
Webフロントエンド入門 メッセージアプリを作ろう Part.4
挨拶
こんにちわこんばんわおはようございます。
Webシステム部の菊地です。(はい、拍手ー。わーいわーい
因果応報って、悪いことをしたらその報いが返ってくるって意味で使われがちです。(インガオホー
いんが-おうほう【因果応報】
人はよい行いをすればよい報いがあり、悪い行いをすれば悪い報いがあるということ。▽もと仏教語。行為の善悪に応じて、その報いがあること。現在では悪いほうに用いられることが多い。「因」は因縁の意で、原因のこと。「果」は果報の意で、原因によって生じた結果や報いのこと。
因果は、巡って自分に返ってくるって意味ですが、別にこの言葉の因果は、悪いものだけじゃなくて、良い因果も含まれます。
だから、いいことをして、自分にもいいことが返ってくるのも、因果応報で誤用じゃないんですね。
「情けは人の為ならず(、巡り巡って己がため)」と同じですね。これも人にかけた情けは自分に返ってくる。って意味の熟語なので。
情けは人のためではなくて自分のためにやるんだ。(ポエミー
そう思うと、善行もしやすいですね。
本題
今回の本題ですが、ついに、入力した文字を画面に表示します。
プ ロ グ ラ ミ ン グ の お 時 間 だ(見出し機能の誤った使い方です。真似しないよう・・・)
〜お品書き〜
仕組みの解説
テンプレートの改修
入力した文字を表示する処理の実装
仕組みの解説
さぁ!エディタを開いて、コードを・・・待て、兄弟、その前に、簡単に仕組みを説明しようじゃないか。

