
Webフロントエンド入門 Part.3.5 CSSについて
挨拶
こんにちは、こんばんわ、おはようございます。Webシステム部の菊地です。
前回、メッセージアプリの見た目を作っていく中で、CSSをたくさん使いましたが、「なんとなく書いたけど、どういう意味なんだろう?」と思った方も多いのではないでしょうか。
今回は、CSSの基本的な考え方について解説していきます。
CSSとは
概要
CSS(Cascading Style Sheets)は、Webページの見た目を整えるための言語です。
HTMLがどれが見出しで、どれで本文なのかなど、文書の構造を定義するのに対して、CSSは、要素の配置・色などのデザインを担当します。
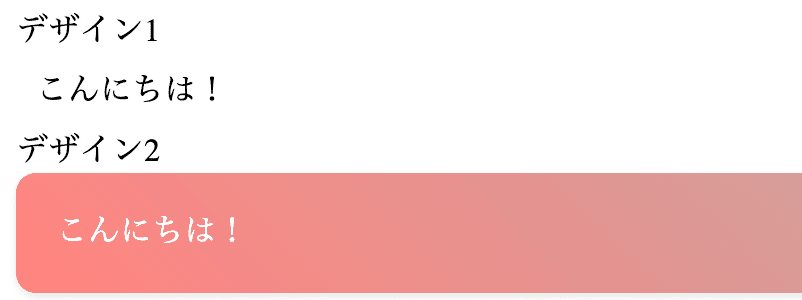
たとえば、同じHTMLでも、CSSによって全く異なる見た目にすることができます:
<!-- HTML -->
<div class="message">
こんにちは!
</div>copy
/* デザイン1: シンプルな表示 */
.message {
color: black;
