
【2022年最新版】WEBデザインの注目すべきトレンド29選
デザインは時代によって流行り廃りが変わっていきますよね。
それはWEBデザインの世界でも同じです。
WEBデザインにもトレンドがあります。
ただWEBデザインは複数の構成要素でできているため、アートやファッションのデザインとは少し異なります。
今回は2022年のWEBデザインのトレンドを、以下の3つの構成要素に分けて紹介していきます。
目で見たときのビジュアル
使用している配色
利用者の使いやすさを考慮したユーザビリティ
ベテランWEBデザイナーさんでも、こういったトレンド情報は常に欠かさずチェックしています。
駆け出しWEBデザイナーさんであれば、尚更最新のデザイントレンドをチェックしておきましょう。
最新のおしゃれなサイトを作れるだけでなく、ユーザビリティの視点からもサイト制作を考えられると、クライアントさんからの信頼も厚くなります。
WEBデザインの世界は最新のトレンド情報に触れることが肝心です。
まずは、WEBデザインのビジュアルのトレンドから見ていきましょう。
WEBデザインのビジュアルのトレンド17選
開いた瞬間に「かなり昔に作られたインターネットサイトだろうな」と、感じるデザインをたまに見かけることがありますよね。
古いデザインだと更新をしていない印象を与え、ユーザーは情報が最新ではないかもしれないと感じ、離脱する原因になりかねません。
インターネットサイトを開いたときの第一印象はやはり見た目で決まるので、トレンドのビジュアルについては服装の身だしなみの感覚でおさえておくと良いでしょう。
デコボコ感のあるリアルなニューモーフィズム
ニューモーフィズムとは、アイコンなどの素材があたかも押せるように見える、デコボコしたデザインのことです。
単色または少ない色数で全体をまとめて、ドロップシャドウで陰影をつけデコボコ感を出します。
リアリティーがありシンプルで機能性が高く、直観的に使いやすそうと感じるところがニューモーフィズムの特徴です。
現在ではエクササイズやヘルスケアなどのアプリで見かけることが多いように思います。
インターネットサイトではまだ見かけることは少ないですが、今後はボタンや検索バーなどの要素に採り入れられていくと言われています。

(引用:Neumorphism UI)
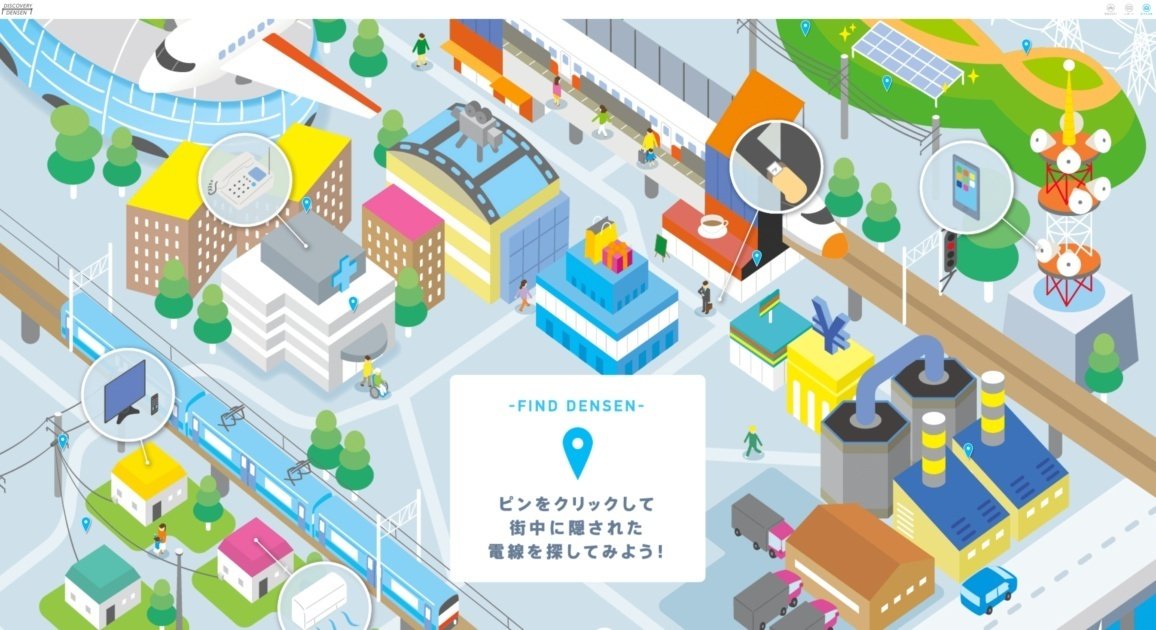
立体感を感じさせるアイソメトリックイラスト
「アイソメトリック」とは、横幅・奥行き・高さの3方向でつくる角度がそれぞれ120度になるように描く図法で、簡単にいうと、斜めうえから見たようなイメージで立体感を演出する技法です。
建築の図面などに使われる描き方ですが、最近ではメルカリのロゴに使われているので見たことがある方も多いでしょう。
横の軸が120度で交わるように描き、立体感や奥行きを感じさせるデザインです。

