
アニメの目をグリースペンシルで描いてみた #GP5
レイヤーを用意する
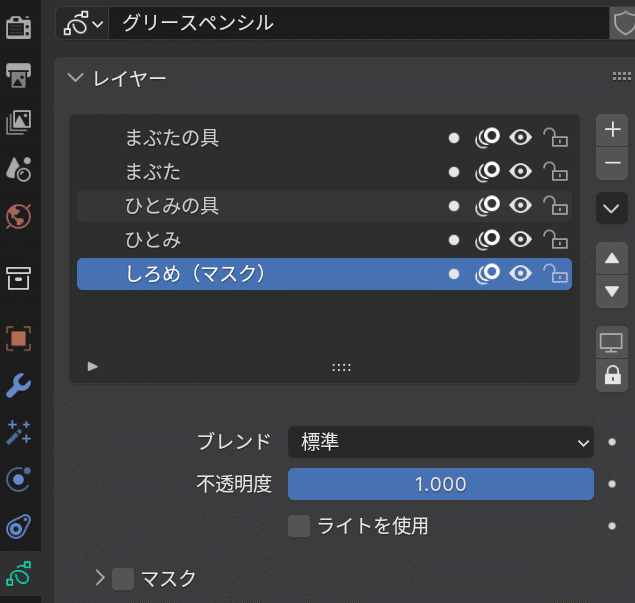
データプロパティの、レイヤーに必要そうなレイヤーを追加していく。
後で消せるので、ざっとでOK。
頭の整理にもなるので、あらかじめやっておくとよい。
レイヤーは上にあるものほど上に表示されるので、しろめが下のレイヤー、まぶたが上のレイヤーにしている。
あとで変えられるので、だいたいでOK。

マテリアルを用意する
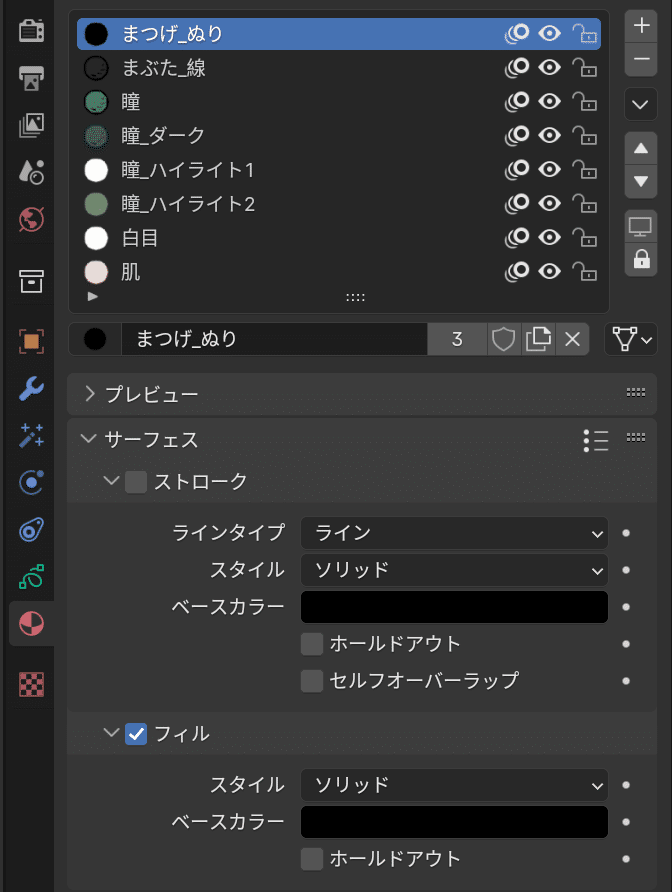
これも、あったらいいかな?くらいのマテリアルをぱぱっと用意。

