
【初心者必見】押さえておくべきWEBデザインの基礎知識をご紹介
WEBデザインに興味を持ったけれども、こんな風に思ってしまったことはありませんか?
「面白そうだけど、自分にはセンスがないのでは?」
「勉強してみたいけど、才能があるかどうか不安・・・」
また、実際に挑戦してみたものの、
「自分のデザインはまとまりがなく、いまいちダサい・・・向いていないのかな」
と思ってしまう人もいるかもしれません。
でも、すぐにあきらめないでください!
必要なのは、才能やセンスではありません。
WEBデザインには、押さえておくべき基本ルールがあります。
基礎を学んでそれに沿ってデザインすれば、誰でも美しく見やすいデザインが作れるんです。
センスや才能は経験を積む中で徐々に磨いていけばよいので、まずは基礎を学びましょう。
この記事では、WEBデザインを始めたあなたが、最初に押さえておくべきWEBデザインの基礎知識をご紹介します。
WEBデザイナーとしてスタートを切る際には、知っておかないといけない知識ばかりです。
これから勉強を始めたい方や、始めたばかりの方は、ぜひ参考にしてみてください。
基礎知識①WEBデザインのレイアウト
まずは、WEBのレイアウトについてみてみましょう。
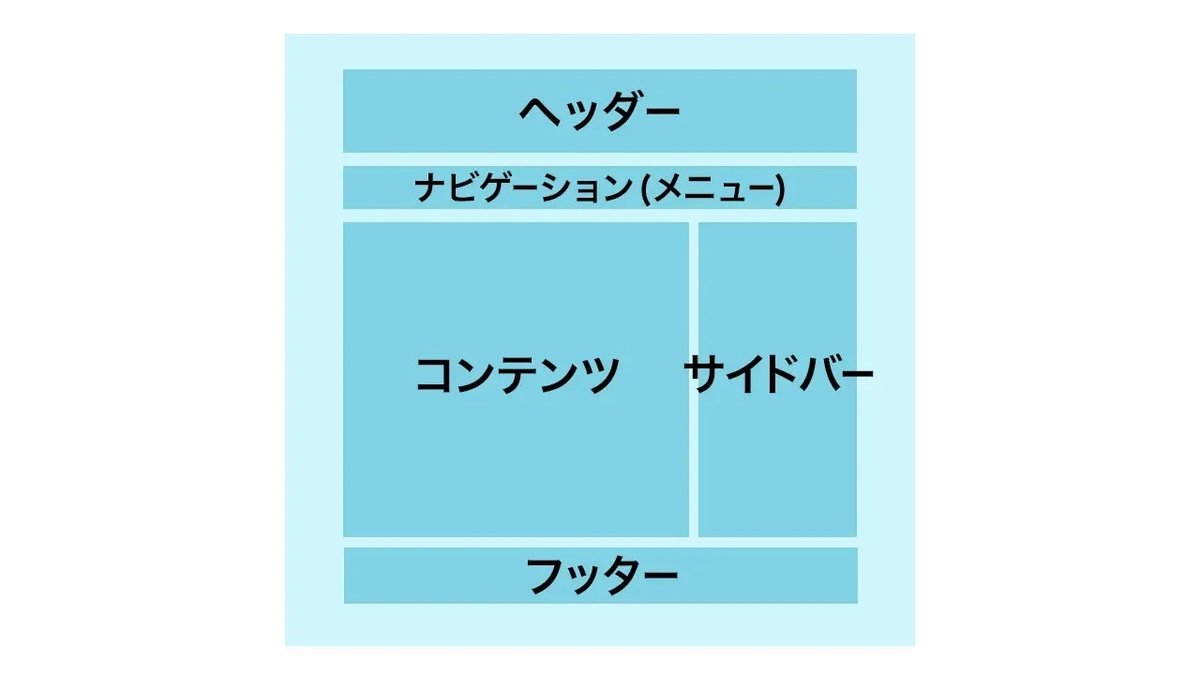
WEBのレイアウトは、構成する「要素」の組み合わせで成り立っています。
5つの構成要素について

ヘッダー
ホームページの1番上に表示される部分です。
ロゴやお問い合わせボタン、電話番号など、目立たせたいものや大切な情報を配置しましょう。
ナビゲーション (メニュー)
サイト内の主なコンテンツの一覧とリンクを表示する部分です。
