
FlutterでJPGを復元するWebアプリをつくった
こんにちは。アプリ開発を担当しているHです。12月1日から25日に向けて日替わりで記事を公開していくAdvent Calendarというイベントがありますが、弊社ではこれを社内むけに開催しています。
今回は昨年、私が社内Advent Calendarに投稿した記事を加筆修正してお届けします。
作ったアプリ
弊社ではFlutterでアプリケーション開発を行なっています。Flutterはモバイル向けアプリだけでなく、Webやデスクトップアプリにも対応しています。
Flutterを使ってWebアプリを開発したので、その紹介です。

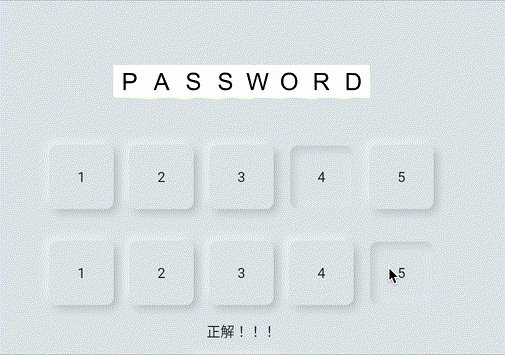
JPGファイルを手動で復元するWebアプリを作りました。アイデアはこちらのWebアプリを参考にさせていただきました。JPGファイルはJPGヘッダより後ろの要素を置き換えても描画できるようです。あらかじめ用意した数値と入力の差分だけランダムに要素を置き換えることで、正しい数を当てるゲームにしています。
使用技術
主要なパッケージを取り上げると、 hooks_riverpodとflutter_hooksがDI、go_routerはルーティング、imageは画像のエンコード・デコードに使用しています。WebページのデプロイはGitHub Actionsで行っています。pubspec.yamlの内容を抜粋したものがこちらになります。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
freezed_annotation: ^2.0.3
flutter_hooks: ^0.18.5
hooks_riverpod: ^2.0.2
shared_preferences: ^2.0.15
go_router: ^5.0.5
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
freezed: ^2.0.3+1
build_runner: ^2.2.0
GitHubActionsからデプロイ
Flutterのビルドにはsubosito/flutter-actionを使用しています。
Flutter webのビルド時に--web-rendererオプションでレンダリング方法を指定することができます。CanvasKitレンダリングはキャッシュされる前のダウンロードに時間がかかる場合があるため、HTMLレンダリングを指定することがあります。今回のアプリはデフォルトなためモバイルではHTML、デスクトップではCanvasKitでレンダリングされています。
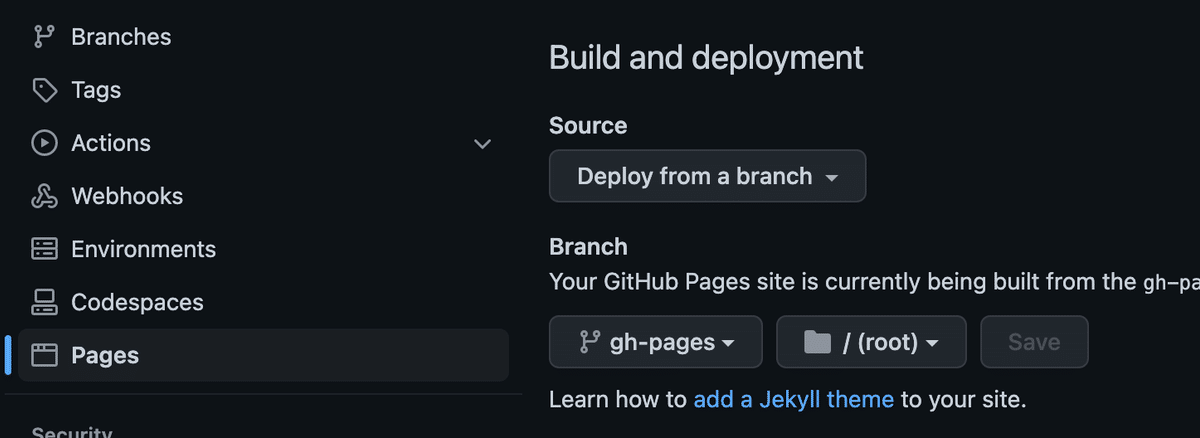
デプロイにはpeaceiris/actions-gh-pagesを使用しています。このActionを使うためにはリポジトリに設定が必要になります。デプロイキーの作成を参考に公開鍵と秘密鍵を登録します。デフォルトではデプロイするブランチがgh-pagesと指定されているため、Settingsからブランチを設定します。

設定をまとめたyamlファイルを.github/workflows以下に置くことでデプロイが実行されます。設定したyamlファイルがこちらになります。
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Flutter
uses: subosito/flutter-action@v1
- name: Install
run: |
flutter config --enable-web
flutter pub get
- name: Build
run: flutter build web
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.8.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./build/web
まとめ
以前のFlutter webと比べて開発体験がよくなっているように感じました。base hrefの設定が必要だったり、Riverpodのデバッグができないといったことがありましたが、公式に対応されて解決していました。
社内Advent Calendarでは、このような担当している分野についての記事や趣味で開発したことについての記事など様々な記事が投稿されます。今年も社内Advent Calendarが開催される予定になっており、どのような記事が投稿されるのか楽しみです。
🌟jig.jpの採用情報はこちら🌟