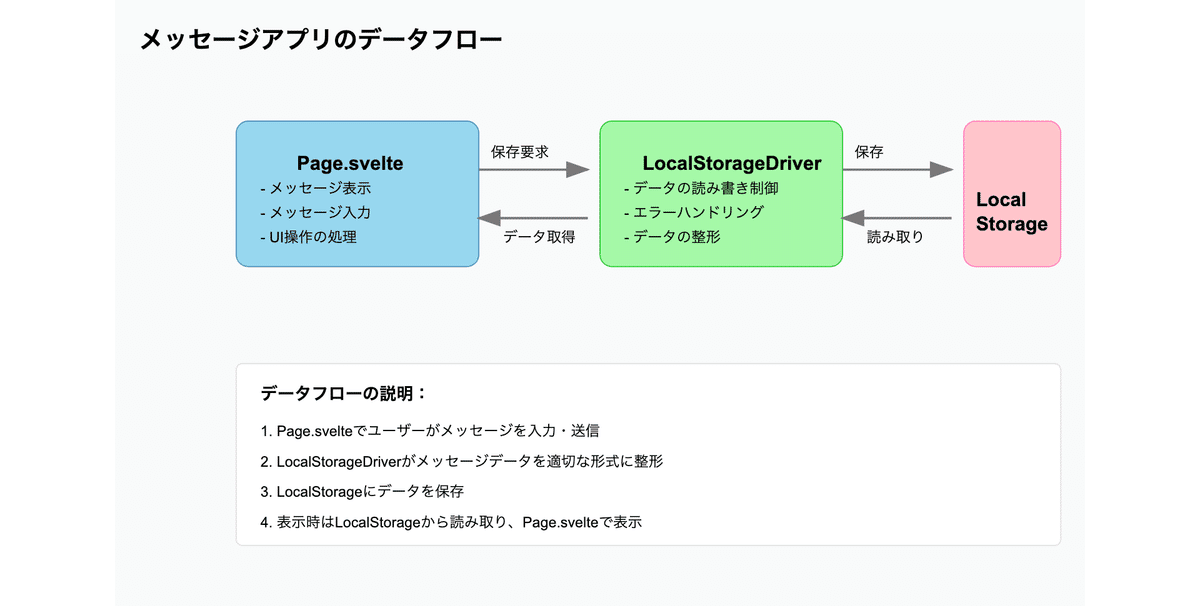
今、見ているブラウザに、localStorage というパソコン(またはスマートフォン)に、データを保管できる箱が用意されています。
プログラムで保存している情報は、ブラウザのタブを閉じちゃうと、消えてしまいます。
会話内容が開くたびに消えてしまうのは、ありえん仕様なので、ここに保存して永続化しちゃいましょう。
今後の機能追加ができるように、一個、localStorage とやり取りを代行してくれるモジュールを追加します。
テンプレートの改修
まず、テンプレート(HTML)を改修して、メッセージの数だけ、表示できるようにします。
次のように、変更してみてください。