padding: 10px;
}
/* デザイン2: 装飾的な表示 */
.message {
color: white;
background: linear-gradient(45deg, #ff6b6b, #4ecdc4);
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}copy

書式
CSSは以下のような書式で記述します:
セレクタ {
プロパティ: 値;
}copy
セレクタの種類:
タグ名による指定: `div { }`
クラスによる指定(.): `.message { }`
IDによる指定(#): `#header { }`
属性による指定: `[type="text"] { }`
適用順番
CSSは「詳細度」というルールに基づいて適用されます:
!important(最優先)
インラインスタイル(style属性)
ID指定(#header)
クラス指定(.message)
タグ指定(div)
まとめると、以下のようになります。
!important > style > ID > class > tag
例えば:
/* 詳細度: 1点 */
p {
color: blue;
}
/* 詳細度: 10点 */
.message {
color: red;
}
/* 詳細度: 100点 */
#unique {
color: green;
}copy
この場合、緑色(#unique)が適用されます。
ちなみに、同じ指定が二つ以上ある場合は、後に記述したほうが適用されます。
ボックスモデル
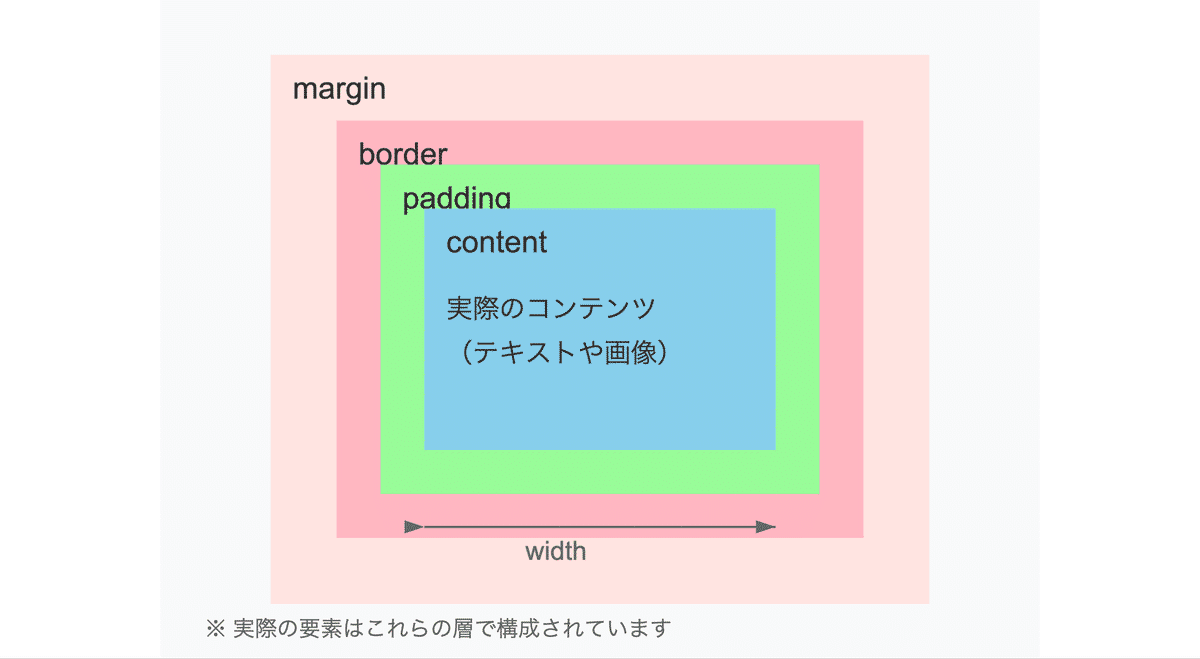
Webページの要素は全て「箱」として扱われます。
構成要素
content: 実際のコンテンツが表示される領域
padding: 内側の余白
border: 枠線
margin: 外側の余白

.box {
/* コンテンツのサイズ */
width: 200px;
height: 100px;
/* 内側の余白 */
padding: 20px;
/* 枠線 */
border: 2px solid black;
/* 外側の余白 */
margin: 10px;
}copy
フローレイアウト
