
PlaywrightのUI ModeでE2Eテストに入門する
Playwrightとは
PlaywrightはMicrosoftが開発している、オープンソースのWebテストフレームワークです。
v1.32から追加された新機能、UI Mode が業務でかなり重宝したので、これを使って実際にE2Eテストを書きつつ紹介していきます。
デモプロジェクトを作成
適当なディレクトリでデモプロジェクトを作成します。
いくつか質問されますが全て Enter で OK です。
npm init playwright@latest実行が終わると以下のようなディレクトリ構造になっているはずです。
.
├── node_modules/
├── package-lock.json
├── package.json
├── playwright.config.ts
├── tests
│ └── example.spec.ts
└── tests-examples
└── demo-todo-app.spec.ts
準備
テストを書きはじめる前に Playwright を起動しておきます。
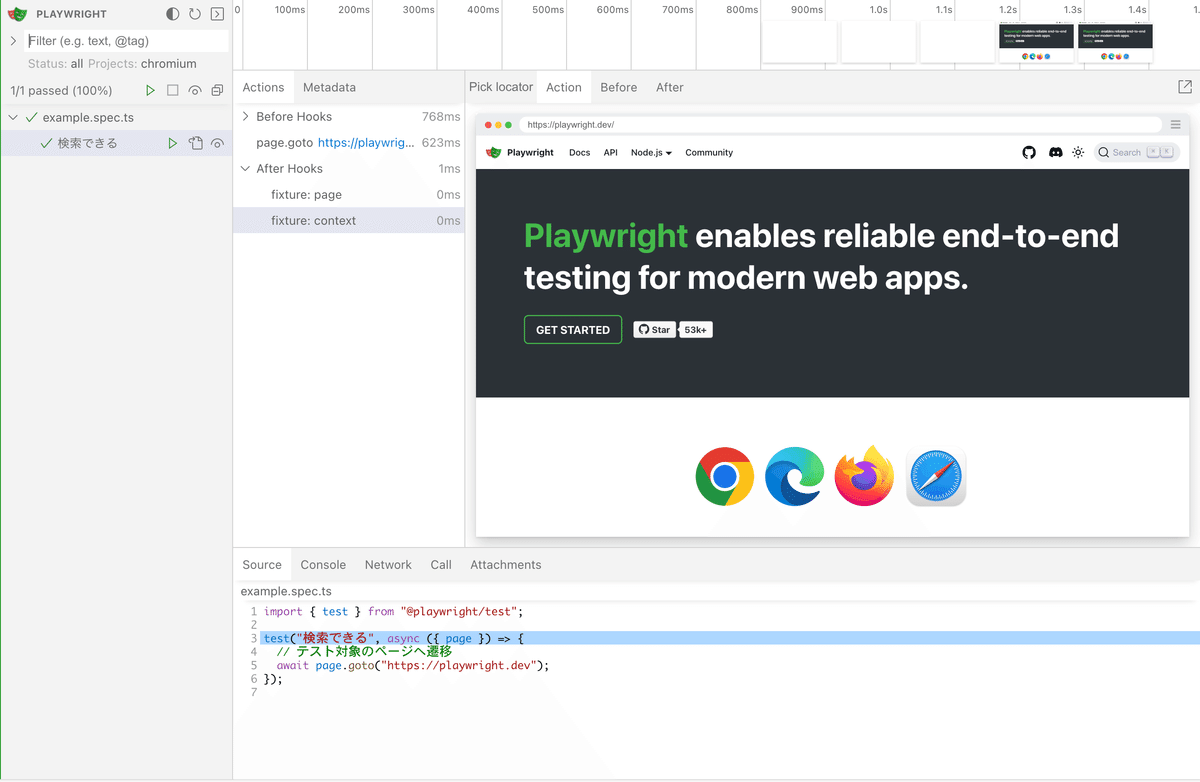
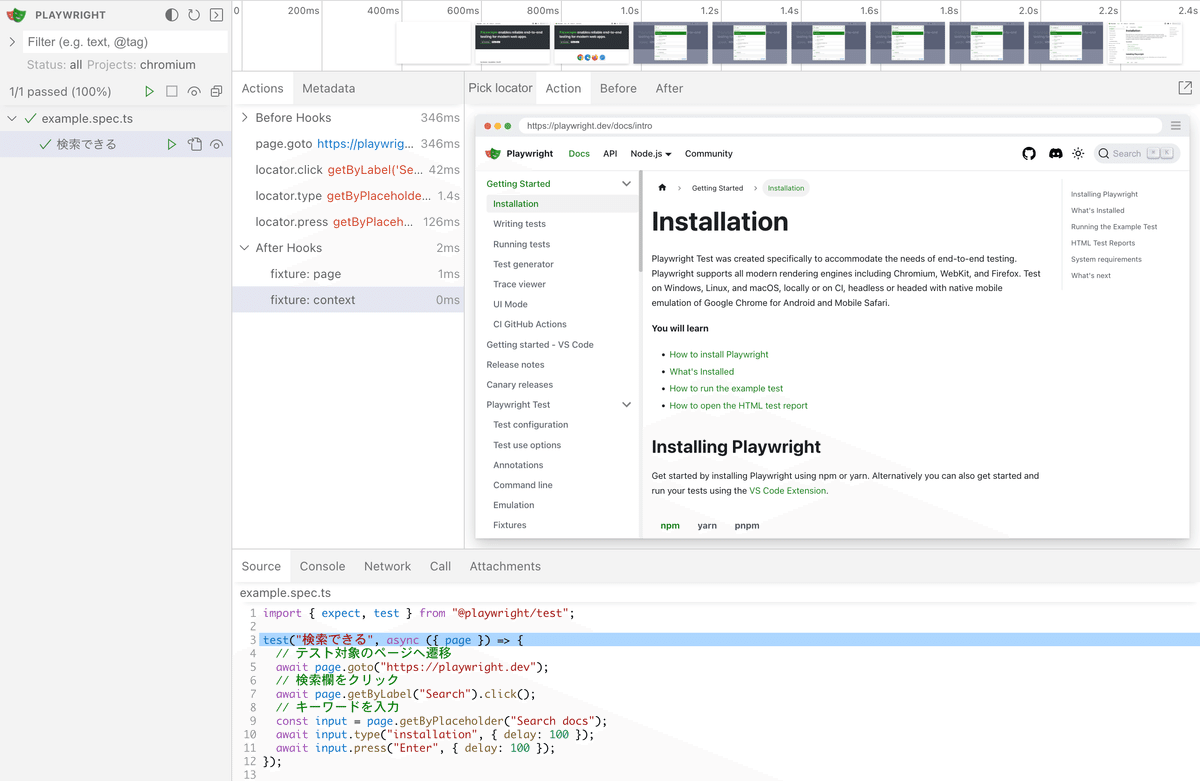
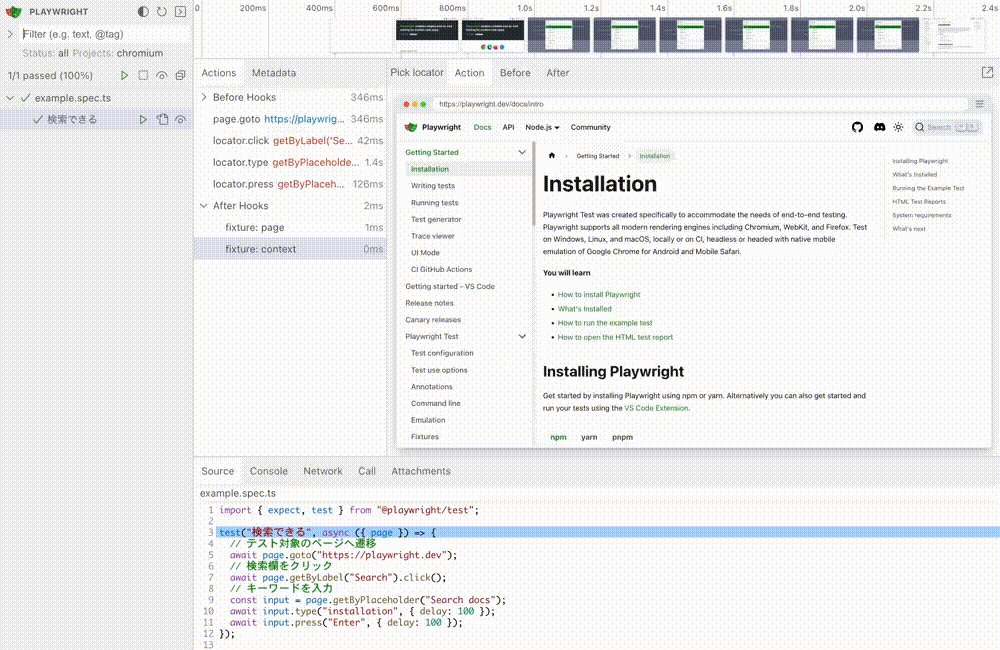
npx playwright test --uiこれを実行すると、UI Mode で Playwright が起動します 🎭

