Twitterのヘッダ画像はカンタンに創れる
10月に入りました
今年も残り90日を切りましたね
がんばっていきましょう
ひからいとです^ ^
Twitter一貫性の法則
さて
Twitterはやっていますか?
noteのアカウントを持っているアナタなら
Twitterのアカウントも持っているのではないでしょうか?
noteやブログを書いて
Twitterで拡散する
非常に優秀なSNSコンボなので
Twitterを始めない理由が無いですね
遊び仲間との
Twitterであればなんでも良いですが
例えば創作や情報発信をするのであれば
Twitterのプロフィールは整えた方が良い
と言われています
なぜなら
Twitterでは一貫性の法則を利用して
プロフやヘッダなど統一した方がフォロワーが増えやすいから
一貫性の法則とは
人が「これ」と決めてたとき
一貫した行動を取ろうとすること
新車を買った時(購買決定)
”ついでに”タイヤとホイールもおニューを買ってしまうアレです
(購買決定にもとづいて「買う」という一貫した行動)
Twitterの場合は
フォロワーの目線になって
一貫性の法則に当てはめると
フォロワーが増えやすくなる
たとえば
プロフ:noteの上手な活用法を教えます!
ヘッダ画像:「noteはこう書け!」という強いメッセージ
ツィート:「noteは相手の立場で書こう!」や
「noteは毎日更新した方が読者が集まるよ!」など有益情報
と一貫した内容であれば
「この人をフォローすると
次からもnoteの有益情報が得られそうだ!」となって
noteを活用したい人がフォローしてくれる率が高まります
逆に
プロフ:noteの上手な活用法を教えます!
ヘッダ画像:Twitterのデフォルト(青いやつ)
ツィート:「今日食べたラーメン美味しかった!」や
「会社マジでやってらんねー」という愚痴ツィートばかり
だと
noteを活用したい人のフォローは得られないのは
なんとなくイメージできますね
なるほど!
アカウントに一貫性を持たせるために
テキストのプロフ文面やツィートはつくれる!
でも
ヘッダ画像はどうすれば良いの?
Twitterのヘッダ画像とは?
ちなみに
ヘッダ画像とは
Twitterアカウントのトップ画像のこと
ひからいと(@Hikaight)のTwitterトップ画像はこうなってます

この赤ワクの部分ですね
下半分がアカウント名とプロフ文面です
Twitterトップ画像は
パソコンのお絵描きツールで作れますし
たまにTwitterで「無料でヘッダ作ります!」と募集している人もいます
自分で作ったり無料だと不安という人は
ココナラなど外注サイトで
少しのコスト(数千円)で良いものを発注することもできます
ですが
ぼくはコストをかけてまで
ガッツリと作り込んだヘッダー画像は不要と思っています
Twitterのヘッダは
どちらかといえば
自分のメッセージをシンプルに伝える内容が多いです
・メッセージがダイレクトに伝わる
・情報量が多すぎない
この辺りが重要です
しかも
ヘッダの内容はプロフ文面も含め
その時の発信内容やフォロワーが増減をみて
少しづつ調整していくことが多いでしょう
であるならば
むしろ自分で創れたほうが
修正の手間も含めて都合が良いです
その都度外注に出していたら
コストばかりかかってしまいます
それに
自分で創れた方が
外注のコストが適正かどうかの判断もつきます
ぼくは
割とTwitterのヘッダやプロフをコロコロ変えます
先週までこうでした

全然
一貫性ありません笑
ですが
ぼくは自分で創っているので
金額的なコストはゼロです
そして
パソコンのお絵かきソフトではなく
noteでお馴染みの【Canva】を使ってるので
創作コストも少なくて済みます
noteの記事ヘッダ画像でもお世話になっていて
使い慣れていることもありますが
それを抜いても
Canvaは抜群に使いやすい
Canvaでヘッダ画像を創る
ではCanvaで
Twitterヘッダ画像を創る手順です
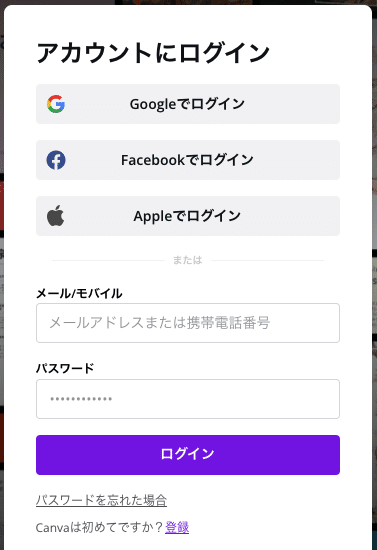
①Canvaサイト(https://www.canva.com/)でアカウントを作りログイン

Google、Facebook、Apple または メール/スマホから
Canvaアカウントをつくれます
②【カスタムサイズ】をクリックして
【1500】と【500】を入力
【px】を選ぶ
【新しいデザインを作成】をクリック

赤ワクの通りでOK
テンプレートを探すより入力した方が早い
③ヘッダの画像を作ります
情報量を調整してシンプルにメッセージベースで創る

左メニューの赤ワク
素材から四角アイコン(斜めに配置)と
テキストのみで作成(制作時間2分)
黄色ワクにヘッダの画像を作っていきます
比較的自由にかつ直感的操作で
サクサク創れます
簡単でしょ?^ ^
まぁ
この創ったヘッダがカッコ良いかと言われると
正直ダサいですw
センスに関しては磨いてくしか無いですが
こんな風に簡単にヘッダ画像は創れるよ
という説明です
Canvaでは写真を使ったり手の込んだ画像も作れるけど
先に言ったようにTwitterヘッダは作り込んだものをあまりみない
(作り込むと逆に見づらくなるから)
一貫性の法則を意識して
Twitterアカウントでこれだけは死んでも言っておく
という一言にまとめた方が伝わりやすいです
なので
Canvaの機能の中で
使うものは
素材とテキストだけ
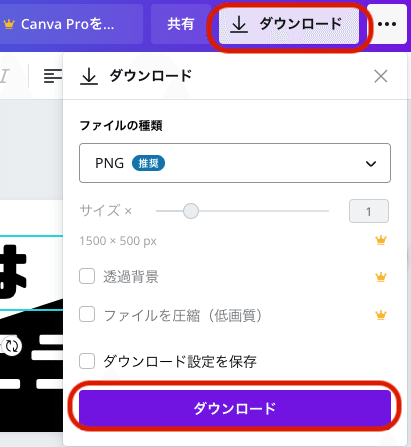
④ファイルをダウンロードする

特に設定をいじらなくても
Twitterでは使えます
そのままダウンロード!
ということで
Canvaを使うことで
コストカットと利便性向上(作り替えが簡単)が
同時に行えます
創ったデータは
アカウント内に自動で保存されるので
データの修正や
コピーして別の画像作成がめちゃくちゃ楽にできます

赤ワクのホームをクリック
黄色ワク内が以前作成したデータ
コピーもダウンロードもここからOK
データが多くなったらフォルダを作って管理もできる
まずはアカウントを作ってみよう
ちなみに
Canva=「きゃんば」で読み方あってる?
「かんば」じゃ無いよね?w
ではまた^ ^
いいなと思ったら応援しよう!