
おしゃれな表の作り方とデザイン例10選【HTML・CSS】
ユーザーに分かりやすく情報を伝えるために、比較表や一覧表などの「表」はとても大事ですよね。
しかし、いまいちコードの書き方が分からず、ついつい画像で作ってしまう・・・なんてことはありませんか?
WEBデザインでの表作成は、思ったより簡単に作れます。
今回は、HTMLとCSSの基本的なコードの書き方をお伝えしていきます。
また、見やすいおすすめデザイン例もご紹介していきますので、表のデザインに迷った時にぜひ参考にしてください。
この記事を参考にして少し練習すれば、すぐに慣れて苦手意識もなくなりますよ!
基本的な表の書き方

コードで表を作成する手順をお伝えしていきます。
最初は少し難しく感じるかもしれませんが、一回書けばすぐに理解できるので、まずは落ち着いてコードを見てみてください。
基本編:HTMLを使った基本的な表の作成方法
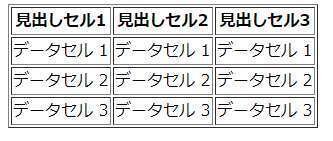
表の原型は、HTMLでコードを書いていきます。
それぞれのタグが何を指定しているかは、下記をご覧ください。
【HTML】
<table border="1">
<tr>
<th>見出しセル1</th>
<th>見出しセル2</th>
<th>見出しセル3</th>
</tr>
<tr>
<td>データセル 1</td>
<td>データセル 1</td>
<td>データセル 1</td>
</tr>
<tr>
<td>データセル 2</td>
<td>データセル 2</td>
<td>データセル 2</td>
</tr>
<tr>
<td>データセル 3</td>
<td>データセル 3</td>
<td>データセル 3</td>
</tr>
</table>
①<table>
表全体を囲む大枠のタグです。
「ここからここまでを表にしてください」という意味です。
②<tr>
見出しの値、それ以外の値を囲むタグです。
trで囲んだ値は横に並びます。この表では「見出しセル1〜3」をtrで囲んでいるので、3列になっています。
③<td>
表の値につけるタグです。
見出し以外の全ての値にこのタグをつけます。
④<th>
見出しにしたい値につけるタグです。このタグをつけると太字になります。

自分でいろんな値をいれて表を作ってみると、このタグと構成がわかってくるので、練習してみてくださいね。
応用編:CSSを使って表をデザインする
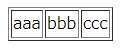
それでは、HTMLで作った基本的な表に、CSSを実装してデータが見やすくなるようにデザインしていきましょう。
こちらの表をベースに、いろんなデザインの仕方をお伝えしますね。
【HTML】
<table border="1">
<tr>
<td>aaa</td><td>bbb</td><td>ccc</td>
</tr>
</table>