(引用:日本電線工業会)
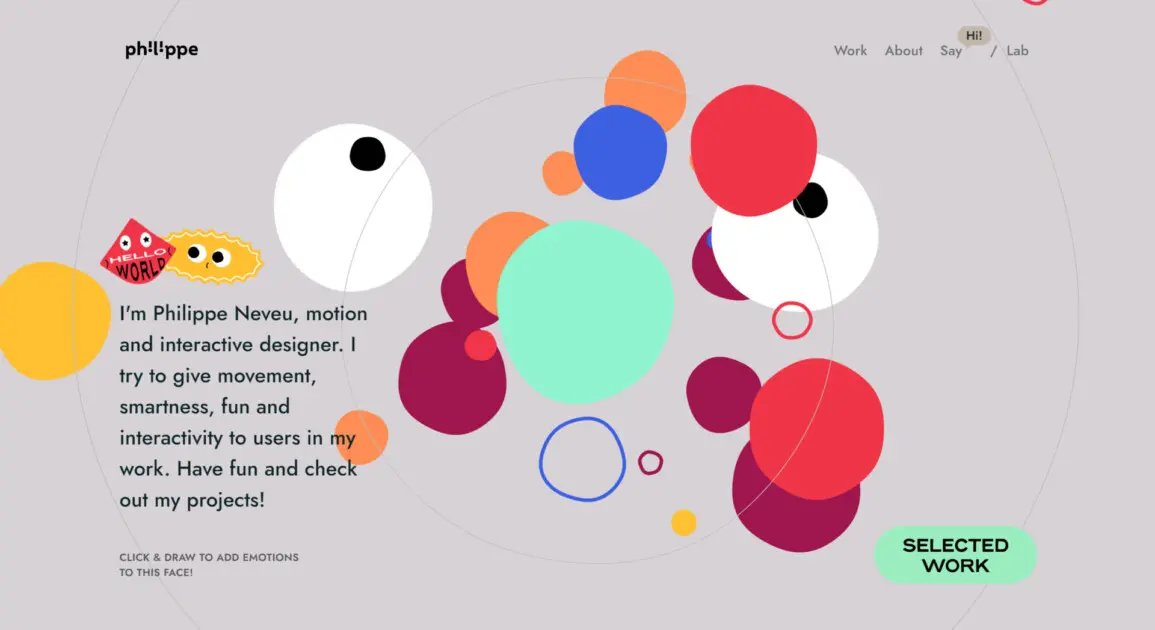
楽しく陽気な雰囲気のデザイン
ユニークな形や色は、楽しく陽気な雰囲気を表現できます。このデザインに共通するのが「世界にちょっとした幸せをもたらす」ということです。
新型コロナウィルスが流行してから生活を自粛しているデザイナーは、ちょっとした面白さや楽しさをデザインプロジェクトに加えようとしています。
まさにこれこそが、私たちがいま必要としている感覚かもしれません。

(引用:philippe)
レトロとトレンドを組み合わせたレトロモダン
レトロモダンとは、昔のレトロなデザインと今のトレンドを組み合わせたものです。
ノスタルジアをイメージさせるイラストやデザインスタイル、無機質な質感などがレトロモダンの特徴です。
現在最も流行っているレトロモダンデザインの1つは、1980年代と1990年代をイメージさせるデザインです。
レトロモダンを効果的に使うには、ただ古臭く見えるだけのデザインにならないように上手にトレンドを取り入れることが大切です。

(引用:Sweet Magnolia Gelato Co.)
心を動かすエモーショナルデザイン
WEBサイトや商品のパッケージを見ただけで「この商品使ってみたい!」「これ食べてみたい!」などと思ったことはありませんか?
エモーショナルデザインとは、デザインを通してユーザーの心を動かすデザインのことです。
エモーショナルデザインを上手に活用して、ユーザーの心をつかみましょう。
WEBサイトを通してユーザーとのつながりをつくることが、エモーショナルデザインのすべてと言えます。

(引用:BAKE CHEESE TART)
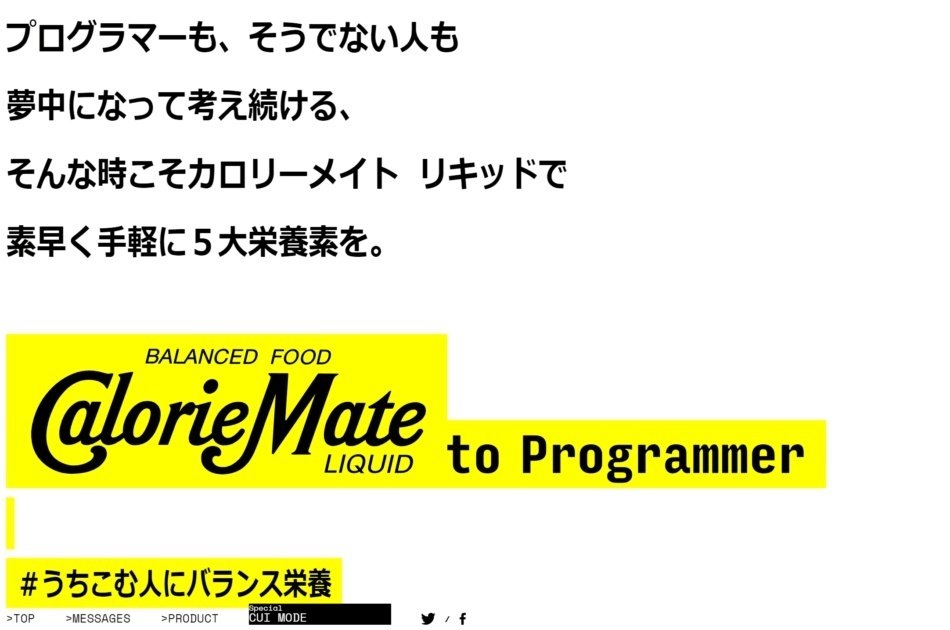
画面の変化を楽しめるスクロール
スクロールは、マウススクロールに合わせてアニメーションを盛り込み、動的な視差効果で強調したい部分にユーザーの視線を引き付け、同時に奥行きを演出することで作り込まれた印象を与えられます。
ユーザーは、視覚的な画面の変化の楽しさと操作している心地よさから、飽きることなくページを閲覧できます。
スクロールによる演出は以前からありましたが、最近はより大胆な変化を取り入れているサイトが増えています。