ナビゲーションがあれば、ユーザーは迷わずに目的のページを見に行くことができます。
サイドバー
メインコンテンツの横に表示する部分です。
SNSのボタンや広告、記事のカテゴリなどがよく配置されます。
コンテンツ
そのページでのメインとなる内容の部分です。
ブログサイトであれば記事本文、企業サイトの「会社概要」ページであれば会社の紹介など、ページごとに内容が異なります。
フッター
ページの一番下の部分です。
内容は様々で、会社情報を表示して安心感を伝えたり、アクセスマップを表示してユーザーに場所を分かりやすく伝えるなど、サイトの目的に合わせて配置します。
ページのレイアウト
ここでは、基本のレイアウトを紹介します。
サイトの種類や目的・雰囲気によって、適したレイアウトになるようにしましょう。
1カラムレイアウト(シングルカラムレイアウト)

ページを横に分割せず、上から下に1列に段組みされたレイアウトを「1カラムレイアウト(シングルカラムレイアウト)」といいます。
画面いっぱいに内容を表示できるので、デザインにインパクトが出せます。
左右には他の情報がないので、ユーザーが内容に集中しやすいレイアウトになっています。
商品の販売やキャンペーン目的の「ランディングページ」はほとんどが1カラムレイアウトです。企業サイトのトップページでもよく使われています。
スマートフォンやタブレット表示を考慮した「レスポンシブデザイン」とも相性がよいので、最近増えているレイアウトです。
2カラムレイアウト

コンテンツとサイドバーが横並びになっているのが2カラムレイアウトです。
メインの内容の他にも見てもらいたいページへのバナーを配置したり、カテゴリを表示して分かりやすく情報を整理するために使われます。
