
WEBデザインの完成見本「デザインカンプ」はこう作る!作成手順やコツ、便利なツールを徹底解説
WEBサイトを制作する際、完成見本として作成されるのが「デザインカンプ」です。
このデザインカンプ、「見本」とはいえ、WEBサイトのデザインにおいて非常に重要な役割を持っています。
デザインカンプがあることで、完成した制作物をクライアントに提出した際に「イメージと違う」と思われ、一から作り直すという事態を防ぐことができるのです。
またこれ以外にもデザインカンプは、WEBデザイナーのスキルを判断する判断材料という側面も持ち合わせています。
今回は、デザインカンプの目的や作成手順、コツやお役立ち情報を解説します。
デザインカンプについて

ここでは、デザインカンプの意義と目的について解説します。
デザインカンプとは
デザインカンプを一言でいうと、デザインの「完成見本」もしくは「デザイン案」です。
正式名称は「design comprehensive layout」といい、WEB業界では「カンプ」や「モックアップ」と呼ばれたりします。
このデザインカンプ、WEB制作に留まらずデザインの現場ではよく聞かれる用語で、クライアントと制作者とで、完成イメージを共有するために作成されます。
デザインカンプの目的
デザインカンプの目的は、WEBサイト制作においてクライアントと制作者の相互ですり合わせを行い、完成形のイメージを共有することです。
通常のWEB制作の流れでは、まずWEBページのレイアウトを決めるため「ワイヤーフレーム」という設計図を作成し「デザインカンプ」で色やイメージといった完成イメージを明確にしたのち、HTMLやCSSによるコーディング作業に入っていきます。
この「デザインカンプ」で完成イメージを明確にすることが、クライアントと制作者とのイメージのすり合わせになり「クライアントの考えるイメージと制作者のイメージが違うために一から作り直す」という事態を未然に防ぐことができます。
コーディング作業に入る前であれば、デザインの修正も比較的に楽に行えるため、イメージのすり合わせは、ほとんどと言って良いほどこのタイミングで行われます。
またデザインカンプはこれ以外にも、制作者にどのくらいのスキルがあるかを図る「判断材料」という目的で使用されるという側面も持ち合わせています。
デザインカンプ作成手順

次に、デザインカンプの作成手順を解説します。
どのようなWEBサイトにするかを決める
まず、どのようなWEBサイトにするかを決めます。
WEBサイト作成の際、最初の段階で作成するのが、サイトの骨組みにあたる「ワイヤーフレーム」です。
ポイントとしては、どういう目的でWEBサイトを作成するかということです。
作成するWEBサイトを、会員登録や商品購入などどのような目的で作るのか、どういったターゲットを狙うかによっても変わるため、この段階で確認しておきましょう。
Webサイトの作り方についての全体像は、こちらの記事でまとめています。是非チェックしてみてくださいね▼
WEBサイトはこう作る!WEBデザイン制作の基本やコツ、参考サイトまで一挙解説
参考にするサイトを見つける
サイトを作成する際は、全体の骨組みにあたる「レイアウト」と、どのようなデザインにするかや配色といった、中身の部分にあたる「テイスト」を考えます。
このとき、参考にするWEBサイトを見つけますが、少なくとも3~10個ほど選びましょう。
一つだけだと、選択したサイトに似通ったものになってしまうばかりか、柔軟な発想ができなくなります。
ポイントは、クライアントの要望に沿ったもので、クライアントの魅力が伝わるテイストであること、また競合や同業のサイトはどのようなテイストになっているかを考えて選ぶと良いでしょう。
また参考サイトはプロのWEBデザイナーが作成しているため、画像や文字サイズ、配色など、デザインカンプ作成の参考になるだけでなく、デザインの勉強にもなります。
デザインカンプの下書きをする
次はデザインカンプの下書きをします。
デザインカンプの下書きは通常、「photoshop」や「illustrator」というソフトを使用します。
photoshopやillustratorはAdobeが提供している有料サービスですが、無料ソフトで「GIMP」というソフトがあります。無料とはいえ高機能のソフトで、有料ソフトに引けを取らない仕様となっています。
基本的にデザインカンプはワイヤーフレームに肉付けするイメージで作成します。
ワイヤーフレームに細かい指示がある場合を除き、装飾や色などを、実際のデザインさながらに決めていきます。
幅・高さを決める
デザインカンプの幅と高さですが、さまざまな環境に対応可能なものを選びます。
これはユーザビリティに直結する部分ですので、幅が広すぎたり狭すぎたりといった場合、ユーザーの環境によっては非常に閲覧しにくいサイトになってしまいます。
通常、サイトを作成する際参考にするのが、WEBサイト等で公開されている、画面解像度シェア率で、現在公開されている一般的な幅と高さは、PCではだいた1280px×1920pxとなっています。
ただし、このサイズのままで制作すると、スマホやタブレットなど、デバイスが変更になることで、見づらい画面になってしまいます。
このことから、幅はだいたい1000px前後で制作することをおススメします。
1000px前後であれば、どんなデバイスの画面でも問題なく見ることができます。

