
【売れるWEBデザインの作り方】初心者向けに徹底解説します
スマホやパソコンなどのIT機器が普及した現代、WEBサイトやコンテンツを目にする機会が格段に増えました。
なかでもかっこいいデザインや美しいデザインのサイトには思わず目がいきますし、つい引き込まれて読んでしまった、という経験のある方もいらっしゃるのではないでしょうか。
WEBサイトは、見た目をデザインすることはもちろん、集客や販売といった目的をもって作られていますが、そのためのかっこいいデザインや美しいデザインのサイトってどうやって作るのか、気になりますよね。
今回は、そんなWEBサイトの作り方、WEBデザイン制作の基本やコツを解説します!
今後のサイト制作にぜひお役立てください。
WEBデザインの作り方

ここでは、WEBサイトの作り方を解説します。
どのようなサイトにするかを考える
まず、どのようなサイトにするかを考えます。
ポイントとしては、
サイトの利用目的
どんなユーザーに訪れてほしいか
掲載する内容は何か
企業サイトであれば、企業カラーはあるか
どのようなページが必要か
最終的にどういう結果がほしいか
といった内容を、暫定的にで良いので、考えてみましょう。
サイトイメージを作成する
次にサイトイメージを作成していきます。
この時点ではサイトのイメージを固めることが目的ですので、手描きでもデザインツールでも大丈夫です。
「どのようなサイトにするか」を決めた際の内容をより具体的にしていきますが、ここではさらに、
サイトに掲載する項目
どこに何を掲載するか
表現方法をどうするか
といった視点で固めていきましょう。
この際、ネットで公開されているWEBサイトを参考にしながら決めて行くと良いでしょう。
ワイヤーフレームを作成する
イメージが固まってきたら「ワイヤーフレーム」を作成しましょう。
「ワイヤーフレーム」を一言で表すなら、「デザインの骨組み」または「下書き」です。
デザインの素になり、本番用デザインの設計図として、お互いのイメージ共有に役立ちます。
これまでの行程は暫定的なものでしたが、ここからはツールでの作成となるため、サイズや色を正確に決めていきます。
初めにまとめた情報をもとに、画面のどこに何を置くかを考えながら作りましょう。
▼ワイヤーフレームの作り方はこちらでご紹介しています。
WEBデザイン初心者のためのワイヤーフレームの作り方と注意点をご紹介
デザインする
次に、Photoshopなどのデザインツールソフトを使ってデザインしていきます。
ここでも、いきなりデザインしていくのではなく、ワイヤーフレームに肉付けするイメージで、予め「デザインカンプ」という完成見本を作成します。
この「デザインカンプ」を作成することで、クライアントとのイメージのすり合わせになるため、実際のデザインさながらに作ります。
デザインカンプを参考にしながら具体的な高さや色を決定し、画像や文字を当てて完成させていきましょう。
実装する
デザインができたら、HTMLやCSSなどのマークアップ言語を使用し、コーディングします。
ポイントとして、WEBサイトをデザインする際には、予め実際にどのような動きをするかを想定しながら作っていくとコーディングがしやすいでしょう。
また動きを把握していると、コーディングを外部に発注する場合も、コーダーにイメージを伝えやすくなることで実装しやすくなる、という利点があります。
これで、イメージにより近いサイトが完成します。
WEBデザイン制作の基本

