
WEBデザイナーにオススメ!お役立ちブログ・サイト18選
WEBサイトをデザインしていると、
「デザインを上手くなるにはどうすればいいの...」
「デザイン力をアップさせたいけど何か参考にできるものはないかな」
などと疑問や悩みが出てくることもあると思います。
そんな時、非常に役に立つのがWEBデザインに関するブログやサイトです。
このようなブログやサイトは、現役デザイナーが実務のなかで必要と感じる情報を発信していることが多く、とても参考になりますよ。
そこで今回は、デザイナーなら是非知っておきたいブログやサイトを厳選してご紹介します。
初心者はもちろん、現役WEBデザイナーの方まで幅広く活用して頂けるサイトばかりなので、ぜひ今後のWEBサイト制作に役立ててくださいね!
デザイン力アップに役立つブログ・サイト
ここでは、デザインの参考やスキルアップに役立つブログやサイトをご紹介します。
いずれも非常に便利でためになるものばかりです。
photoshop VIP

PhotoshopやIllustratorで使える素材や制作で役立つツール、サイト制作にまつわる知識など、多くの情報を集めたまとめサイトです。
「最新の無料フォント100選」など、素材や写真、フォントなどをダウンロードできるサイトがたくさん紹介されており、制作の際に非常に役立ちます。
素材だけでなく、デザインのトレンドや制作のコツなど知識面も豊富に紹介されていて、デザインをもっと学習したいという方にもオススメです。
他にも、海外で流行している最新のWEB情報を知ることもできるので、参考にしてみてください。
Webクリエイターズマニュアル

WEBデザインはもとより、カラーの基礎、サイト作成の提案書の書き方、サイトを訪れるユーザーを分析する「アクセス解析」の使い方まで幅広く、しかも深い内容を解説しています。
それもそのはず、このブロガーは、WEBデザイナーからディレクターに転向された経歴を持っています。
このため、デザイナー・ディレクター両方にとってのマニュアル系ブログともいえるのです。
デザインだけでなく、幅広くWEB制作を知りたい人にはおススメのブログです。
Webクリエイターボックス

Photoshop・Illustratorといったデザインツール、HTML・CSSに代表されるマークアップ言語をはじめ、デザイナーの通常業務にすぐ生かせる情報を発信しています。
また特筆すべきは、Twitterで投稿されたものの中から、特に人気のあった記事や写真をまとめて紹介している記事です。
Twitterは、常に最新情報が流れており、情報収集をするには非常に役立ちますが、すぐに流れてしまって見逃すことも多いですよね。
ここでは、こうして定期的にTwitterの記事を選別し、まとめて記事にしてくれているので、一気に人気の情報を手に入れることができます。
WEBクリエイターボックスは、情報量の多さにおいて非常に役立つブログです。
LIG

▶︎LIG
WEBサイト制作会社LIGが運営していて、WEB関係の記事を分かりやすく、そして面白く配信してくれるブログです。
ただし、面白いだけでなく、デザイナーによる技術ブログという一面を持っています。
デザインのみならず、マーケティングやプログラミングの情報記事もあり、読み応えがあります。
応用的な内容も多いですが、読みやすい記事ですので、読み続ければ知識と技術力の向上になるでしょう。
コリス

▶︎コリス
WEB制作業界では知らない人がいないほど、長年WEBデザイナーに愛用されてきた有名なブログです。
フリー素材、デザイン、JavaScriptなど、WEB系コンテンツを幅広く紹介しています。
またホームページ制作やSEO対策、WEBデザインに関係する技術はもちろん、WEBサイトを構築するための知識が豊富に紹介されているので、プログラミングにも興味がある人、学び始めた人にもオススメです。
記事ごとに分かりやすい解説がついており、調べものをする際には便利です。
バンクーバーのうぇぶ屋

