
WEBデザインで誰もが使う定番フォント18選!基礎知識も解説します
WEBサイトにおいて、本文の読みやすさは非常に重要です。
それだけでなく、フォントが持つ印象はサイト全体の印象を大きく左右します。
そのため、フォントの選び方は慎重に行いたいもの。
とはいえ、種類がありすぎてどれを選べばいいのか、そもそも違いはなんなのか分からないという人も多いのではないでしょうか?
今回は、制作にあたって誰もが使う定番フォントをご紹介すると共に、WEBフォントとデバイスフォントの違いなど、WEBデザイナーなら知っておくべき知識についても解説しています。
制作時の参考になさってくださいね!
本文に使われるフォントについて

フォントの種類をご紹介する前に、サイトで表示されるフォントについて説明をしていきます。
はじめに自分で設定したフォントが、サイトではどのように表示されるのかご存じですか?
実はサイト上で見れるフォントはサイトの仕組み上、自分で設定した通りのフォントでは表示されるとは限らないのです。
まずは、フォントが表示される仕組みから詳しく説明していきますね。
テキストで使用する2種類のフォント
WEBサイト上で、テキストを表示する方法は2種類あります。
ユーザー側のデバイスに元々インストールされているフォントを利用するか、サーバー上にあるフォントファイルを読み込ませて表示させるかのどちらかです。
パソコンなどデバイスに、最初からインストールされているフォントはデバイスフォント、もしくはシステムフォントとも呼ばれます。
一方で、サーバー上にあるフォントのデータを読み込んで表示させるフォントをWEBフォントといいます。
サイトの閲覧上、デバイスフォントとWEBフォントのどちらを利用するのか、WEBデザイナーは考える必要があるのです。
デバイスフォントもWEBフォントも、それぞれにメリットとデメリットがありますので、知っておいてください。

●デバイスフォントのメリットとデメリット
デバイスフォントのメリットは、インストールされているフォントを表示させるだけなので、サイトの表示速度が早いという点です。
また、OSにデフォルトでインストールされているので、ライセンス料がかからないのも魅力です。
一方、デメリットは、OSの標準フォントは種類が多くないので、選択肢が限られてくることです。
パソコンのOSやバージョンによってもインストールされているフォントが違うため、フォントの指定をしていても、サイト上では指定したフォントで表示されず、代替フォントになってしまうことがあげられます。
例えば、「ヒラギノ」はMacでは標準フォントですが、Windowsにはインストールされてませんので、Windowsユーザーには代替えフォントで表示されてしまいます。
●WEBフォントのメリットとデメリット
WEBフォントのメリットは、サーバー上のフォントデータを読み込ませるため、デバイスに関係なく、指定したフォントで表示できることです。
さらに、ライセンス規定に従えば、デザイン性の高いフォントを使うこともできます。
一方、デメリットはフォントデータの読み込みが必要なことから、表示速度が遅くなることです。
特に、和文の場合、欧文と比べて文字量の多さからデータも大きいため、読み込みに時間がかかります。
日本語は漢字、ひらがな、カタカナと文字の種類が多いのでフォントデータも多くなってしまうのです。
現在では、技術の向上もあって容量の問題は軽減され、WEBフォントを利用しているサイトも増えてきました。
ただ、有料のものが多く、無料であっても事前に利用登録が必要であったり、商用利用禁止であったりと、利用するには使いづらいところがあります。
書体とフォントについて

WEBデザインで文字を扱うのに、「書体」や「フォント」という言葉を耳にすることは、かなり多くあると思います。
このふたつの言葉は同じようなものと思われがちですが、実は厳密には違うものなのです。
「書体」とは特定されるデザインで統一されている文字のことで、明朝体やゴシック体などのことをいいます。
「フォント」とは、書体の太さや形などを表示するデータのことで、レギュラー、ボールド、イタリックなど特徴で区別されています。
本来の意味は違うものですが、今では同じように扱われていることもあり、WEBデザインでは、同じ意味で使われることが、もはや一般的になっています。
ここでは同一のものとして考えていきますね。
和文書体
和文書体は日本語を表す書体で、漢字、ひらがな、カタカナが混在します。
文字は「ボディ」と呼ばれる正四角形の範囲内に設計されていて、漢字と比べてカタカナは少し小さく見えるのが特徴です。
和文書体を分類すると「ゴシック体」と「明朝体」のふたつに大きく分けられます。このふたつの書体は和文書体の代表的な基本体ともいえます。