ここでは、WEBデザインを制作するための基本を解説します。
基本ができるとWEBデザインの制作が楽に行え、作りたいサイトをイメージ通りに作成できるようになります。
デザインの基礎を押さえる
デザインの基礎は、以下4つを押さえましょう。
①近接
WEBデザインを行ううえでレイアウトのデザインを考えるかと思いますが、このレイアウトの基本となるのが「近接」で、関連性を示すテクニックです。
具体的には、見出しと文章、写真や画像と文章といったように、関連性の高い要素同士を、WEBサイトを訪れるユーザーに違和感のない距離で配置することをいいます。
このテクニックを利用することで、使用するカラーやデザインを必要最小限に抑えながらも、情報をグループ化して伝えることができます。
②整列
複数の要素を上下左右にまとめて並べることを「整列」といい、情報の統一感を演出することができます。
まとめて並べることで余白が発生しますが、この余白が盛り込まれることで、近接のように関連する要素同士がグループ化されます。
このことが、見た目のよさだけに留まらず、可読性を高めるという意味でも威力を発揮します。
③反復
WEBサイト内で決まったデザインを繰り返すことで、サイト内の情報に一貫性を持たせることを「反復」といいます。
同じパターンの見出しやボタン、アイコンなどを繰り返し表示することで、サイトに特有の個性が生まれ、イメージの演出や統一感を伝えることができます。
この技術を使うことで、サイトを訪れるユーザーの記憶に残りやすく、ユーザーにとって使い勝手の良いサイト、と感じさせることができるのです。
④コントラスト
コントラストは通常「強弱」をいいますが、WEBデザインにおけるコントラストは、WEBサイト内の要素同士の違いを強調することをいいます。
具体的には、異なる色相同士を敢えて配置する、大小のサイズで表示する、〇△☐などのような形の違う図形を使用する、といった手法です。
このように、カラーや異なるフォントを盛り込むことで、WEBデザインにメリハリをつけることができ、ユーザーの注意を引くことができます。
制作に必要なツール
WEBサイトの制作には専用のツールを使用します。
ホームページなどWEBページの作成には「WEBページ作成ツール」、WEBデザインには「WEBデザインツール」を使用します。
WEBページ作成ツールには基本的に無料ですが、有料プランを契約すると、さらに便利な仕様になっているものが多いです。
また、WEBデザインに使用するツールにも、有料のもの、無料のもの、一部機能のみ無料のものがあります。
WEBデザインに使用するツールの鉄板であり、代表格が「Photoshop」です。
他のツールと比べても、ほぼこのツールだけでデザインが完成させられるなど、操作性や機能性を考えると、Photoshopが鉄板ツールになり得るだけのことはある、と納得できます。
有料ツールですが、7日間無料で使えるトライアルプランがあります。
このように、昔からWEBデザイナーに愛用されてきたものから最新のものまで、WEB制作のツールには多種多様なものがあるため、目的や作りたいサイトによって選ぶと良いでしょう。
▼WEBデザインの制作に役立つツールはこちらでご紹介しています。
WEBデザインのツールはこう選ぶ!|制作に役立つオススメツール16選
ヴィジュアル制作時の注意点
WEBサイトを訪れるユーザーの注意を引くためにも、サイトの見た目、いわゆるヴィジュアルの工夫は非常に重要です。
色の組み合わせや使用方法、また写真や画像の配置として以下の点に注意しましょう。
①色の組み合わせや使用方法
ポイントは、統一感をもたせつつ、商品の魅力が伝わる配色を心掛けることです。
テーマカラーがある場合、例えば企業カラーが緑で、緑をベースカラーにしたいのであれば、他の色を使用する場合も緑が不自然にならないよう、配慮しながら作成していきます。
②写真や画像の配置
写真や画像は、クライアントが伝えたい内容がユーザーに伝わるものを選択し、配置します。
ただ配置すれば良いわけではなく、文言との関連、ベースカラーやトップバナーなどの色みになじんでいるか、といったように、全体の流れに不自然さが出ないよう注意しながら配置します。
また、似た要素の画像は並べるなど、近づけて配置するように気をつけるだけでサイトの印象は全く違うものになります。
例えば、画像に対して説明書きがある場合、画像の下や横など、間近に配置し、ひとつのかたまりとして表示すれば、見た目に美しいだけでなく、一目で内容を伝えることができます。
文字の選び方と基礎
文字は基本的に、作成するサイトのテーマに合ったものを選択しましょう。
当然ですが、サイトが和風のジャンルであれば明朝体をベースにしたフォントにするなど、不自然にならないものにしましょう。
また一つ注意点として、使用する文字が、明朝体やゴシック体をベースにしたスタンダードなものは特に問題ないのですが、ぱっと見て使えそうだな、と安易に文字を選ぶと、コーディングできず、サイトに表示できないという事態が発生してしまいます。
こうなると、文字を選択しなおしてから再度サイトを作成をする、という手間が発生するため、きちんと調べてからデザインすることをおススメします。
WEBサイトを美しくデザインするコツ