テストを書いてみる
今回はPlaywrightの公式ページを題材に、検索のテストを書いてみます。
テストの流れは以下の通りです。
トップページを開く
検索欄をクリック
キーワードを入力して Enter キーを押下
正しいページが表示されているか確認
1. トップページを開く
./tests/example.spec.ts を以下のように書き変えます。
import { test } from "@playwright/test";
test("検索できる", async ({ page }) => {
// テスト対象のページへ遷移
await page.goto("https://playwright.dev");
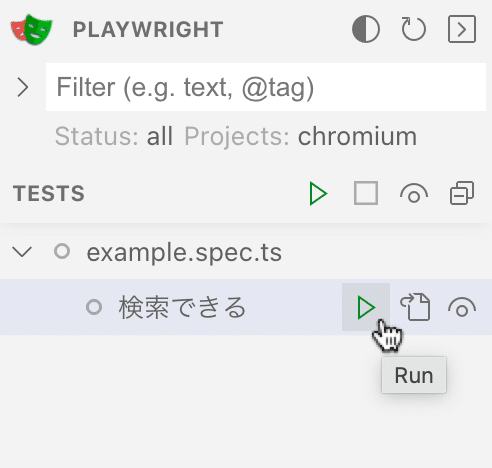
});実行してみます。

トップページが表示されました!

2. 検索欄をクリック
Playwrightでは Locator というもので要素を見つけて操作を行ないます。
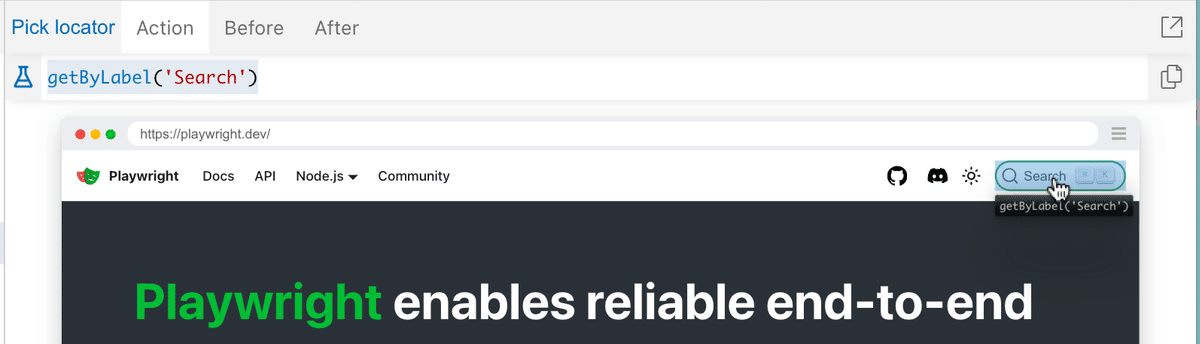
対象のHTMLとにらめっこしながら要素を探すコードを書いてもいいのですが、UI Mode の Pick locator を使うとかなり楽です。
クリックした要素に対応する Locator を出力してくれます。

検索欄をクリックするコードを追加します。
test("検索できる", async ({ page }) => {
// テスト対象のページへ遷移
await page.goto("https://playwright.dev");
+ // 検索欄をクリック
+ await page.getByLabel("Search").click();
});再度実行してみると…