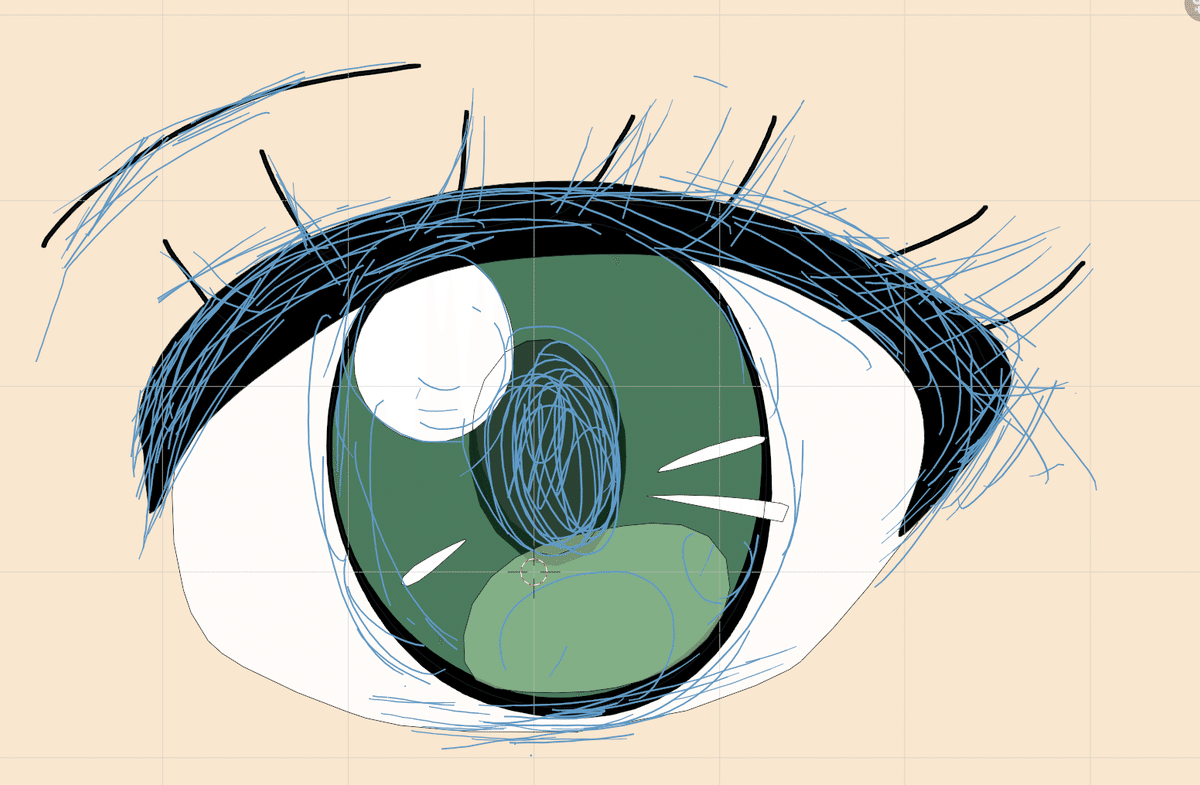
下描きを用意する
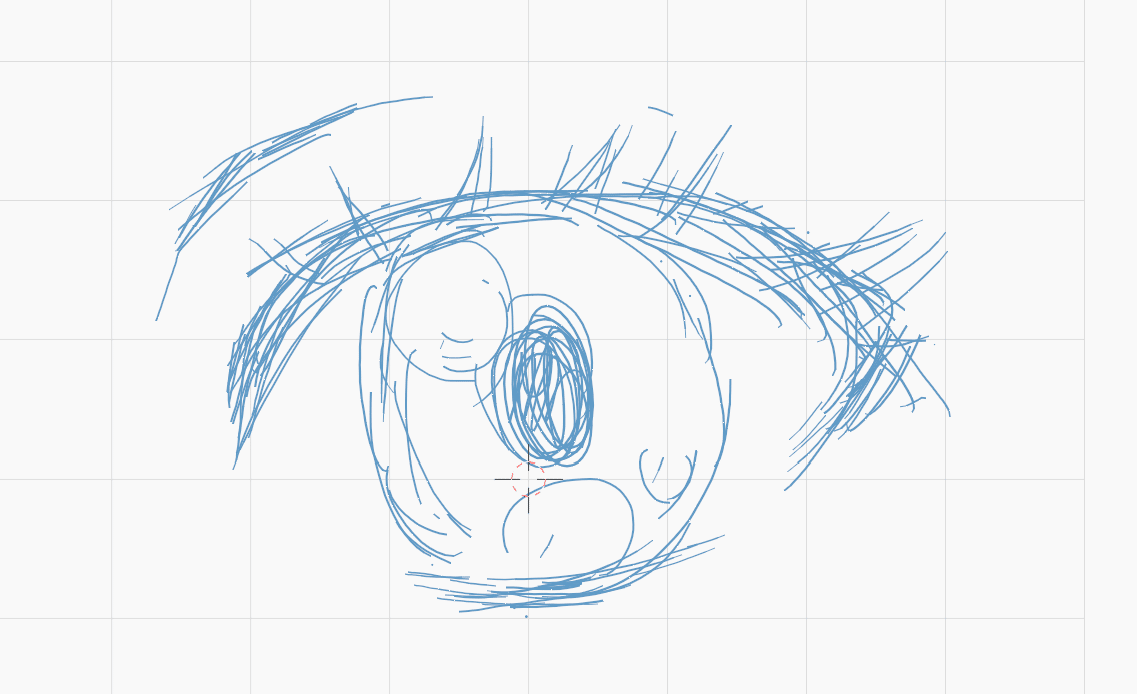
スクショとか、アナログで描いた画を取り込んでもいい。
私はアノテーションをつかいました。