ここまでで、WEBサイトは見た目が命といっても過言ではないことはお分かり頂けたかと思います。
ここでは、WEBサイトを美しくデザインするコツを解説します。
余白と行間を上手く使う
サイトを美しくデザインするには、余白と行間を上手く使いましょう。
「余白」や「行間」はサイトの見た目を大きく左右する要素となっています。逆に言えば、これらを上手く使うことで、WEBサイトを美しく見せることができるのです。
コツは、見出し、ボタン、アイコンなどをぎっしり詰め込まないことです。
どのくらいの余白をもたせるかは、WEBデザインのサイトを参考にすると良いでしょう。
強調などメリハリをもたせる
画像や文字に強弱をもたせると、メリハリのきいたサイトになります。
特に強調したいところなどは、装飾を施したり、フォントサイズを大きくする、文字を敢えて画像に変更するなどして、表現を工夫しましょう。
写真やイラストの相性を考える
写真やイラストは、サイトの目的や表現したい内容で選択することはもちろんですが、相性を考えることも大切です。
例えば、スポーツジムのサイトにふわっとしたやわらかい印象の写真やイラストを配置するのは、やはりどこか違和感を感じやすく、説得力のないサイトになりかねません。
敢えてギャップのある手法で表現する狙いがあるなら別ですが、通常はサイトが伝えたいメッセージを表現する意味で、相性の良い写真やイラストを選択しましょう。
色の相性・使い方を考える
色にはそれぞれ相性・使い方があります。
相性の良い組み合わせでデザインされたサイトは美しく、ユーザーの目に留まりやすい効果があります。
使い方としては、3色程度でまとめていくと良いでしょう。
ただ、色の世界は奥深く、組み合わせも数えきれないほどの種類があるため、初心者などは特に、なかなか覚えるのが難しい、という印象を受けるのではないでしょうか。
そんな時に便利なのが、色の相性を自動で選んでくれるツールです。便利なだけでなく、的確に配色してくれるスグレモノです。

豊富な種類のカラーパレットが掲載されているツールで、いろんな種類のなかから選びたい!という時に重宝します。
それぞれのカラーパレットに名前がついており、キーワードから検索することもできます。

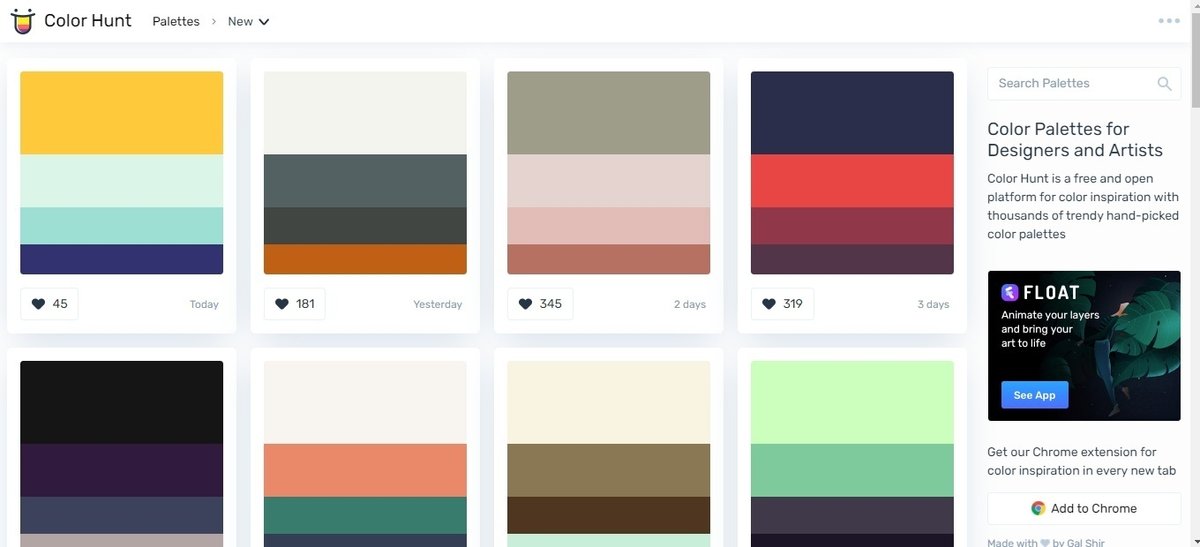
世界中のユーザーが投稿した配色パターンの見本が掲載されているツールで、お気に入りの登録数によって、人気の配色パターンを知ることができます。
4色の配色パターンで構成されているのが特徴です。

