
デザイナーはプロダクト戦略を思ってる以上に強化できる
こんにちは!私は昨年12月からマネーフォワードのビジネス向けSaaSサービス「マネーフォワードクラウド」のUXおよびUIデザインに携わっています。
マネーフォワードには ”UserFocus” という行動指針があります。私たち「マネーフォワード クラウド」のプロダクトデザイナーは、その体現として ”User Focus Scrum” というプロセスに取り組み、ユーザーの視点を大事にした戦略的なデザイン・ものづくりに努めています。

本記事ではそのような取り組みの中でも特に上流工程で感じた「プロダクト戦略にデザイナーが関わることでどんな期待があるか」について、具体的な手法を交えてつづってみます。
「戦略」と聞くと、ちょっと小難しく感じますね。でも話は単純なので大丈夫です!
こんな人におすすめ:
・上流から戦略に貢献したいデザイナー
・チームで戦略性を高めたいプロダクトマネージャー
・サービスデザインやブランディングなどプロダクト以外のデザイナーにも
高度なテクニックというより対話を通じた可視化・構造化が主な焦点になるため、広くご興味のある方に読んでいただけたら嬉しいです。
デザイナーが上流工程でできること
まず「戦略」
戦略とは何でしょうか?
馴染みのない方に簡単にお伝えすると、戦略は「目的を達成するための方針」です。サービスデザインやプロダクトデザインなどの上流工程では、必ずこの戦略が企てられています。簡単に図化すると以下です。

戦略があることでユーザーや課題が明確となり、デザインや開発の方向性を持てたり、良し悪しの判断基準にもなります。
ここで、戦略は誰が考えているのでしょうか?
組織によって経営者やPM、PMM、CPOなど考える人は異なります。一方でデザイナーやエンジニアといった作り手が把握することはあっても、自ら考える機会は少ないかもしれません。
強い戦略を描くため
戦略はあくまで方針であり、戦術とセットで考えることで確度が上がると言われています。戦略は戦術に方針を、戦術は戦略に具体性や実現性を伝え、相互に強化されます。

多くのデザイナーは主に戦術としてデザインを通じてみえないものの可視化や構造化を担います。
戦略も同じくカタチのみえないものであり、ここにもデザイナーが関わることで “プロダクトチームの戦略性をもった動き” を強力にサポートできる可能性があります。
デザイナーの強みが活かせる手法
実際に試行錯誤するなかで、戦略に「良い」と思った手法を4点ご紹介します。
手法1.プロダクトマイルストン

マイルストンは進捗のめじるし、中間到達点です。
作って終わらないプロダクトチームの長い旅路です。「何」をめがけて「いつ」取り組むのかの方針を視覚的に明らかにしていきます。
まずは「何」を捉えます。
ここはプロダクトマネジメントに必要とされる「プロダクトの4階層」というモデルを参考にしています。以下です。