●ゴシック体
「ゴシック体」は線の太さが均一になるように設計された書体です。
安定感があり目立ちやすく力強い印象を与えてくれます。
シンプルな書体ですが、見た目のインパクトが強く、視認性が高いので、WEBサイトでは多く使われています。

●明朝体
「明朝体」は横線が細く、縦線が太く設計された書体で、横線の右端や右肩に「うろこ」と呼ばれる三角形の山があるのが特徴です。
優雅で高級感があり、毛筆調のデザインから和風的な印象を与えてくれます。
線の強弱があるので文字の形がわかりやすく、可読性が高いので、読んでいて疲れを感じにくく、長めの文章によく使われます。

欧文書体
欧文書体はアルファベットの大文字と小文字で高さが違うため、ベースラインと呼ばれるラインにすべての文字をそろえるように設計された書体です。
欧文書体を分類すると「サンセリフ体」と「セリフ体」のふたつに大きく分けられます。
また、強調する時などに使われる傾斜したイタリックと呼ばれるフォントがあり、これは欧文書体特有のものになります。

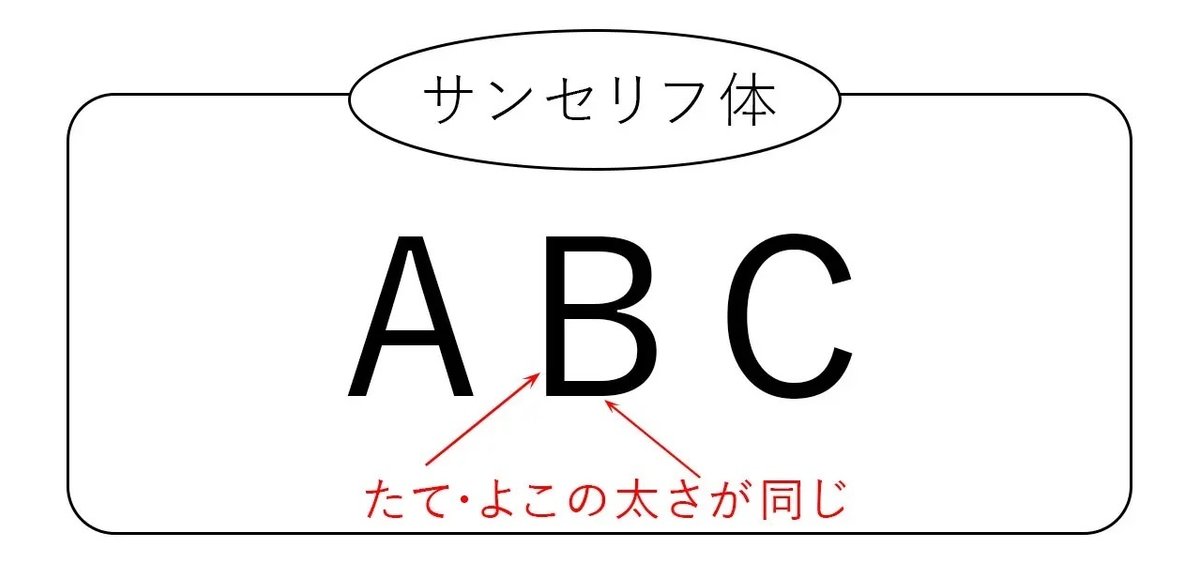
●サンセリフ体
「サンセリフ体」は線に装飾がなく、太さが均一になるように設計された書体です。
個性を感じさせないシンプルな書体が多く、力強い印象を与えてくれます。
文字の正確さが備わっていて、視認性が高いので、WEBサイトでは多く使われています。
またロゴタイプとしてもよく使われています。

