
WEBデザインとCSSの関係とは?知って得するCSSの基礎とテクニック
WEBデザインの勉強を始めると、「CSS」という言葉をよく見かけますよね。
WEBサイトに使われているのは知っているけど、どう使われていて、何をしているのか知らないという方も多いのではないでしょうか?
WEBデザインをする上で、CSSを知っておいて損はありません。
今回はCSSの書き方やツールの紹介、コピペするだけで簡単にCSSを使えるテンプレートをご紹介していきます。
「そもそもCSSって何?」
「CSSを使ってみたいけど難しそう..….」
と壁を感じている方は、ぜひこの記事を参考にしてCSSを使ってみましょう!
CSSって何?まずは基礎を知っておこう

「よく聞くけど、そもそもCSSって何をしているものなの?」
そんな疑問をお持ちの方へ、まずは基礎知識や書き方、ファイルの作り方についてお伝えしていきます。
CSSとはこんな言語
CSSとは、Cascading Style Sheetsの略でスタイルシート言語と呼ばれるものです。
CSSは、HTMLで書かれたサイトの装飾をする役割を持ちます。
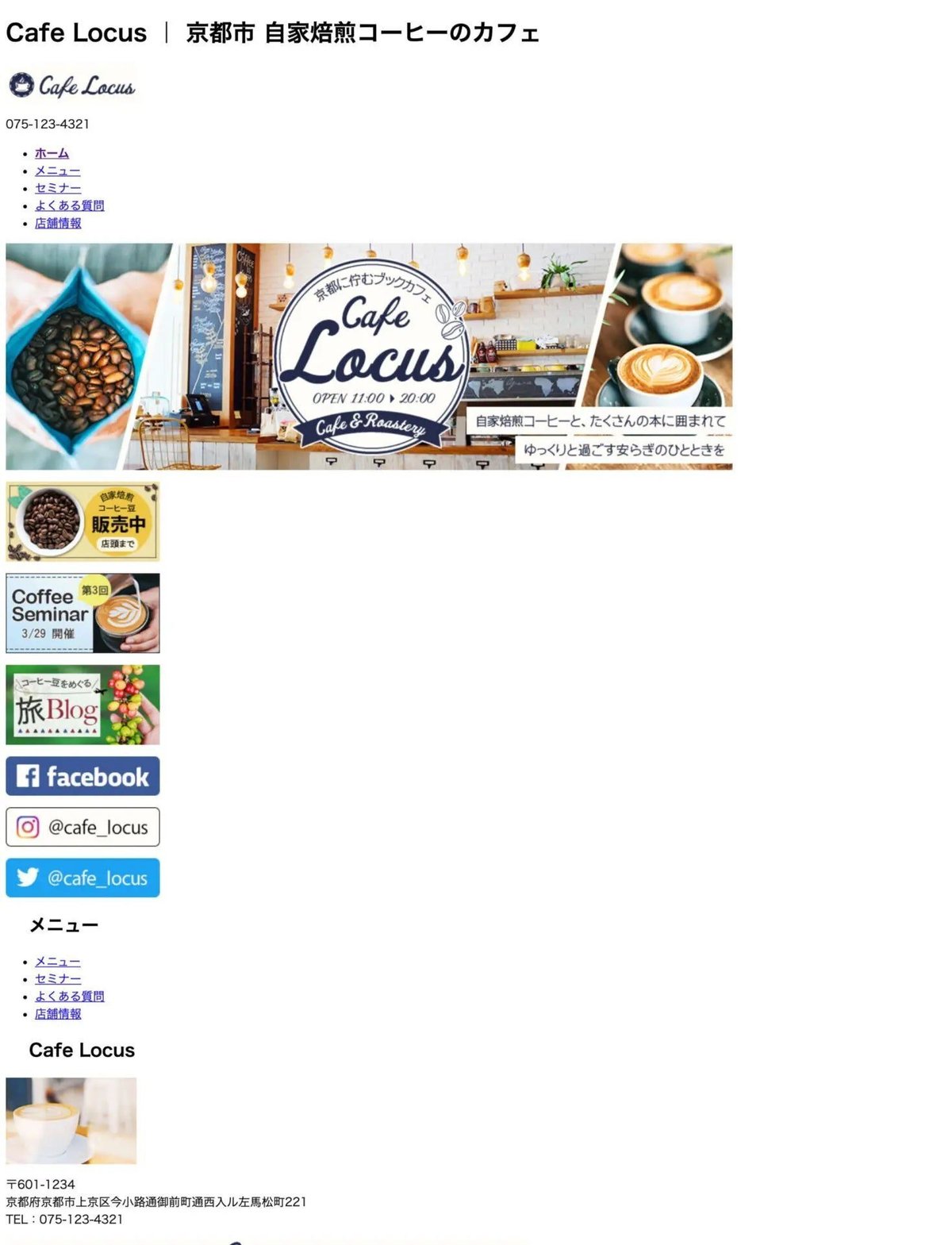
HTMLで書いたサイトにCSSがないと、画像や文字が並ぶだけのなんの装飾もないサイトになってしまいます。

