
Vue.js v-tokyo Meetup #20 を開催しました
こんにちは。Vue.js 日本ユーザーグループの jay-es です。
2024 年 5 月 28 日(火)に Vue.js v-tokyo Meetup #20 を開催しました。
今回は「Developer Experience 開発者体験特集!」というテーマで、Vue.js エコシステムの DX 関連の内容をキャッチアップできるイベントとなりました。
当日参加いただいた皆様、誠にありがとうございました。
また、会場スポンサーをしていただいた株式会社プレイド様、ツールスポンサーの esa 様にも心よりお礼申し上げます。
会場の様子
GINZA SIX の株式会社プレイドの社内にある広々とした人工芝のスペースが今回の会場です。

後方には大きな冷蔵庫があり、好きなドリンクをいただくことができました。太っ腹!

オープニング
まずは Vue.js 日本ユーザーグループ代表の kazupon 氏による開会のご挨拶。コミュニティの説明やスポンサー様たちへの謝辞がありました。


会場スポンサーセッション: headlessなUIライブラリを選択する価値
最初の発表は会場スポンサーである株式会社プレイドの yuito kawashima 氏のセッションでした。


冒頭でヘッドレス UI ライブラリーの説明や利点などの解説がありました。その後、radix-vue というヘッドレス UI ライブラリーを使用してプレイド社内のデザインシステム「Sour」を作成しているというお話をいただきました。
通常の UI ライブラリーだとデザインのカスタマイズが難しかったりしますが、ヘッドレスの場合は自由にスタイルを作成できてよいですね。
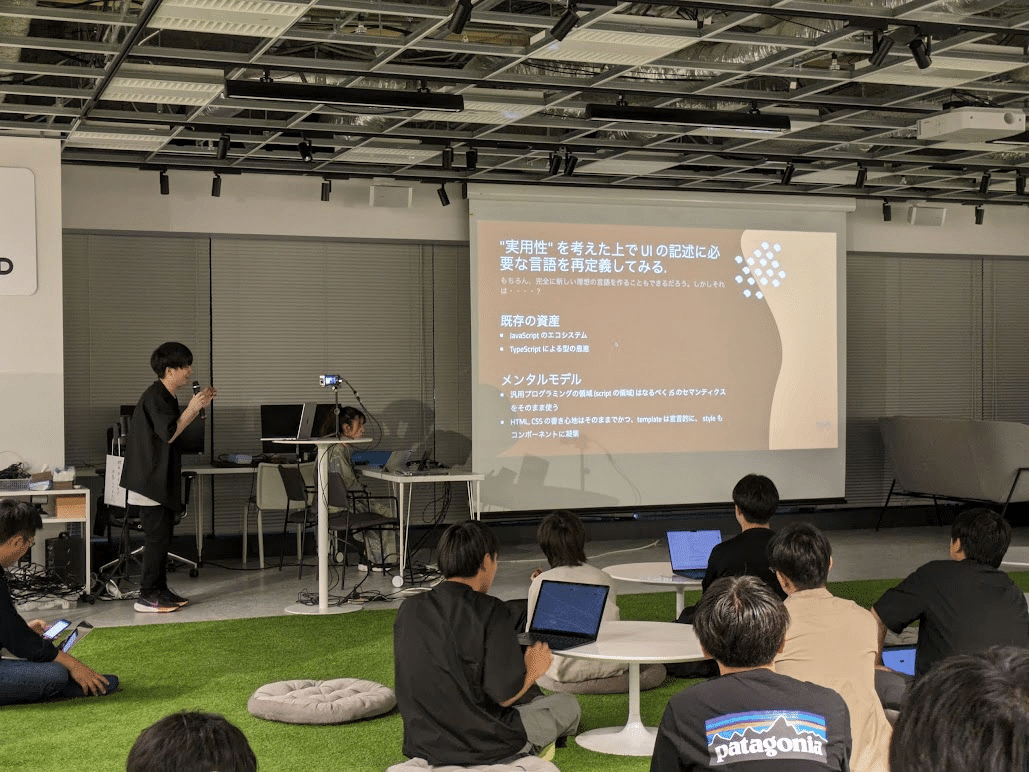
LT セッション1: What is Vue.js? Hmm… It’s just language lol
ここから LT セッションが4つ続きます。
最初の LT は chibivue の作者であり、最近は Vue コアチームで Vapor Mode を担当している ubugeeei(うぶげ)氏による発表でした。