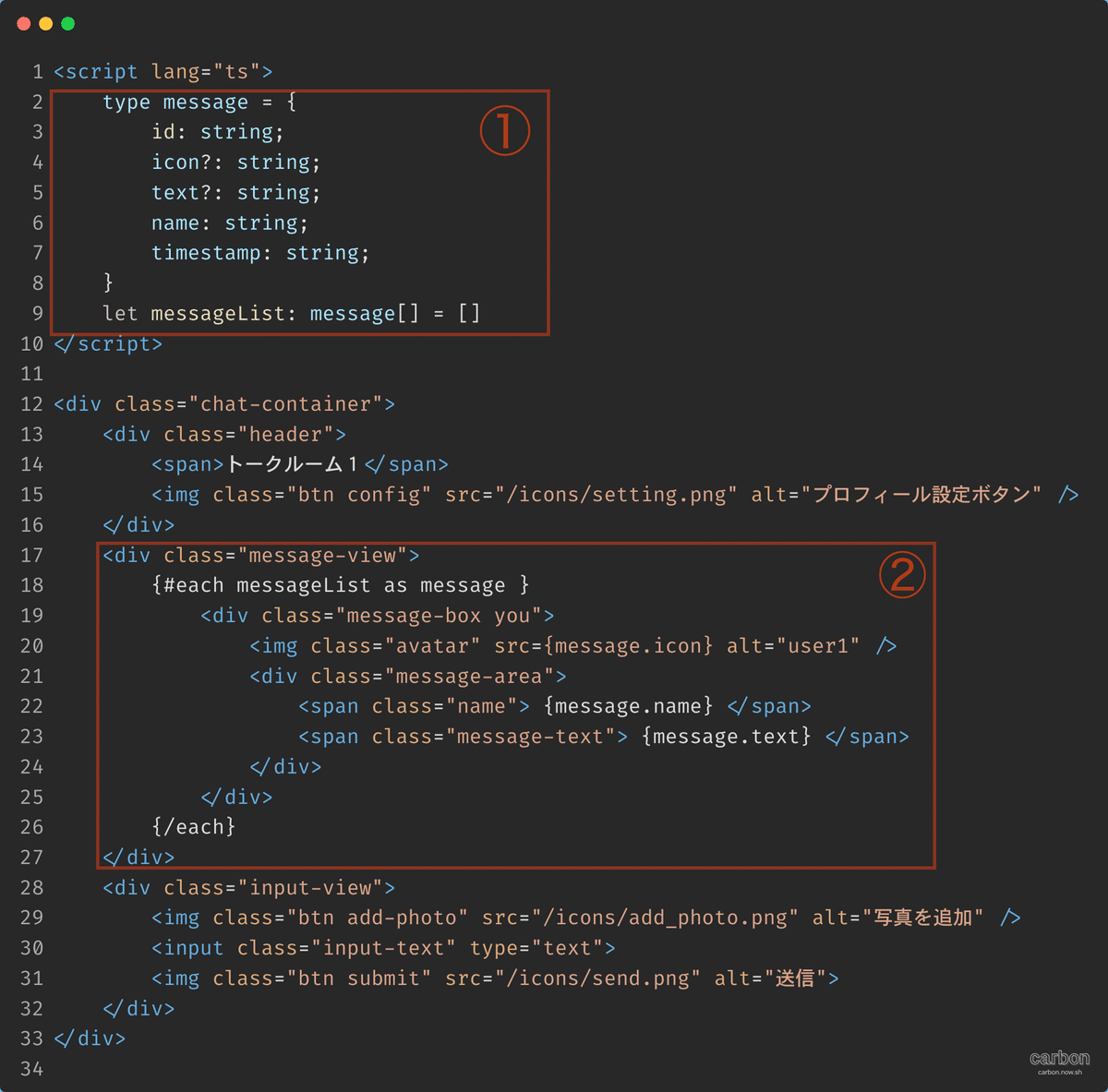
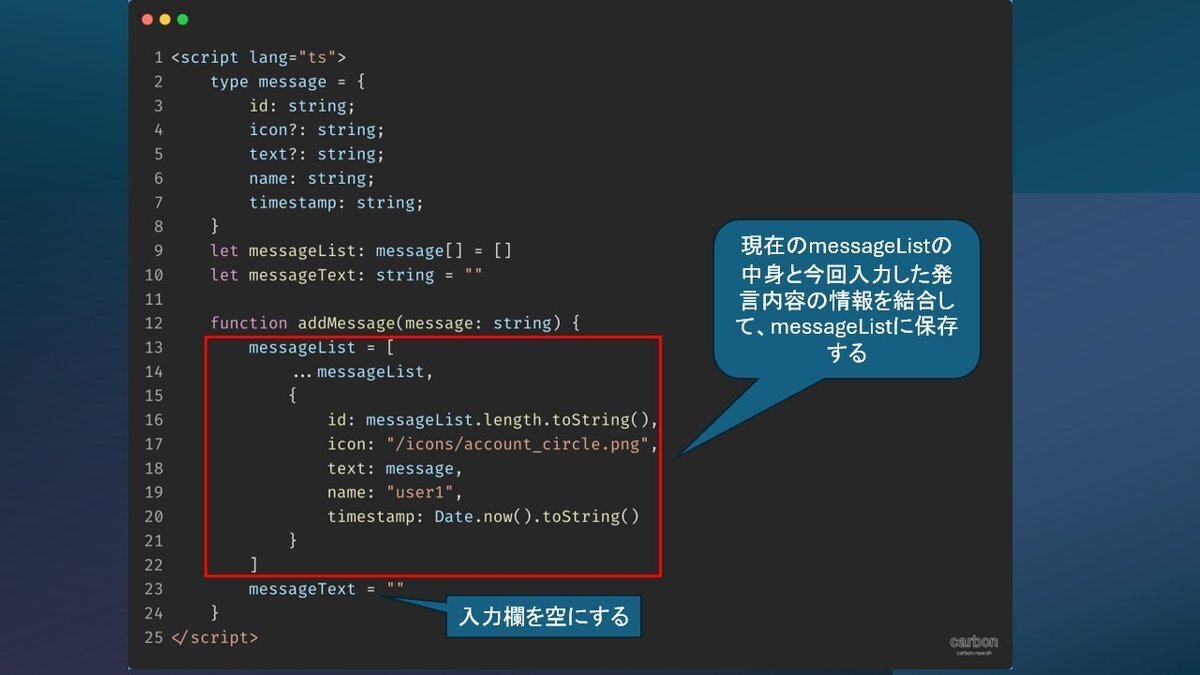
scriptタグに、1のように、message型とメッセージを入れる配列(messageList)を定義する。
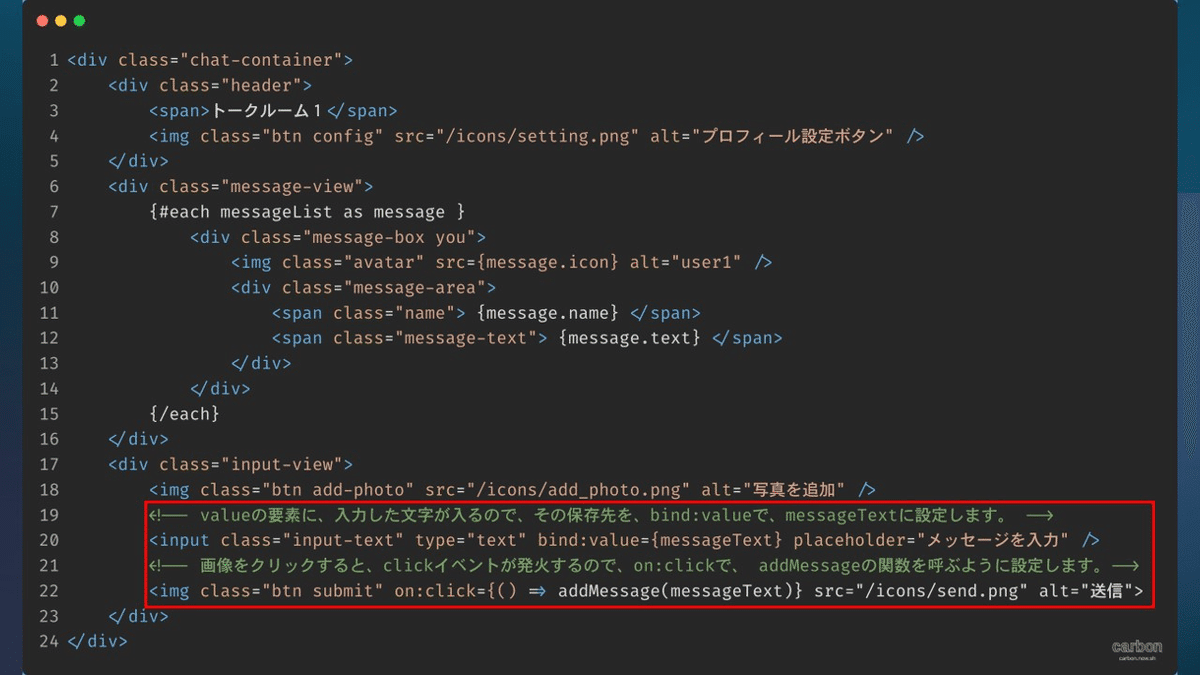
テンプレート部分のmessage-view以下を削除して、2のように、書き換える。
{#each } ~ {/each}は、svelteが用意しているディレクティブと呼ばれる特殊な構文で、囲んだHTMLタグを配列の数だけ、生成します。(つまり、自分で書かなくていいわけです。便利ですね!)