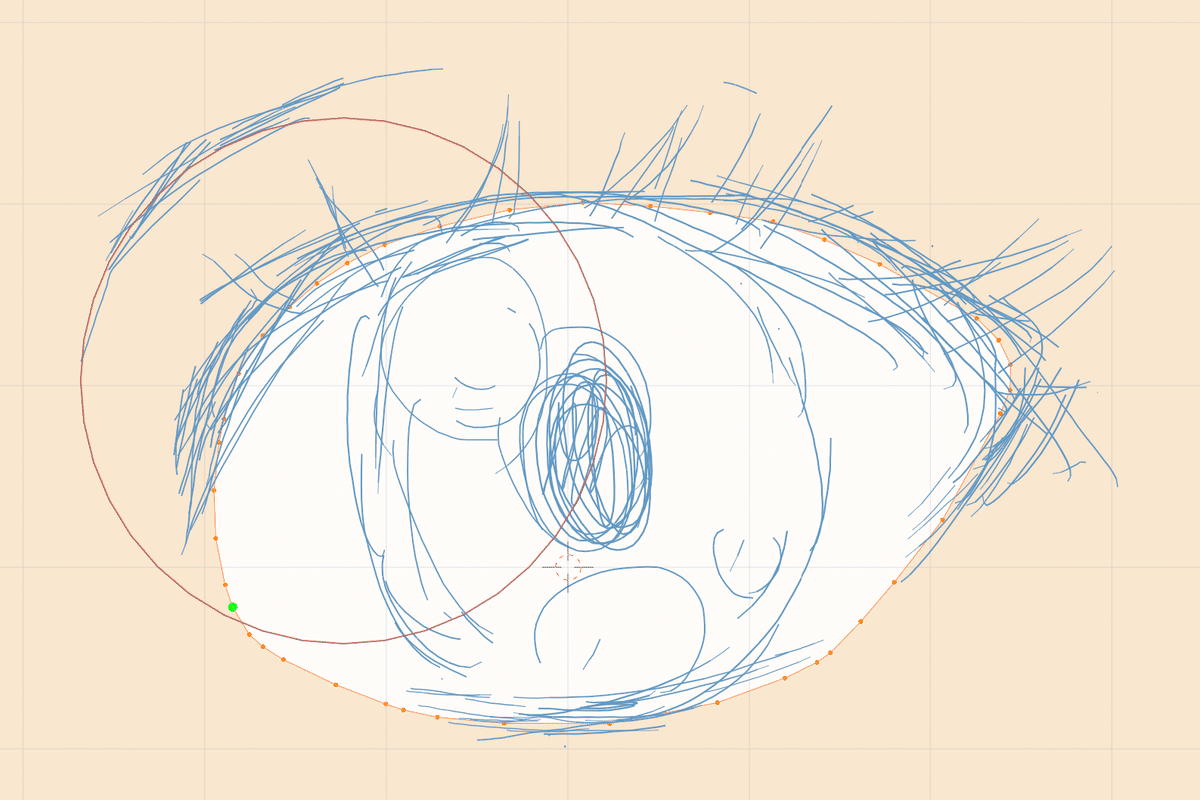
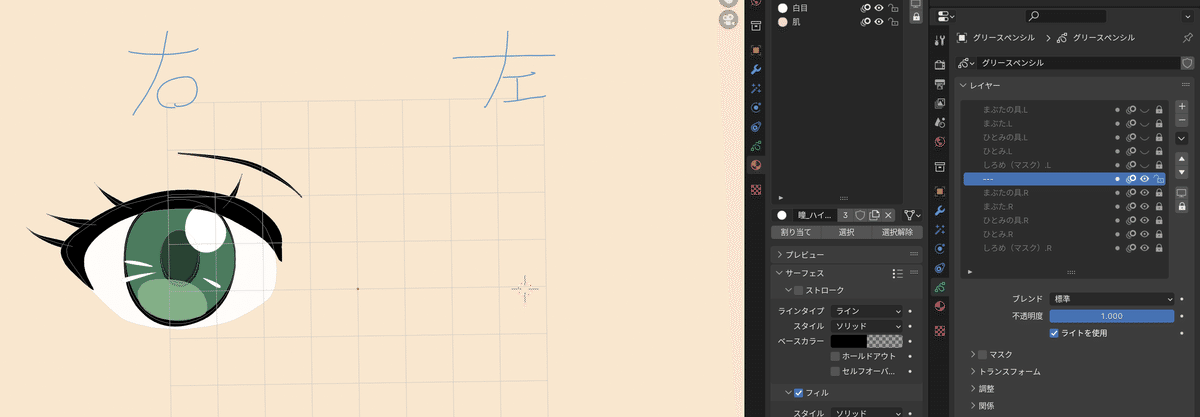
白目を描く
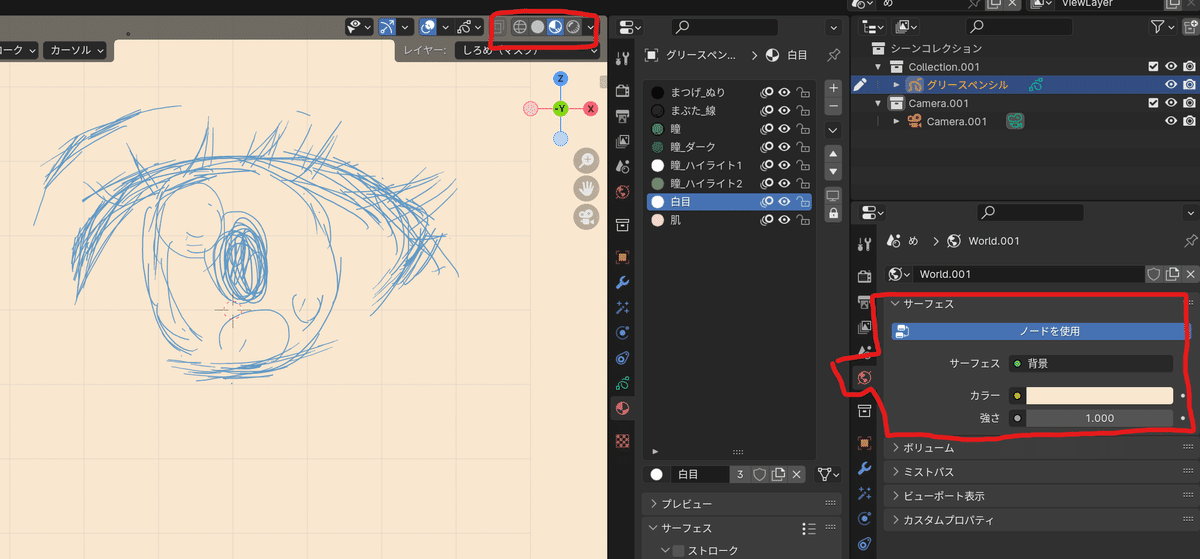
背景が白だとわかりにくいので、ワールドの背景の色を肌色(灰色とかでもいいと思う)にしておく。
あと、マテリアルプレビューかレンダープレビューにしておかないと、(背景)色の確認ができない。