この例であれば、メインコンテンツの内容はサーバーのスペック情報で、サイドバーにはおすすめのサービスのページや相談窓口へのバナーを配置しています。
見やすく、情報を多く表示できる便利なレイアウトなので、現在も多くの企業のサイトやブログで使われています。
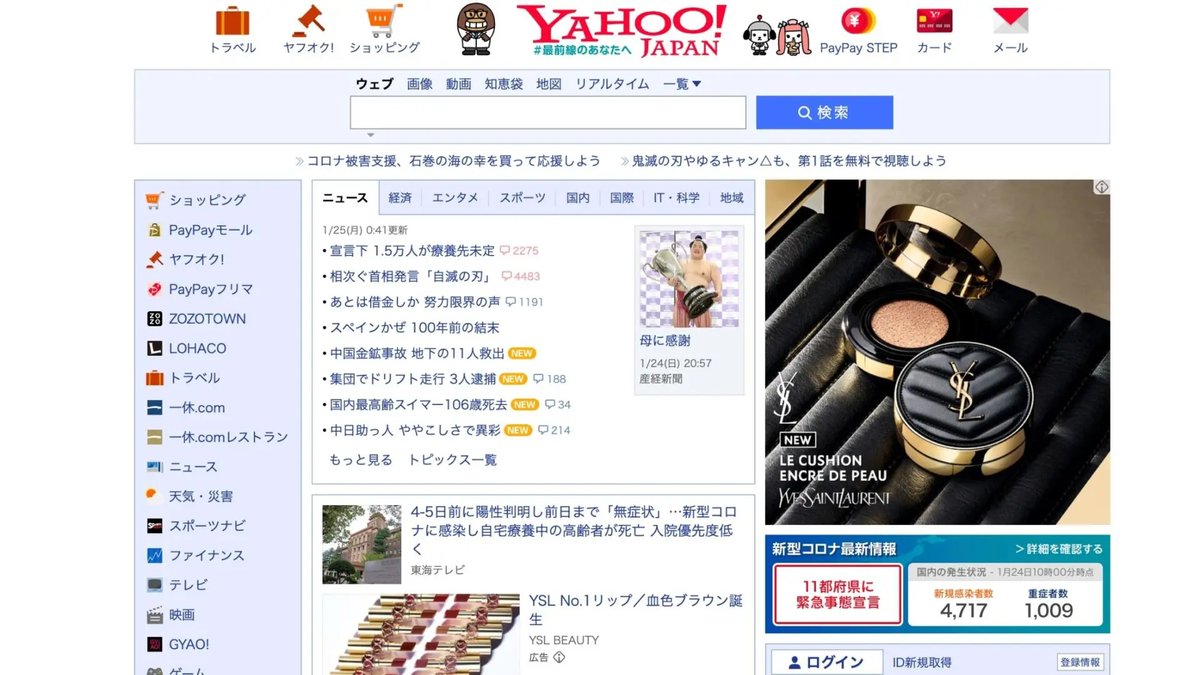
3カラムレイアウト

真ん中にコンテンツ、その両端にサイドバーを設置して、3列になっているのが3カラムレイアウトです。
2カラムレイアウトよりも、さらに多くの情報を見やすく表示できます。
「情報の豊富なサイト」という印象を出したい場合におすすめです。
たくさんのコンテンツが並んでいると、ワクワクして他のページも見てみたくなったりしますよね。
コンテンツ数が多いサイトや、たくさんの商品を見せたいショッピングサイトで使われています。
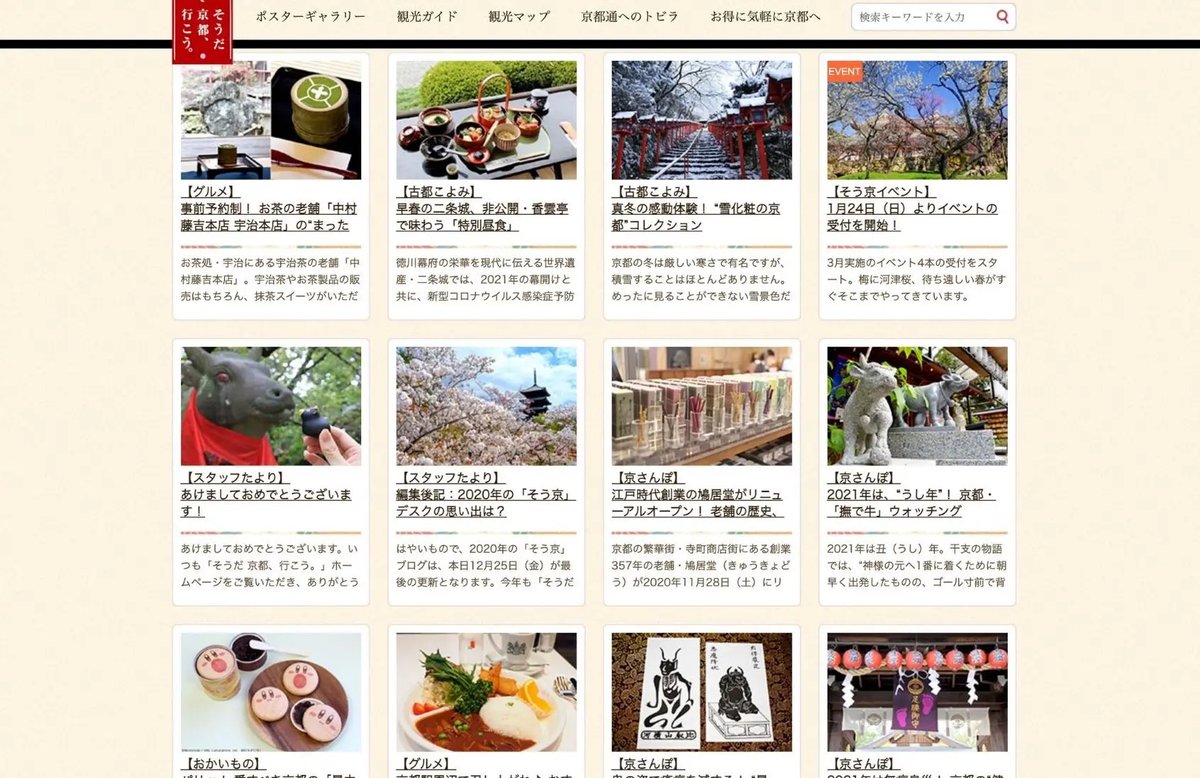
グリッドレイアウト

それぞれのコンテンツをグリッド(格子)状に並たレイアウトです。
カードを並べたような形、といったほうがイメージしやすいかもしれません。
画像で魅せたい場合に有効なレイアウトで、一度に多くのコンテンツを美しく並べることができます。
基礎知識②WEBデザインのカラー(配色)について
どんな色を使うかによって、サイトの印象は大きく変わります。
配色の基本ルールや考え方を押さえて、美しく洗練されたデザインを作りましょう。
配色の基本、3つのカラー
WEBデザインの配色の基本として、「メインカラー」「ベースカラー」「アクセントカラー」の3つを決めましょう。
使われる面積の比率は、ベースカラー:70%、メインカラー:25%、アクセントカラー:5%が目安です。
以下の順に、それぞれを決めていきます。
