
UXテンプレートをFigmaで活用
Japan Digital Design (JDD)のデザインチームでは、体験設計やUIデザインの品質を高めたり、デザインチーム内でスムーズに連携できるように、体験デザインプロセスの仕組み化とデザインテンプレートの共有を行っています。
JDDでは体験デザインを実施する上でよく利用されるペルソナとジャーニーマップをFigmaで公開しております。今回Auto Layoutを新たに適用したところ非常に便利になったのでご紹介したいと思います。
Figma Communityに公開しておりますので、一度触ってみていただけますと幸いです。
体験の可視化
JDDのデザインチームでは常に複数のプロジェクトが走っていますが、直近では三菱UFJフィナンシャル・グループのプロジェクトで体験設計を担当することが増えています。一般のお客さま向けの金融サービスやグループ内の従業員向けの業務などを対象に、既存の改善だけでなく新規立ち上げなど様々なプロジェクトがあります。
どのプロジェクトでも、プロダクトやサービスの対象となる人たちの体験がどのように変わるのか、メンバーの間で共通認識を合わせることは重要で、JDDでもペルソナやカスタマージャーニーマップをつかって整理することが多いです。
ペルソナやカスタマージャーニーマップはプロジェクトごとにそれぞれ作っていましたが、より多くの時間を中身の議論に使えるように、Figmaでテンプレートを作成したのですが作成や内容の更新などの作業がとてもスムーズになったので、皆さんにも参考になればと思います。
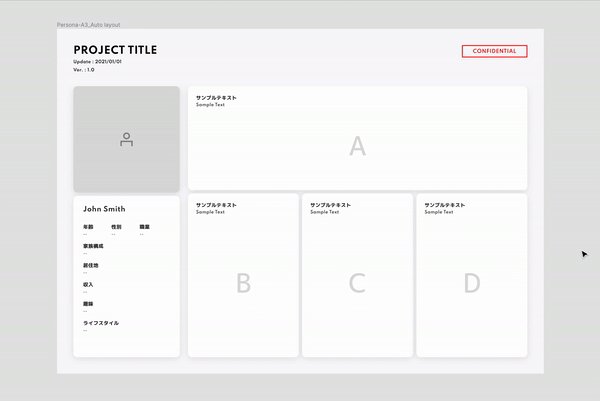
ペルソナ
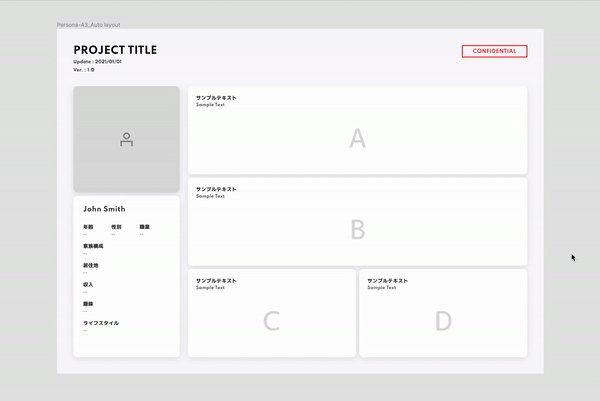
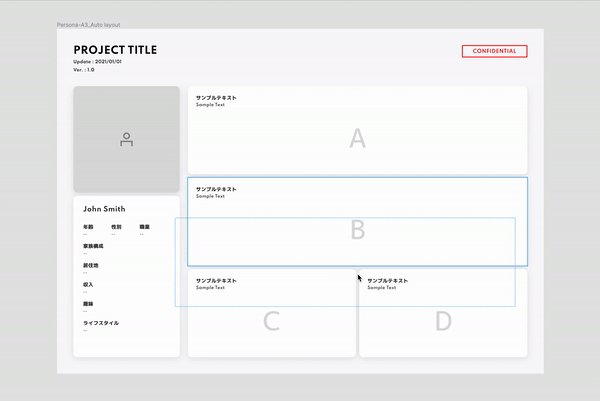
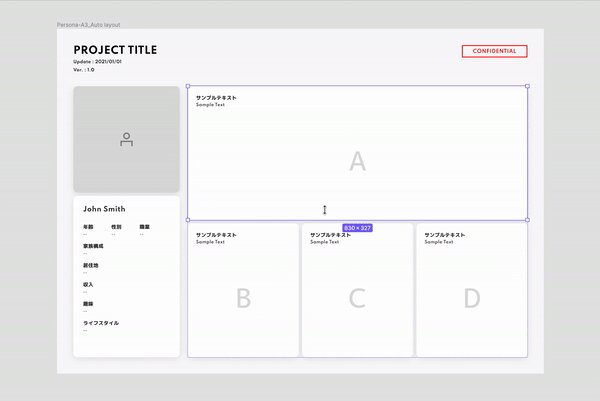