カナダ・バンクーバー在住の日本人WEBクリエイター、セナさんが日本語で情報発信しているブログです。
PhotoshopやIllustrator、アドバイスやヒントなどのTipsといった、デザイン制作ツールの実務的な内容はもちろん、海外の最新情報、トレンドを知ることができます。
また日本にはない独自の視点で書かれており、留学や英語学習についての記事も充実しています。
WEBデザインの参考にしたいブログ・サイト
次に、サイト制作時にデザインの参考になる作品が閲覧できるブログ・サイトをご紹介します。
初心者から中級、上級向けのものまで幅広いので、レベルに応じて参考にすると良いでしょう。
LPアーカイブ

▶︎LPアーカイブ
企業広告や楽天などのECサイト、ヤフーショッピングでランキングに入っているような、クオリティの高いランディングページを集めたサイトです。
このサイトに掲載されているデザインは現役WEBデザイナーが厳選したもので、デザイン性が高いLPがたくさん集められています。
作品数が非常に多いのですが、人気の高いデザインのものから順に表示されるので、効率よく良いデザインのLPを見ることができます。
毎日更新されるので、常にトレンドのデザインを知ることができる、非常に参考になるサイトです。
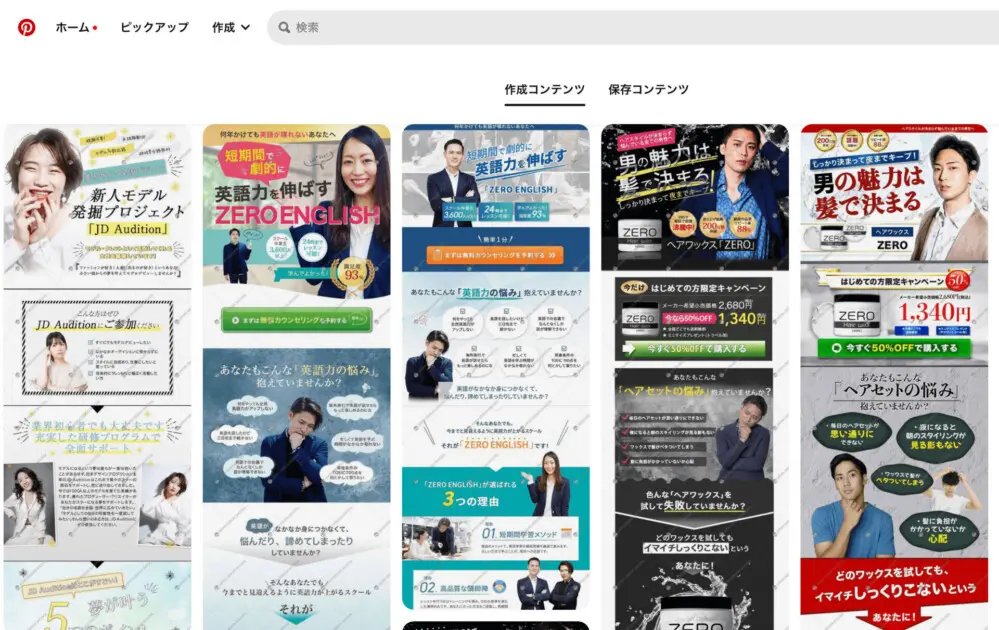
ピンタレスト

ネット上のWEBサイト、またはピンタレスト上にある画像を自分のボードに集められる「画像収集サービス」です。
様々なWEBサイトや画像が豊富で、愛用しているデザイナーの多いサイトです。
ホームページはもちろん、ランディングページやバナー、チラシに至るまで、幅広く閲覧できるため、非常に参考になる便利なツールです。
ランディングページ集めました