メインカラー
まずはデザインの主役となる「メインカラー」を決めましょう。
サイトのコンセプトやイメージに合ったものを選びます。
企業のサイトではイメージカラーがあったり、クライアントから希望の色を指定されることもあるので、相談しながら決めることもあります。
ベースカラー
次は、背景や余白などに使われる「ベースカラー」を決めます。
ベースカラーは使われる面積は最も多いものの、メインカラーやアクセントカラーを引き立てるための補佐的な役割です。
他の色を邪魔しないように、白や黒などの無彩色、または明るく淡い色がよいでしょう。
アクセントカラー

ここまで来ると、なんとなくサイトのイメージができてきたかと思います。
最後にアクセントカラーでメリハリをつけて、全体の印象を引き締めましょう。
アクセントカラーは、ボタンなど注目させたい所だけにポイントとして使います。
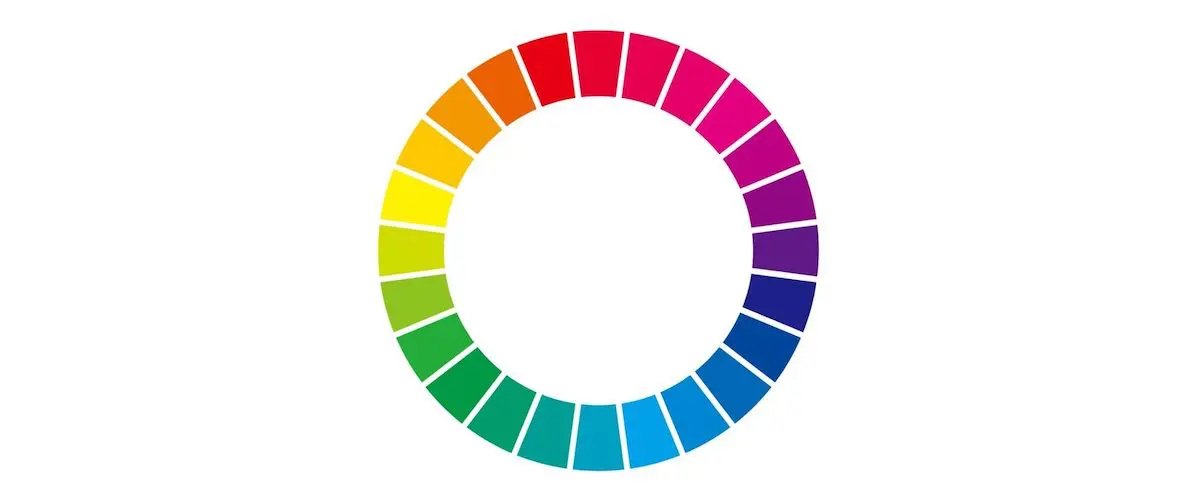
メインカラーと「補色」の関係にある色を使うのがおすすめです。
補色とは、似た色を隣にして円形に並べた「色相環」で対局にあたる色、つまり反対色になります。
組み合わせることで、お互いの色が引き立って目立たせることができます。
色の持つイメージ
「イメージカラーは特に決まっていなくて、色はおまかせ!」と言われた場合など、配色に迷ってしまいますよね。
そんなときは、色の持つイメージや心理的に与える効果を考えたうえで色を選びましょう。
主な色の持つイメージは以下のとおりですので、参考にしてください。
赤:情熱・刺激・インパクト
青:知的・安心感・落ち着き・信頼・爽やかさ
黄:元気・明るさ・注意
緑:安定・安らぎ・平和・自然
紫:高級感・上品・優雅・神秘的