しろめレイヤーに、白目マテリアルで、白目部分を描く

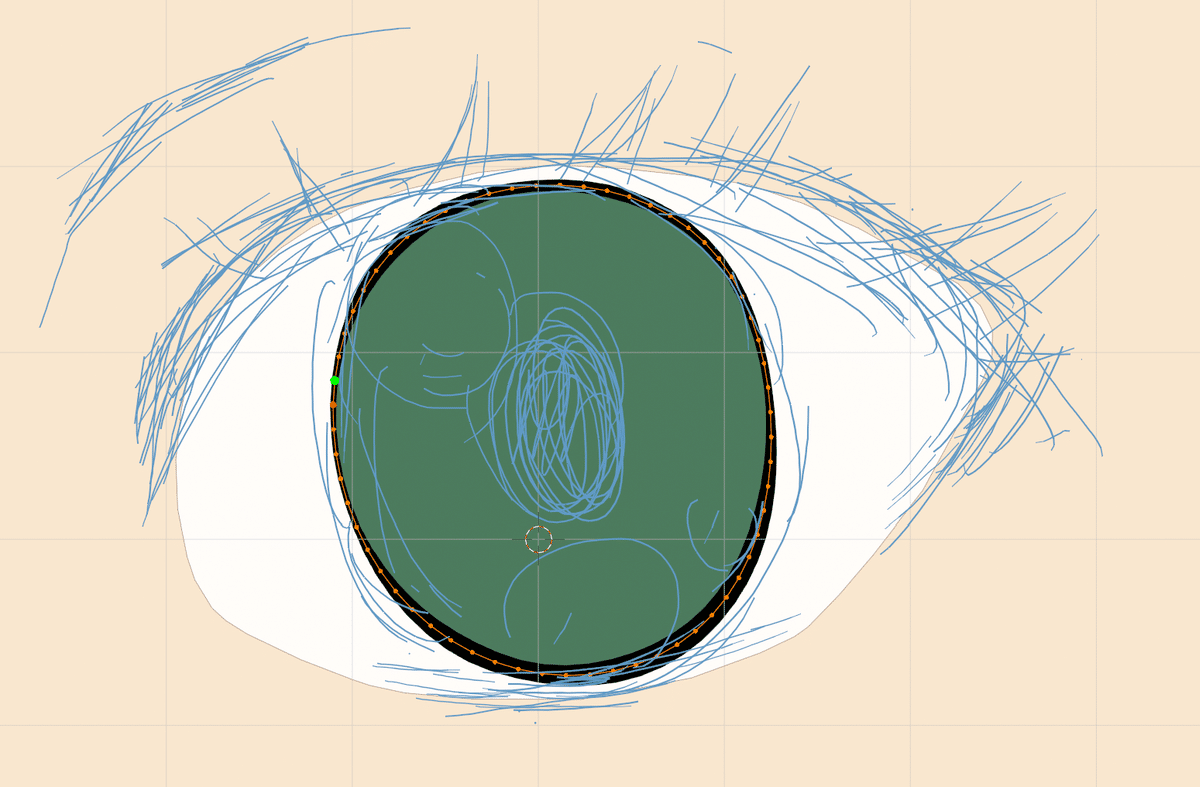
黒目を描く
ひとみレイヤーに、黒目を描く。

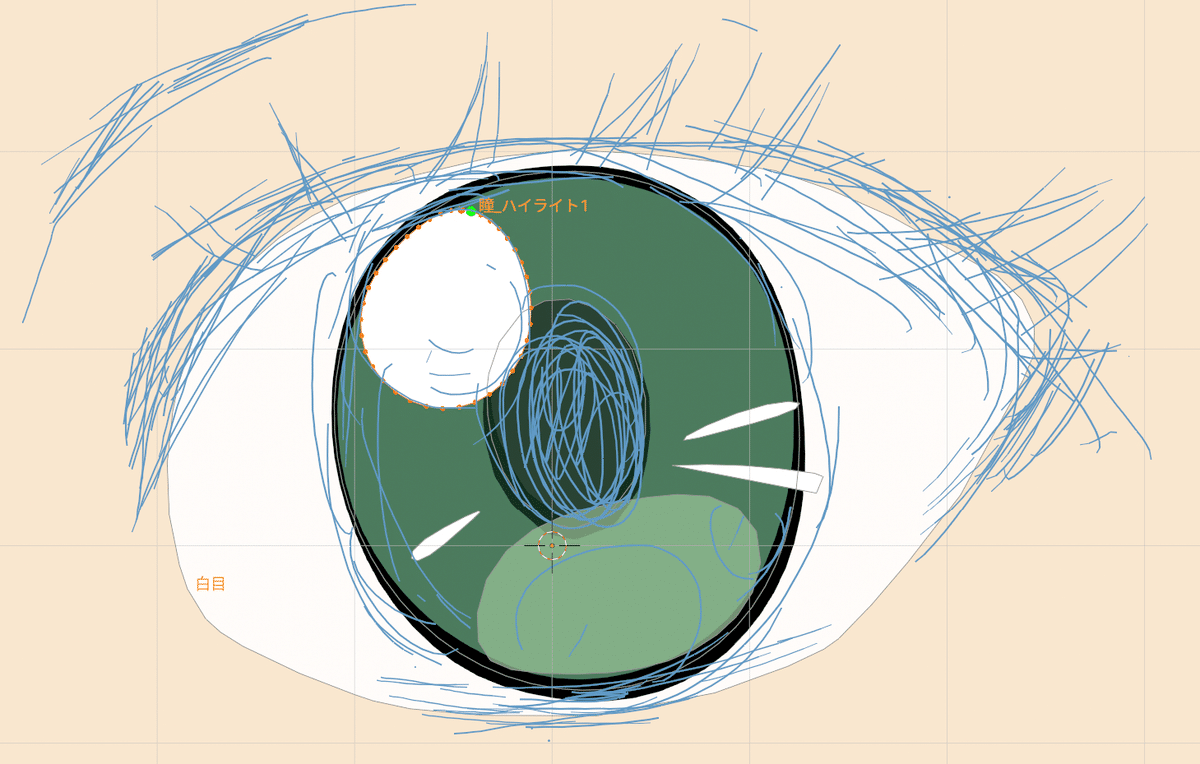
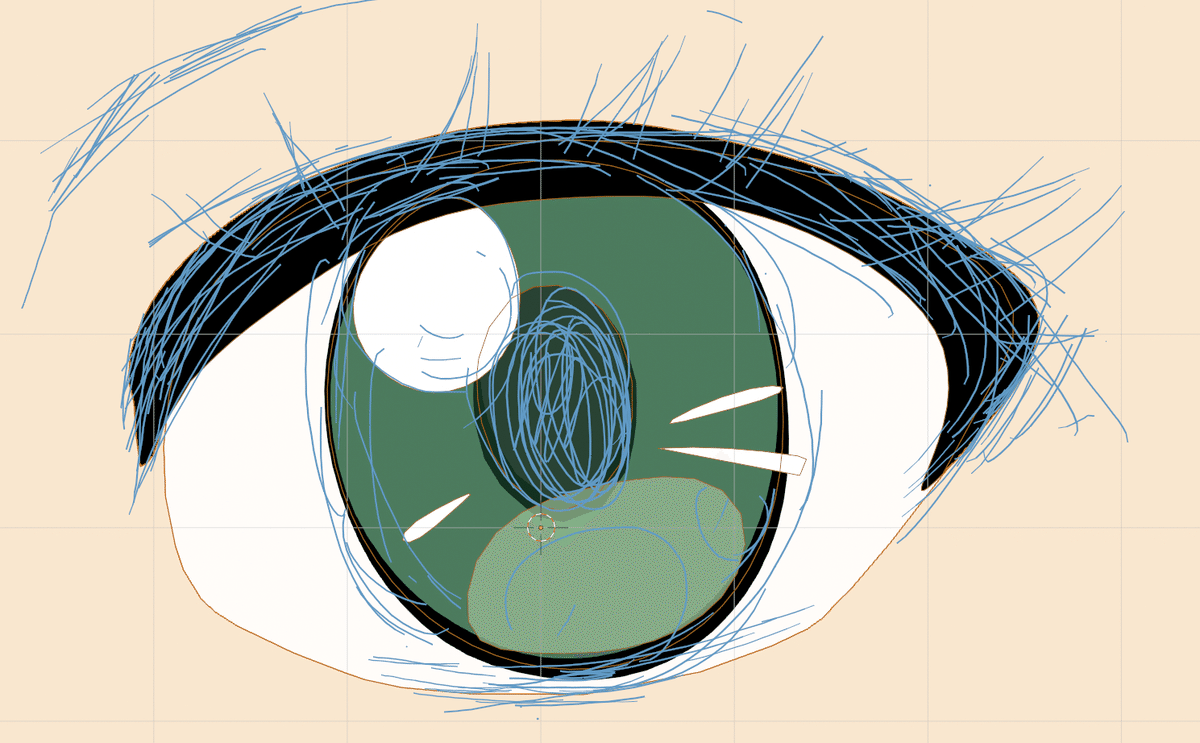
瞳や瞳の具を描く
スムーズ、カーブ編集、スカルプトなどを使って、具を描き、整える。

