
WEBデザインの横幅サイズはこれで決まり!基礎から徹底解説
WEBサイトのデザインをする時に、まず考えなければいけないのがサイズです。
これからWEBデザインを始める方は、「そもそもサイズってどう決めればいいの?」と迷う方もいるでしょう。
また、何年もサイズを変えていないとう方も要注意です。
モニター解像度は年々改良され進化していますし、最近はスマートフォンのサイズにも対応したレスポンシブデザインが増えてきました。
そこで今回は、WEBデザイナーの皆さんが気になるWEBサイトのサイズについて、基礎から丁寧に解説していきます。
モニターサイズとの関連性を解きながら、パソコンとスマートフォンそれぞれに適切なサイズをお伝えします。
この記事を読めば、もうサイズに迷うことなくスムーズにサイト制作ができるようになりますよ!
まずは基礎から。解像度を表すピクセルとは?

まずは、画像を構成する解像度について基礎的なところを押さえていきましょう。
画像を構成するピクセル
パソコンの液晶ディスプレイは、ドットと呼ばれる小さな点が縦と横に並び、それぞれを点灯させることで画面を表示させる仕組みです。
画像を構成する点の最小単位が「ピクセル」(px)です。
このピクセル数を画面解像度ともいいます。
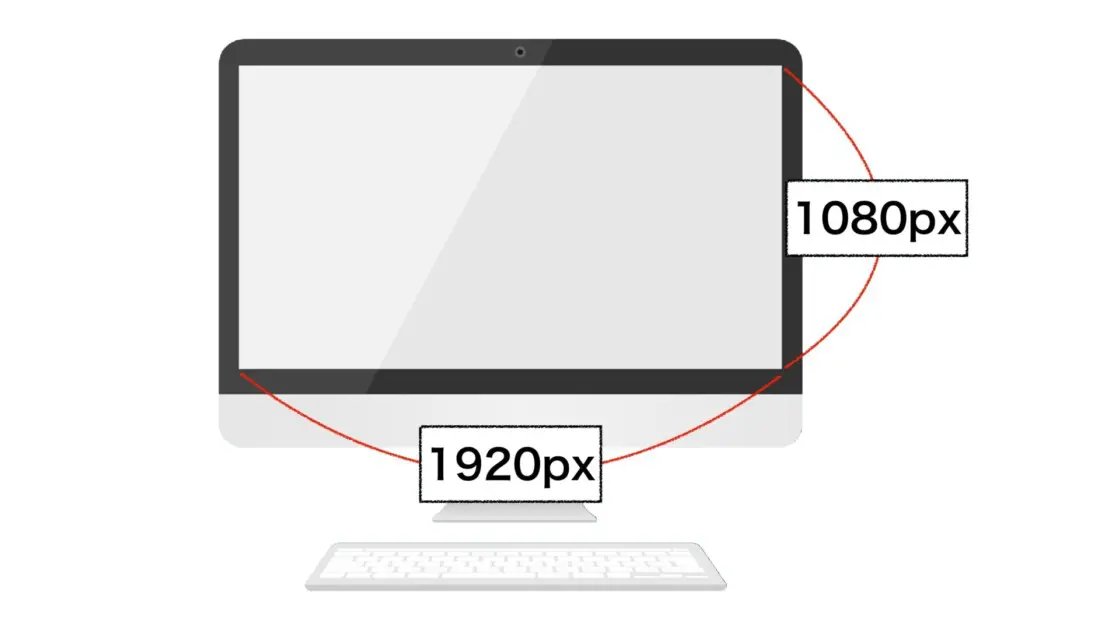
モニターのサイズは、「横幅のピクセル数[px]×縦幅のピクセル数[px]」で表されます。
例えば、「1920px×1080px」は、横に点が1920個、縦に点が1080個で構成された画像サイズということです。

ピクセルの大きさ
センチ(㎝)やメートル(m)などの単位は、長さが不変ですよね。
しかし、WEBサイトの世界での単位、ピクセル[px]はちょっと違うんです。
1px=○○㎝という決まった大きさではなく、モニターの大きさ(インチ数)とピクセル数によって変わってきます。
例えば、モニターの大きさは同じ15インチでも、ピクセル数が違うと1pxの大きさが変わってきます。下記の図でいうと、①の方が②よりもピクセル数が多い、つまり1pxのサイズは①の方が小さいということになります。

ファーストビューのサイズはどう考えればいい?