この4階層の「何」に過不足があるのでしょうか?
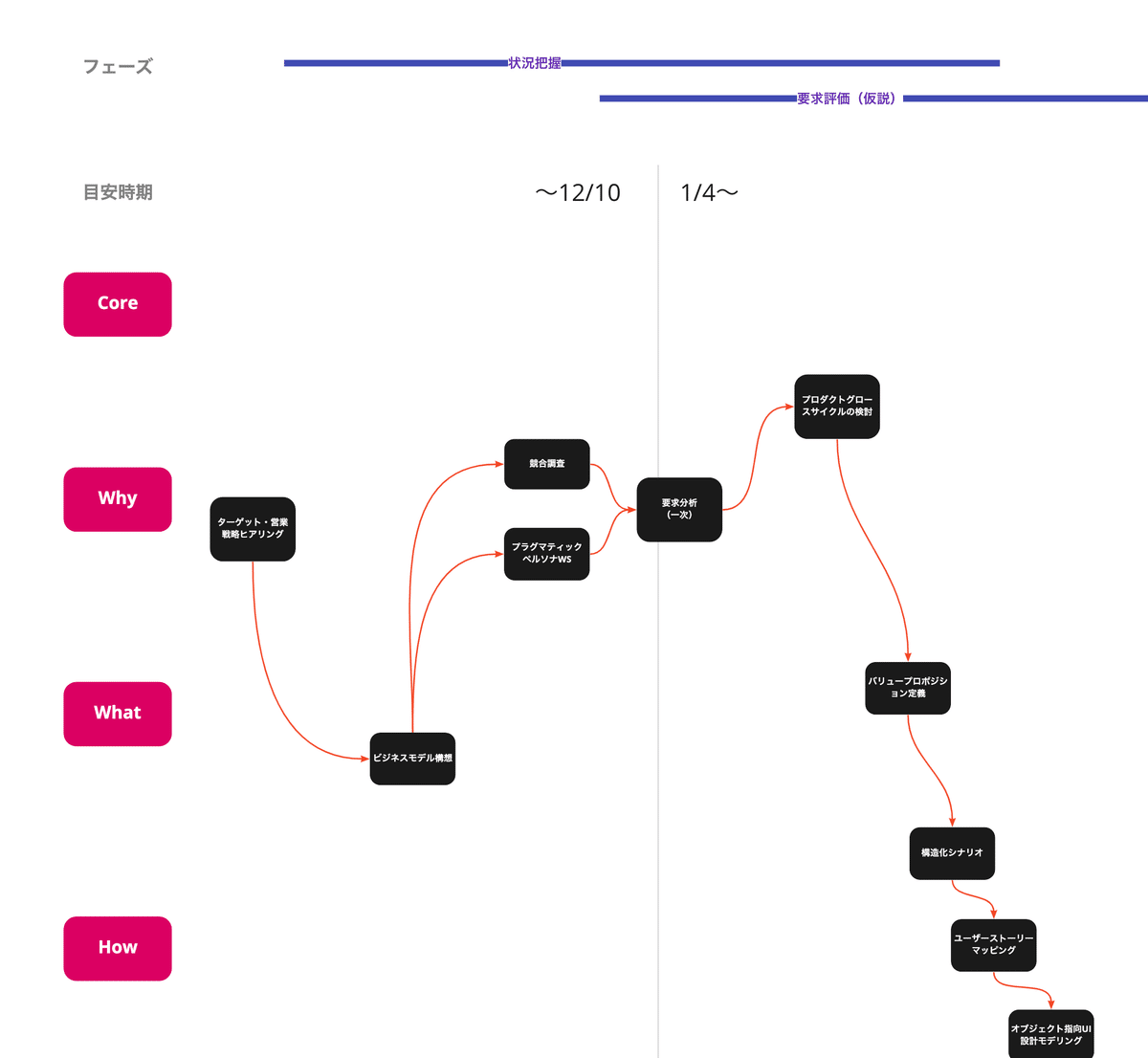
略図に実施したプロセスを当てはめてみましょう↓

続いて「いつ」先のプロセスを考えますが、どこがスタートで、どういう順番が正解ということはありません。ビジョン(Core)からターゲット像(Why)を考えるもよし。ユーザーストーリー(How)からアウトカム(What)を仮説するもよし。
実際にMiroで運用しているサンプルが以下です。

大局から不足を捉えて先を検討したり、現在位置を把握できます。定期的に見直せばここまでの流れを視覚的に残すこともできます。

どんな道をたどってもプロダクトマネジメントは継続します。都度状況を捉えて、ゆく先を視覚的に照らしましょう。
プロダクトマイルストンの要点
何を明らかにする?:これからの到達点や展望
どういいの?:過去と現在を踏まえてプロセスが検討しやすくなる
ポイントは?:
・プロセスが視覚的に検討できる
・現在位置と先の展望がみえる
・過去の道のりを残して振り返りできる
手法2.ターゲットユーザー像