CSSについて、基礎の部分を知りたい方はコチラの記事を参考にしてみてください
▶︎WEBデザインとCSSの関係とは?知って得するCSSの基礎とテクニック
〇セル内の余白や色を変える
HTMLでは、セルの大きさは自動的に設定をしてくれますが、CSSで余白を多めにしたり、色をつけたりした方がデータは見やすくなります。
読みながら実際に手を動かして、表を作ってみてください。
●余白を変更する
「padding」というプロパティを使って、余白を指定していきます。この時の単位はpxです。
tdで囲ったデータ値から外側の方向に向かって、指定したpxづつ余白ができるということになります。
下記のCSS①ではデータ値の周りをそれぞれ上10px、右30px、下10px、左30pxで指定しています。
CSS②では、データ値の周りを一律20pxで指定したものです。
【CSS①】
table td{
padding: 10px 30px 10px 30px;
}
【CSS②】
table td{
padding: 20px 20px 20px 20px;
}
●セルの高さ、幅を変える
今度は余白ではなく、セルの高さや幅を調整する方法をお伝えします。
幅の変更は「width」、高さの変更には「height」のプロパティを使います。
このプロパティの単位もpxですが、表の大きさが決まっている場合、%で設定することもできます。
今回の例では、セルの横幅を100px、高さを60pxに指定したものです。
【CSS】
table td{
background: #fffccc;
}
●背景色を変える
セルの背景色は「background」というプロパティで指定していきます。
背景色は6桁のカラーコードでもいいですし、「red」といった英単語で色を指定することもできます。
少し背景色をつけるだけで、とても見やすくなりますね。
【CSS】
table td{
background: #fffccc;
}
●セルを結合する
セルの結合は、HTML内で指定することができます。
縦に並ぶセルを結合する場合、td要素に「rowspan」属性を使い、結合するセルの数を “ ” 内書き込みます。
横の場合は「colspan」属性を使い、縦同様に結合するセルの “ ” 内数を書き込みます。
【セルを縦に結合】
<table border="1">
<tr>
<td rowspan="3">結合セル</td>
<td>セル2</td>
</tr>
<tr>
<td>セル2</td>
</tr>
<tr>
<td>セル2</td>
</tr>
</table>
【セルを横に結合】
<table border="1">
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td colspan="2">結合セル</td>
</tr>
</table>
〇文字をデザインする
次は、セル内の文字をデザインする方法です。
●文字色を変える
文字色を変更するプロパティは「color」です。
色の指定は背景色の時と同じで、6桁のカラーコードか、英単語で指定していきます。
データを赤にするだけで、表で重要さを伝えることができますね。
【CSS】
table td{
color: #ff0000;
}
●文字サイズを変える
「font-size」というプロパティで文字の大きさを変えることができます。
文字のサイズを指定する単位はpxか%です。
この例では、基本のフォントサイズの3倍の大きさを指定しています。
フォントサイズを変えると、余白は自動で調整されます。
【CSS】
table td{
font-size: 300%;
}
●文字の位置を変える
左揃えや右揃えといったように、文字の位置を変える場合は「text-align」というプロパティを使います。
設定値は左揃えならleft、右揃えならright、中央ならcenterを使います。
【CSS】
table td{
text-align: left;
}
【CSS】
table td{
text-align: right;
}
【CSS】
table td{
text-align: center;
}
見やすさを重視した表のデザイン例

ここからは、実際のサイトに使えるデザイン例をご紹介していきます。
まずは、シンプルですが見やすさを重視した表です。
表のデザインに迷った時は、参考にしてみてくださいね。
シンプルな線だけのパターン
特に装飾をつけない、線だけでザインしたシンプルな表です。
派手さはないですが、データが見やすく、簡単につくれるメリットがあります。
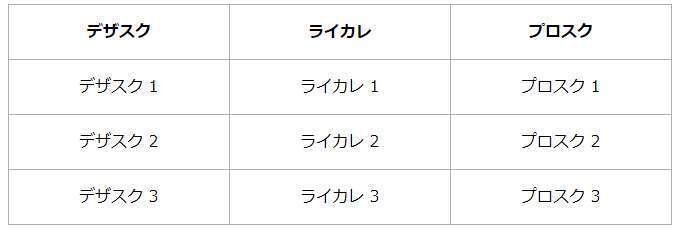
●細い罫線の表
細い罫線だけで区切った、サイトになじみやすい表です。
装飾が少ない分、情報量が多くても疲れずに見ることができます。
ここでのポイントは見やすいようにテキストをそろえることと、余白をきちんと取ることです。

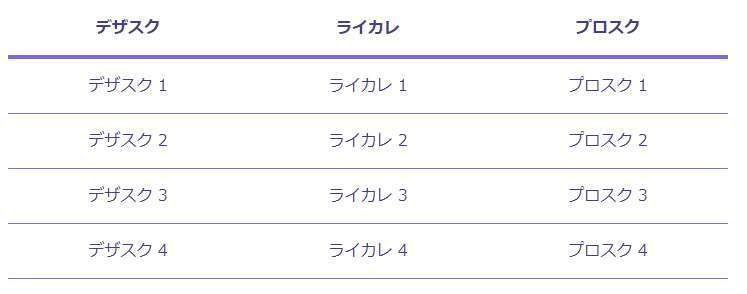
●横線のみの表
外枠がなく、下線だけにした表です。
表の幅が狭い場合、縦線があるとかえって見づらくなる時がありますが、下線だけにするとスッキリと見やすくなります。
ここでのポイントは見出し部分の下線を太くしたり、色を変えたりしてアクセントを加えることです。余白もしっかりと取りましょう。