●セリフ体
「セリフ体」は線がなめらかで流れるように設計された書体で、文字の始めと終わりに「セリフ」と呼ばれる装飾があるのが特徴です。
装飾性が高いので伝統的で古典的な雰囲気があり、上品な印象を与えてくれます。
また、可読性が高いので、長い文章にもよく使われます。

おすすめのデバイスフォントをご紹介

ここからはサイト制作でよく使う、定番のデバイスフォントをご紹介します。
どちらかといえばオーソドックスな感じがしますが、ユーザーが見慣れた、読みやすいフォントばかりです。
ぜひ覚えておいてください。
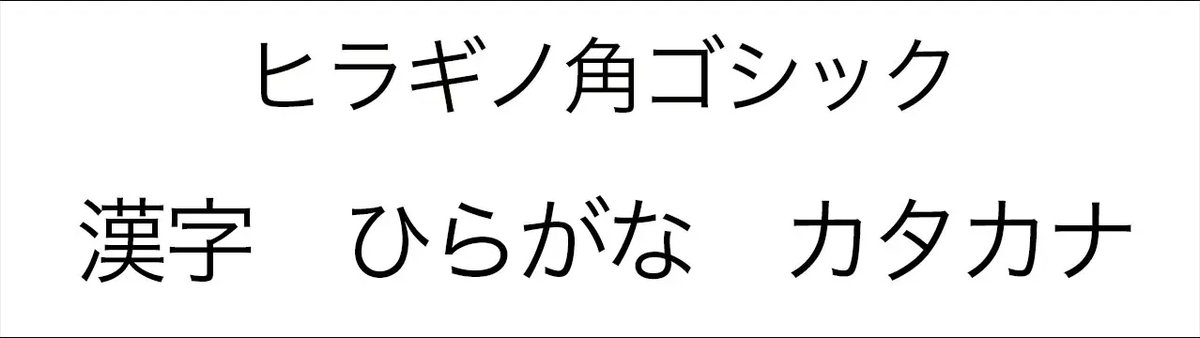
ヒラギノ角ゴシック
「ヒラギノ角ゴシック」はMacOSとiOSにインストールされているフォントです。
大きめの字面に、ふところが少ししまった感じのオーソドックスな印象を与える書体で、くせがなく視認性が高いのが特徴です。
とても読みやすく、テキストとして本文から見出しまでさまざまな用途に使えるフォントです。

游ゴシック
「游ゴシック」はWindows8.1OSとMacOSにインストールされているフォントです。
字面が小さめで、やや狭めのふところがスマートな印象の書体で、文字間にゆとりがあり視認性が高いのが特徴です。
WindowsとMac両方に搭載されているので、最近のWEB業界内でよく使われているフォントです。

メイリオ
「メイリオ」はWindows Vista以降のWindowsOSにインストールされているフォントです。
ふところが広めでやや横に長く、明るい印象の書体です。ディスプレイ表示上、きれいで読みやすいのが特徴です。
名前の由来は日本語の「明瞭」から来ています。

ヒラギノ明朝
「ヒラギノ明朝」はMacOSとiOSにインストールされているフォントです。
字面が大きく流れるような筆使いの字形が、現代的で華やかな印象を与える書体です。
とても読みやすくさまざまな用途に使える人気のフォントです。

游明朝
「游明朝」はWindows8.1OSとMacOSにインストールされているフォントです。
文字間にゆとりがあり、上品で落ち着いた印象を与えてくれる書体です。
「時代小説が組めるような明朝体」として作り出された書体で、品のいい雰囲気があります。

「リュウミン」は森川龍文堂明朝体をベースにして作り出された、スタンダードな明朝体です。
横線の右端や右肩の「うろこ」は柔らかさを持つように設計されていて、親しみやすい雰囲気があります。
バランスの取れた文字はテキストとして本文や見出しなど幅広く使用できます。

GEORGIA
WindowsとMacにインストールされているセリフ体のフォントで、有名なフォントデザイナーのマシュー・カーター氏がデザインした書体です。
紙媒体ではなく、最初からパソコン用に開発されていて、画面で見ても文字が潰れにくいように設計されたようです。
数字はオールドスタイルになっているのが大きな特徴で、本文に合うよう細部まで考えられて作られています。