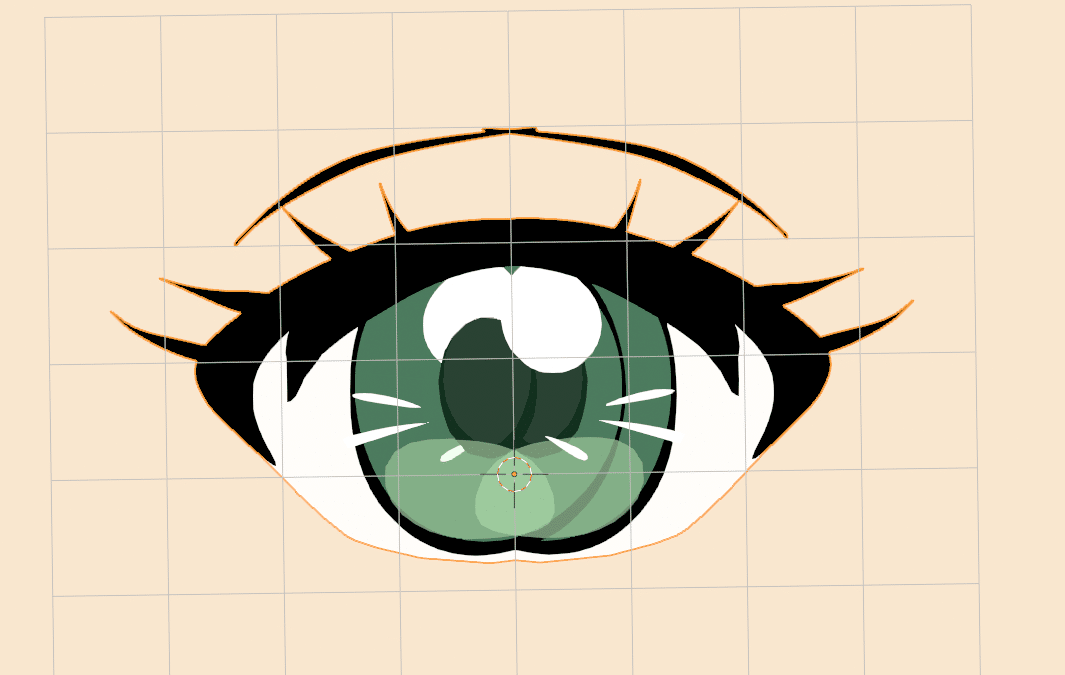
まつげを描く
まつげはキャラクターのいのちです。
小学生のころ、月刊りぼんの全ての先生のまつげの描き方を模写して研究するという謎の修行をしていました。どうでもいいですよ。

まつげの具を描く


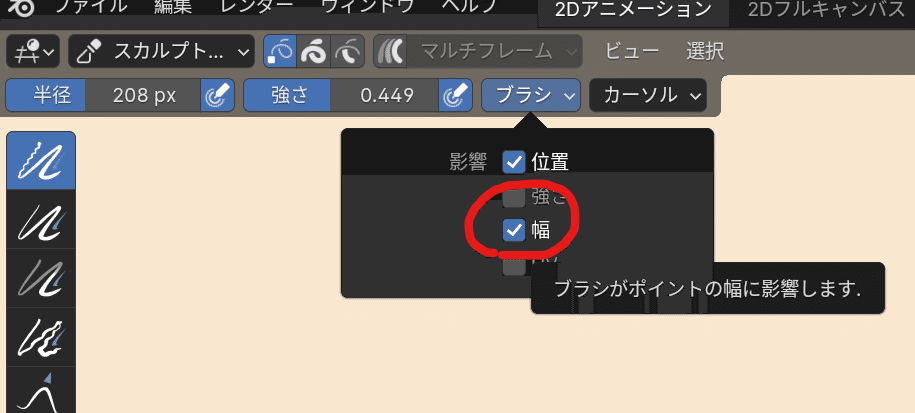
整える際は、スカルプトのスムーズツールのブラシの設定の幅にチェックが入っていると、まつげがひじきになりにくいです。
幅も含めて、ならしてくれます。