ここにCSSを組み込むことで、背景をつけたり、文字の色を変えたり、アニメーションで動きをつけたりすることができるのです。

CSSはサイトを見やすくし、ユーザーの目をひく素敵なサイトに仕上げる重要な役割を持っているのです。
基本の書き方
CSSは3つの要素で構成されています。
①セレクタ
②プロパティ
③値
この3つで、「①何の要素に、②どんな装飾を、③どれくらい施すか」を指定します。

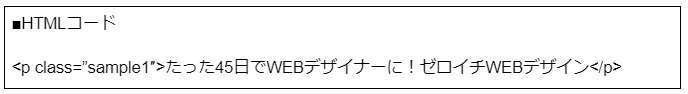
これが基本の書き方です。
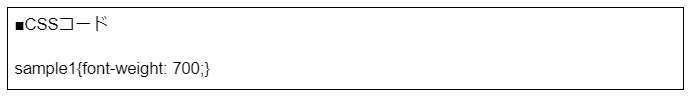
このCSSは、pタグの文章のフォントの太さを太くするという意味です。
ファイルの管理
基本的な書き方がわかったところで、CSSファイルの管理についてお伝えしていきます。
CSSでコードを書いたら、まずファイルを保存します。
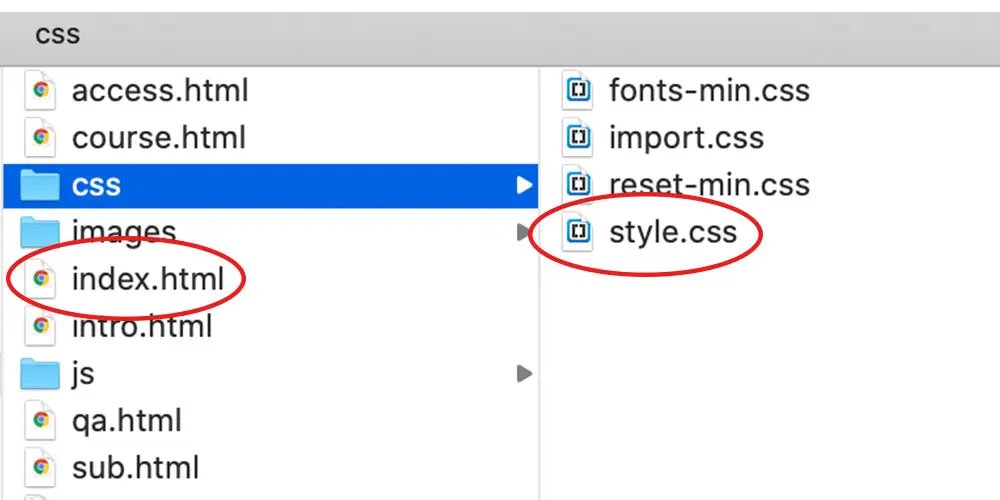
その際、ファイル名は「style.css」とつけましょう。
拡張子は必ず、「.css」にしてください。
CSSファイルの保存場所は、「index.html」ファイルと同じフォルダに入れておきます。
そうしないとHTMLにCSSが反映されないので、注意してください。