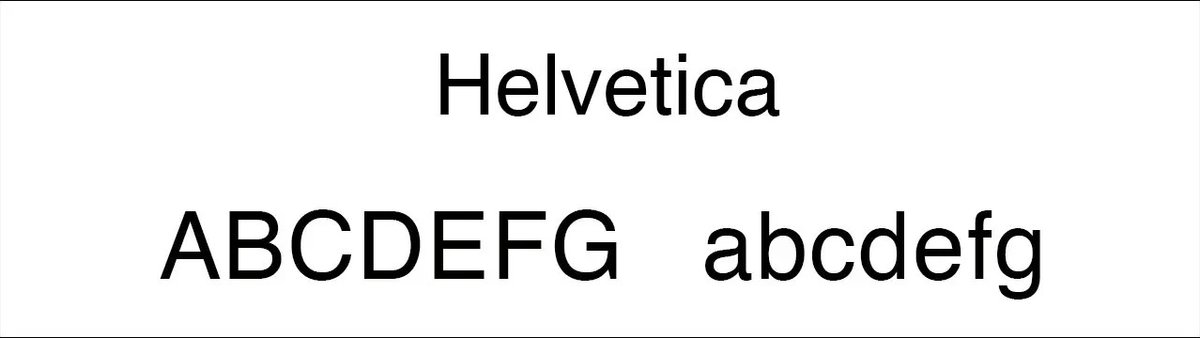
Helvetica
「Helvetica」はMacにインストールされているサンセリフ体のフォントです。
シンプルな書体ながら力強さを感じさせる印象があり、視認性の高いのが特徴で、タイトルのほか本文や見出しにも幅広く使われています。
開発されてから60年経ちますが、現代でも企業ロゴに多く使われていて、日本でも有名企業が利用しています。

Arial
「Arial」はWindowsとMacにインストールされているサンセリフ体のフォントです。
Helveticaと似ているので、代用フォントとして使われてきました。
文字間がやや広く、シンプルで使いやすいので読みやすく、テキストの本文や見出し、ボタンのデザインにも使われています。

おすすめフリーWEBフォントをご紹介

日本語のWEBフォントは欧文書体のWEBフォントと違って、閲覧上の問題でなかなか普及にまで至ってませんが、徐々に利便性は上がってきています。
ここではGoogleが無料で提供しているフォントなりますが、おすすめの和文と欧文のWEBフォントをご紹介します。
Noto Sans
「Noto Sans」は和文のWEBフォントで、游ゴシックの代用フォントとして扱われることがあります。
少し丸みがあり優しい印象を与えてくれる、可読性が高いベーシックなゴシック体です。
テキストの本文や見出し、キャッチコピーにまで幅広く使えます。

Noto Serif
「Noto Serif」は明朝体の和文WEBフォントです。游明朝の代用フォントとして扱われることがあります。
こちらもNoto Sansと同様に万能で使いやすい明朝体です。

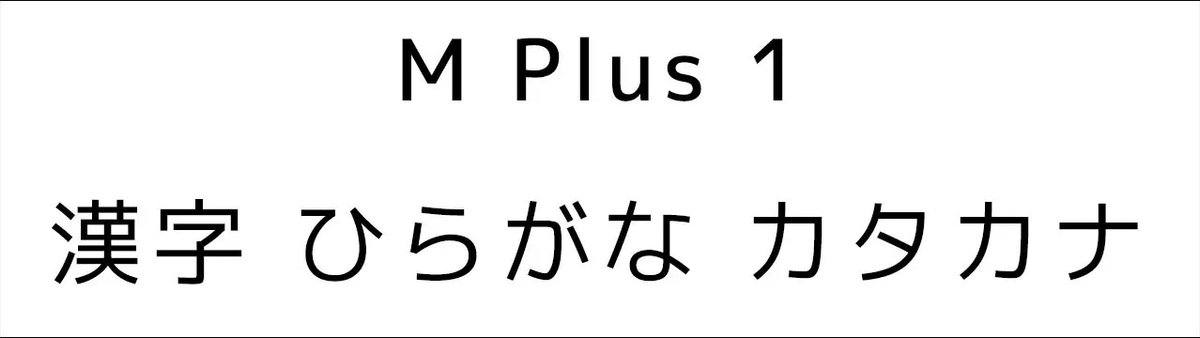
M Plus 1
「M Plus 1」はほとんどの漢字が使えてしまう、貴重な和文のWEBフォントです。
ゆとりがあって読みやすい設計がされています。
数種類あるウェイトを利用して、テキスト本文から見出し、キャッチコピーにまで使えるモダンタイプのゴシック体です。