HTMLの要素は、その種類によって、配置されるルールが存在します。
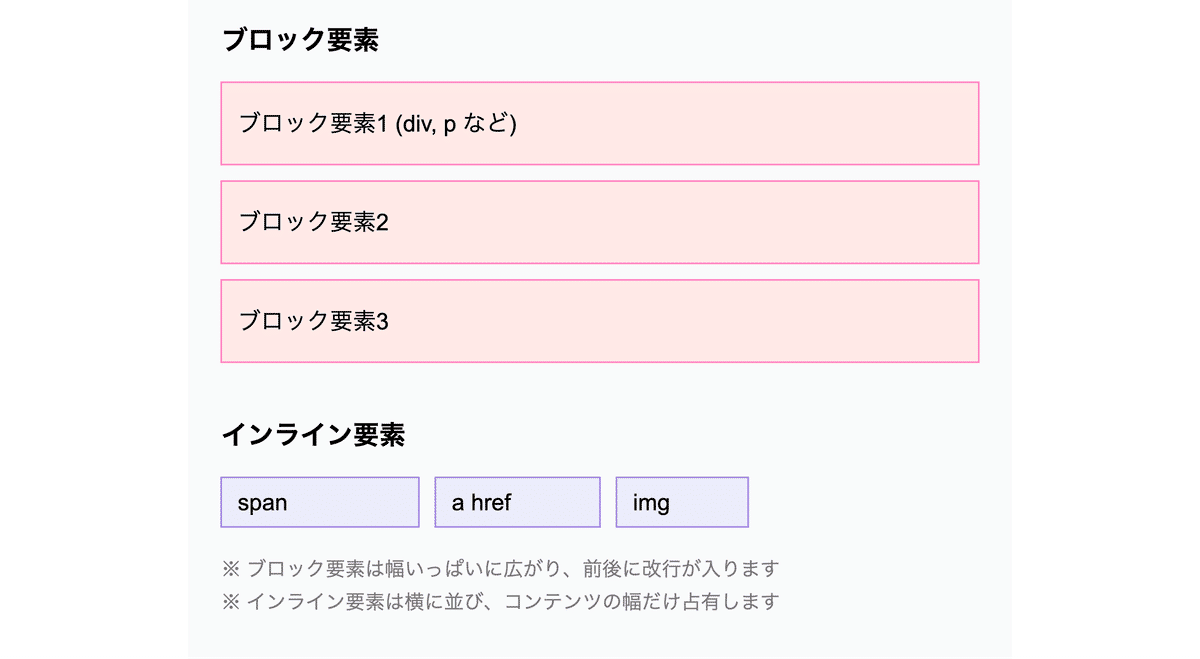
大きく分けて、ブロックレベル要素とインライン要素です。
ブロック要素は、名前の通り、縦並びになるように、表示幅いっぱいに、配置されます。
インライン要素は、横並びになるように配置されます。
これを、「通常フロー」と言い、CSSによる指定がなければ、このルールで配置されます。

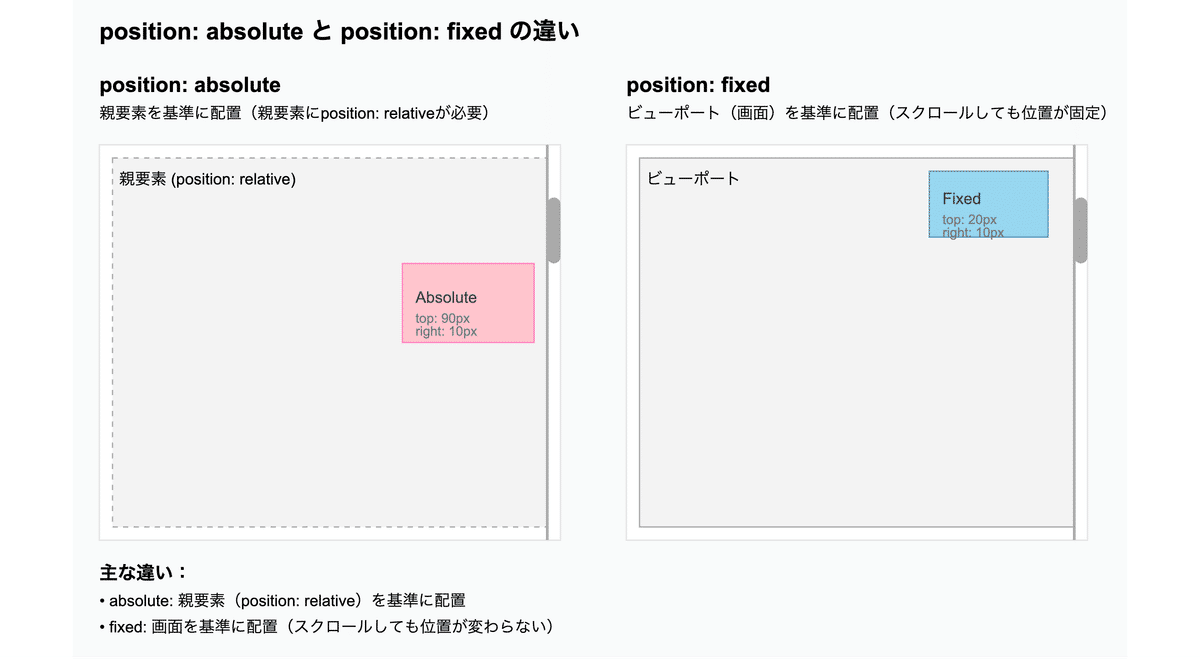
フロー外配置
CSSで指定しなければ、通常フローに従って配置されますが、フローの外に配置されるものもあります。
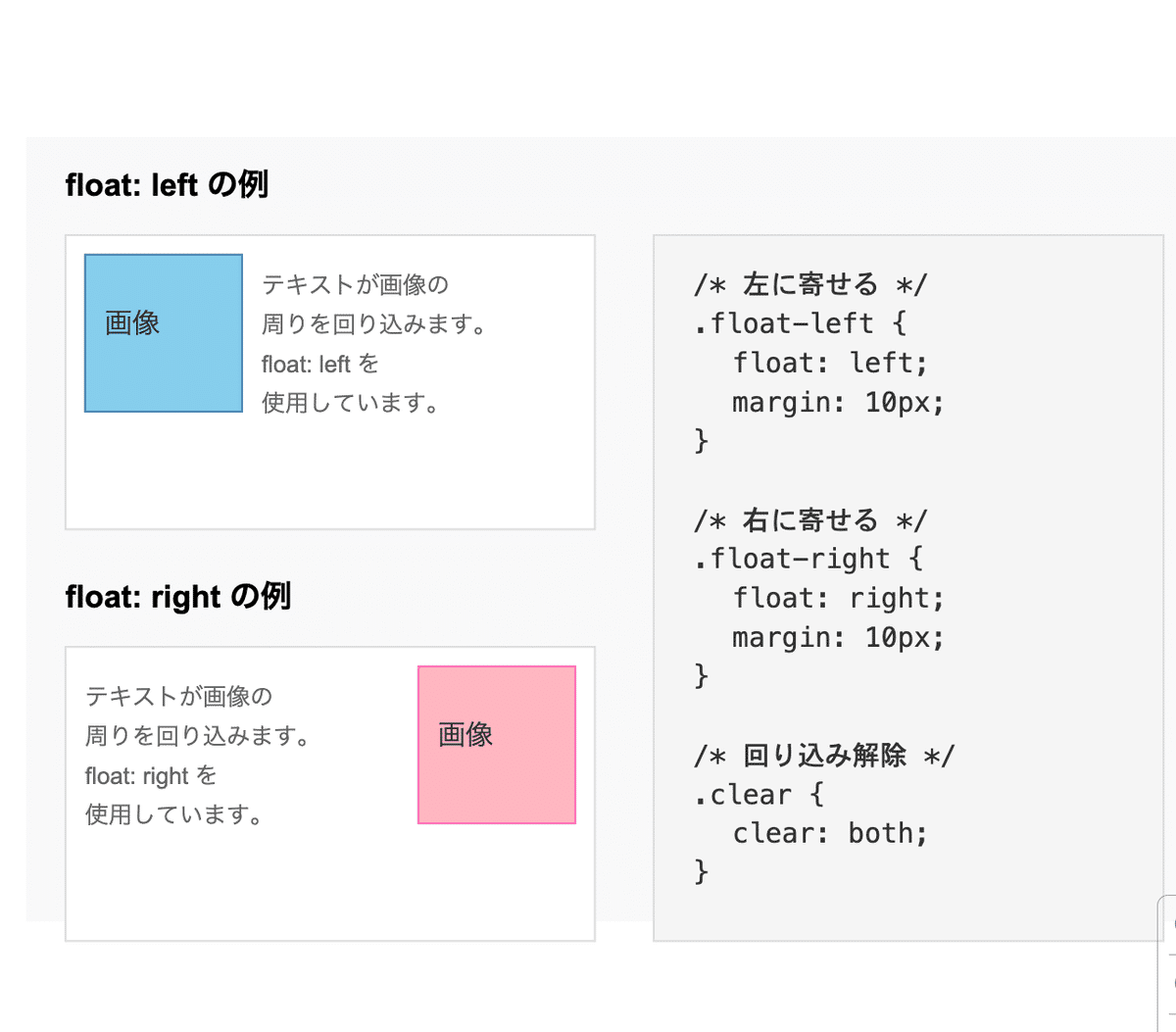
具体例としては、floatや位置指定に使われるabsolute・fixedがそれにあたります。
floatは、文章や他のインライン要素(imgなど)に回り込むように、配置ができます。(回り込む以外は通常フローのように振る舞います)