オレンジ:暖かい・元気・フレンドリー
ピンク:女性的・かわいい・優しい
黒:高級感・威厳・スタイリッシュ
色の明度、彩度を合わせる
異なる色を使うとき、「明度」と「彩度」を合わせると調和がとれ、美しく仕上がります。
・明度(色の明るさ):高いほど明るくやわらかい色になり、低いほど暗いシックな色になります。
・彩度(色の鮮やかさ):高いほど鮮やかな色になり、低いほど落ち着いた色になります。
例えば、赤と青の組み合わせの場合、「鮮やかな赤×落ち着いた青」では調和せずどちらかが浮いてしまい調和しません。
ですが「落ち着いた赤×落ち着いた青」であれば、違和感なく仕上がるはずです。
メインカラーとアクセントカラーを選ぶときなど、明度と彩度を合わせることを意識してください。
基礎知識③WEBデザインのフォントについて

使うフォントによっても、サイトの印象は変わります。
フォントを選ぶ際のポイントや、どんな印象を与えるのかを知っておきましょう。
フォント選びのポイント
ユーザーに情報をしっかり伝えるためには、読みやすいフォントを選ぶことが大切です。
また、それぞれのフォントは、与える印象が異なります。サイトに合ったものを選びましょう。
個性的すぎるフォントはあまりおすすめできません。ユーザーの環境によってうまく表示されないことがあるうえ、ユーザーに内容が伝わりにくくなる傾向があるからです。
デザインに統一感をもたせるめにはあまり多くの種類のフォントを使用せず、変化をつける場合は太さや大きさを変えるのがおすすめです。
同じフォントでも、太さや大きさを変えるとさらに印象が変わるので、いろいろ試してみてください。
フォントを選んだら、それに合わせて文字間隔や行間も見やすくなるように調整すると、ユーザーに親切ですよ!