ミラーモディファイヤを適用
グリースペンシルオブジェクトにそのままミラーモディファイヤを適用すると、謎のキメラが生成されます。

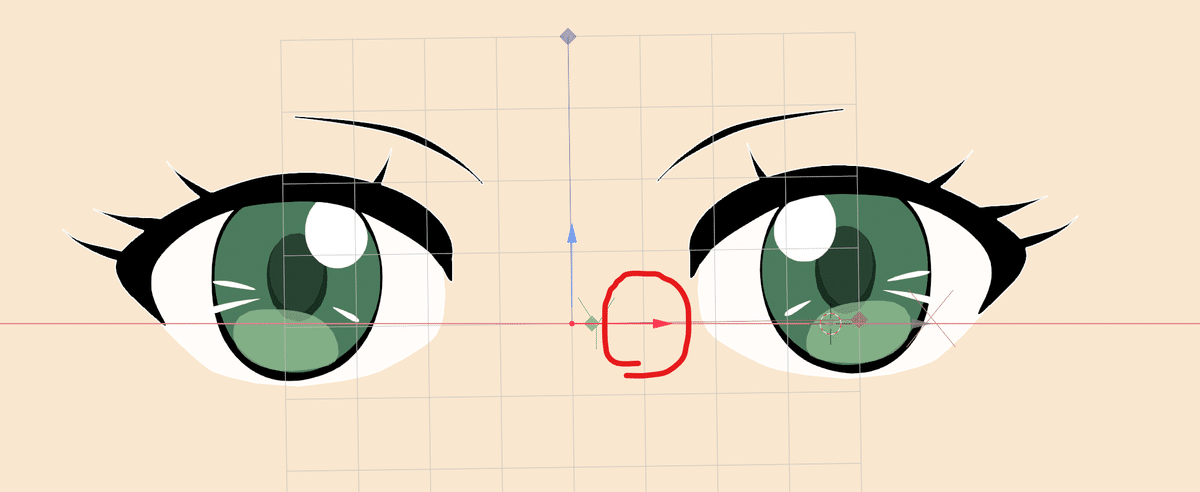
原点をずらして、目の間を広げましょう。
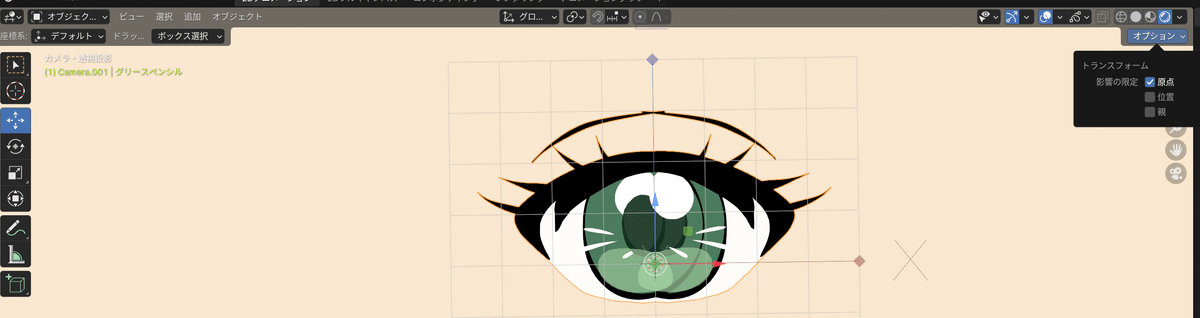
原点をずらすには、オブジェクトモード→右上のオプションから原点にチェック→移動ツールを選択

赤いハンドルをぐいっと掴んで左にずらすと、目が離れます。

右と左にレイヤーを分ける
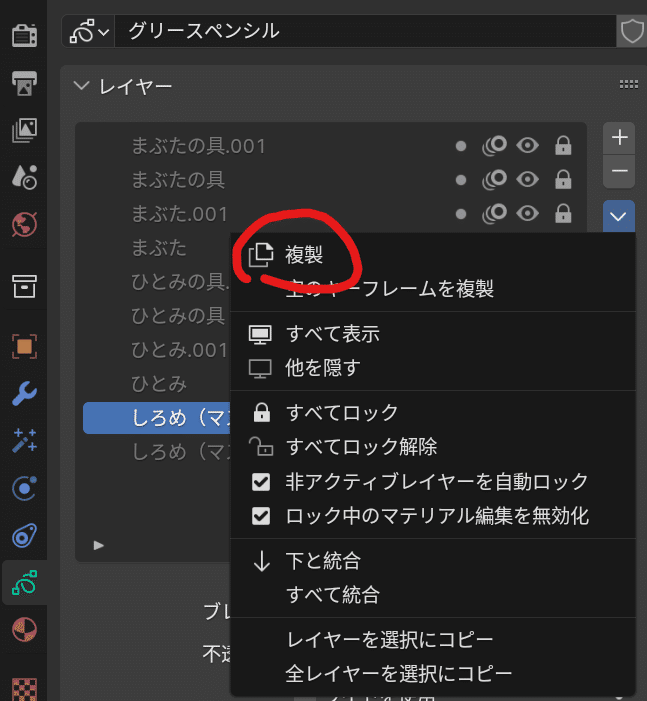
すべてのレイヤーを複製します。

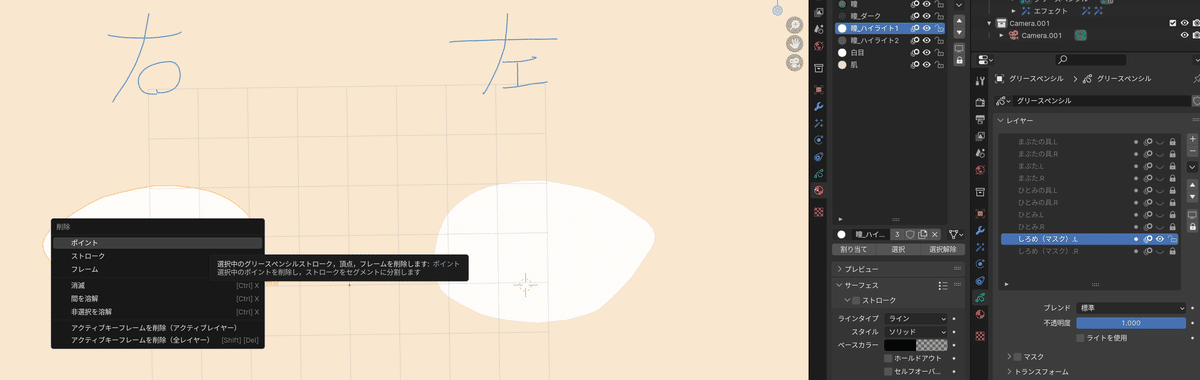
右と左にリネームして、レイヤー名どおり、レイヤーの内容を調整する。

右と左にレイヤーを振り分ける。
ちなみに、「---」という、何も入っていないレイヤーを仕切りにするという小技は、フォルダ分けできない場合、地味に便利です。

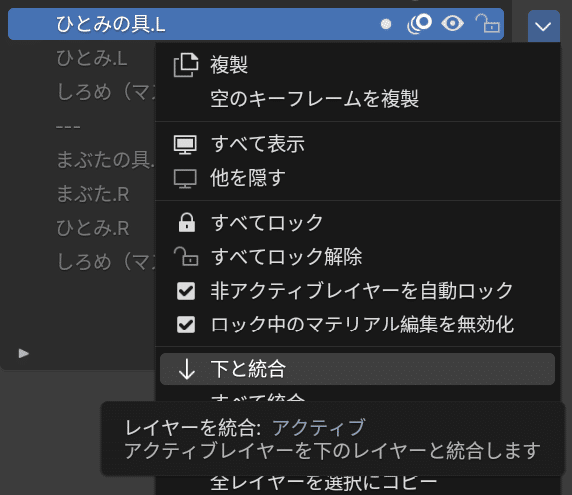
ここで、「ひとみ」と「ひとみの具」は一つのレイヤーでいいやと思ったので、下と結合を使ってレイヤーを結合しちゃいます。
「まぶた」と「まぶたの具」も結合しちゃっていいかな!
もし離したかったら、後で切り離せるので(面倒だけど)、大丈夫ですよ。