一方、absoluteとfixedに関しては、完全にフローから外れ、自由に配置ができます。(なので、文字や他の要素に重なるように配置もできます)

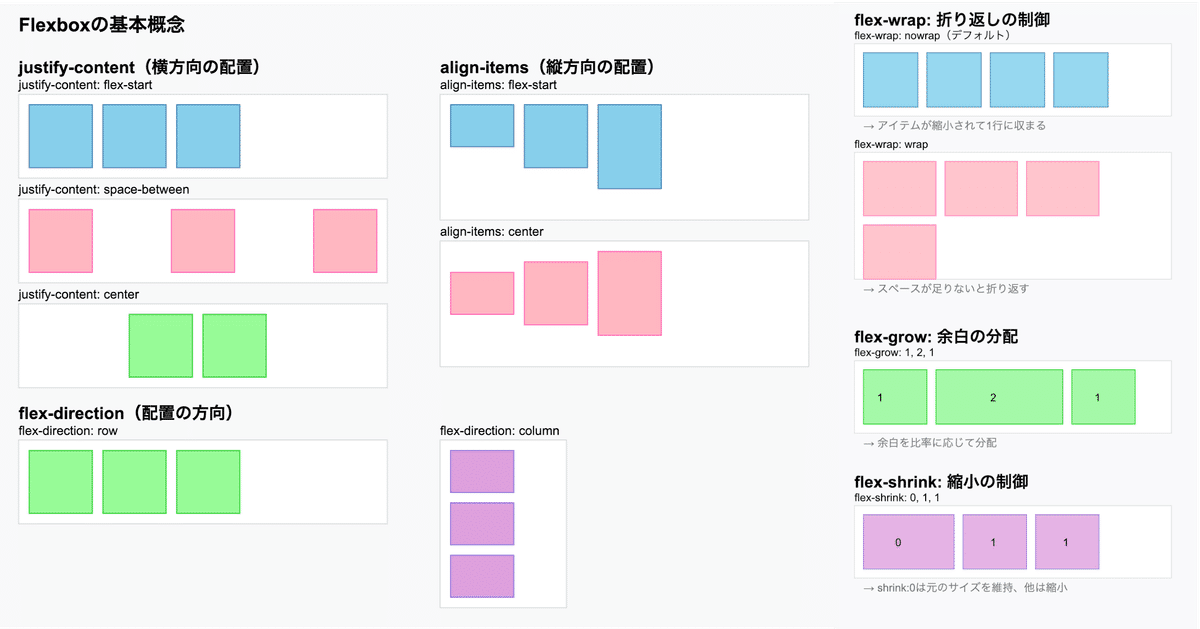
フレックスレイアウト
Part3まで、CSSにたびたび出てきた、display: flexはこいつです。
要素を画面の天地中央・端と端に配置するなど、かっちりとしたレイアウトを作るときに使うと、ブラウザ側で要素の位置を決めてくれるので、重宝します。

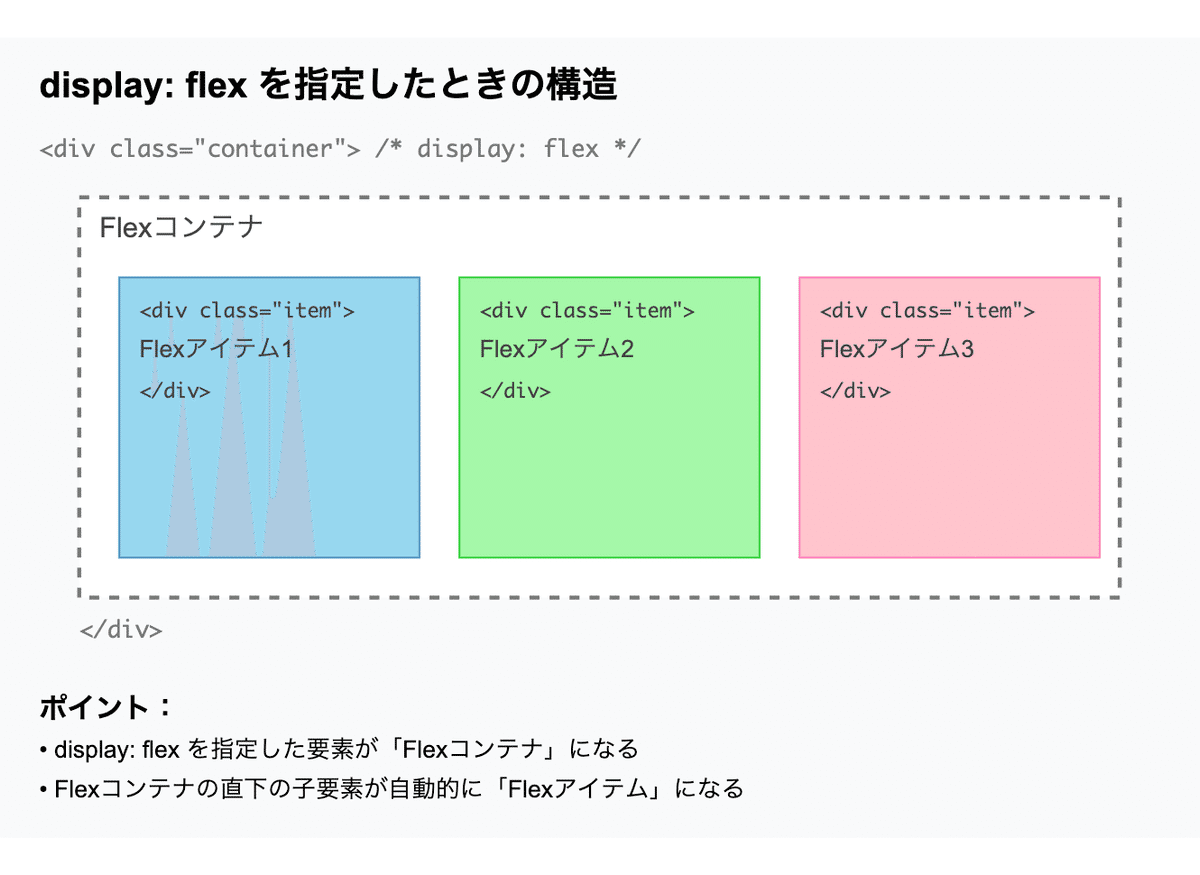
使い方は、自動で配置したい要素を囲んでいるタグを指定したCSSで、"display: flex"を記述します。
配置したい要素を囲んでいるタグを「フレックス(flex)コンテナ」と言い、配置したい要素自体を「フレックス(flex)アイテム」と言います。

まとめ
CSSは見た目を制御する言語
詳細度のルールに従って適用される
ボックスモデルを理解することが基本
かっちりしたレイアウトにはflexboxを使用
参考資料
Can I use... (ブラウザ対応状況の確認)