CSSを書くために必要なツール

CSSの基本がわかったので、実際にツールを使ってCSSを書いてみましょう。
CSSを書くためのツールをテキストエディタと言います。
ここでは、初心者の方におすすめのテキストエディタをご紹介していきます。
Dreamweaver
Dreamweaverとは、Adobe社が販売しているホームページ制作ソフトです。
ホームページの制作に特化した機能がたくさんついている、とても便利なソフトです。
Dreamweaverの特徴は以下の通りです。
・デザインの編集をリアルタイムで確認できる
ライブビューという機能が備わっていて、2画面でデザインを確認しながら編集ができるという優れモノです。
CSSを編集したらどう反映されるか?がすぐわかるのは、初心者にとっても安心ですね。
・コードヒント機能で時短できる
CSSコードを全て手で入力するのは、なかなか手間がかかるものです。
Dreamweaverはコードを途中まで入力すると、該当するコードの候補を数種類挙げてくれるコードヒント機能が備わっているので、簡単に素早く入力することができます。
・チュートリアルが充実している
機能が多いDreamweaverですが、丁寧で充実したチュートリアルがあるので、いちいち使い方を検索する手間を短縮することができます。
動画を使って教えてくれるので、文章だけじゃわかりにくい!というイライラがありません。
・有料ソフトである
DreamweaverはAdobeの単体プランで月額2480円です。
まずはお試しで1週間無料で使えるので、チュートリアルを見て使用感を確かめてみるのをオススメします。
コンプリートプランに入っている方は、追加料金なしで使えますよ!
Brackets
BracketsもAdobeが提供しているテキストエディタですが、こちらは無料のソフトです。
Dreamweaverの原型となるソフトなので、備わっている機能が似ています。
Bracketsのオススメポイントはこちらです。
・動作が軽く、サクサク動く
Dreamweaverに比べたら機能は少なくはなりますが、その分非常に軽く、立ち上げからサクサク動きます。
・プラグインが豊富で自由にカスタマイズできる
最初はシンプルなソフトですが、プラグインを入れて自由にカスタマイズすることができます。
無料のプラグインが豊富にあるので、慣れてきたら自分仕様にカスタマイズして、便利なソフトにグレードアップしていきましょう!
・ライブビュー機能もある
Deameweaverの便利機能、ライブビュー機能も備わっています。
横に並べて二画面で確認することはできませんが、自動でブラウザが立ち上がり編集後のデザインを確認することができます。
・クイック編集機能が便利
テキストエディタは基本的に、HTMLの画面とCSSの画面をそれぞれ開き、行ったり来たりしながら編集していきます。
しかし、BracketsではHTML画面から直接CSSを編集できる機能がついています。
CSSの画面に切り替えて編集したいコードを探して……という時間を一気に短縮できる、とても便利な機能です。
atom
こちらも無料のテキストエディタで、拡張機能が多い点などオススメポイントがいくつかあります。
atomのメリットはこちらです。
・豊富な拡張機能で使いやすい
Brakets同様、拡張機能が豊富にあるので自分仕様にカスタマイズすることができます。
無料なのでどんどん試してみて、使いやすくしていけるのは嬉しいですね。
最初は英語表示になっていますが、日本語表示に変更できる拡張機能があるので、使う際は最初に入れてしまいましょう。
・初めてでもわかりやすく作られている
タブ型の作りやコマンドパレットなど、直感で操作できるわかりやすい仕様になっているのも嬉しいポイント。
一つの画面で設定を確認できるなど、利便性が高い作りになっています。
・入力の一手間が省ける便利な機能
複数のカーソルで何行にも渡って一気に入力できたり、一瞬でインデントを揃える機能をショートカットキー割り当てられたりと、コード入力が楽になる機能がたくさんあります。
実際に使っていくとその便利さがよくわかります。
mi
miはMac専用の無料テキストエディタです。
Macに最適化されているので、Macユーザーにはオススメのテキストエディタと言えます。
miの特徴は以下の通りです。
・軽量かつ多機能でとても便利
コードを編集するのに便利な機能をたくさん兼ね備えているmi。
マルチファイル検索や複数ある文字列を一括で変換できる機能など、あると嬉しい機能が備わっています。
・豊富なライブラリでカスタマイズが可能
miもライブラリという拡張機能が豊富に用意されているので、使いやすいよう自由にカスタマイズすることが可能です。
その時々で自由にカスタマイズでき、初心者から上級者まで使い勝手がいいというのは嬉しいですね。
いかがでしょうか?
有料から無料までいくつかのテキストエディタをご紹介しました。
Dreamweaverも無料期間があるので、いろいろと試して自分にあったソフトを見つけてくださいね。
よく使うプロパティをご紹介

プロパティとは、「どんな装飾を施すか?」を指定するものでしたよね。
ここでは、よく使うプロパティを紹介していきます。
font-weight
こちらは文字の太さを指定するプロパティです。
数字で指定することもできますし、「bold」や「lighter」とキーワードで指定することもできます。
数字で指定する場合は、100、200、300、400、500、600、700、800、900の9段階があり、400が標準的な太さになります。
キーワードで指定する場合、「normal」が400、「bold」が700と同じ太さとなり、相対的に細くしたい場合は「lighter」、相対的に太くしたい場合は「bolder」で指定します。