顧客と聞いてどんな人を思い浮かべますか?
顧客と接する営業やビジネスサイドのメンバーはまだ人物像を想像しやすいですが、会う機会がないと想像もできません。
しかし会う機会があっても人によって接する顧客が違ったり、同じ顧客で認識が異なる可能性もあります。サービスがなく顧客もいない状況なら、どんな人をターゲットとして想定できるでしょうか?
狙いとするターゲットを明文化しようにも、いきなり「ターゲットは◯◯◯」とまとめることは案外難しかったりします。
頭の中にある像よりハッキリした情報はないか?考えた結果、ビジネスメンバーが持つ「営業目標」のような明確な情報からターゲットを探るプロセスで徐々に視える形に落としていきます。
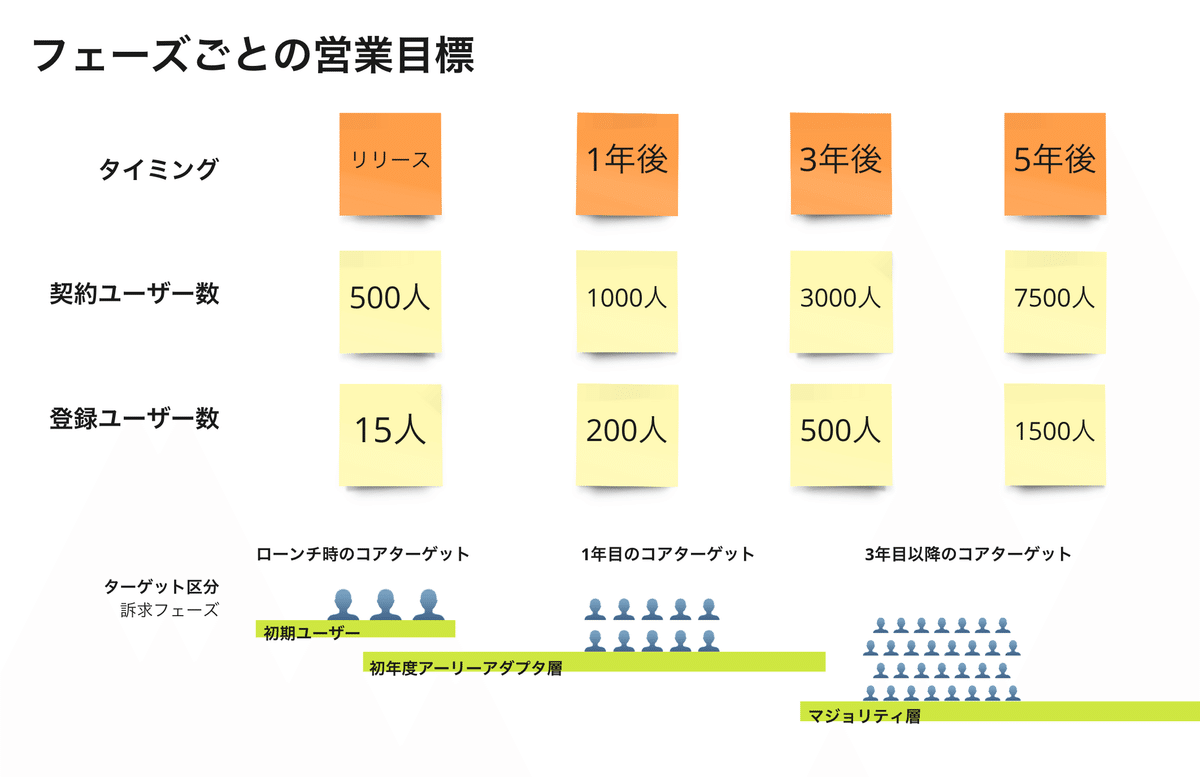
早速ビジネスメンバーにヒアリングし

