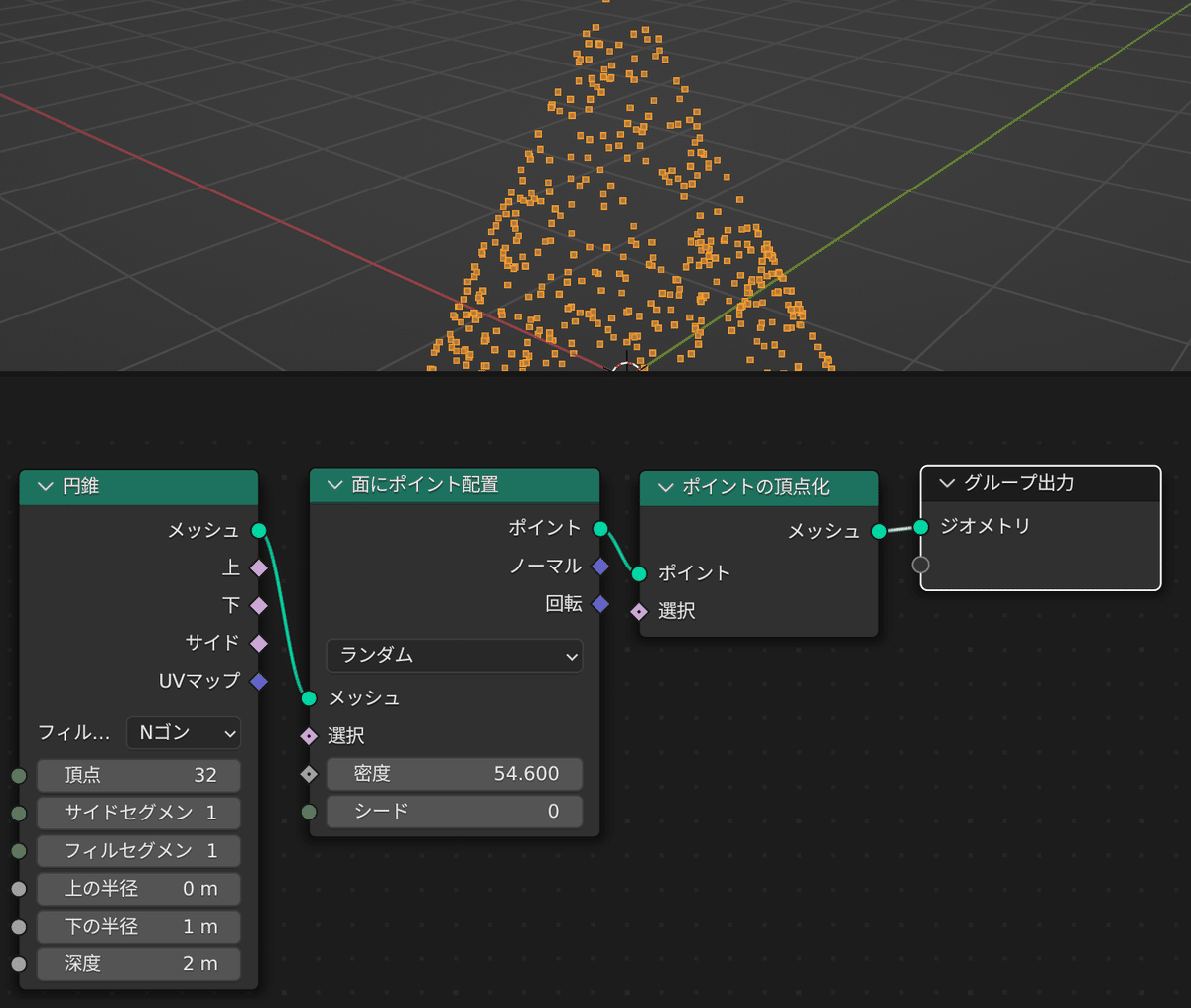
面にポイント配置
入力ジオメトリ オブジェクトのサーフェスにポイントを配置します。入力ジオメトリのポイント、コーナー、およびポリゴンの属性が、生成されたポイントに転送されます。これには、頂点の重みと UV マップが含まれます。さらに、このノードには法線と回転の出力があります。