今回の場合は、messageListに入っている値の数だけ、HTMLを生成するという意味になっています。それぞれの値は、messageという一時的な変数に保存されて、このディレクティブで囲んだ中で、表示するのに使えます。

書き換えたら、npm run devのコマンドを実行して、ブラウザで結果を表示しましよう。

メッセージの配列が空なので、画面にはメッセージがないのが正常です。
型と配列の話
さて、型とか配列とか、いきなり言われて、びっくりしたと思います。
それについて、簡単に説明していきます。
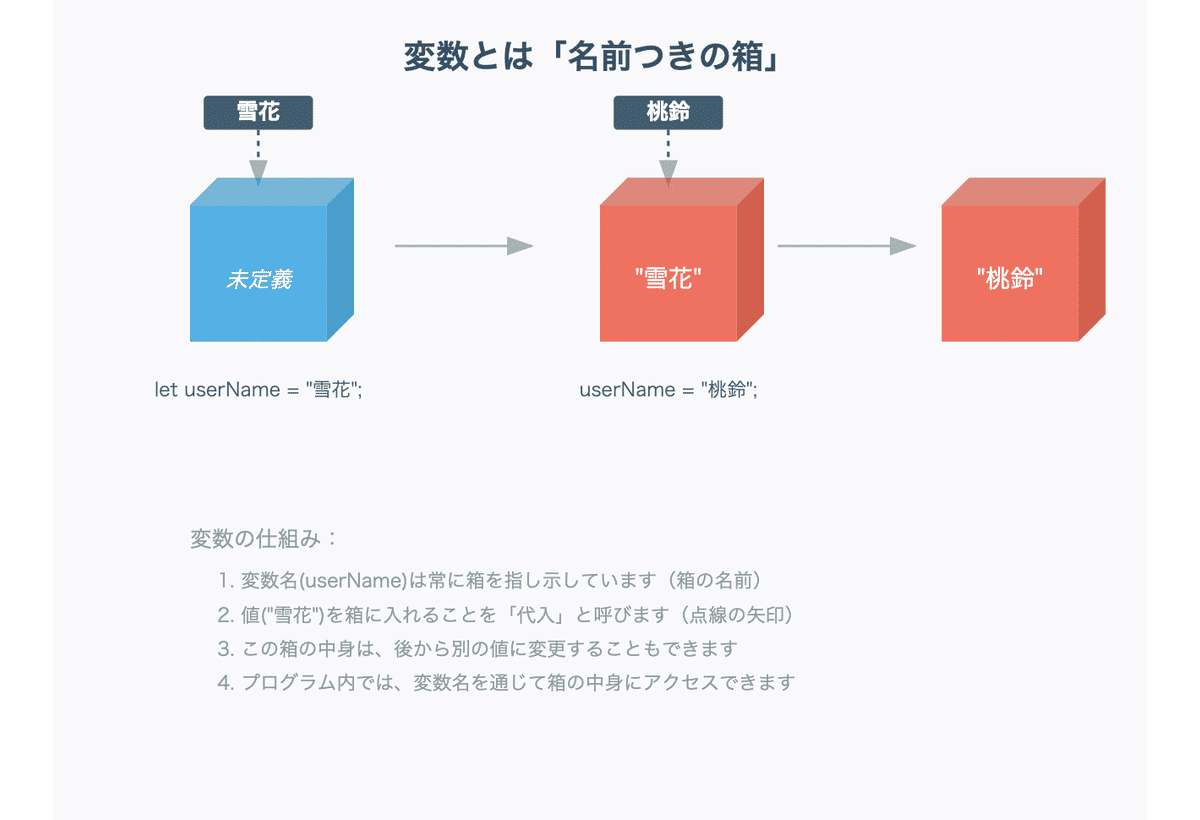
変数とは
型や配列の前に、変数の話をします。
プログラムでは、名前などのデータを変数という箱に、入れて、プログラム内で使えるようにします。

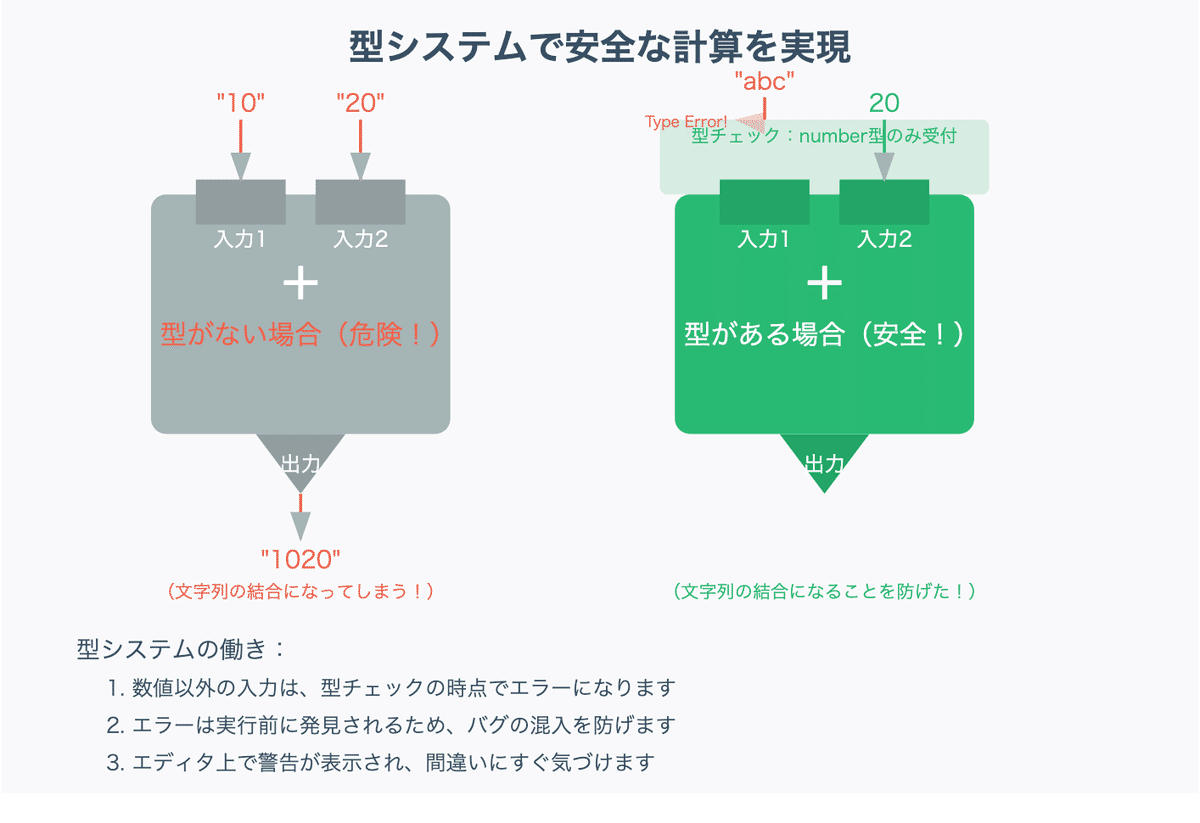
型とは
型とは、その箱に入る物を指定するために、用います。
なぜ、そのようなことをするかというと、そうすることで、プログラムが書きやすくなるからです。