データが見やすい帯状のパターン
背景色を分けて見やすくした表で、行数が多くなってもデータが確認しやすいのが特徴です。
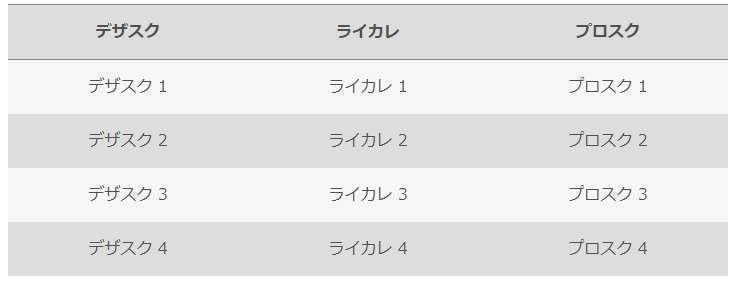
●2色を交互に入れる表
交互にセルの背景色を入れた、シマシマの表です。
ここでのポイントは、背景色は同じ明度にすることです。
例えば鮮やかな色と暗い色が交互になっていると、まとまりのない配色になってしまいますよね。
また、文字の可読性も大切なので、あまり濃い色は使わないようにしましょう。

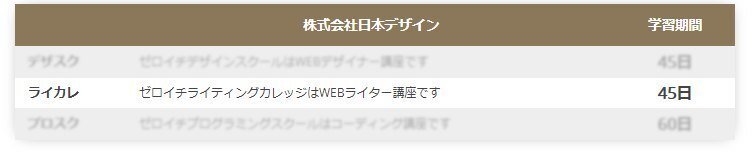
●見出しにアクセントとなる色をつけた表
シマシマの表の見出し部分に、目立つアクセントカラーを加えた表です。
見出しのデータが分かりやすくなったことで、一目で値の分類が理解することができます。
さらにデータの行の下線には、見出しと同じアクセントカラーを使うことで、より一層デザイン性が高まります。

より見やすく、お洒落な表のデザイン例

デザインを工夫して、よりデータを目立たせた表のデザイン例です。
プランの比較表やメニュー表など、「これがおすすめです!」と打ち出したい時にとても使えるデザインです。
マウスオーバーパターン
マウスのポインタがターゲットの上に乗ると、色がつくといった工夫がされている表です。
ポインタがターゲットから外れると、元に戻るようにするのが一般的です。
行数が多くなってくると、だんだんと情報が見づらくなってきますので、強めのアクセントを入れることで見やすくします。
●マウスオーバー時に着色する表
ターゲットの行にマウスオーバーすると、色をつけて目立つようにした表です。
行数が多くなったり横長の表になってしまっても、一行だけピックアップされるので、情報を把握しやすいですよね。
配色に注意して、お洒落さを損なわないよう注意しましょう。

●マウスオーバー時に周りをぼかす表
ターゲットの行にマウスオーバーすると、ターゲット以外の部分をぼかして目立つようにした表です。
他のデータを隠すことで、先ほどの表より格段にみやすくなります。
周りをぼかすだけでなく、データが少し拡大されるといったエフェクトをつけるのもおすすめです。

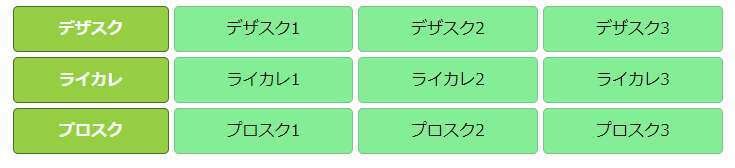
タイルパターン
セルのひとつひとつを線で囲って、隣のセルと切り離すことでタイルっぽく見せた表です。
個々のデータを目立たせたいときに効果があります。
より重要なデータだけ色を変えるなどすると、ぱっと見で重要さが伝えることもできるので、使い勝手のいい表です。