Roboto
「Roboto」はAndroidやChrome OSのGoogleのサービスで利用されている、サンセリフ体のWEBフォントです。
丸みを帯びた字形でモバイル端末でも視認性が高く、テキストの本文に向いています。

Oswald
「Oswald」は幅が狭く細長いサンセリフ体のWEBフォントです。
スッキリとしたシャープな印象を与えるので、デザイン性の高いWEBサイトやキャッチコピーに使われます。

Montserrat
「Montserrat」はどっしりとした安定感のあるサンセリフ体のWEBフォントです。
書体の安定度から、小さい文字でも読みやすいのが特徴で、オシャレな印象与えるので、ベーシックな字形から、見出しなどで使われます。

画像制作で活躍するおすすめフォント

今度はデザイン性が高く、デザイナーに愛されているおすすめフォントをご紹介します。
デザインの雰囲気に応じて使い分けてみてください。
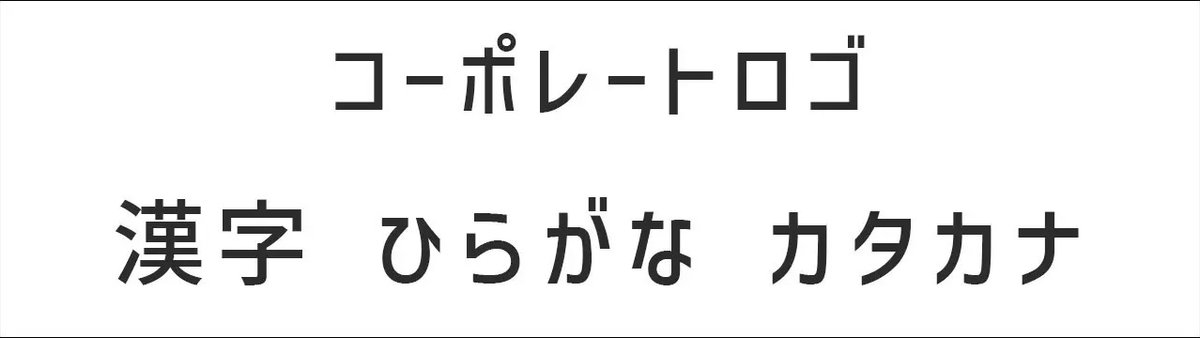
コーポレートロゴ
「コーポレート・ロゴ」は人気のフリーフォントです。
やや縦に長くシンプルでモダンな印象の書体で、視認性が高いのが特徴です。
名前の通り企業のロゴにおすすめのフォントですが、ロゴ以外にもタイトルや見出しなどにも使われています。
幅が少し狭く作られているので、長めのコピーでも一文に納められ、かつ読みやすさを損なわないため、非常に使い勝手のいいフォントです。