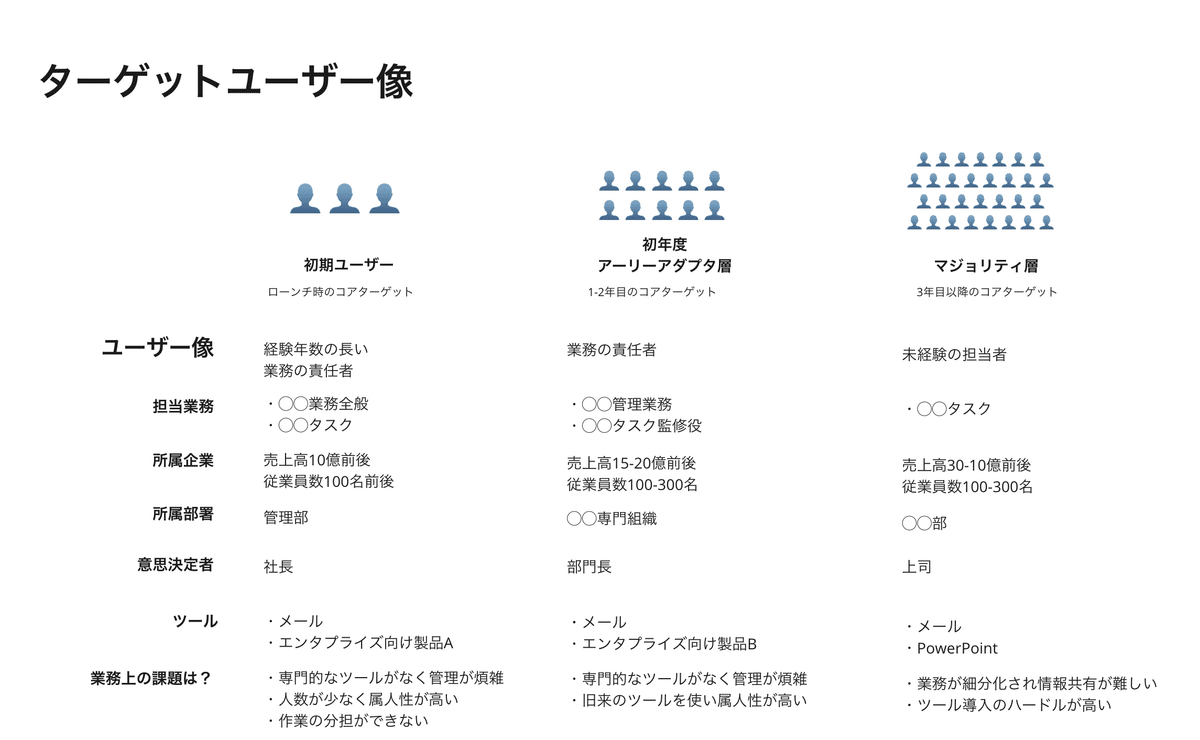
次は目標から現実的にご提案できそうなターゲット像を分けて、それぞれの属性情報を想定しました。

これによりビジネスサイドがいつどんな狙いをもっているか解像度が高まりました。
以降でどんな人物像を狙いとするか、方針検討や仮説検証の材料にもなります。また、プロダクト初期のビジネスと開発の目線合わせやコミュニケーションとしても良い機会になります。
ターゲットユーザー像の要点
何を明らかにする?:ターゲット像
どういいの?:状況に応じてプロダクトの狙いがもてる
ポイントは?:
・ターゲット像を明文化できる
・仮説をもとにリサーチする材料になる
ちなみにユーザーリサーチにおいて「ペルソナ」を定義する話は聞くと思いますが、ターゲットとペルソナは明確に違います。ターゲットはあくまで戦略や狙いを明らかにするため、こちらが想定する材料として考えています。
手法3.グロースサイクル