(引用:カロリーメイト)
デザインテイストがシンプルなミニマリズム
「ミニマリズム」とは、無駄なものをできるだけ省いてシンプルにしたデザインのことです。
伝えたいメッセージを強く打ち出せることが、ミニマリズムの大きな特徴です。
デザインテイストがシンプルのため、一番伝えたい大切なポイントにユーザー目線をフォーカスしやすいのです。
また、全体的なデザインだけでなくメニューをシンプルにするのもトレンドです。
ユーザーにとって必要なメニューだけを残すことで、シンプルな印象を与え、より洗練されたWEBサイトを作れます。

(引用:apple)
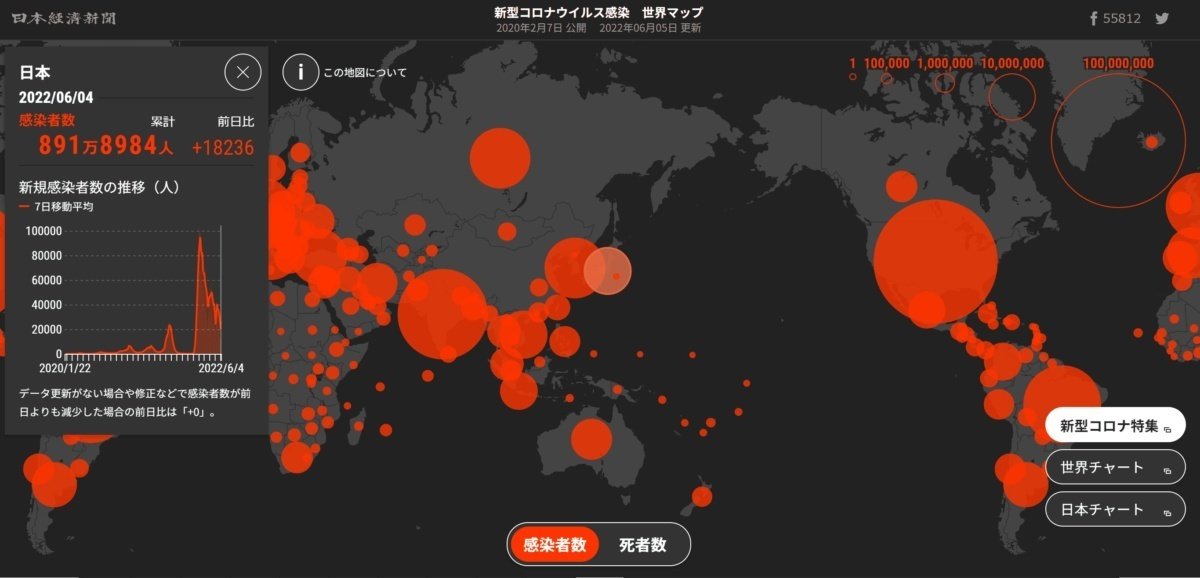
グラフや図を用いるデータビジュアライゼーション
「データビジュアライゼーション」とは、膨大で複雑なデータをグラフや図でわかりやすく表現するデザインのことです。
人間の脳は、文字情報よりもデータや図の情報の方がすばやく処理できます。
データビジュアライゼーションを活用することで、ユーザーが直感的にデータの内容を理解できるのです。

(引用:新型コロナウィルス感染 世界マップ)
視覚的にわかりやすいインフォグラフィックス
「インフォグラフィックス」とは、データだけでなくさまざまな要素を視覚化するデザインのことです。
最近はスマートフォンの普及率はさらにあがり、読まれるテキストの割合は下がっています。
これからの時代においては、ユーザーの直感的な理解を助けるインフォグラフィックスの需要が高まっていくことでしょう。
例えば、Yahoo!JAPANの採用情報ページでは、ピクトグラムを用いて事業や制度にまつわる数字をわかりやすく視覚化しています。
このように、テキストだけで表現するとわかりにくい情報も、インフォグラフィックスを活用することでかんたんに理解できます。

(引用:Yahoo!JAPAN)
画面を大きく分割するスプリットスクリーン
「スプリットスクリーン」とは、画面を大きく分割するデザインのことです。
2017年ごろから人気を集めていますが、今後も需要が高まっていくと注目されています。
ページを大胆に分割するスプリットスクリーンレイアウトは、シンプルながらもユーザーにわかりやすく情報を伝えられます。
スプリットスクリーンを上手に活用することで、ユーザーの目を引くサイトを作成できます。

(引用:カリオモンズコーヒーロースター)
動画のような演出をするモーションアンドインタラクティブ
「モーションアンドインタラクティブ」とは、動画のような演出をおこなうデザインのことです。
以前は動的なものは、動きが遅くなるなどの理由から敬遠されている印象がありました。
ですが、技術も進化し5Gが普及しつつある現代では、動画のような演出をするデザインがかなり注目を集めています。
モーションアンドインタラクティブを上手に活用することで、ユーザーに説得力と感動を与えられます。