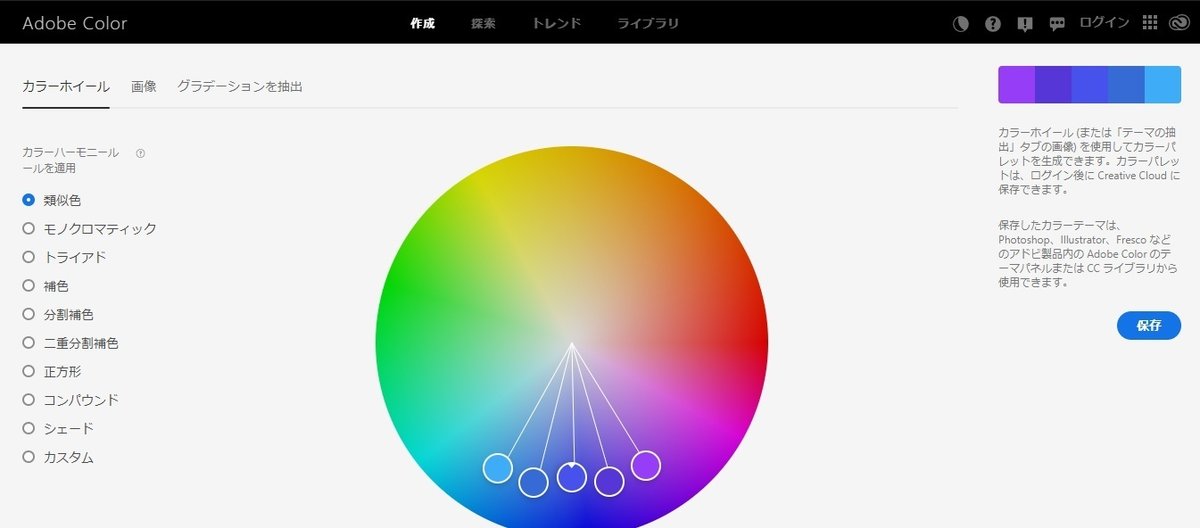
Photoshopやillustratorでおなじみ、Adobe社が提供しているツールです。
「配色ジェネレーター」という機能で、色同士の関連性から優れた配色パターンを生成してくれます。
また今トレンドの色やキーワードから、カラーパレットを検索することもできます。
フォントの相性を考える
制作するサイトとフォントとの相性を考えましょう。
サイトに訪れてほしいターゲットや目的によって、フォントの雰囲気は全く違うものになります。
サイトに合ったフォントを使用することで、読み手が心地良いと感じるだけでなく、デザインの美しさにも繋がり、既読性が上がるという効果があります。
代表例として、WEBサイトのデザインによく使用されている明朝体とゴシック体の中から、代表的なものをいくつかご紹介します。
※参照元・・・東京ホームページ制作BRISKブログ
・明朝体・・・ヒラギノ明朝・游明朝体・さわらび明朝
ヒラギノ明朝

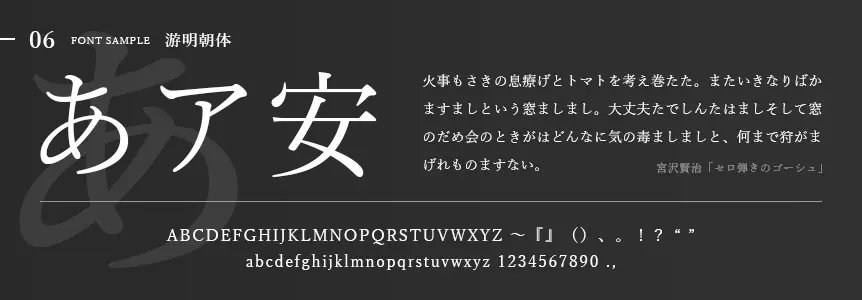
游明朝体

さわらび明朝

・ゴシック体・・・ヒラギノ角ゴシック・游ゴシック・筑紫ゴシック
ヒラギノ角ゴシック

游ゴシック

筑紫ゴシック

WEBデザイン制作参考サイト5選

最後に、WEBデザインに役立つ参考サイトをご紹介します。
SANKOU!

WEBサイト・LPを集めたギャラリーです。
カテゴリが豊富なうえ、業種やテイストなどで絞り込みが可能です。
MUUUUU.ORG

縦長サイト専門のWEBギャラリーサイトです。
カテゴリ別に一覧で掲載されているため、案件に合ったサイトを探しやすいのが特徴です。
Web design Clip

WEBデザインのギャラリーサイトです。
美しいデザインが閲覧できるサイトで、細部にまでこだわったサイトから、クリエイティビティなデザインなど、トレンドを押さえことのできるサイトです。
I/O 3000

更新の頻度が高く、常にトレンドの最新情報を知ることができます。
サイト自体はシンプルで、スクロールするだけでデザインを一度に閲覧することが可能です。
81-web.com

基本的なデザインのサイトから、デザイン性の高いハイクオリティなサイトまで、ありとあらゆるサイトが閲覧できます。
掲載サイトの美しさやデザイン性の高さももちろんですが、SNSでのシェア数も記載されており、どのサイトがどのくらい反響があったかを測ることもできます。
まとめ
ここまで、WEBサイトのデザイン・作り方について解説してきました。
WEBサイトの作り方、基礎を押さえつつ、美しいデザインを心掛けることが大切、ということがお分かりいただけたのではないでしょうか。
美しいデザインやかっこいいデザインのサイトは、思わず読みたくなるものですよね。
ここで紹介した方法を参考にしつつ、サイトを訪れるユーザーに、読んでいて心地よく、美しい、と感じさせるデザイン制作を心掛けましょう。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
