
Safariからサイトの内容を日本語/英語それぞれの言語で要約してSlackに送信する
jinbaflowについて
jinbaflowは簡単な指示で/ノーコードで、データ変換、分析、他サービスとの連携など、さまざまなことができる日本発・国産のワークフロー作成ツールです。
SafariからWebサイトの内容を要約して日本語/英語それぞれの言語でSlackに送信する
今回は、以前紹介したGoogle extentionからWEBサイトを要約してNotionに登録するというワークフロー↓の応用として
SafariからWebサイトの内容を要約して日本語/英語それぞれの言語でSlackに送信するというワークフローを紹介します。
先日公式Xで発信した以下の内容↓を詳しく解説いたします!
iPhoneのSafariからWebhookを使って、jinbaflowにリンクを飛ばし、要約やら何やらをNotionに入れ込むことが出来るようにショートカットを用意しました!
— 【公式】jinbaflow (@jinbaflow_JP) December 2, 2024
先ほどご意見いただいた方ありがとうございました!https://t.co/H5bPtpxPfh https://t.co/htbrqGsJpw pic.twitter.com/iYEETpi5s2
なお、このワークフローを使用するには以下2点注意点があります。
1.Slackアカウントの連携
本ワークフローの実行には、ご自身のSlackアカウントとの連携が必要になります。テンプレートをコピーしてそのまま実行、ということはできませんのでご注意ください。
(なお、出力先をSlackではなく別のものに変えてアレンジいただくことも可能です。その際は適した連携を行なったうえで実行をお試しください)
2.iPhoneのSafariおよび以下のショートカットの使用
本ワークフローの実行には、iPhoneのSafariとショートカットを使用します。実行の際はこれらをご用意のうえお試しください。
Jinbaflow Web Clipper
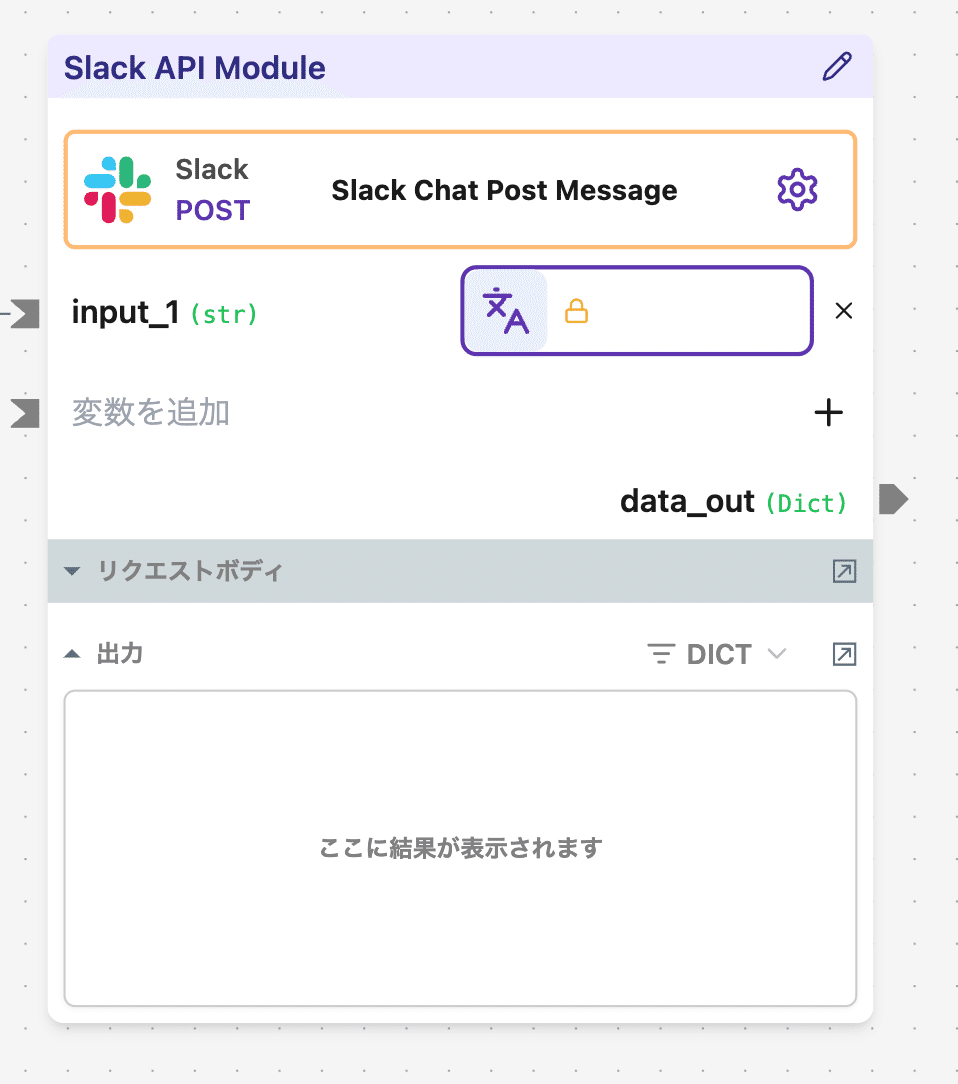
1.Slackを連携する


まずはSlackを連携し、データ転記先のSlackチャンネルを指定しておきます。
2.WEBサイトを読み込む

次に、iPhone側で読み込みを行いたいサイト上でメニュ>jinbaflow Web Clipperをクリックします。

すると上記のようなポップアップが表示されますので、”許可”を選択します。
3. ワークフローが自動で実行&Slackへの投稿が完了

WEBサイトの読み込みが完了すると、情報がテンプレートに反映>日本語/英語の両言語で内容を要約>Slackに内容を投稿するというフローを自動で行います。
上記のワークフローを実行した結果、Slackに投稿された実際の結果が画像のとおり。
ワークフローはこちら
本記事で紹介したワークフローはこちら(https://flow.jinba.ai/shared/d1e533c1-99c7-481c-95b9-b135c89d7351)です。
ワークフローは会員登録後に使用することが可能です。
興味を持っていただけた方はぜひ実際に操作してワークフローを試してみてください!