(引用:若林佛具製作所)
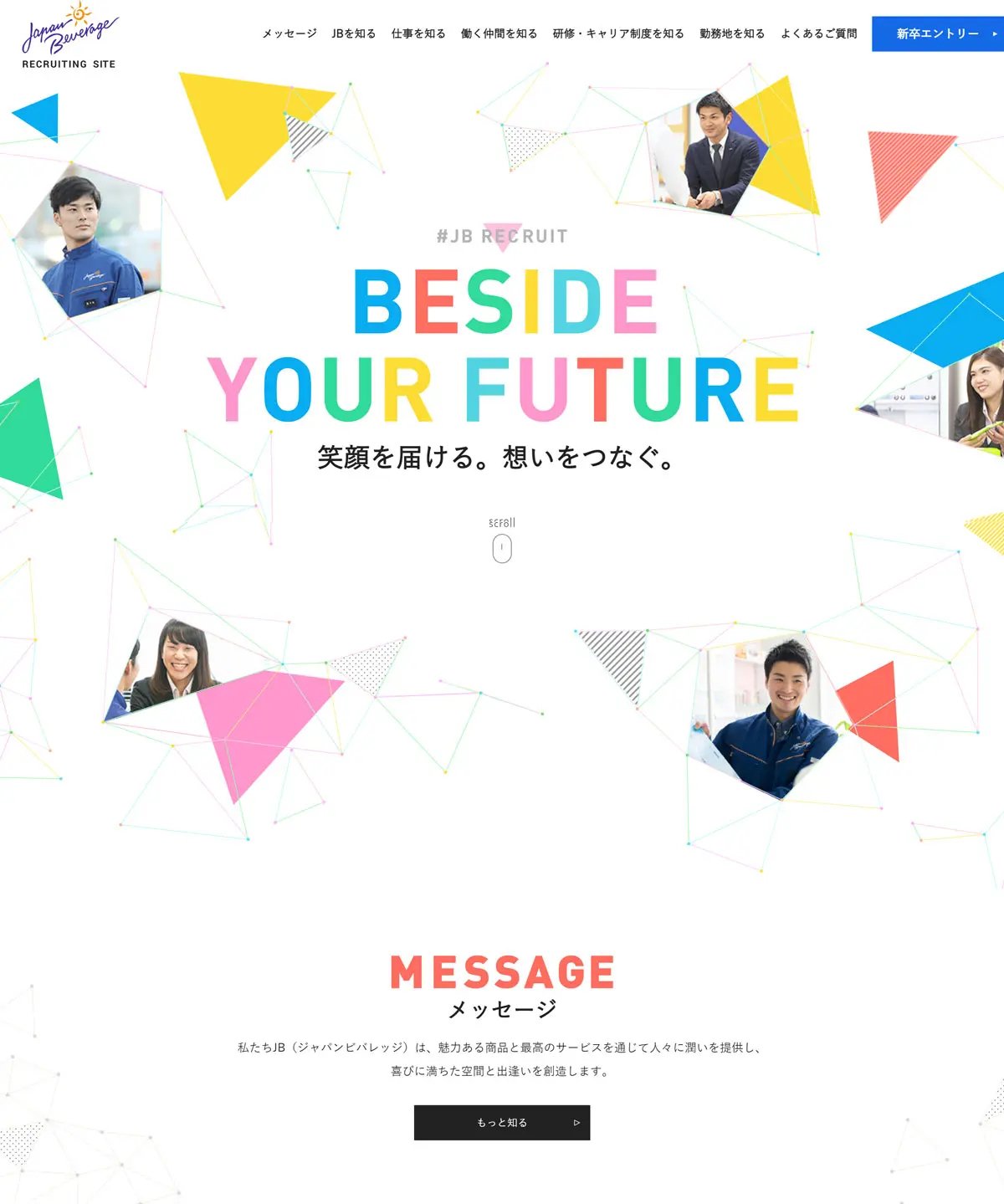
図形を使った抽象的なアブストラクトアート
アブストラクトアートとは、図形や幾何学柄と色で表現する抽象画のことを指し、風景画や人物画とは違ったアートです。
有名なアブストラクトアートの画家には、ワシリー・カンディンスキーやピート・モンドリアンなどが挙げられます。
図形というとシンプルで飾りっけがなさそうに感じるかもしれませんが、配置や配色を変えると印象がガラリと変わります。
また、図形には特定のイメージと結びつくようなメッセージ性を強く持たないため、テキストを読んでもらいやすくなる点がメリットと言えるでしょう。

(引用:JAPAN BEVERAGE RECRUITING SITE)
非日常を味わえるWEBサイト
新型コロナウィルスの影響で、世界を自由に行き来しづらくなっていますよね。その影響か、非日常をオンライン上に求めるユーザーが多くなっているのです。
あたかもその場所にいるような体感を味わえるサイトは必然的に求めてしまうのかもしれません。
行ったことのない場所や見たことのない景色を、ダイナミックな写真や動画を用いて魅力的に映し出しているのが特徴です。

(引用:The Ultimate World Cruise)
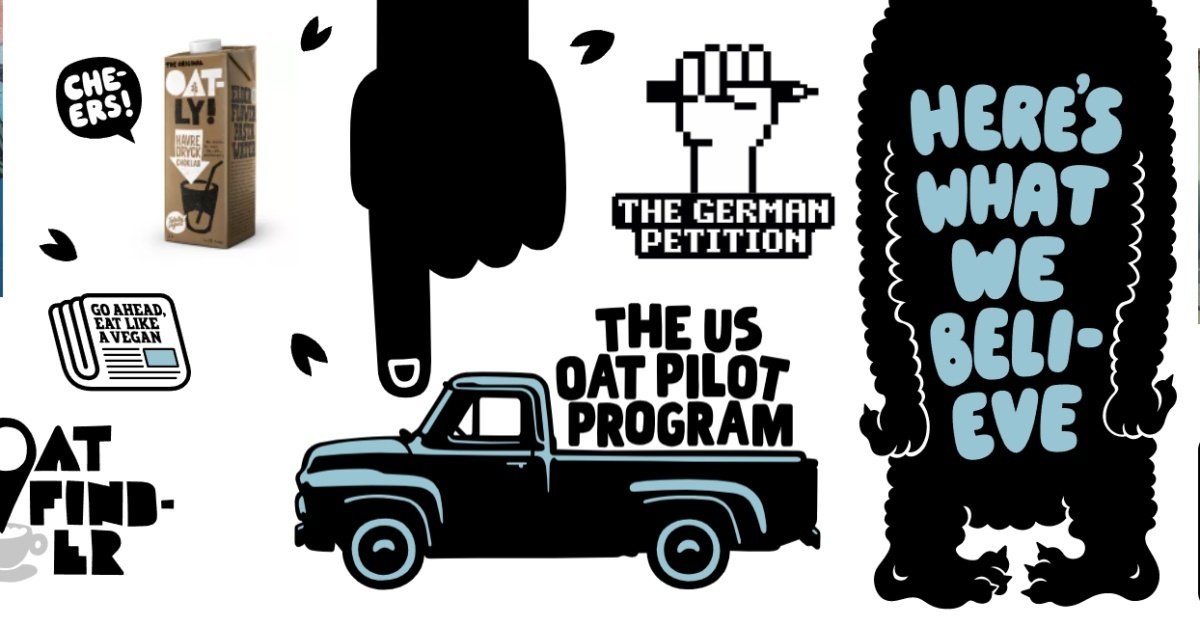
画像を使わないデザイン
ダイナミックな画像や写真は、インパクトがありわかりやすいというメリットがあります。
ですが、最近は画像や写真をあえて使わずに、タイポグラフィや配色、シェイプを用いてデザイン性の高いレイアウトが注目を集めています。
このデザインのメリットは、ブランドの色や特徴をユニークに表現できる点です。
デザインの難易度はかなり高いですが、ブランディングの重要度が高い現代では、かなり有効なデザインと言えるでしょう。