プログラミング言語には汎用プログラミング言語とドメイン固有言語(DSL)の2種類があること、言語が生まれるとさらに新しい開発者体験を求めて別の言語が作られること、Vue.js は UI を書きやすくするための DSL であること、などなどの内容が 5 分間の中に盛り込まれていました。発表自体もかなり早口で X 上が盛り上がっていました。
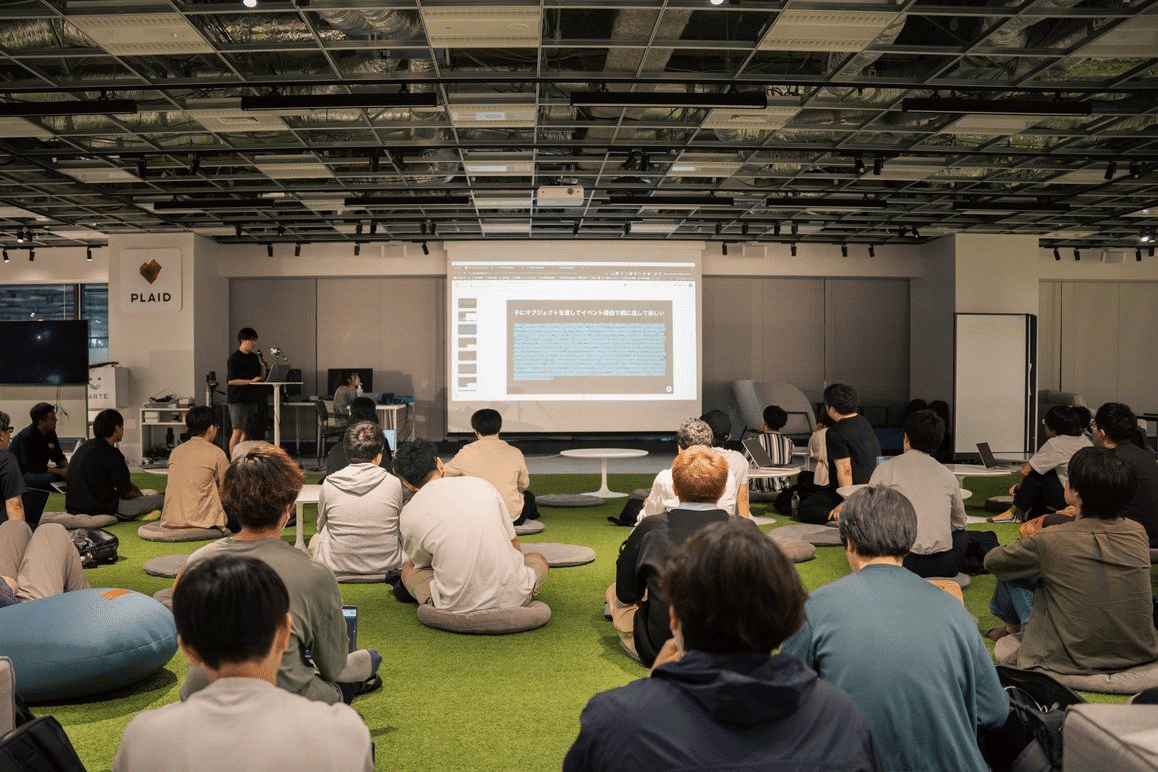
LT セッション2: ちょっとしたリアクティブユーティリティのご紹介
2 番めは Svelte コアチームメンバーでもある baseballyama 氏の LT です。