font-size
文字のサイズを変更する時に使うプロパティです。
いろいろな単位がありますが、よく使うのは「px」や「%」です。
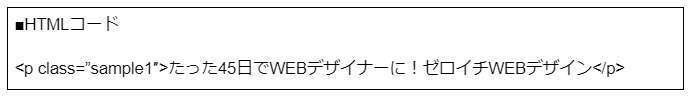
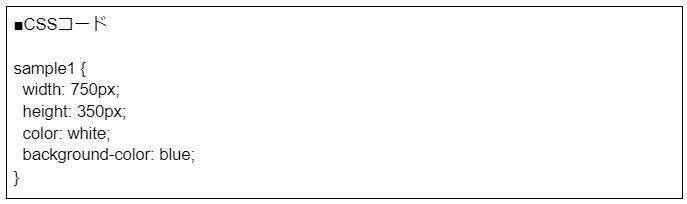
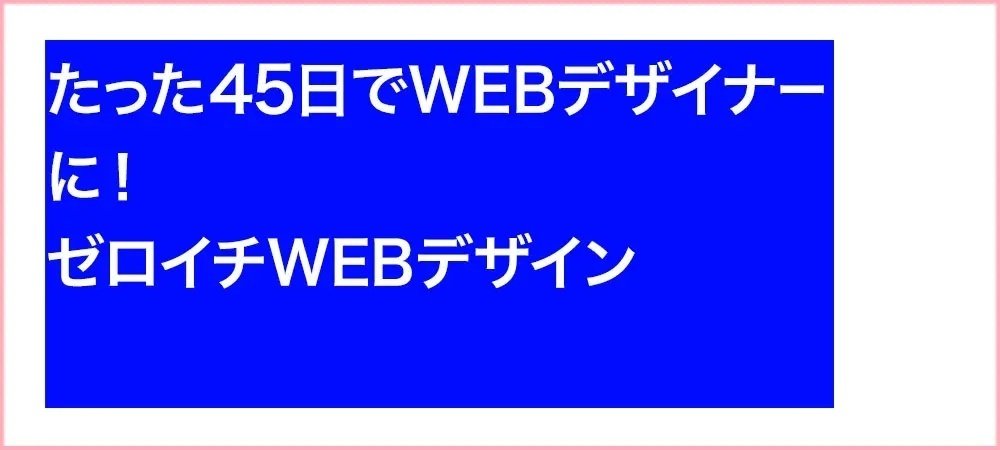
これは、「sample1のタグがついた文章の文字(たった45日でWEBデザイナーに!ゼロイチWEBデザイン)を15pxに指定する」というCSSコードです。


color
文字の色を変更する時に使うプロパティです。
カラーコードで細かく指定することもできますし、色を英字で指定することもできます。



border
borderとは、枠線の色や太さ、線の種類を指定するプロパティのことです。
線の種類はこちらのキーワードで指定していきます。
<線の種類を指定する主なキーワード>
solid:一本線
double:二本線
dashed:破線
dotted:点線



background-color
背景色をつける時にこのプロパティを使います。
colorの時と同じで、英字のキーワードでもカラーコードでも指定することが可能です。



height、width
HTMLのタグで囲まれた要素の高さ(height)と幅(width)を指定します。




WEBサイトをちょっとお洒落に見せるCSSテンプレート

CSSに慣れてきたら、ちょっとお洒落に見せるCSSテクニックを使ってみましょう!
コピペで使えるテンプレートをご紹介していきます。
デザインを確認しながら、そのつど微調整して使ってみてくださいね。
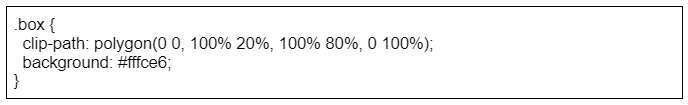
背景を斜めにして、単調さをなくす
サイトを作っていくと、並行のデザインが多くなってしまい、単調になってくることはありませんか?
そこで、少し背景のデザインを斜めにして、変化をプラスしてみましょう。
少しスタイリッシュさが出てきますね!