使用例

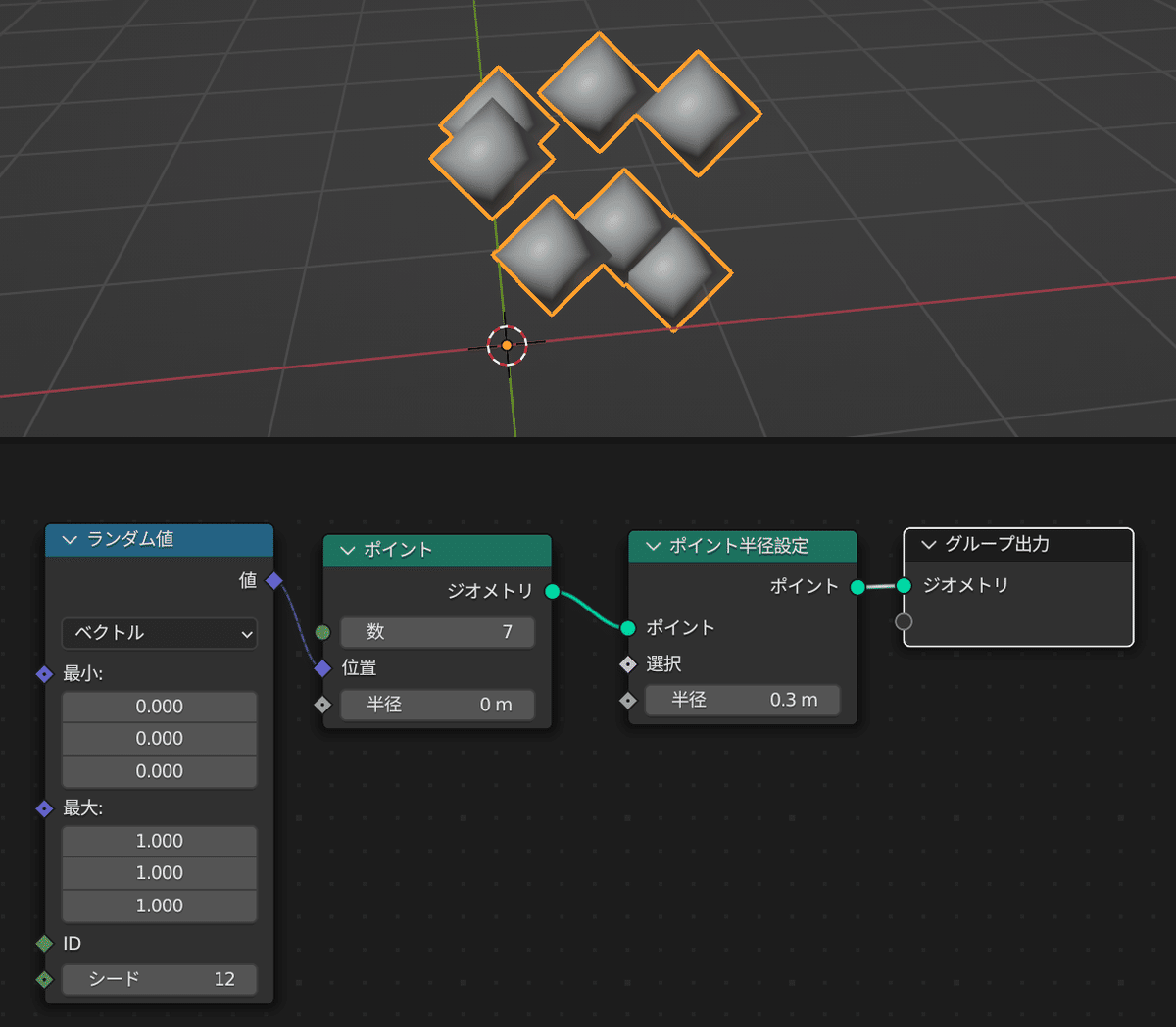
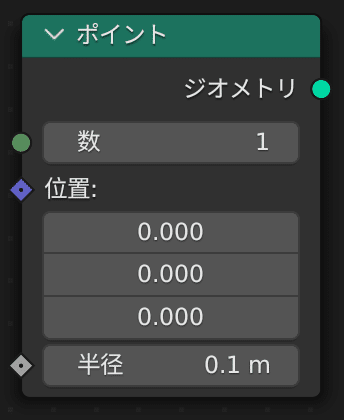