(引用:HUMAIN)
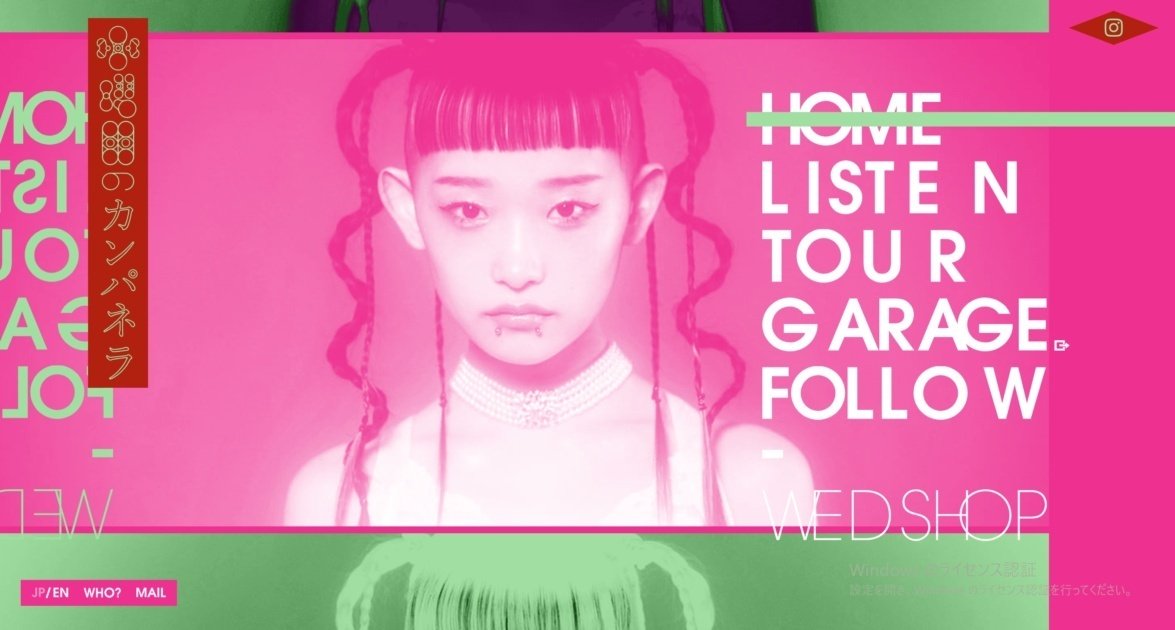
荒々しく主張の強いブルータリズム
「ブルータリズム」とは、1950年代に見られるようになった建築様式のことです。この建築様式は、強力な印象を与える工業的な外観になっています。
シンプルな幾何学模様、抑圧的な美学などを通して、見る人に直接語りかけるようなイメージが特徴的です。
最近、このブルータリズムをデザインに当てはめて、既存のWEBデザインの手法を破壊し、とにかく自由に大胆なレイアウトや色使いであえて醜くしているデザインが注目されています。

(引用:水曜日のカンパネラ)
流行再燃のパララックスデザイン
パララックスは日本語訳をすると、視差効果です。視差効果を取り入れることで、デザインが立体的で奥行きのあるものになります。
オシャレで人を惹きつけるデザインであるため、一昔前に大流行したのですが、ここ最近はあまり使われていませんでした。
しかし、この2022年、パララックスデザインが再び注目されています。
動きのあるデザインがよく使われることによって、パララックスも再評価され始めたのです。