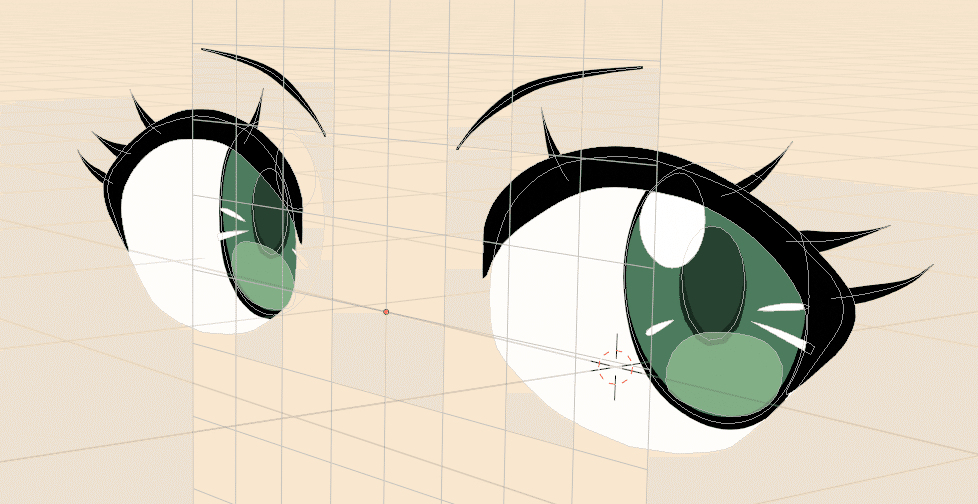
カメラの向きによって視線を追いかけるアレをやる
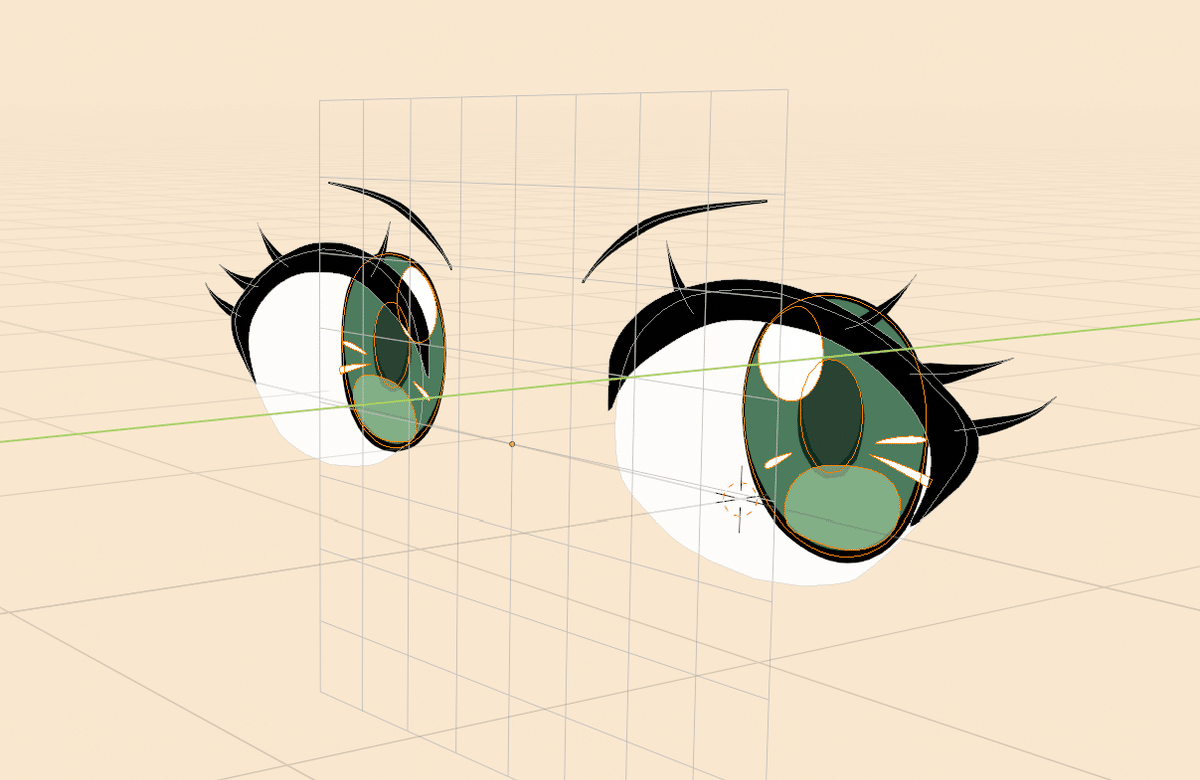
まず、ちょっとカメラの視点を斜めから見るようにして、ひとみRLレイヤーをぐっとつかみ、Y軸方向にずらします。
ひとみレイヤー選択しーの、GキーYキー押しーの、ドラッグしーの、です。