検索欄にクリックイベントを表す赤丸が表示されており、クリックできていることがわかります。
3. キーワードを入力して Enter キーを押下
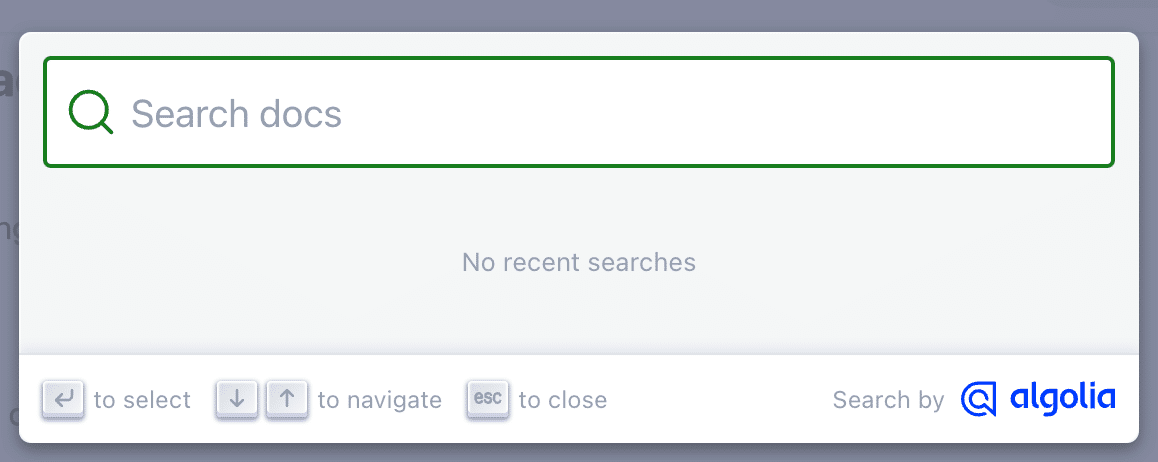
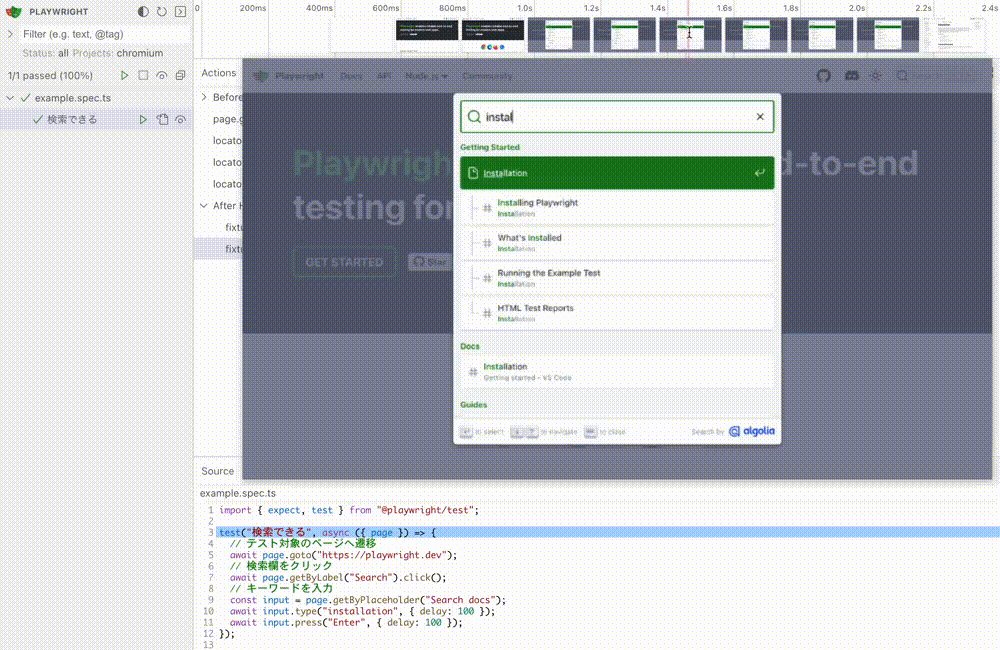
検索欄をクリックするとこのようなポップアップが表示されます。