とあるデータによると、2021年1月度の画面解像度は、
1位 1920px×1080(8.89%)
2位 1366px×768px(8.44%)
3位 360px×640px(7.28%)
という結果でした。
このように、通常は制作物を作成している時点でこうしたWEBサイトを検索し、結果からサイズの傾向を判断しましょう。
構成案を書き写す
ここまでできたら、準備した構成案をいったん書き写しましょう。
photoshopで作成している場合はそのままで大丈夫ですが、もし用紙やphotoshop以外のソフトでデザインカンプを作成している場合も、そのまま書き写します。
このとき、アイコンや画像など、素材がすでにある場合は全部置きます。
このことで、完成した時のイメージが見えやすくなります。
だいたいの配色を決める
このときの配色は、参考にするサイトを見てざっくりと決めます。
クライアントからの要望に沿った配色にするのが基本ですが、ターゲットやユーザーによって変更が生じたりすることもあるため、暫定的に決めておきます。
一般的に、現在の傾向としては資料請求や問い合わせボタンには暖色系、その周囲には補色となる色を盛り込んだ配色となっていることが多いようです。
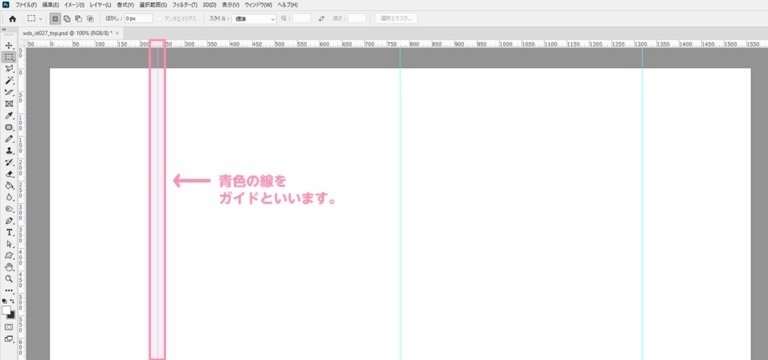
ガイド線を引く
ここまできたらガイド線を引いてみましょう。
ガイドとは、カンバスで作業をする際、めやすとなる補助機能の線のことです。
ガイドの位置は、WEBサイトの左右と真ん中に3本引くと作業がしやすくなりますが、自分が必要だと思うところに都度引きましょう。
ちなみにですが、photoshopのガイド表示機能よりメニューにある「定規」という機能を利用したほうが速くガイドを引くことができます。

全体のバランスを見て作っていく
ワイヤーフレーム等の構成案を参考に、全体の完成予想図を考えながらパーツを組んでいきます。
基本的に初めに決めた参考サイトを見て作りますが、テイストが合う場合は他のサイトを参考にしてパーツだけ持ってくるのも良いでしょう。
関連記事はコチラ▼
【現役デザイナーが語る】未経験からWEBデザイナーになるには?
デザインカンプ作成のコツ

ここでは、デザインカンプを作成する際、役に立つコツを解説します。
コツを知ってしっかりとしたデザインカンプを作成しましょう。
構成案は細部まで考えて作る
最初の段階で作成する構成は細部までしっかりと考えて作りましょう。
ここでいう「細部」とは、ターゲット層やユーザー、目標とする結果に導く、いわゆるコンバージョンを上げるためのデザインにするにはどうするかを考える、ということです。
ここがしっかりしていることで、ワイヤーフレームからの落とし込み、参考サイト探し、デザインまでがスムースに行えるのです。
例えば作成するサイトがECサイトの場合、店舗情報、お問い合わせ、商品購入ボタンをどこに配置するか、どういった配色にするか等、デザインによって得られる結果は大きく変わってきます。
レイヤーの整理をする
デザインカンプをphotoshopで作成する際、レイヤーの整理をしながら作成しましょう。
これはデザイン制作全般において言えることですが、レイヤーの整理ができていないと、デザインを進めるうえで、どこにどの部分を配置したのか、分からなくなって作業が遅れる原因となってしまいます。
また、自分が作成したデータは他のデザイナーが使用する可能性もあるため、誰が見ても分かりやすいようにレイヤーの整理をしましょう。
初歩的なことですが、特に初心者のうちは、レイヤーの整理をしっかりと意識しながら進める癖をつけましょう。
オリジナリティを求めすぎない
WEBサイト作成において、オリジナリティにはこだわりすぎないようにしましょう。
プロのWEBデザイナーでも、何もない状態からデザインを作成すことは非常に難しいものです。
世間一般に出回っているWEBコンテンツなどのデザインは、必ずと言って良いほどどこかしらのサイトを参考に作成されています。
ですので、良いデザインはどんどん参考にして真似しましょう。
コーディングを意識しながら作る
WEBデザインはコーディングの必要があることから、数値を意識しながら作成することが重要なポイントのひとつになります。
このためには、以下の点に留意して作成すると良いでしょう。
①単位をpx(ピクセル)にする
②小数点ではなく、整数値にする
③WEB上で再現できるフォントにする
④色の配色に統一感をもたせ、明確にする
⑤見出しのデザインは統一させる
⑥要素を整列させ、ガイド線がなるべく増えないようにする
また普段から、WEBサイトをまるごと書き写す「トレース」をする、ギャラリーサイトを眺めるといった方法でもコーディングを意識する訓練になります。
自分なりにコーディングしやすいルールを見つけつつ、制作物を作成しましょう。
作りやすいところから取り掛かる
デザインカンプは自分が作りやすいと思った部分から作成しましょう。
一番上から作らなければならないというルールはありませんので、取り掛かりやすい、と思ったところから始めることです。
やっていくうちに煮詰まったら、他のパーツをデザインする等、自分ができそうと思ったところからやっていくことで、モチベーションの維持にも繋がります。
ポイントとしては、全体を見ながら進めていくことが大切です。
こうすることで、まだ決めていない詳細な部分のデザインも定まってくることがあります。
デザインカンプの作成に便利なツール