(引用:米島酒造)
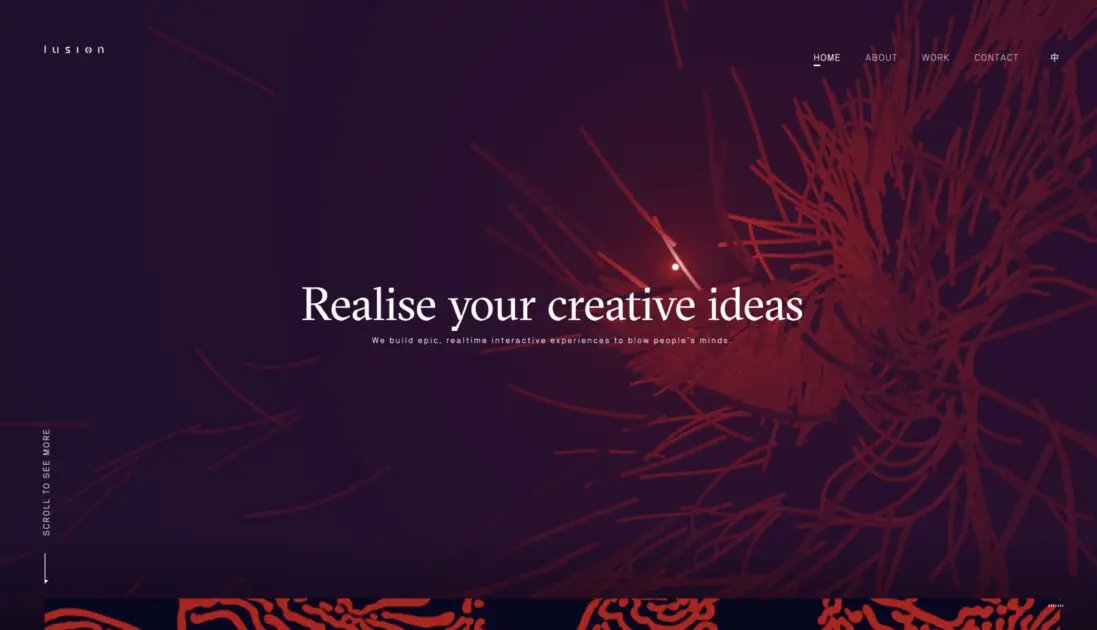
ユーザーを引き込むCGを取り入れたデザイン
最近ではCGを取り入れた現代的なデザインも流行っています。
CGデザインを取り入れる大きなメリットは、ユーザーをそのサイトの世界観に引き込めること。
ユーザーに「なにこれ!」と思わせることでき、そのWEBサイトを見て回るきっかけになります。
また、CGを取り入れることによって、ユーザーに最先端のものを取り入れている企業だと感じさせることもできます。

(引用:Luion)
メニューやナビゲーションを設置しない
ホームページはメニューやナビゲーションを設置するのが一般的ですが、あえてそれらを設置しないデザインも流行っています。
サイト全体をシンプルにすることで、洗練された印象をユーザーに与えることができます。
ただ、シンプルなデザインは盛りだくさんのデザインに比べて難易度が高いです。そのため、初心者の方にはおすすめできないデザインでもあります。

(引用:手作りパンの店)
タイポグラフィーでインパクトを出す
写真だけではなく、文字で魅せるデザインもトレンドです。
文字をメインにしてデザインされたものはタイポグラフィーと呼ばれており、強いメッセージ性を出すことができます。
「メッセージ性を出したい」「ファーストインパクトを大きくしたい」という場合には、ピッタリのデザインです。

(引用:エムスリー)
WEBデザインのユーザビリティのトレンド3選
WEBデザインとユーザビリティは切っても切れない関係にあります。
スマートフォンやパソコンのOSやGoogle Chromeなどのブラウザも進化を続けており、WEBサイトをデザインするときもその変化に対応して考えないといけません。
見た目のデザインや配色の他に注目したい、WEBデザインのトレンドについて紹介していきます。
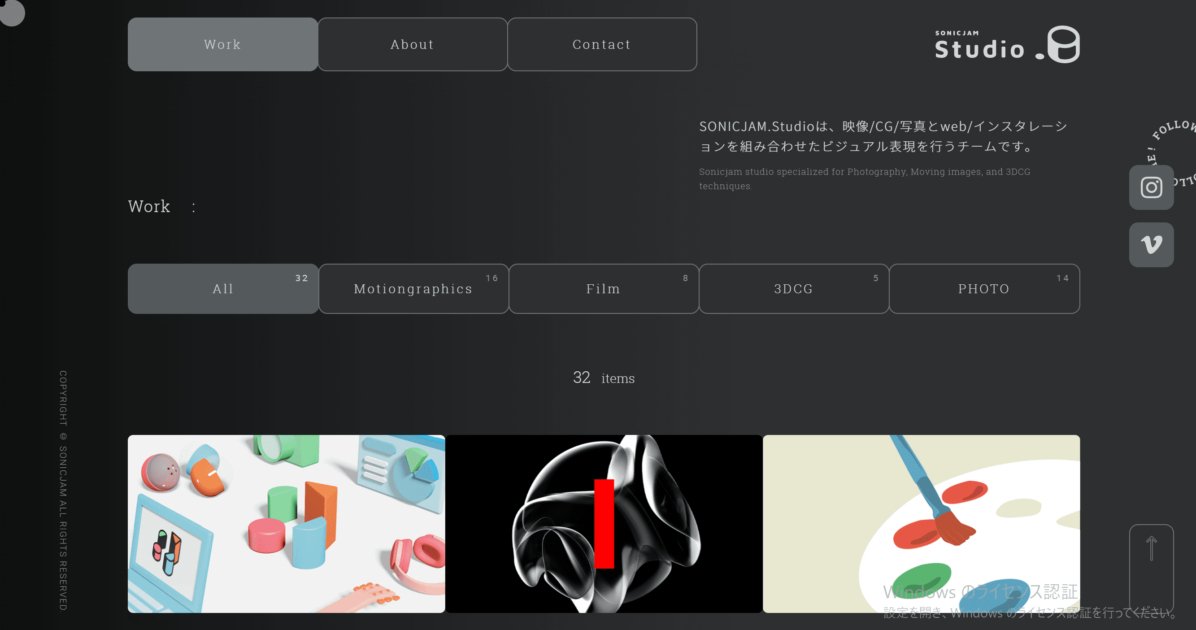
ダークモード機能対応
スマートフォンやパソコンなどのデバイスに、近年ダークモードという機能が標準搭載されつつあります。
ダークモードの効果についてはまだ検証段階ですが、背景を黒くすると目がチカチカしないため疲れにくくなると言われています。
スマートフォンアプリでは対応しているところが増えていますが、WEBサイトでは対応していないところがほとんどです。
クールで洗練されてかっこいいという理由でダークモードに設定している人も増えているので、2022年は留意すべき項目でしょう。