まず、対象の入力欄に "Search docs" というプレースホルダーが設定されているので、getByPlaceholder() を使い要素を探します。
// 入力欄を探す
const input = page.getByPlaceholder("Search docs");次にキーワードを入力します。
// キーワードを入力
await input.type("installation", { delay: 100 });ここで注意です!
input 要素に文字列を入力する手段として、fill() という関数も提供されていますが、こちらは keydown / keypress / keyup などのキーボードイベントが発火しません。
細かいキーボードイベントが必要な場合は、今回のように type() を使う必要があります。
また、操作が速すぎると検索が実行されないので、{ delay: 100 }を設定して 100ms 間隔で1文字ずつ入力するようにしています。
入力したら Enter キーを押下して検索を実行します。
こちらもキーワードの入力と同様の理由で 100ms 遅延させています。
// Enter を入力
await input.press("Enter", { delay: 100 });ここまでの流れを追加すると、以下のようなテストコードになります。
import { test } from "@playwright/test";
test("検索できる", async ({ page }) => {
// テスト対象のページへ遷移
await page.goto("https://playwright.dev");
// 検索欄をクリック
await page.getByLabel("Search").click();
+ // 入力欄を探す
+ const input = page.getByPlaceholder("Search docs");
+ // キーワードを入力
+ await input.type("installation", { delay: 100 });
+ // Enter を入力
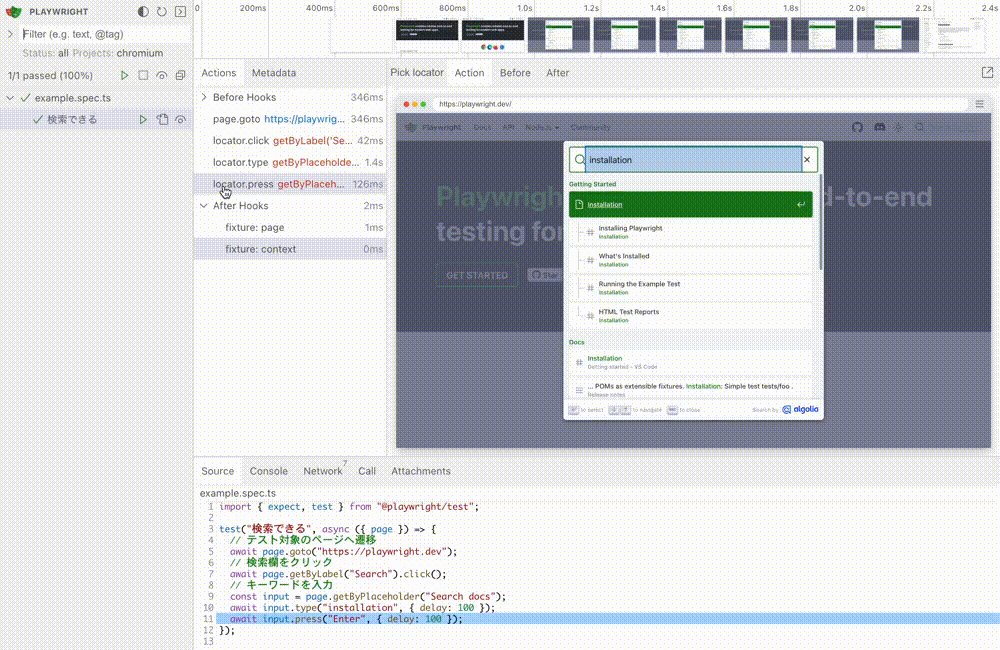
+ await input.press("Enter", { delay: 100 });実行します。