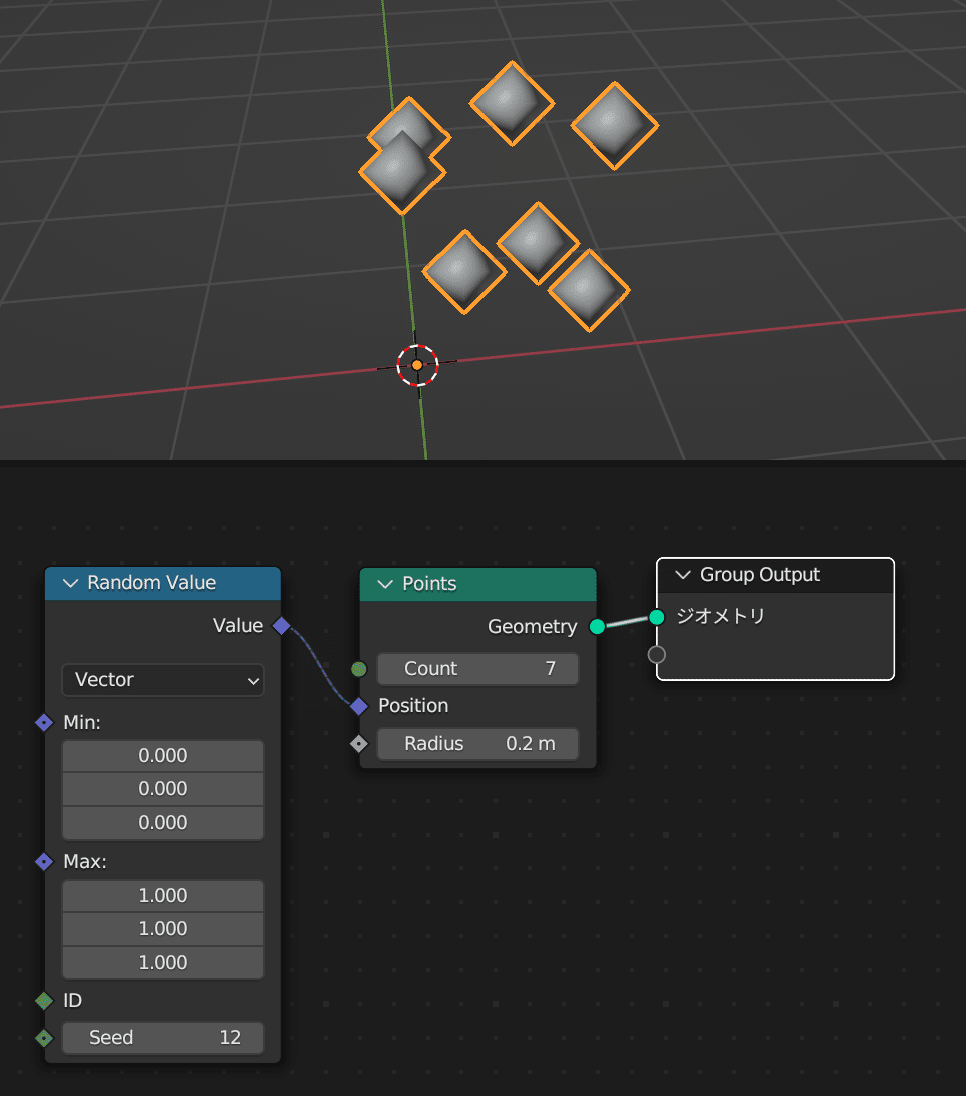
ポイント
フィールドで定義された位置と半径を持つポイント クラウドを生成します 。