親から受け取った props の一部をリアクティブに扱いたいという、よく起こるユースケースに最適な forkRef というコンポーザブルを作成したお話です。
プロパティごとに毎回 ref + watch のペアを用意しなくて済むのは便利そうです。
LT 後に kazupon 氏から、コンポーネント外で使うことを考慮する場合は effectScope() を使うと良い旨のアドバイスもありました。
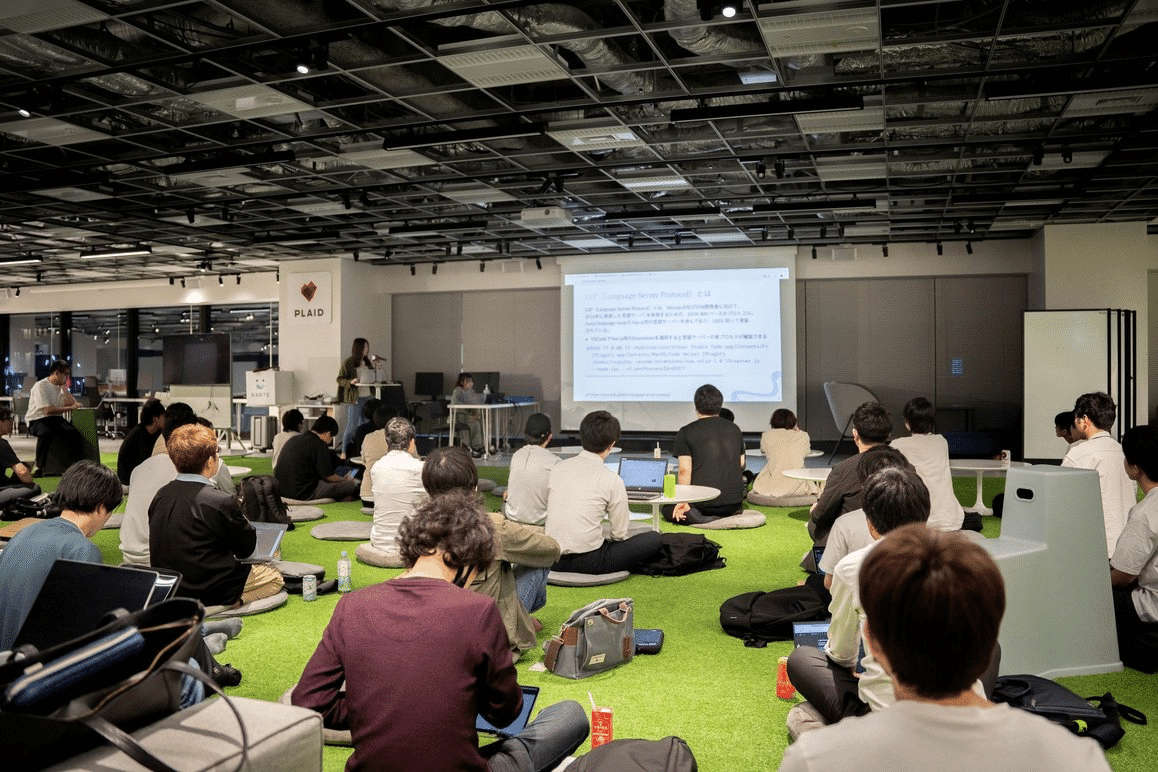
LT セッション3: vuejs/language-toolsを知っていますか?
3 番手は先日の TSKaigi でも Vue.js にまつわる発表をされていた、からころ氏です。