ここまで、画面を構成する最小単位「ピクセル」(px)について解説をしてきました。
では、実際にWEBデザインをするとき、ファーストビューの画像のサイズはどれくらいで作ればいいのでしょうか?
ファーストビューは多くの場合、モニターの横幅いっぱいまで画像が表示されるので、画像のサイズを決めるためには、まず一般のモニターサイズを知る必要があります。
そこで、日本で使われているパソコンとスマートフォンのモニターは、どのサイズが一番シェア率が高いのかを見ていきましょう。
Stat Counterという統計情報から日本のパソコンとスマートフォンのサイズを調べます。
公式サイト:Stat Counter
Stat Counterとは、アイルランドのアクセス解析サービス企業で、世界200万以上のサイトから163億ページビューの統計データを基に、各国のブラウザやOSのシェア率をグラフ化しているシェア分析に特化したサービスです。
以下のシェア率は、2021年2月現在の情報です。
日本のパソコンのシェア率
まずは、日本で使われているパソコンのモニターサイズのシェア率から見ていきましょう。

引用:https://gs.statcounter.com/
グラフから分かるように、「1920px × 1080px」と「1366px × 768px」が大多数を占めています。
多くの方が、ワイド型のディスプレイを使用しているようです。
ファーストビューを制作する際はこのモニターサイズを参考に、横幅サイズを考えることが重要となります。
日本のスマートフォンのシェア率
続いて、日本で使われているスマートフォンのモニターサイズのシェア率を見てみましょう。

引用:statcounter
こちらは、「375px × 667px」と「414px × 896px」がシェア率が高いようです。
Apple社のスマートフォンで考えると、「375px × 667px」はiphone6~iphone8、「414px × 896px」はiphoneXR~iphone11のサイズに相当します。
このサイズを意識して、WEBサイトを作成していくことが大切になります。
WEBサイトの横幅サイズはどう設定すればいい?

では、実際にWEBデザインをする際の横幅サイズについて考えてみましょう。
パソコンとスマートフォンそれぞれの横幅サイズについて見ていきます。
パソコンのサイズはコンテンツ幅がポイント
サイズを設定せずにWEBサイトを作成した場合、横幅は基本的にauto(自動)で表示されるので、画面のサイズに合わせて横いっぱいに広がります。
しかし、横幅が広すぎると画面サイズによっては横にスクロールが必要になったり、文章が必要以上に横長に間延びして文章が読み辛くなるという不便さに繋がります。
そのため、モニターサイズをそのまま採用するのではなく、より適切なサイズに設定する必要があるのです。
パソコンのモニターサイズに対して、WEBサイトの「より適切な横幅サイズ」を「コンテンツ幅」といいます。
このコンテンツ幅のサイズ設定が重要です。

コンテンツ幅については、日本の大手企業サイトのサイズを参考に考えてみましょう。
日本の大手企業サイトの横幅サイズを調査した結果は、950pxから1200pxのサイズが多く採用されていることがわかりました。
レスポンシブデザインが多くなったため、以前より横幅が広くなった印象があります。
この結果から、パソコンのWEBサイトの横幅は、1000px前後で作成するのが適切といえます。
スマートフォンのサイズはRetinaディスプレイがポイント
続いて、WEBデザインをする際のスマートフォンの横幅サイズについてみていきましょう。
Androidの機種は多岐に渡るため、ここではApple社のiphoneの画像解像度を参考にします。

参考サイト:iphone解像度(画面サイズ)早見表
この表から、スマートフォンのモニターサイズが「375px × 667px」の場合、「750px × 1334px」の設定で作成されていることがわかります。
なぜでしょうか?
ここで、注目するのが、スマートフォンの解像度です。
最近のスマートフォンの解像度は、「Retinaディスプレイ」になっているのです。
Retinaとは英語で「網膜」を意味します。画素が細かく、人間の目の限界を超えた細かさの解像度です。
従来の解像度に比べて倍以上の解像度で、高画素密度のディスプレイとなります。
つまり、スマートフォンの横幅は、以下のようにRetinaディスプレイを考慮して適切なサイズを考えなければなりません。
375px(ディスプレイの横幅の大きさ)×2倍(Retinaディスプレイ対応比)=750px
3倍のRetinaディスプレイの場合、画像が3で割り切れないサイズにしてしまうと、薄くぼやけたりレイアウト崩れを起こす可能性があります。
そのため、横幅は750pxをベースに考えるのが良いでしょう。
関連記事はコチラ▼
WEBデザインの横幅サイズのトレンドはこれで決まり!基礎から徹底解説
まとめ
いかがでしたでしょうか?
画像(モニター)を構成する最小単位であるピクセル(px)の基本的な考え方、シェア率の高いモニターサイズを押さえながら、WEBデザインにおける適切な横幅サイズについて解説をしてきました。
パソコンでWEBサイトを制作する際は、コンテンツ幅を考慮して適切な横幅サイズを設定する必要があります。
現在は、1000px前後で作成をすることでより見やすいサイトになることがわかりました。
スマートフォン用のWEBサイトを制作する時は、Retinaディスプレイを考慮して適切な横幅サイズを設定しましょう。
現在は、750pxをベースに作成することで最適な画像となります。
このように、デバイスによってサイズを考慮するということが大切です。
今後もさらにモニターサイズ・解像度は改良されていきますので、変化に合わせて最適なサイズを選んで制作してくださいね。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