使用例

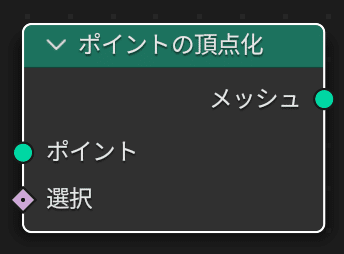
ポイントの頂点化
入力ジオメトリの各ポイント クラウド ポイントに対して、出力ジオメトリにメッシュ頂点を生成します。

使用例

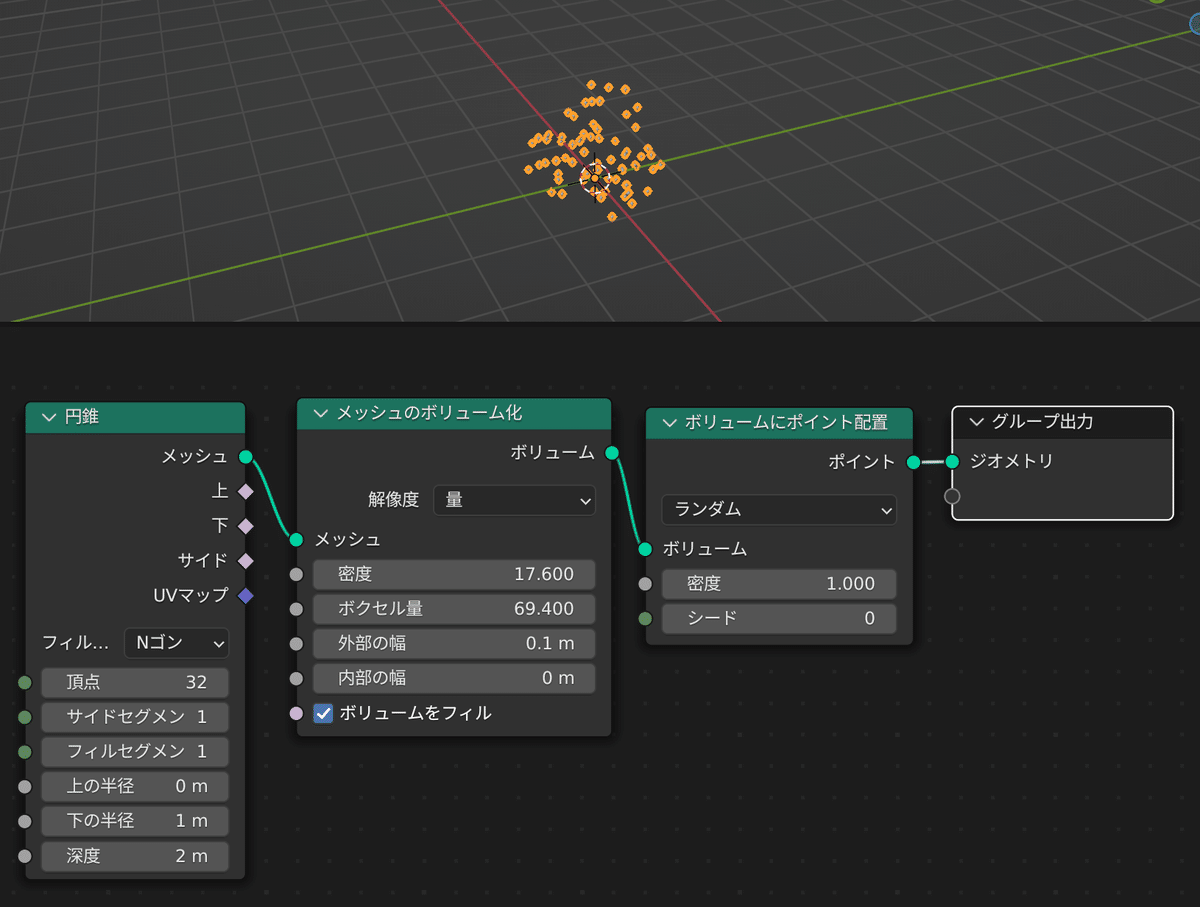
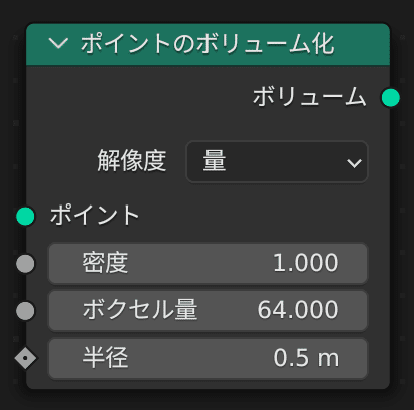