(引用:SONICJAM.Studio)
透明感のあるグラスモーフィズム
「グラスモーフィズム」とは、半透明の要素を用いた透明感のあるデザインのことです。見た目が軽く涼しげな印象を与え、奥行きがあり立体的なのが特徴です。
2020年にAppleが「macOS Big Sur」にグラスモーフィズムを採用したことも、注目を集める一因となりました。
背景にぼかし効果を採用することで前面のテキストなどの要素に明確な視認性を有しており、WEBデザインとして高いユーザビリティを実現しています。
PYURUでは、大胆でゆったりした余白の取り方と白を基調とした写真によって、清潔感と穏やかさのある世界観が構築され、グラスモーフィズムを用いたことでその世界観を損なわずにユーザビリティも確保されいます。

(引用:PYURU)
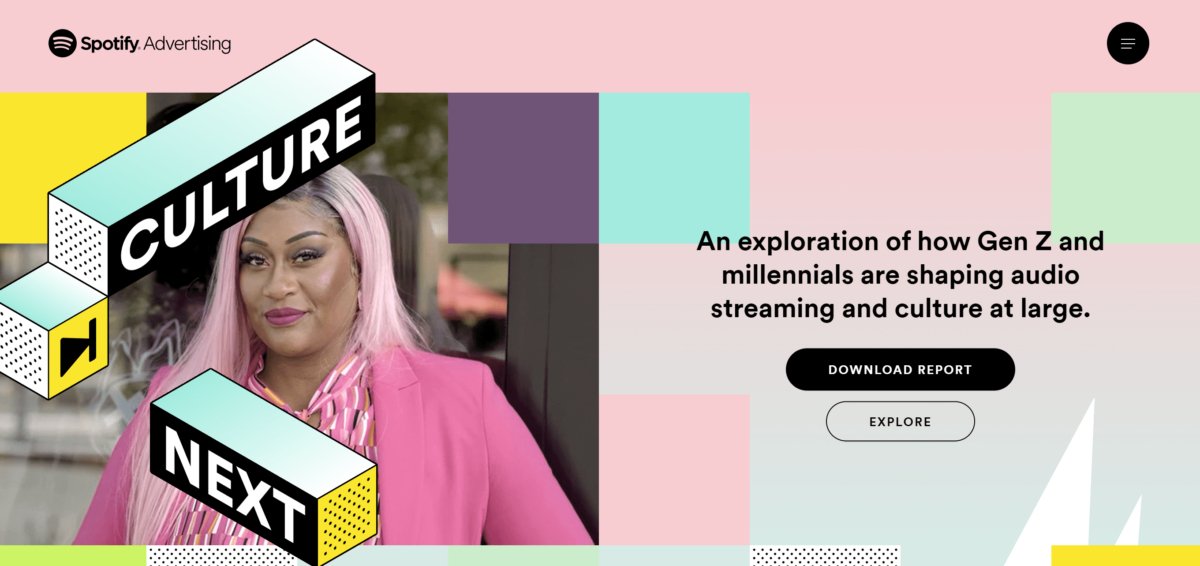
一緒に作り上げるインクルーシブデザイン
インクルーシブデザインとは、デザインするうえで、これまでデザインの対象から排除されてきた人々(高齢者、障がい者、外国人など)を巻き込み一緒にデザインをおこなっていくイギリス発祥のデザイン手法のことです。
デザインの最初の段階から「これまで社会から排除されてきた人(エクストリームユーザー)」の気付きや意見、感情に耳を傾け、当事者ならではの着想を活かしてモノを作り上げていくのです。
この手法の優れている点は、高齢者や障がい者に特化するのではなく、健常者目線からでは気付けない潜在的ニーズを掘り起こし、誰もが使いやすいデザインを模索していけるということにあります。

(引用:Spotify)
WEBデザインのイラストトレンド3選
WEBデザイナーの方は、さまざまなイラストや写真を使用しますよね。そんなイラストにもトレンドがあるのです。
ここでは2022年注目のイラストのトレンドを紹介していきます。
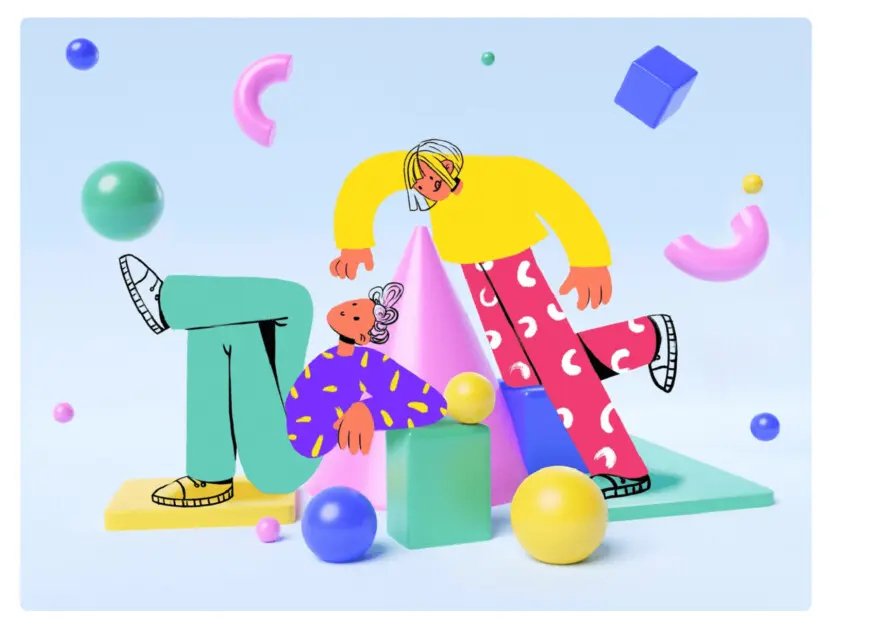
立体的な3Dイラスト
立体的な3Dイラストは、2021年のトレンドの1つでしたが2022年はさらに注目されるトレンドの1つとなるでしょう。
特に、2Dと3Dを組み合わせたスタイルは要チェックです。
3Dは平面的な絵よりも私たちの感覚に近いため、エネルギーや質感、意味が伝わりやすくなります。
3Dイラストは、より情報量が多く頭の中のイメージを具体的なデザインとして表現する助けになります。