二つの数値を入力して、足し算を行う処理があるとして、型がない場合、文字列を入れた場合、文字結合になってしまいます。このまま、後続の処理でエラーになって、プログラムが動かなくなってしまいます。
これを回避するのに、変数が数値か確認する処理が必要になりますが、型があると、これを自動で教えてくれます。

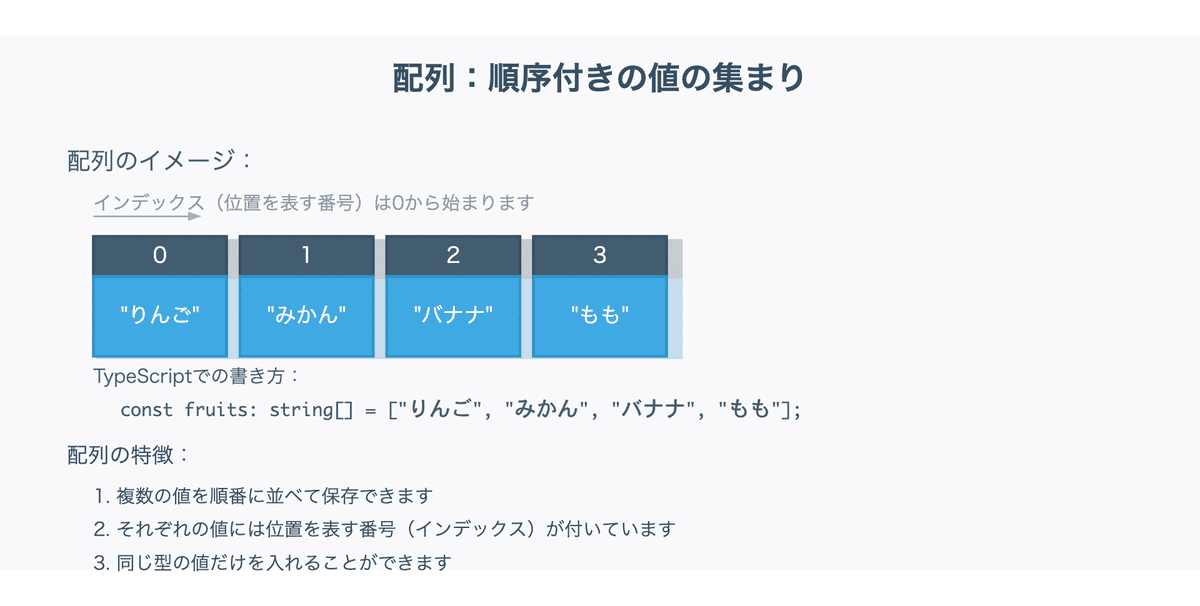
配列とは
配列とは、変数を複数個入れられるようにした箱のことです。
0から始まる番号(インデックス)を指定して、目的の変数の値にアクセスします。
const fruits: string[] = ["りんご", "みかん", "バナナ", "もも"];
alert(fruits[0]) // りんごと表示されます。copy

入力した文字を表示する処理の実装
テンプレートの改修が終わったので、今度は、ロジック(プログラム)の追加をします。
赤枠を参考にscriptタグ内に、追記してください。
このfunctionから始まる処理のグループを関数と呼びます。
プログラムでは、この名前をもとに、他のところでも呼び出して、処理を実行します。

次に、テンプレートとロジックを関連づけます。