フォントの種類
ここでは、よく使われているおすすめのフォント2種類を紹介します。
・ゴシック体(ヒラギノ角ゴ・游ゴシック)
文字の太さが均等でシンプルなフォントです。
親しみやすい・楽しい・元気・安定・力強いなどの印象をあたえます。
視認性が高いので、タイトルや目立たせたい箇所に使うのがおすすめです。
・明朝体(ヒラギノ明朝・游明朝)
文字が細く、はねや払いがあるフォントです。
信頼感・高級・優雅・上品・大人っぽい・和風などの印象をあたえます。
目が疲れにくいので、長い文章がある場合も読みやすくなりおすすめです。
その他にもさまざまなフォントがありますが、まずはこの2つを使い分けてみてください。
フォントについてもっと詳しく知りたい方は、コチラの記事を参考にしてみてくださいね▼
その他WEBデザインの基礎知識
グラフィックとは違って、WEBデザインは、モニター上で表示されるものです。
このため、デザイン作成時はWEBならではの設定の注意点があります。
サイズの単位は「ピクセル」
私たちが普段、長さを表すうえで基本となる最小の単位は「mm(ミリメートル)」ですが、WEBの画面上で最小の単位は「px(ピクセル)」です。
WEBデザイン作成時、単位は必ず「px(ピクセル)」に設定しましょう。
「Photoshop」や「Illustrator」などのデザインソフトは、初期設定では単位が「mm(ミリメートル)」になっています。「px(ピクセル)」に変更するのを忘れないでくださいね。
また、最小単位は1pxなので、小数点の数字は使ってはいけません。
小数点の指定があるデータは、画像の輪郭がぼけたり、にじんだりしてしまいます。
カラーモードはRGB指定
色の設定にも注意が必要です。一般的に色の表現方法は、「RGB」と「CMYK」の2種類があります。
・RGB・・・R(レッド)、G(グリーン)、B(ブルー)の光の3原色の組み合わせで表現されます。デジタル機器のディスプレイは光で色を表現するので、このRGBが使われています。
・CMYK・・・C(シアン)、M(マゼンタ)、Y(イエロー)、K(ブラック)で表現されます。
家庭用のプリンタのインクもこの4色がありますよね。印刷物ではこの方法が使われています。
WEBデザインは、パソコンやスマートフォンの画面で表示するものなので、色指定の際は「光」で色を表現する「RGB」にしましょう。
「CMYK」でデザインしたものは、画面で見たときに、色がくすんだように見えてしまいます。
あらかじめカラーモードはRGBにしてからデザインするように気をつけてください。
WEBデザイナーとしてのステップアップのポイント
ここまで紹介したとおり、WEBデザインは基礎が大切です。
基礎を身につけたら、さらにステップアップするためにはどうすればよいのでしょうか?
いろんなサイトを見てアイデアの引き出しを増やす
日頃から、いろんなWEBサイトをチェックすると、よくあるパターンや最近のトレンドを知って、自分の引き出しを増やすことができます。
よいと思ったデザインは、「なぜそう思ったのか?」その理由を考えてみましょう。
「配色がよい」「わかりやすく使い勝手がよい」など、さまざまな理由があるはずです。
それを考えることで、自分のデザインにうまく応用できるようになります。
WEBデザインの参考を探すための、おすすめギャラリーサイトはコチラの記事でまとめています。あなたの求めているサイトがグッと見つけやすくなるので、ぜひ参考にしてみてくださいね。
先輩から学んで添削してもらう
自分で学ぶこともちろん大切ですが、スキルの高い人に自分の作品を客観的に見てもらえば、より多くの気づきが得られます。
もし身近に先輩デザイナーがいるなら、ぜひ自分のデザインを見てもらって、フィードバックしてもらいましょう。
経験者の目線で、自分では気づかなかったような客観的なアドバイスをもらえるかもしれません。
頼める人がいない場合は、WEBデザインスクールに通うのがおすすめです。
プロのアドバイスを受け、添削してもらえるので、確実なスキルアップができます。
特に現役デザイナーが講師をしているスクールなら、最新のトレンドを押さえたデザインや、クライアントの意図を汲んだデザインを的確に教えてくれますよ!
まとめ
今回は、WEBデザインを始める際に、絶対に押さえておくべき基礎知識を紹介しました。
WEBデザインで大切なのは、センスや才能ではなく、基礎を学ぶことです。
見やすく美しいデザインを作るために、まずはこれらの基本原則を身に付けましょう。
基本を実践していけば、未経験からでもすぐにスキルが習得できます。
また、もし勉強を始めてから「デザインがうまくいかない」と悩んだときも、基本を見直しててください。
きっと、見やすく美しいデザインに変わるはずです。
基礎を身につけたあとは、良いデザインをたくさん勉強して練習することがステップアップにつながります。
経験を積むなかで、自分なりの工夫やアレンジを加えて、スキルを高めていってくださいね。
そうすれば、売れっ子デザイナーになることも夢ではありません。
まずは基本を押さえて、素敵なデザインを作ってくださいね。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催中/
日本デザインスクール公式アカウントはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