Vue.js の言語ツール郡である vuejs/language-tools についてです。
言語サーバー機能と型チェック機能を担当するパッケージ郡に分かれており、後者のベースである Volar.js はもともと Vue.js のために作られたが現在では Astro など他のフレームワークでも使われだしているというお話でした。
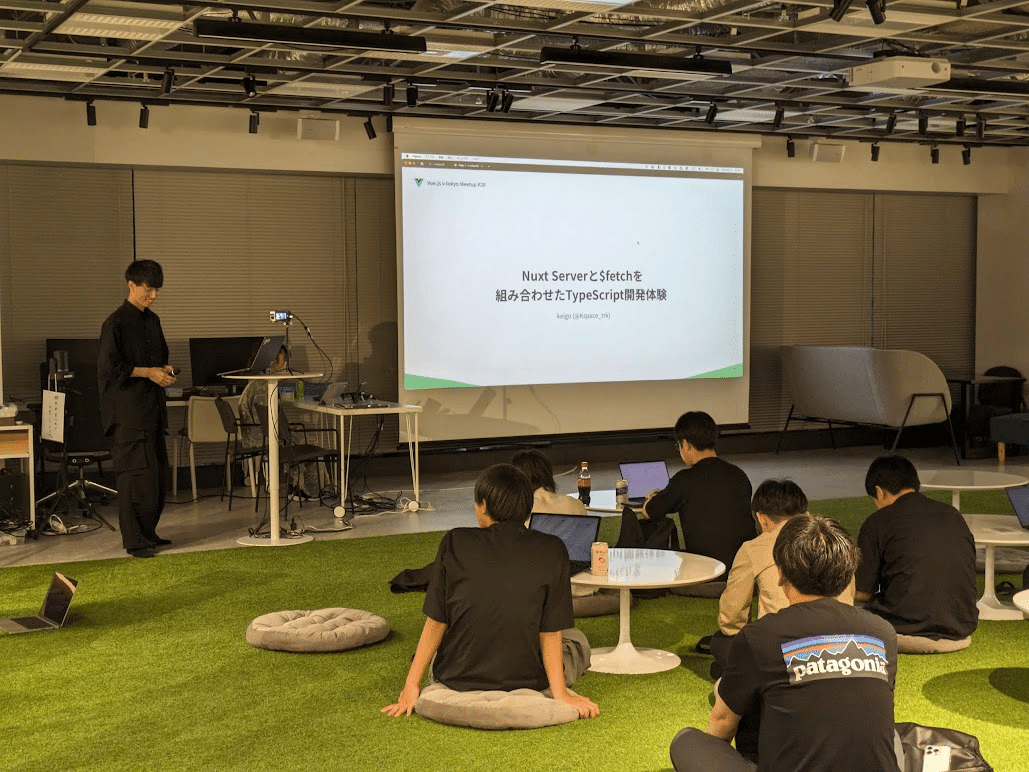
LT セッション4: Nuxt Serverと$fetchを組み合わせたTypeScript開発体験
LTセッションの最後は keigo 氏の発表です。今回の記事に掲載されている写真のほとんどは彼が撮影したものです。


Nuxt のサーバーで API エンドポイントを簡単に作成できることと、それをクライアント側から $fetch で呼び出すと自動的にレスポンスに型がつくという内容でした。後半は Nitro(Nuxt のサーバー機能を担う部分)で openAPI ドキュメントを生成する説明で、とても簡単に導入できそうです。
メインセッション: Nuxt DevTools 101
本イベントのメインセッションは UnJS メンバーの Nozomu Ikuta 氏による Nuxt DevTools の紹介です。


Nuxt は Auto Imports など高度な抽象化によって開発者体験を高めているが、抽象度の高さと学習のしやすさはトレードオフの関係にあり、Nuxt DevTools はその差を埋めるためのツールとして提供されています。
コンポーネントの一覧やインポートの可視化などなど、たくさんの機能を備えており、今後もさらに拡張予定とのことで、Nuxt での開発時には大変有用そうです。
懇親会
すべての発表が終わった後に会場ではピザやお寿司が振る舞われ、発表者・参加者が混ざっての懇親会がありました。

個人的には X 上のみで面識のあった方にご挨拶できたり、(自分がメンテナーをしている)Vue.js 日本語ドキュメントについての質問などをいただけたりして嬉しかったです。
また、終盤には恒例(?)のじゃんけん大会があり、昨年の Vue Fes T シャツをめぐって kazupon 氏との対戦が盛り上がりました。

最後に集合写真をパチリ。

おわりに
次回の v-tokyo Meetup #21 は 7/26(金)に中野で開催されることが決定しています。
また 10/19(土)には日本最大の Vue.js カンファレンス、Vue Fes Japan 2024 が開催されます。
今後も最新情報はVue.js 日本ユーザーグループの 公式 note や 公式 X にて発信していくので、ぜひともフォローをお願いします!