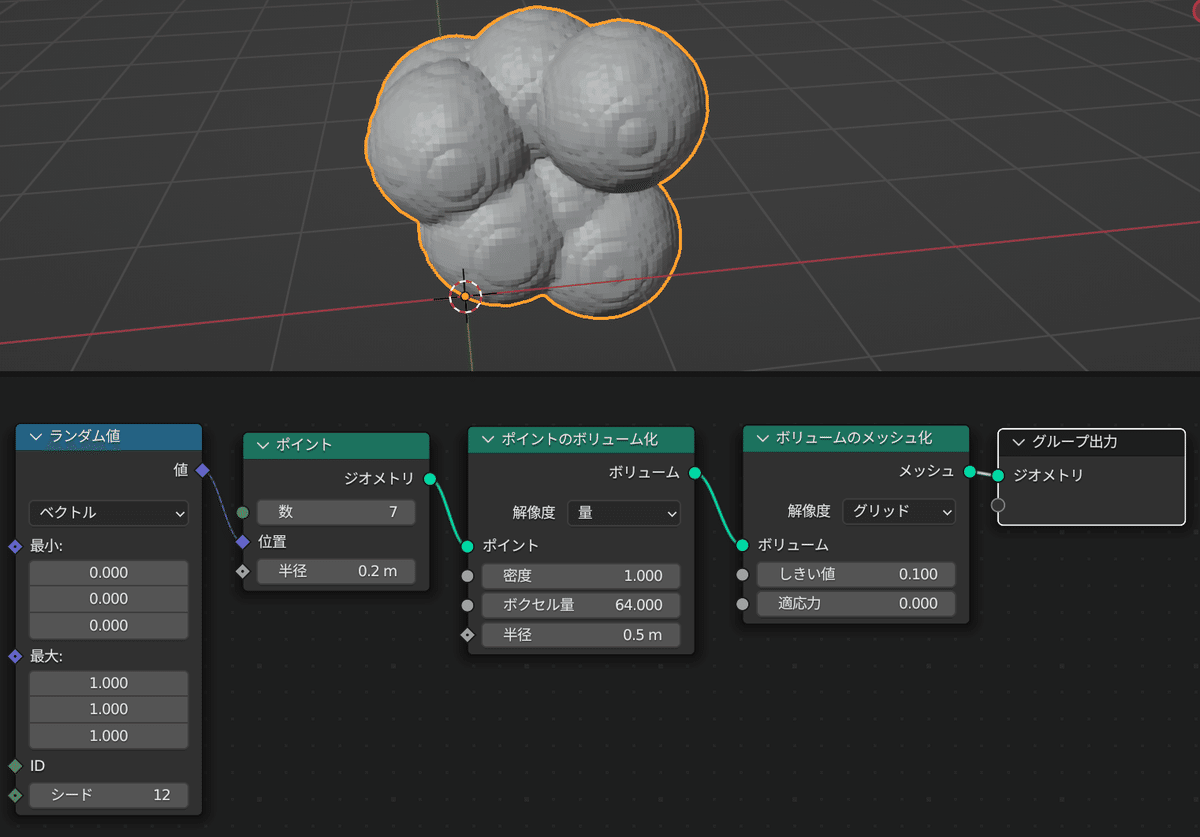
ポイントのボリューム化
入力ジオメトリのすべてのポイントの周りにフォグ ボリューム球を生成します。新しいボリューム グリッドの名前は「密度」です。

使用例

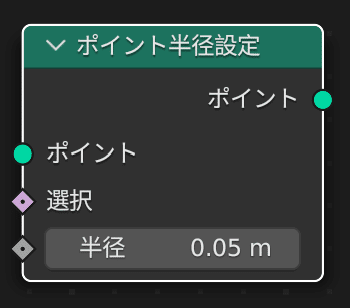
ポイント半径設定
選択した各ポイント クラウド ポイントがビューポートに表示されるサイズを制御します。

使用例