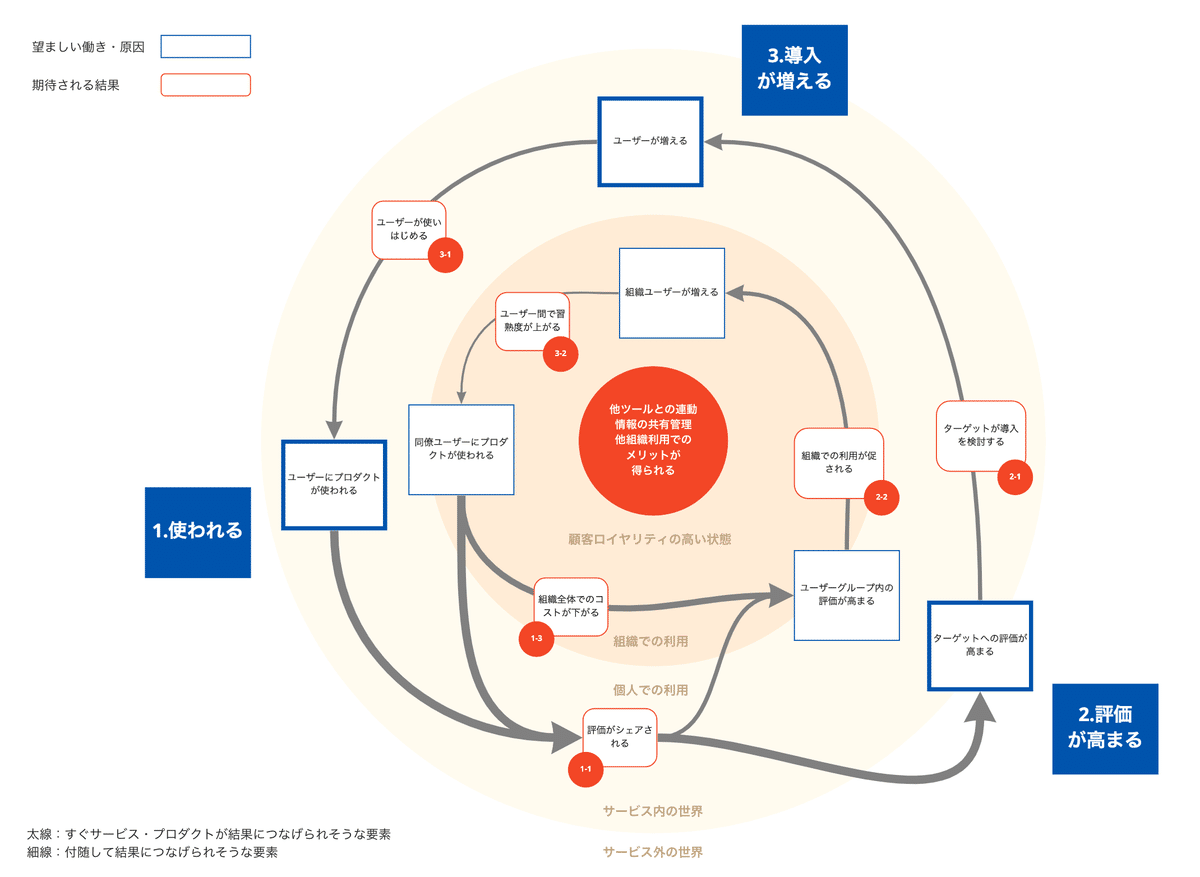
グロースサイクルはサービスがどのような成長の好循環をたどっていくか可視化する図です。(より本質的な解説はこちら)本記事では自分なりの理解も併せてご説明します。
「結果」を追い続けて「原因」を生み出せていないそんなことってないでしょうか?
戦略は、事業者の思惑から「結果」主義に偏ったり、都合の良いシナリオに陥る可能性が常にあると感じます。
結果には原因がある。前述の状態に陥らないよう原因と結果を、さらに具体的な体験と成果、測定可能な指標まで可視化・具体化していきます。

私はものづくりに関わる者として、ユーザーにとって“価値ある体験”が良い結果につながると信じています。あえてゴールである結果起点ではなく、原因起点でユーザーの体験(例えば「使われる」)から描きはじめます。

