
UIデザインの歴史と今後について考える
今みなさんが見ている画面や、普段使っているアプリケーションなども、誰から教わることなく何気なく使っていると思います。
それらの使いやすさにも、UIの歴史が詰まっているって知っていましたか?
本記事では、UIデザインの歴史に焦点をあてて、UIデザインがどのようにして今日のかたちになったのか、そして今後どのように発展していくのかをまとめていきます!
UI(ユーザーインターフェース)とは
ユーザーインターフェイスの略で、ユーザー(使用者)とデバイス(スマホやPC)が上手にやり取りをする役割を担っています。
UIというと画面のレイアウトなどの見た目のクオリティを想像する方も多いかと思いますが、メニューやボタンの使いやすさなどの操作性の向上も含めてUIと言います。
ユーザーがデバイスと情報をやり取りする仕組みは歴史とともに変化してきました。様々な種類があるのですが、今回は大きく分けた4つを紹介します。UIについて詳しく知りたい方は弊社HPのブログも一緒にみてみてください!
CLI(コマンドラインインターフェース)とは

CLIとは
ユーザに対する情報の表示を文字によって行い、全ての操作をキーボードを用いて行うユーザインターフェースのこと。
CLIはCUI(コマンドユーザーインターフェース)とも言われ、上記の通りキーボードでコマンド操作を行います。マウスやタッチスクリーンなどを使用してのコマンド(特定の機能の実行を指示すること)は不可能という、現在見慣れているUIとは程遠いUIです。
テキストベースだからこそ一度に多くの情報を素早く読み込む、表示させるということを得意とし、ストレージやCPUへの負担も少なくできるなどのメリットもあり、UIの原点であり今でも利用されているUIです。また、見せられる情報が限定される中で、最も伝えたい情報を伝えることにフォーカスしていた時代でもあり、現代とは情報の重みが違ったのかもしれませんね。
GUI(グラフィカルユーザーインターフェース)とは

GUIとは
コンピュータの表示・操作体系(ユーザーインターフェース)の分類の一つで、情報の提示に画像や図形を多用し、基礎的な操作の大半をマウスやタッチスクリーン などによる画面上の位置の指示により行うことができるもの。
グラフィカルユーザーインターフェースの略で、情報やアイコンを現物に近いグラフィック要素に置き換えたもので、キーボードだけではなくマウスや指で直感的な操作が可能になりました。
例えば、スマートフォン、Webサイト、カーナビ、券売機などもGUIのおかげで発達し、直感的な操作で誰もが簡単に操作でき、即座に情報を手に入れられるようになりました。
GUIは年代によって流行の傾向が変わるため、順を追って少し深掘りしてみたいと思います。
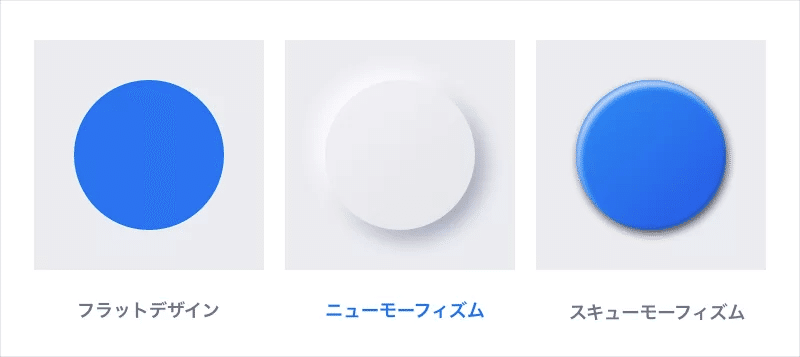
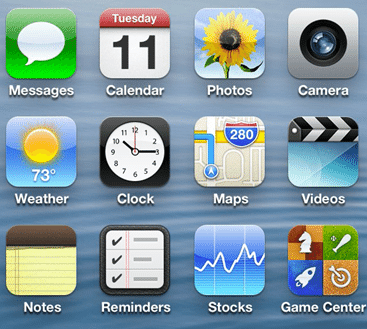
スキューモーフィズム(2007年〜2012年頃)

