
ゆっくりな動画のLive2D新モデルの解説
はじめに
お久しぶりです。noteで記事を書くのは6か月振りです。
今回は10月頃から順番に公開していったゆっくりな動画メンバーの新モデルで特にこだわった点について解説します。
少々長いかもです。
うゆり さん
うゆりさんのLive2Dモデルはブランケットを被っているので
髪が揺れたときにブランケットからはみ出ないように、マスクを使って髪の毛を制御しました。

あとはブランケットを被ったときにデフォーマで被るように変形しました。

チャピ さん
チャピさんは太鼓を持てる差分があるので、法被が揺れた時に
腕の位置が離れないように作成しました。


つむり さん
角度XYを作成する際に回転デフォーマを使った腕揺れを作成していると、
うまく変形できず悩んでいましたが、今回、腕の先(肘の下~指先)をワープデフォーマで作成してみた結果、いい感じに角度XYを作成できました。


すずめ (自分)
自分のモデルには沢山の実験的機能を作成しました。
超高可動域 × ハンドトラッキング です。
まず超高可動域ですが、過去にPro版の作成した、
このモデルでは横顔の際、ほかの差分がうまく変形できず、
モデリングに苦戦しました。
Pro版でさえ苦戦したのに、Free版だともっと苦戦するだろうなと思いましたが、輪郭線を変形して目や眉の描画順を変更すればうまく変形できました。

けれど後ろ髪の変形などが荒いのでアップデートでもっと綺麗にしたいです。
次にハンドトラッキングです。
Free版でハンドトラッキングをモデルにくっつける形で作成するのは " 不可能 " です。
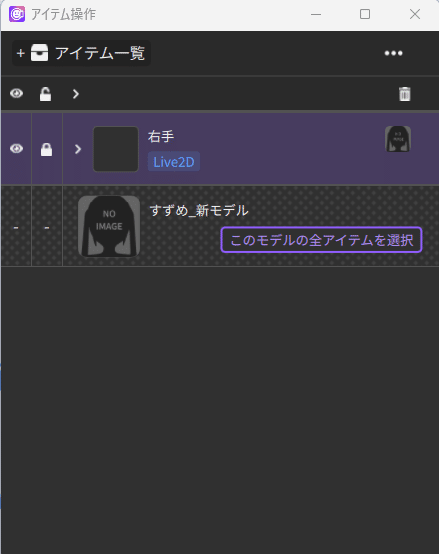
なのでLive2Dアイテムをくっつける形で作成しました。
モデル側では以下のようにし、

腕のモデルを別で作成し、

Nizima Live側でくっつけました。

以上、ゆっくりな動画のLive2Dモデルに関する解説でした。