clip-pathというプロパティで、それぞれ4つの頂点の位置を数字で指定しています。
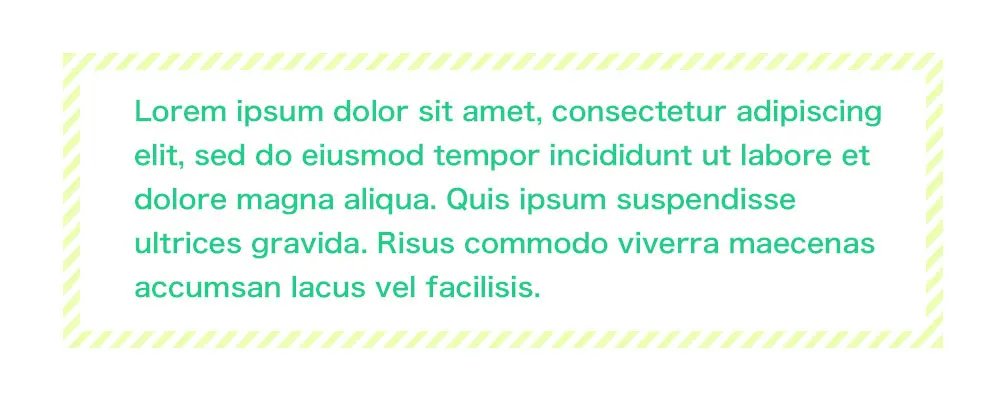
ラインをしましまにしてアクセントを足す
シンプルな枠線だけでは少し物足りない、という時に試して欲しいのがストライプの枠線です。
アクセントにもなって、少しお洒落ですよね。

ストライプを背景にし、その上に白の背景のボックスを重ねるという仕組みになっています。
色や太さは、サイトに合わせて調整してみてください。

ボックスシャドウでちょっとお洒落に
シンプルなサイトの中に、部分的にうっすらとドロップシャドウがついているだけでもお洒落ですよね。
ドロップシャドウもCSSで再現できるんです。


影の方向や広がり方、ぼかし具合、色などを細かく指定できるので、いろいろと試しみてください。
上級者におすすめ!面倒な作業がラクになるCSS便利ツール

CSSでは様々なデザインを表現することができますが、調べて一から手打ちするのは大変な作業です。
そんな時、自動でCSSを生成してくれるツールがあったら便利ですよね。
ここでは、CSS上級者におすすめの便利ツールをご紹介していきます。
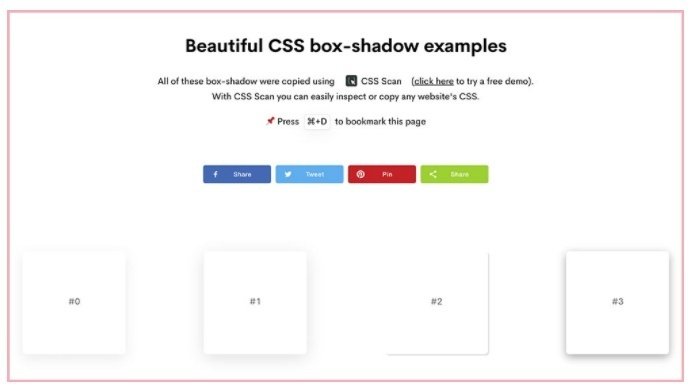
CSS box-shadow Examples

先ほどご紹介した、ボックスシャドウのライブラリです。
お気に入りのデザインを選んでコードをコピーするだけで、簡単にボックスシャドウを使うことができます。
80種類以上のデザインがあるので、お好みのデザインが見つかるはずです。
Neumorphism.io

ニューモーフィズムというデザインをご存知ですか?
もこっと背景から押し出されたようなデザインが特徴的で、サイトを洗練された印象にすることができます。
明るいシャドウと暗いシャドウを使って表現するのですが、こちらのサイトのシュミレーターを使えば簡単に再現することができます。
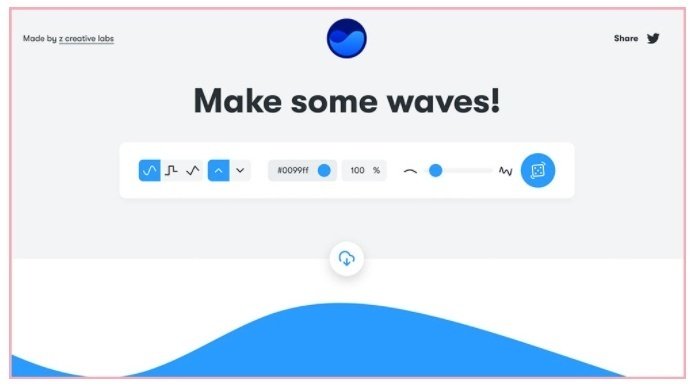
Get Waves

今度は波を自由に再現し、コードを生成できるサイトをご紹介します。
サイトのセクションを分ける時に、波型シェイプを使うのもステキですね。
生成したコードは、SVGファイルでダウンロードすることで取得できます。
まとめ
今回はCSSの基本的な知識から、上級テクニックまで一挙にご紹介しました。
苦手意識がある方も、少しずつコードを理解して慣れていけば大丈夫です。
CSSでもいろんなデザインを表現することができるので、いろいろと試しながらお洒落なサイトを作ってみてくださいね。
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜デザインLIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