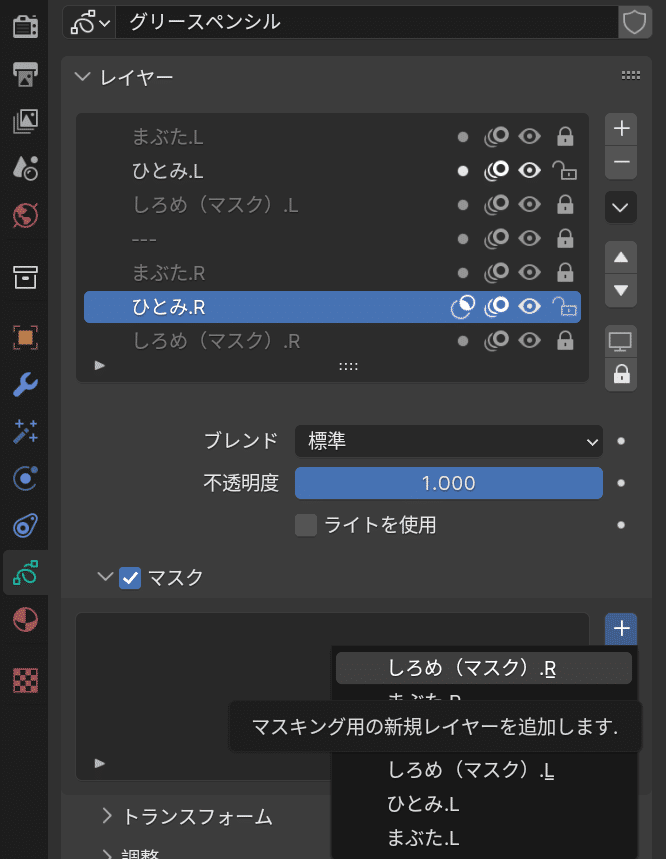
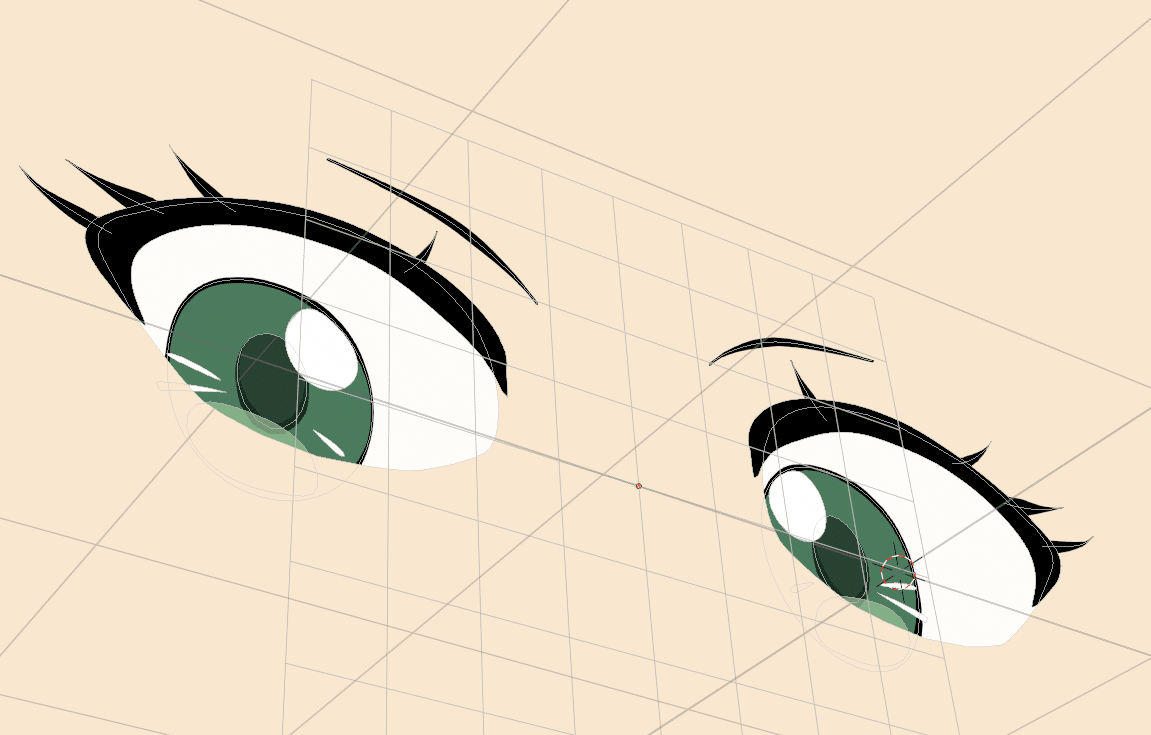
でも、まつげからひとみが飛び出しちゃってますので、マスクをかけていきます。
ひとみ.Rレイヤーに、マスクチェック入れーの、ブラスボタンからしろめ(マスク).R選びーの、です。
ひとみ.Lも同じようにやります。
くれぐれも、左右間違えないように。



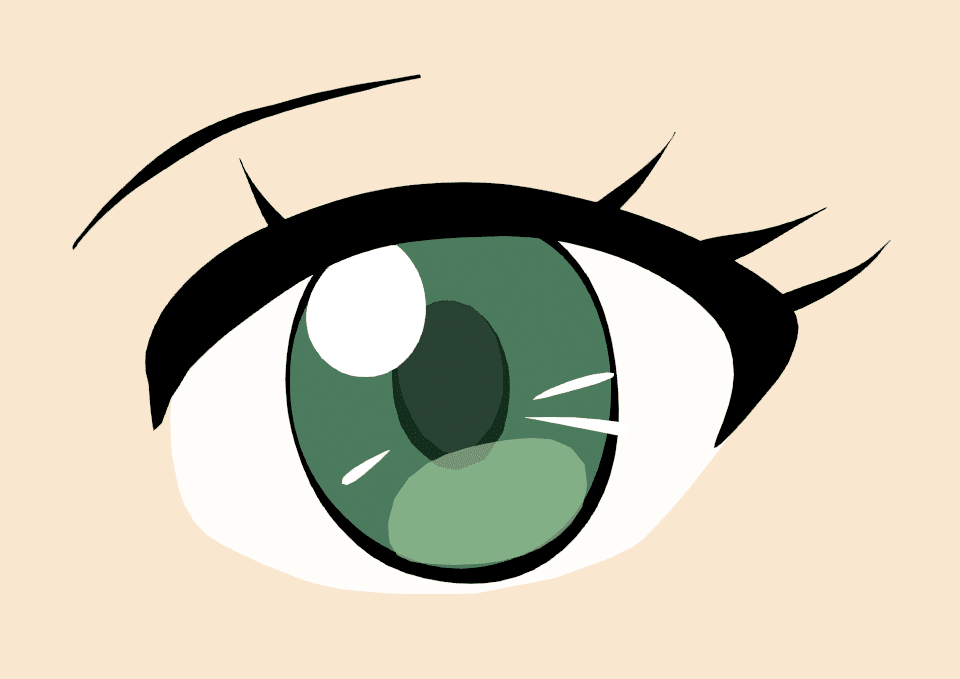
完成でーす。
次回は、この目を動かすアニメーションを作っていきますので、続きが気になる!って方は、ハートボタンをぽちっとお願いします。