抽象度の高い状態から、原因と結果の因果関係を明らかにして具体度を上げていきます。

方針としてまとまれば完成ですが、サービスがひとつの循環で完結しない場合もあるかもしれません。自分たちの場合はサービスの内と外、個人ユーザーと組織ユーザーといった「境界」やそれらを超えた中央でどのような「状態」になるか描きました。

可視化することで、結果だけでなく先行するUXやビジョンに関する指標も捉えやすくなり、関わる人のそれぞれのアクションと指標を考える羅針盤になったように思います。
グロースサイクルの要点
何を明らかにする?:プロダクト成長の循環と指標
どういいの?:原因から結果を具体化しながら構想できる
ポイントは?:
・事業やプロダクト起点でなくユーザーの価値や体験起点で成長戦略がわかる
・指標が捉えやすい
・関係者とプロダクト成長の関わりを考えやすい
手法4.ステークホルダーマップ

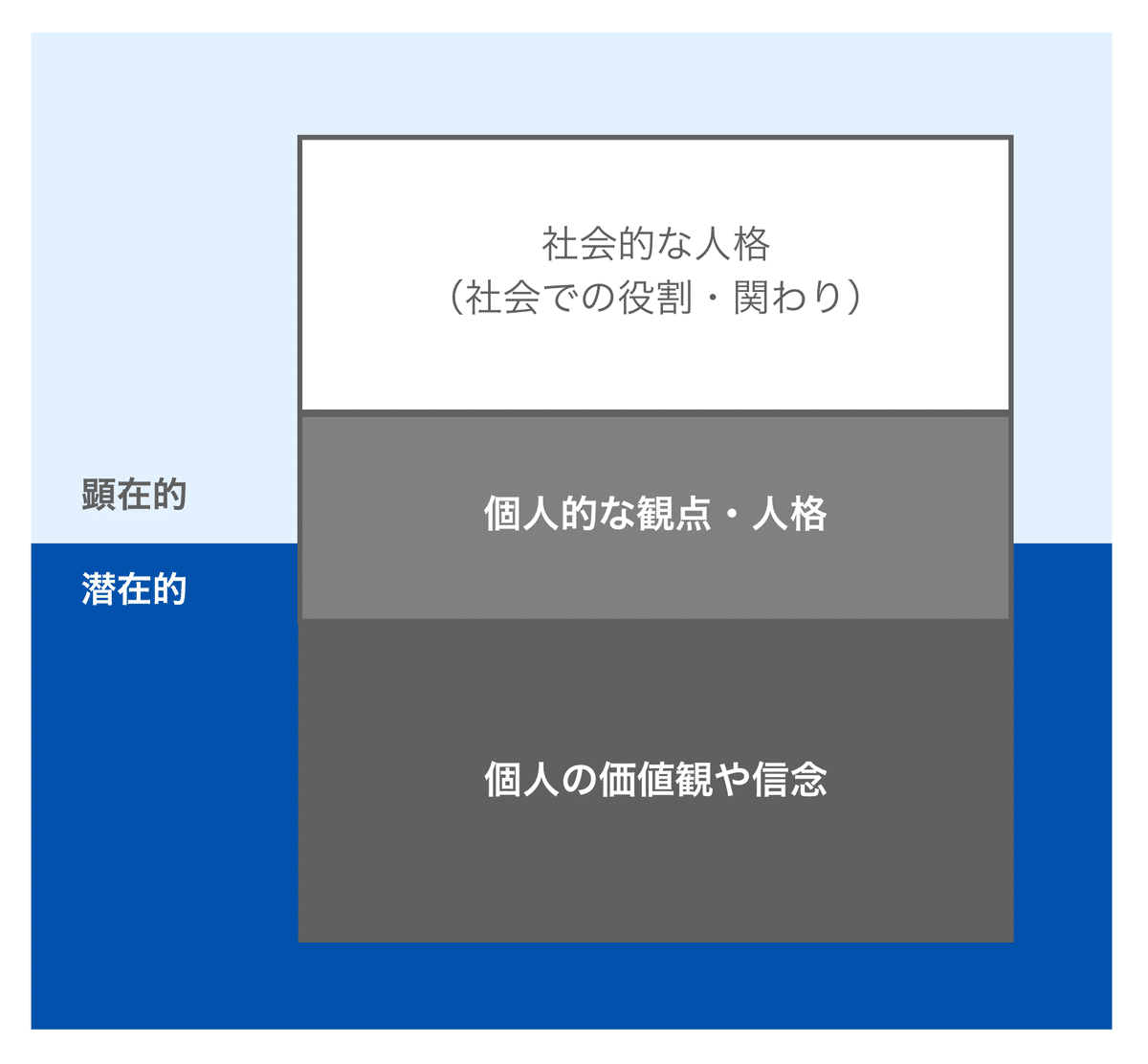
どんな人でも表と裏。顕在的に見えている面と潜在的に見えない面があります。また、学校でも会社でも、何らかの社会的な役割をもって、周囲との関係性のなかで人格を持ち行動します。これは前述のターゲットも然りです。