最後に、便利な「お役立ちツール」をご紹介します。
デザインカンプ作成の際ぜひ役立ててみてください。
ワイヤーフレーム作成ツール
ここでは、無料でワイヤーフレームを作成できる代表的なツールを3つご紹介します。
①cacoo ツアー

ワイヤーフレームの作成ツールは英語のものが多いのですが、cacooは、日本語で使用できるツールです。
特別なアプリケーションをインストールする必要はなく、WEBブラウザだけでワイヤーフレームなどの図を作成することができます。
②moqups

英語のサイトではあるものの、WEB上で簡単に操作できます。
アカウントを登録すると、ローカルよりアップした画像をワイヤーフレーム内で利用することができ、また作成したものはPDFやPNGでダウンロードできます。
③wireframe.cc

やはり英語のサービスですが、解説動画があるため安心してご利用頂けます。
ドラッグで範囲作成、ツールの選択、右クリックからのメニューといった機能が多く充実しています。
ワイヤーフレームの作り方や注意点はこちらの記事で詳しく説明しています。是非参考にしてみて下さいね▼
WEBデザイン初心者のためのワイヤーフレームの作りかたと注意点をご紹介
参考にしたいサイト4選
デザインカンプを作成する際、参考になるサイトを4つご紹介します。
①SANKOU!webデザインギャラリー・参考サイト集

webサイト・LPを集めたギャラリー。カテゴリが豊富で、業種やテイストなどで絞り込みが可能です。
レスポンシブデザインとは、スマホやタブレットなどの画面にも対応しているデザインです。
このサイトはレスポンシブに対応しているだけでなく、日本国内に絞った参考サイトだけを掲載しているうえに、サイトの質が高いのが特徴です。
②Muuuuu.ORG

縦長サイト専門のWEBギャラリーサイトです。
WEBサイトが「インテリ」や「キッズ・子育て」等のカテゴリ別に一覧で掲載されており、案件に合ったサイトを検索しやすいのが特徴です。
③I/O 3000

更新の頻度が高く、常に最新のトレンドを知ることができます。
またサイトがシンプルで、スクロールするだけでデザインを一度に閲覧することができます。
④URAGAWA

このギャラリーサイトは、新着サイトの制作会社がわかるうえに、参考サイトの制作会社がわかるのが特徴です。
参考サイトの制作会社が分かると、似たようなテイストのデザインを探すことができ、参考探しが比較的容易になります。
作成に役立つ書籍
ここでは、デザインカンプ作成にあたって役立つ書籍を紹介します。
①神速photoshop[Webデザイン編]

WEBデザインのことが全て網羅できる一冊。制作に関する89の時短テクニックが掲載されています。
※kindle版でのダウンロードも可能です。
②プロになるためのWebデザイン入門講座 実践で役立つphotoshop&illustrator徹底ガイド

プロのWEBデザイナーを目指す初心者向けの一著。
photoshopとillustratorを、実際に手を動かしながらの演習という形で解説しており、デザインカンプ制作の説明もわかりやすく解説しています。
③なるほどデザイン

こちらも初心者向けの書籍です。
特徴としては、デザインに関する物事を、文字ではなく「目で見て楽しむ」という形にしてまとめているところです。
デザインカンプに特化しているというよりは、デザインに重点を置いた書籍ですが、デザインを楽しく学べる一著となっています。
※kindle版でのダウンロードも可能です。
まとめ
ここまで、デザインカンプについて解説してきました。
まとめると、
デザインカンプとは、WEBサイトの「完成見本」や「デザイン案」で、クライアントと制作者の相互において、イメージのすり合わせのために使用される。
作成手順8ステップに沿って作成するとスムースに作成できる。
デザインカンプ作成にはコツがあり、知っていると遠回りせず、無駄のないカンプ作成ができる。
作成時には、便利なツールやサイトを参考にして作成する。
デザインカンプは、デザインだけでなく、使いやすさや見やすさといった部分にも直結してくる要素です。
これらの基本を押さえて、閲覧しやすく使いやすい、なおかつクライアントの求めるデザインになるようなカンプ作成を心掛けましょう。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