同様に赤枠を参考に、テンプレート内に記述してください。

書けたら、ブラウザで結果を確認します。
今回は、いつもと違って、文字を入力してみましょう。

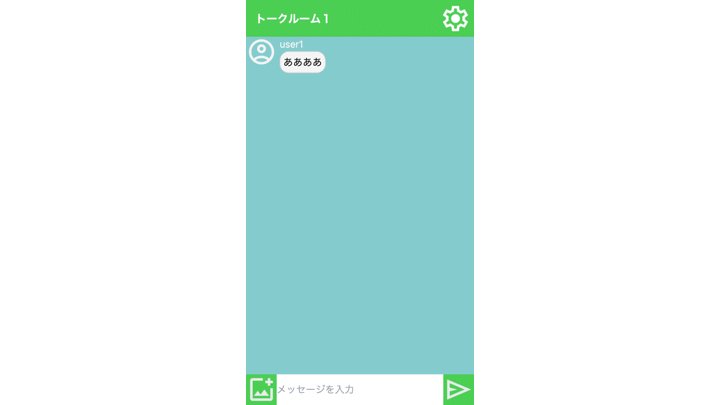
送信ボタンをタップして、画面に、入力した文字が出たでしょうか?
出たなら、おめでとうございます!
メッセージアプリの完成まであと一歩です!
長くなったので、今回はこの辺で。お疲れ様でした。
まとめ
変数は、値を入れる箱。
型は箱に何を入れていいか示すもの。(あると、自分で型チェックしなくて済むので、コードが簡潔になって、みやすくなる。)
配列は、変数を複数持ったもの。値を取得するには、0から始まるインデックスを指定する。
{#each 変数名 in 変数} ~ {/each} は、eachディレクティブというsvelteの機能で配列の数だけ、HTMLを生成するものである。
<input bind: value = {変数} type="text"> と書くと、入力した内容を変数に自動で保存できる。
HTMLタグに、on: clickを追加すると、クリックしたタイミングで処理を実行することができる。