前述のターゲットは役割・所属・年齢など、外側から捉えた顕在的な情報が主となりました。外側があれば内側「口に出せない本音」や「思いもしないが求めていたこと」など内なる声を持っているはずです。

潜在性の高い思考や心理はよくインタビューや行動観察などの手法で探りますが、その前段階で、外から内に段階的にターゲットを知る手法として「ステークホルダーマップ」をオススメします。
ターゲットを取り巻くステークホルダをつなぎ、社会的な人の役割と関係性を可視化します。

関係性はビジネスサイドやエキスパートから仮説的にヒアリングしたり、インタビューファクトをもとに構成します。
ターゲットからフォーカスを拡げて一歩ひいた視点でみると、人と人の要求や期待のつながりが明らかになります。なんとなくターゲットの置かれた状況から関係性の中で生じるペインやゲインも仮説しやすくなります。これも仮説検証や設計の方針を考える材料になるはずです。
ステークホルダーマップの要点
何を明らかにする?:ターゲットと周囲の関係性
どういいの?:関係性や役割から要求や期待が分かり、ターゲットの内なる声(ペインやゲイン)が想像しやすくなる
ポイントは?:
・ターゲットと周囲の関係性が視覚的にわかる
・内なる声(ペインやゲイン)を仮説しやすい
デザインでプロダクト戦略を強化しよう
以上、ここまで4点の手法をご紹介しました。
これだけでも可視化や構造化などを通じて、デザイナーがプロダクト戦略を強化できる場面は思ってる以上に多い!と感じています。一方で、戦略やUXの手法はたくさんあり、ナレッジ共有や導入の難しい領域です。
弊社ではそれらを ”User Focus Scrum スターターキット”として整備しています。自分も地道に寄与していくつもりです。
きっとあなたの組織にも事業やプロダクトの現状にあわせた導入、適したアプローチがあるはず。ぜひチャレンジしていきましょう。デザイナーの関わりを通じて、できるところからプロダクト戦略や戦術が強化されることを祈っております。
おわりに
長文のご拝読ありがとうございました。プロダクト戦略の世界はひたすら広く、深く、思っていた半分も書ききれませんでした!続きを読んでみたい方がいたら目安にしたいので「スキ」ください。シェア・コメントもお待ちしています。
マネーフォワードのプロダクト開発に興味をもった方がいたら、ぜひ気軽にお声がけください。デザイナー、プロダクトマネージャ、エンジニアなど各職種を東京・名古屋・京都・大阪・福岡、それぞれの開発拠点で積極採用中です!
TwitterでもMeetyでもお待ちしています。Meetyは特に志望度に限定してませんので、話したい方がいたら気軽に声をかけてください。
いいなと思ったら応援しよう!