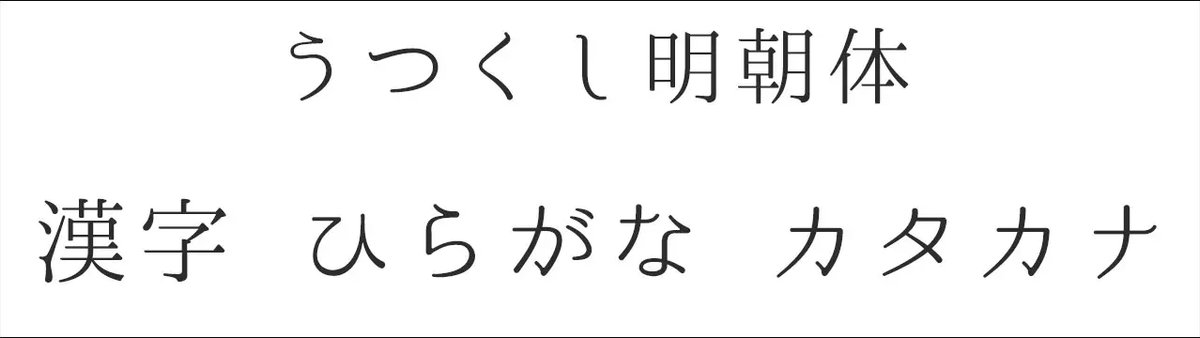
うつくし明朝体
「うつくし明朝体」は横書きのつながりがなめらかな美しいフリーフォントです。
先端部分には丸みをもたせてあるので、柔らかい印象を与えてくれる明朝体で、WEBサイトだけに限らず、お菓子などのパッケージのロゴにも使われている人気のあるフォントです。
オーソドックスな明朝体では物足りない、もっと優しさと上品さが欲しいという時に活躍してくれます。

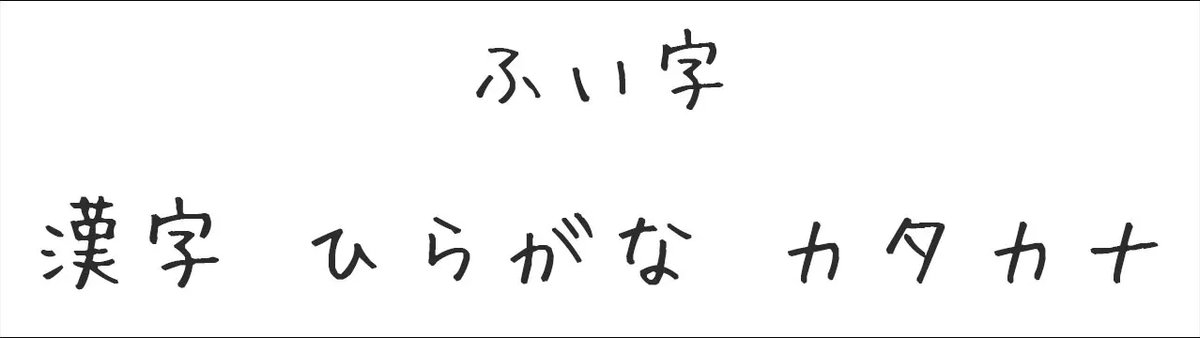
ふい字
「ふい字」は女性らしい雰囲気を表現できる手書き風のフォントです。
サインペンで書いたような、やや右上がりで細身の線で構成されていて、かわいらしく女性的な印象をあたえます。
フリーフォントにもかかわらず、収録されている文字数が多いのもうれしいポイントです。
主張しすぎないので、吹き出しの中に使うと可愛らしく、程よいアクセントになります。

まとめ
いかがでしたでしょうか?
今回はフォントの基礎知識とWEBデザインでよく使う定番フォントを紹介しました。
WEBサイトと文字はとても密接な関係なので、サイトの閲覧時にはフォントの使われ方にも注意してみてください。
WEBサイトで使えるフォントはたくさんありますが、WEBデザイナーは「文字が読みやすいか」、「サイトの雰囲気に合っているか」ということを考えて、最適なフォント選びをしていくべきです。
後半は、おすすめのフォントをご紹介しましたが、どれも読みやすく使い勝手がいいフォントで、WEBデザインではよく利用されています。
お気に入りのフォントをうまく使いこなして幅広い表現ができるようになってください。
また、フォントのサイズもデザインの印象を大きく左右します。
▼フォントの大きさを調整するうえで、コチラの記事も参考にしてみてくださいね。
フォントサイズのベストな設定は?可読性の高いWEBデザインのポイント
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜デザインLIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