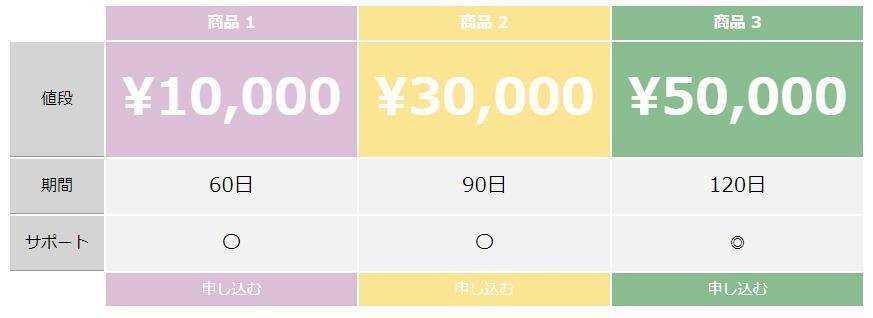
グラデーションパターン
表の背景色をグラデーションで着色した表です。
今回の例では、縦の列ごとにセルの背景色をグラデーションのようにしています。
こうすることで、縦列で関連性を持たせた変化を伝えやすくなります。
濃い色から薄い色へと変化させる場合は、文字の可読性に注意して色をつけましょう。

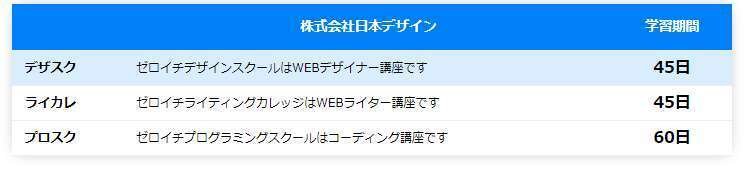
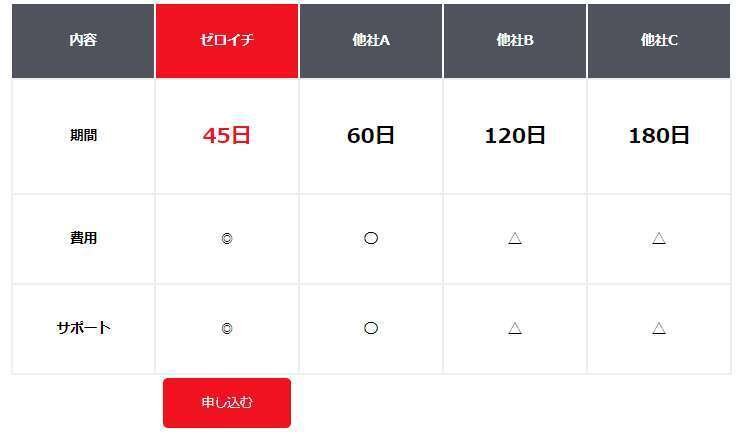
比較表におすすめの表デザイン
料金表やプラン表などにおすすめのデザインをご紹介します。
特定の部分だけ文字の大きさや色などを変えて目立たせているので、自社の強みを目立たせたい時や、おすすめのプランを伝えたい時などに使える表です。
比較する情報がはっきりとわかるので、下に申し込みボタンを設置するといった誘導もしやすくなります。
表の作成が難しそうに感じますが、今までご紹介してきたCSSを組み合わせれば作ることができますよ!


まとめ
今回は、WEBデザインにおける表の作り方とおすすめデザイン例を10例ご紹介してきました。
セルの大きさや文字の装飾などの工夫をすることで、読者の目を引くおしゃれなデザインの表を作ることができます。
HTMLやCSSはややこしそうに感じるかもしれませんが、すぐに慣れるので大丈夫です。
この記事を参考にして練習してみてください。
基礎を習得したら、だんだんと凝った表を作れるようにステップアップしていきましょう!
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
