GASとかよくわからないけど
GASよくわからないけどシリーズ。シリーズ?
よくわかっていませんが、とりあえず動いていて運用できていて便利なので書き残しています。
私について。
私は全然プログラミングの知識がないです。申し訳ないくらい。多少HTMLが読めるくらいです。
何度かパイソンだのJavaScriptだのの参考書を読みましたが、はじめにの序章で躓いています。
とりあえず、そんな状態でもまあコピペでなんとか動くものはできるよ、という事を知っていただけたらだいぶ励みになるかなぁと。
最近効率化、時短など注目されていますよね。AIだのRPAだので面倒な作業は自動化させてしまおう!という感じのナニガシです。
さて。GAS。Google Apps Script、略してGAS。ガスなのかギャスなのかはわかりません。
詳しいことは専門的なページを読んでいただくとして、とりあえずよくわからないなりにですがざっくりいうと、Googleの機能なら自動で色々操作してやってくれるよ、っていう感じです。
例えば、Googleカレンダーに登録している予定。明日の予定をslackに自動で毎日、予定がある日だけ、週1で、などで送ってくれたりします。
例えばその2、Googleフォームで送信されたら、チャットワークの指定したルームに通知が来るようにする。など。
リマインドを自分がよく使う媒体に設定できてしまいます。これは便利。
プログラムに精通した方だったら、きっともっと高度な作業も自動化したりできると思います。
私はその辺よくわかっていないので...^^;
私が作成した分に関して、簡単にですがログを残しておこうと思います。
ケース1:Googleフォーム→ChatWork通知
Googleフォームを作成
色々な申し込みを毎回メールやチャットでそれぞれが送信してくるのは大変なので、メールフォームのようなフォーマットを作成してしまいます。
Googleフォームで、その他から”スクリプトエディタ”を開く
”ライブラリ”にChatWorkを設定する。(ライブラリについての詳しいことは様々なプログラマーさんが書いてくれています。参考になさってください)
チャットワークのトークンIDを取得。
コード.gsにコードを記入していく。
function sendReport(e) {//function任意の文字列
var client = ChatWorkClient.factory({token: 'XXXXXXXXXXXXXXXXXXXXXXXX'});
var itemResponse = e.response.getItemResponses();
for (var i = 0; i < itemResponse.length; i++){
var formData = itemResponse[i];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
switch (title) {
case "ほげほげ":
hogehoge_name = response;
break;
default:
break;
}
switch (title) {
case "お名前":
name_name = response;
break;
default:
break;
}
}
// 変数名は自由に設定してください。今回はname,email,dateで設定しています
var message = '';
message = "[To:XXXXXXX]ほげほげさん \n[To:XXXXXXX]ほげさん" + name_name + "\n"; //見やすくするために改行いれます
message += "申し込みがされました。";
message += "ほげほげ名: " + hogehoge_name + "\n";
client.sendMessage({room_id: XXXXXXXX ,body: message});
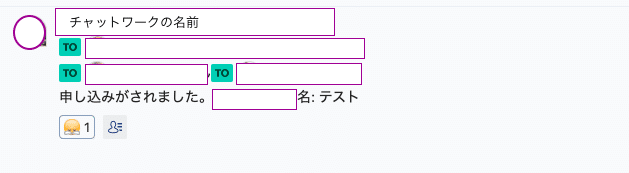
}このコードだと、チャットワークにはこのように送信されます。

case "ほげほげ"は、Googleフォームで設定したタイトルの部分を入れます。
一字一句違わないようにコピペしましょう。
プログラミングがお分かりになる方はこれ以降は読めると思いますが、hogehoge_nameというのが、こちらで指定した任意の文字列です。
フォームの内容をピックアップしているのが上の方のswich(title)、
下の方の var message = '';以降がチャットワークに表記されるものです。
何度も言わせていただくのですが、本当にこの辺詳しく説明して!と言われても申し訳ないですが詳しくはわかっていないのでできないです。。。
varは古いから最近は使わないよ!とか言われたことありますが、知りません。まだ危なくないし動くからいいじゃない。関数とかオブジェクトとかよくわかってないです。(むしろそこで躓いた。)
このような感じで動かしてみてください。
デバッグをするか、フォームでテスト送信をしたりするなどしたらいけるかと思います。
この辺りまでできるようなら、きっとさまざまググって辿り着けるはず!!
とりあえず今回はここまでです。
お読みいただきありがとうございました。