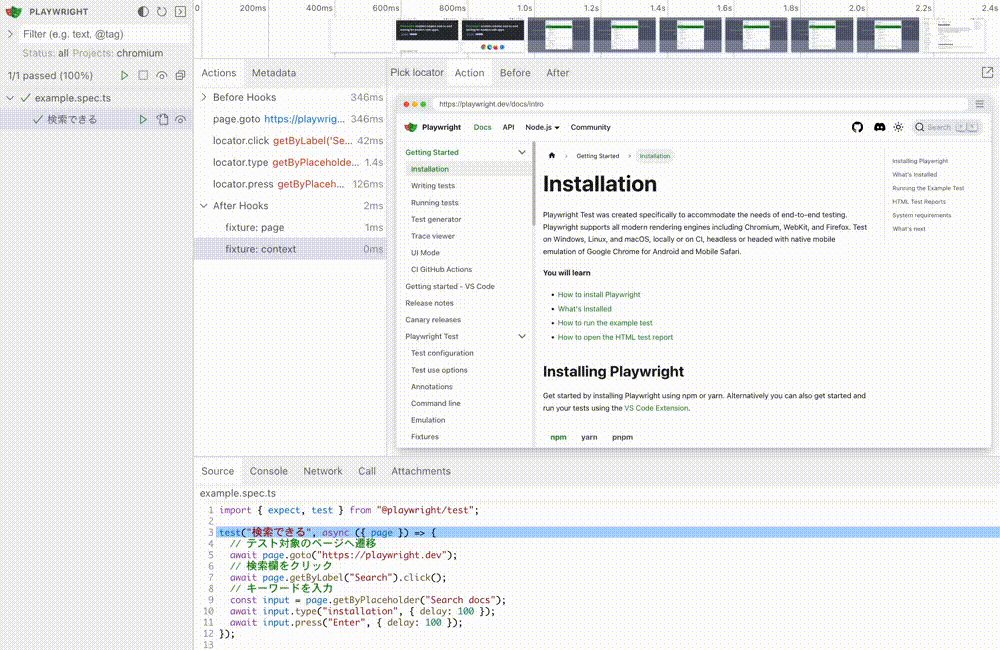
ばっちり検索できています…!
また、実行したコード・時間単位でトレースを追うこともできるので、デバッグに便利です。

4. 正しいページが表示されているか確認
遷移後のURLを見て、正しいページが表示されているか確認します。
以下のコードを追加します。
- import { test } from "@playwright/test";
+ import { expect, test } from "@playwright/test";
test("検索できる", async ({ page }) => {
// テスト対象のページへ遷移
await page.goto("https://playwright.dev");
// 検索欄をクリック
await page.getByLabel("Search").click();
// 入力欄を探す
const input = page.getByPlaceholder("Search docs");
// キーワードを入力
await input.type("installation", { delay: 100 });
// Enter を入力
await input.press("Enter", { delay: 100 });
+ await expect(page).toHaveURL("https://playwright.dev/docs/intro");
});これでテストの流れは全て実装できました。
実行してみます。

検索後に遷移したページのURLが「Installation」のドキュメントのURLであることが確認できていますね。
問題なさそうです! 🎉
紹介しきれなかった便利機能
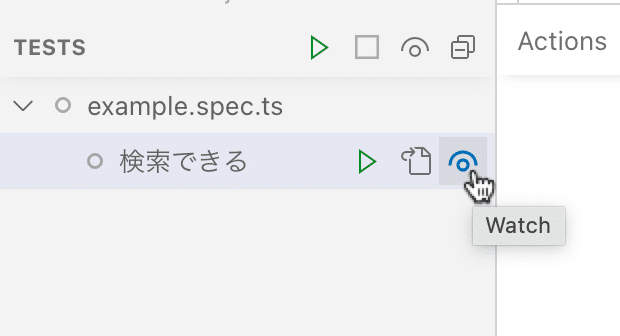
Watch mode
UI Mode内にある目のアイコンをクリックして有効にすることで、対象のテストコードに変更を加えた際に自動で再実行してくれるようになります。

スナップショットを別ウィンドウで開く
UI Mode内の右端にあるポップアウトアイコンをクリックすると、DOMのスナップショットを別ウィンドウで表示できます。

Chromiumなので普段のDevToolsも使うことができ、より実際のブラウザに近い環境でデバッグすることができます。
さいごに
簡単なものではありますが、E2Eテストを書きつつ Playwright の紹介をしてみました。
UI Mode 以外にも テストジェネレータ や VSCode 拡張を使ったテストのデバッグ など、色々な便利機能・ツールが用意されており、とても良い開発体験が得られました。
具体的なテストコードの書き方やベストプラクティスは以下の公式ドキュメントが非常に参考になったので、あわせて読んでみると良さそうです…!