この画面、見たことある人も多いのではないでしょうか?
スキューモーフィズムは、2007年代〜2012年頃にデザイン業界をリードしていました。現実世界にあるものを模倣するデザインは影や明暗がはっきりしているため立体感があり、現物に近いデザインです。
ただ、かなり細かい描写で、多くのアイコンが並ぶとパッと見た時に情報が溢れているため、画面を理解し、必要な情報に辿り着くのに少し時間がかかりそうな印象です。
フラットデザイン(2012年〜)

スキューモーフィズの時にあった影を取り除くことで、シンプルなデザインへと進化したフラットデザインは、見やすさだけでなく読み込みの速さなども解決し、ユーザーに伝わりやすくユーザーフレンドリーなデザインとして世の中に浸透しています。現行のスマートフォンで使用されているのがこのデザインですね。
実は近年、多くの企業のロゴもスキューモーフィズムからフラットデザインに変更しています。企業の顔とも言えるロゴが変更されるくらいなので、フラットデザインがかなり世の中に浸透していることが伺えます。
ニューモーフィズム(2020年〜)

ニュー(新しい)+スキューモーフィズムという語源で、スキューモーフィズムの立体感と、フラットデザインのシンプルさを組み合わせたデザインのことで、 背景に合わせてでこぼこしたスタイルです。
上の画像を見て分かる通り、も全てのデザインが背景との対比で凹凸のあるデザインが特徴的です。基本的に1色で色数が少ないため、ライト/ダークモードの切り替えに対応しやすいことがメリットとして挙げられます。
しかし、上の画像を見て分かる通り、色が少ないことや背景色と同じなため境界線が分かりにくく、パッと見の印象としてどの情報が優先なのか分かりづらい印象があります。そのため実際にアプリのUIデザインとしては使用されることはほとんどありませんでした。
デザインとしてはモダンでオシャレなため、デザインインスピレーションサイトや広告では見かけることのあるデザインです。
グラスモーフィズム(2020年〜)

そしてオシャレなデザインといえばこちらも忘れてはいけませんね。
2020年末頃から人気になっているデザインで、半透明のガラス背景を通して見る時のぼかしたような透明感や光沢感を出せるデザインです。背景が透けて見えるので階層に奥行きがあり立体感があります。
2013年のiOS7で使用され、2020年の macOS Big sur で再度登場したことで再度注目されているデザインです。
ここまで、GUIについて少し深掘りしてみました。
このように振り返ってみると、どれも慣れ親しんできたデザインではありませんか?これらからUIはデザイン性だけでなく、使いやすさとのバランスも考慮しながら日々進化しているというのが分かったと思います。
それでは、大枠の流れに戻ります。CLI、GUIときて次に登場するのは…
NUI(ナチュラルユーザーインターフェース)とは

NUIとは
コンピュータやソフトウェアの操作方式(ユーザーインターフェース)のうち、人間にとって自然で直感的な方式を用いるもの。タッチ操作やジェスチャー入力がよく例として挙げられる。
身振り手振りなどのジェスチャー、画面に直接触れるタッチ操作、FaceID、かざすと決済されるデジタルカード、音声認識機能など、遠隔でも操作できるものです。なんと現在では味覚や嗅覚の研究まで進んでいるようです!
現代はNUIとGUIが一般的になっており、様々なデバイス・アプリにGUIとNUIの融合が見られます。
OUI(オーガニックユーザーインターフェース)とは

OUIとは
非平面ディスプレイを用いたユーザーインターフェースの一種で、ユーザーが実際の物理的な形状を操作することでオブジェクトをコントロールするものである。

上の画像のようなディスプレイを折りたためるデバイスを、テレビや映画、家電量販店などで、見かけたことはありませんか?
現在Samsung社がこの折りたたみスマホに力を入れており、2026年までに更に市場に溢れ、主流になると言われています。
現状、OUIはまだあまり普及しておらず、研究・開発が進められています。
おまけ
この動画はMicrosoftが予想する2040年の世界です。
SF映画の世界みたいではないですか?本当にこんな世界が実現するかもしれないと思うとワクワクしますよね!
UIの進化はスマートフォンなど身近なもので体感できますが、意識しないとどのように進化遂げたのか、分からないかもしれません。
それだけ私たちの生活に溶け込んでいるUIの世界、今後もチェックしていきたいですね!