(引用:Dribbble)
ユニークなコラージュイラスト
「コラージュ」とは、フランス語から由来する言葉で「ノリで貼る」という意味があります。
写真や雑誌などからハサミで切り抜いて、用紙に張り付けて一つの作品とするものですが、今では実際に貼らなくてもパソコンでデザインできるようになりました。
コラージュイラストを取り入れれば、オリジナリティが溢れ他のサイトとの差別化がはかりやすくなります。
ユーザーにユニークでセンスのある印象を与えられます。

(引用:サントリー)
漫画風の2Dイラスト
先ほど、2Dと3Dを組み合わせたスタイルがトレンドとお話しましたが、2Dのイラストは漫画風のスタイルが1つトレンドとして独自の道を歩んでいます。
漫画風のイラストは以前からありますが、2022年も引き続き注目を集めているのです。
漫画風独自の楽しさと独創的なデザインは、ユーザーに親近感を与え、ユーザーを自然に微笑ませられるでしょう。

WEBデザインの配色トレンド3選
ファッション業界では毎年注目のカラーが発表されますが、WEBデザインにも配色のトレンドがあります。
色は見る人の感情に訴えかける大事な要素ですが、制作中には選ぶのが困難に感じることもあるでしょう。
2022年の配色トレンドを3つ紹介しますので、参考にしてみてください。
グラデーションカラー
グラデーションは近年人気がありましたが、20221年はより自然な質感や立体感のある色使いがが好まれるでしょう。
グラデーションは複数の色を使うことで、陰影を付けたりオリジナリティのある世界観を作り出せたりするのが特徴です。
しかし、アプリアイコンでもWEBサイトでも多用されすぎているので、数年後に見ると古い時代感がでてしまうかもしれない懸念があります。
流行を追いかけ過ぎないグラデーションに調整できるとよいでしょう。

(引用:KOKOZO)
鮮やかな蛍光色
鮮やかな蛍光色を使ったデザインは、目に優しいデザインとは正反対ですが、インパクトがあり、大胆でユーザーを惹きつける効果があります。
しかし、蛍光色はすべての人に適したデザインではなく、特定のターゲットに対してその魅力を発揮できます。

(引用:CRUMBSKEES)
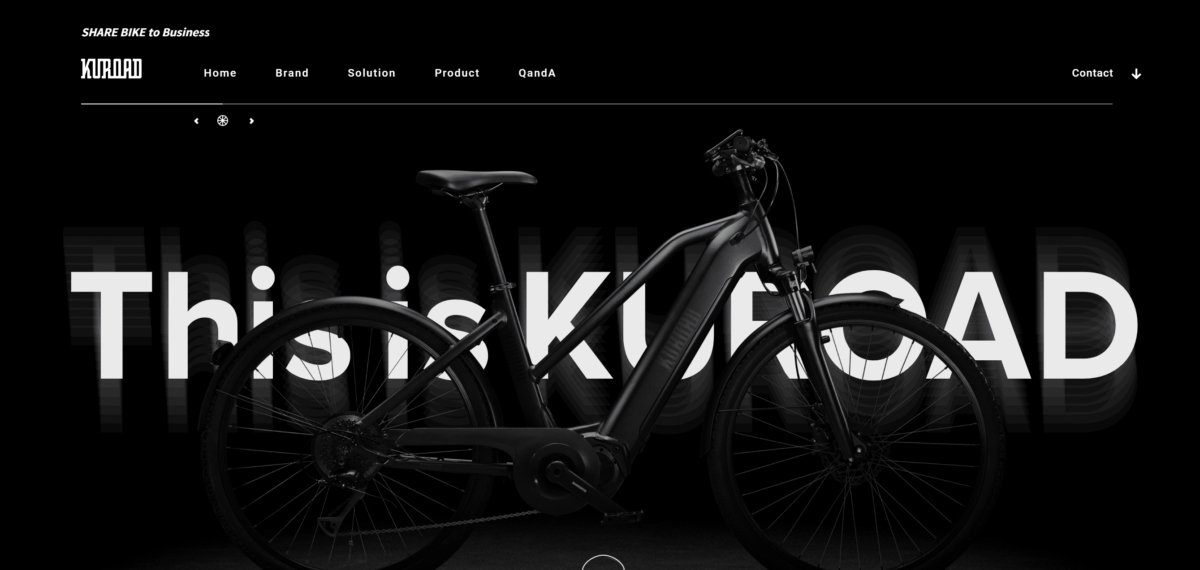
モノクロ調
カラフルなサイトが多い中で、モノクロ調のデザインを用いることで強い印象を与えられます。
色を自由に使えない分デザインに工夫する必要はありますが、より自由で、クリエイティブなアイデアを加速できます。
白、黒、グレーでデザインされたサイトは、シンプルでありながらもスタイリッシュで、洗練されたデザインに仕上げられます。

(引用:KUROAD)
まとめ
2022年最新のWEBデザインのトレンドを、ビジュアル、配色、ユーザビリティという3つの構成要素に分けて紹介しました。
WEBデザイナーとしてビジュアルや配色のトレンドをおさえることはもちろん大事ですが、さらにユーザーの使い勝手までを考えたうえでのデザインをクライアントに提案できれば、より信頼のおけるWEBデザイナーになれるでしょう。
今後のトレンドがどのような変化をしていくのか、どのような新しいものが出てくるのか楽しみですね。ぜひ今年の制作の参考にしてみてください。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中!
\毎週火曜・木曜 22:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