LPアーカイブ同様、ランディングページを集めたサイトです。
ランディングページを色や業種別で検索でき、ジャンルが細かく分かれているので非常に使いやすくなっています。
LPアーカイブより作品数は少ないですが、こちらも参考にしやすいサイトです。
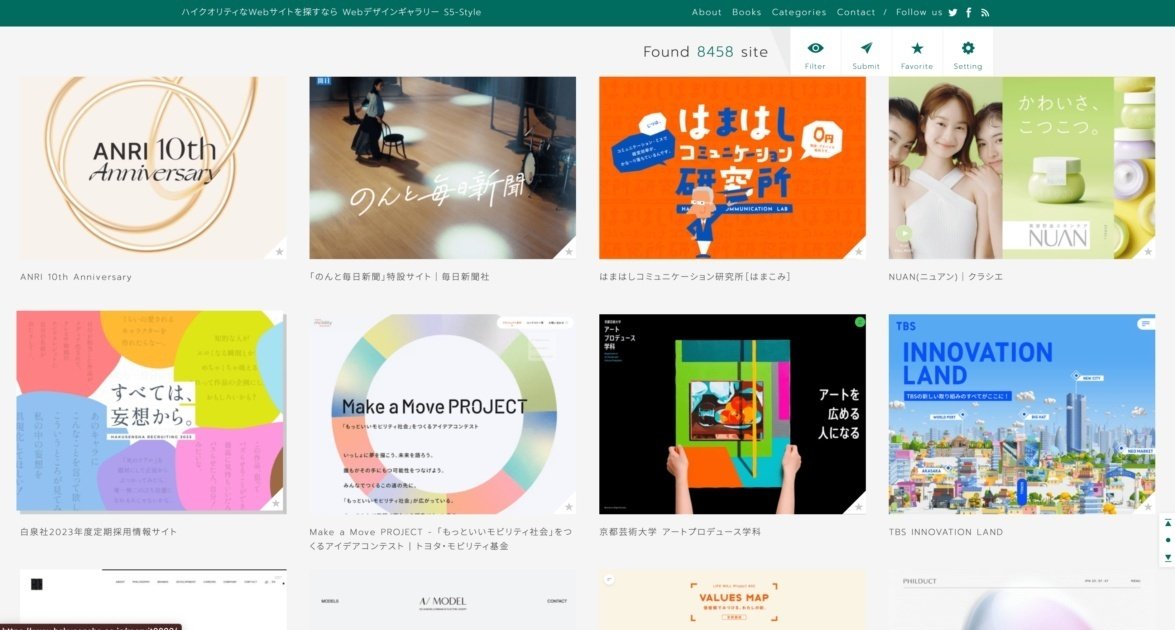
S5-style

▶︎S5-style
クオリティが高く、流行りのデザインのサイトが多く閲覧できるリンク集です。
トレンド・業種・テイスト別にまとめられており、WEB制作の際に非常に参考になると、デザイナーの間でも高評価のサイトです。
毎日更新されるため、最新トレンドを常にチェックすることができます。
ランディングページ制作.jp

こちらは、ランディングページ制作.jpという会社が作っているLPを掲載しているサイトです。
サイトの見た目や使い方は「LPアーカイブ」や、「ランディングページ集めました」等と似ているため、使いやすい仕様です。
掲載されているLPはこの会社が作ったものだけなので、掲載数自体は多くありませんが、どれもデザイン性が高く全体的にクオリティが高いため、LP制作時にはとても参考になります。
知っておくと役に立つブログ・サイト
これまで、デザインの参考やサイト構築における知識をお伝えしているブログを紹介してきました。
最後は、プラスアルファで知っておくと仕事に役立つ知識を得られるブログ・サイトをご紹介します。
manablog

▶︎manablog
ブロガーのマナブさんが、人生で得たスキルや知識を情報発信しているブログです。
「アフィリエイト」や「プログラミング」に関する情報を軸に、働き方、特にライフスタイルの提案をしています。
ITの情報を始め、WEBマーケティングやSEO、副業や旅行情報まで、様々な内容の記事があり、こうした情報がほしい方におススメです。
ウェブさえ

▶︎ウェブさえ
「株式会社ウェブさえ」が運営するサイトです。
2008年に京都で個人事業主として創業して以来、これまで1000件以上ものWEBサイト制作の実績があります。
「ウェブさえあれば」がコンセプトになっているだけあり、WEBコンテンツの作り方や、はたまたWEBデザイナーを副業で始める方法などなど、WEBを生活やビジネスに活用するためのお役立ち情報を発信しています。
コムテブログ

▶︎コムテブログ
北九州に拠点を置くWEBサイト制作会社「株式会社コムテ」が運営するブログです。
コンセプトは「高級感のあるおしゃれなホームページを制作する会社」なだけあり、ブログもとにかく洗練されていておしゃれです。
WEB制作関連のアドバイスやヒントに関する記事が多く見受けられますが、WEBデザイン中級以上の、ある程度実務経験のあるデザイナー向けのブログといえます。
この株式会社コムテ、WEBサイト制作だけでなく、WEB制作スクールも運営しており、要点を押さえた実務的な記事内容には定評があります。
またブログ記事はCEO自らが執筆。
「オシャレなホームページを制作する会社」の代表が書いているだけあって、記事のニュアンスや扱うテーマも洗練されていることから、チェックしておくと勉強になるでしょう。
Find Job Startup!

WEB系エンジニアの求人サイト、「Find Job!」が運営するブログです。
コンテンツは起業してまだ間がない、いわゆる「スタートアップ企業」に的を絞ったものばかりで、デザインはもちろん、企画やファイナンスなど、スタートアップ時に役立つ情報が幅広く、しかも内容の充実したものばかりを発信しています。
特筆すべきは、サイトのアクセス解析に便利な「Google Analytics」に関する情報が充実していることで、使用方法やコツに至るまで、しっかりと学びたいデザイナーにはとても役立ちます。
かちびと.net

▶︎かちびと.net
WEBデザイン関連のスキルを中心としたブログで、非常にシンプルな作りになっています。
WEBデザイン関連の記事より、HTMLやCSS、JavaScriptといったコーディングやプログラミングに関する記事が多い傾向にあります。
もちろんそれだけでなく、SEOに関する情報も豊富にあり、デザインにプラスアルファのスキルを学びたい場合は非常に役立ちます。
記事自体も短くまとめられていて読みやすいですし、画像もたくさん紹介されているので、理解しやすいですよ。
creive

▶︎creive
デザインはもとより、マーケティングやプログラミング、WEBサービス、アプリ、WEB広告など、「Tech系」という言葉がぴったりのブログです。
特にHTMLやCSS、WordPressやSEOに関しては、初心者に向けて発信されたものが多く、WEBデザインを始めたばかり、という人はぜひチェックすることをオススメします。
また、公告に関する基礎知識なども多く掲載されています。
例えば、「WEB広告のバナーサイズは何が適当?」といった記事など、まだあまり経験の少ないWEBデザイナーにとっては本当に助かるサイトです。
またWEB関連としては、WEBの制作部分だけでなく、デザイナーとしてのキャリアや独立起業に至るまでの内容について書かれた記事も多くあります。
デザインはもちろん、自身のキャリアなどについて悩んだ際に、解決に導くヒントが得られるでしょう。
バズ部

▶︎バズ部
株式会社ルーシーが運営するコンテンツマーケティングの専門サイトです。
コンテンツマーケティングやSEO対策といった、戦略的な部分を学びたい時に非常に威力を発揮します。
専門的な知識を詳しく説明してくれているので、基礎から最新の情報まで幅広く、しっかりマーケティングを学びたい方にオススメです。
デザインにとどまらず、マーケティングの知識も身に付けたいと思った時は、バズ部を見にいってみてはいかがでしょうか。
まとめ
ここまで、WEBデザインに役立つブログやサイトをご紹介してきました。
WEBデザイナーとして活躍していくためには、常に最新のトレンドや知識をアップデートし続ける必要があります。
今回紹介したのはいずれも、質の高いブログ・サイトばかりで、なかには長年WEBデザイナーに愛用され続けてきたものもあり、非常に役立ちます。
もしもWEBサイト制作で悩んだら、これらのブログ・サイトを参考にして、どんどんスキルアップしましょう。
そして、クライアントにも自身にも誇れるWEBデザイナーを目指してくださいね。
▼WEBデザインについて最新ニュースやトレンドについてはこちらの記事でまとめています
WEBデザインの最新ニュースやトレンドがわかる情報サイト15選
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