ペルソナは対象となるプロダクトやサービスを利用する人がどんな人物なのかを端的にまとめ、チームメンバーの間で共通認識を作る際に利用しています。
ポイントとしてはターゲットの人物像が端的にわかるようにコンパクトにまとめ、かつプレゼンテーション資料にも活用するケースもあるので、FigmaのAuto Layoutの機能は非常に便利でした。
Figmaで作ったペルソナのテンプレートでは、Auto Layoutを設定して柔軟にレイアウトを変更できるようにしています。どのような情報をまとめていくかはプロジェクトごとに多少異なりますので、分量に合わせてセクションの大きさを変更したり、セクションの追加や削除もできるようにしています。

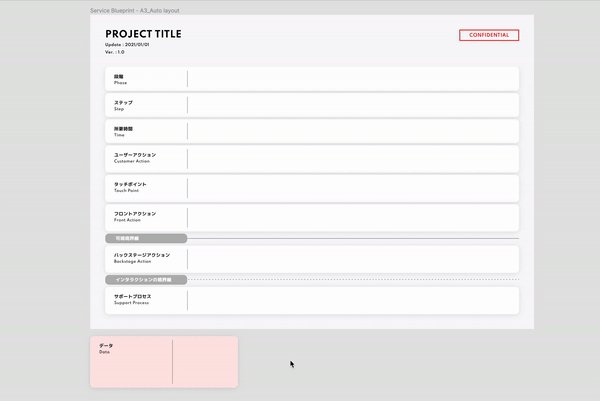
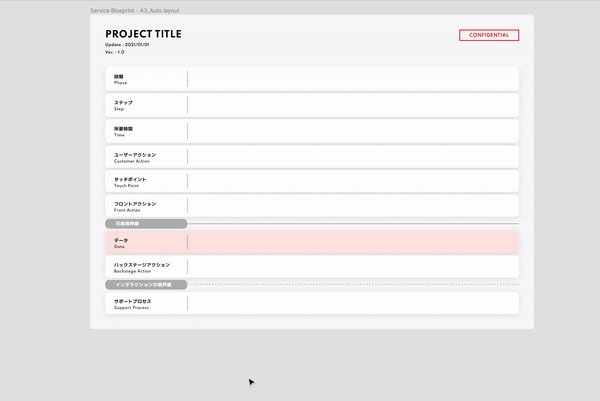
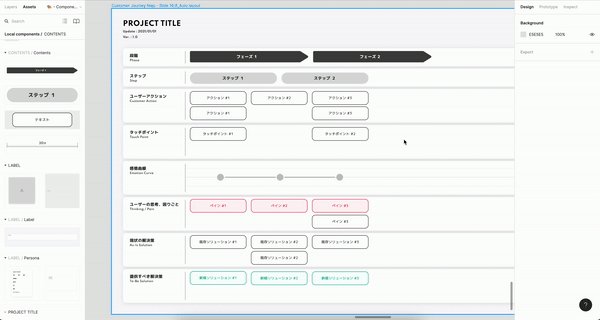
ジャーニーマップ
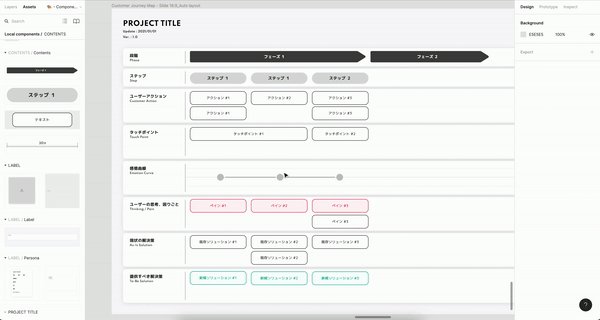
ジャーニーマップでは、プロダクトやサービスで対象とする体験の流れをステップにわけて時系列に可視化し、提供価値や課題、ソリューションアイディアなど体験上にマッピングをすることで、論点の整理と共通認識を作る際に利用しています。
体験の流れの可視化にはカスタマージャーニーマップやサービスブループリントなどがありますが、どれも情報を規則的に並べるのでFigmaとは相性がとても良いのでJDDではテンプレート化してプロジェクトで利用しています。
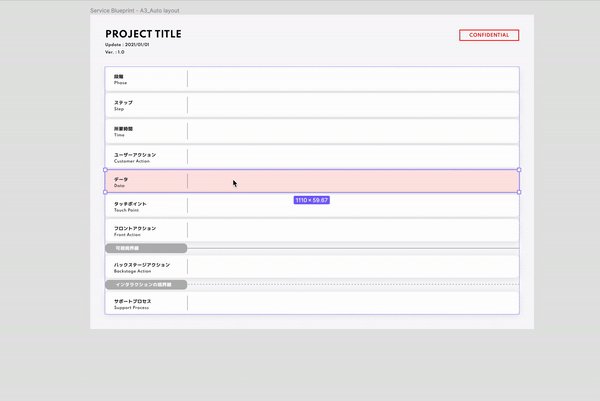
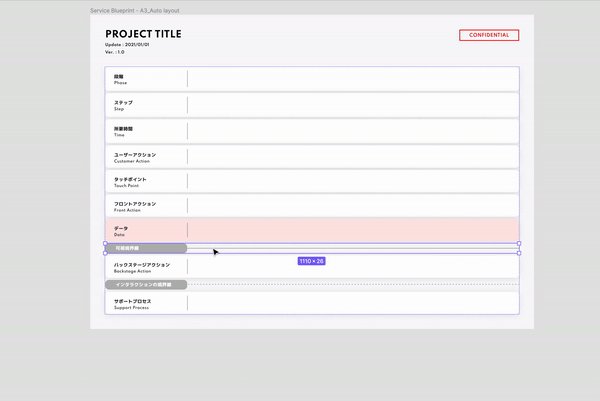
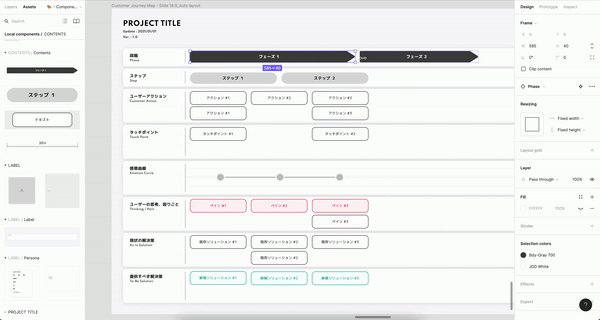
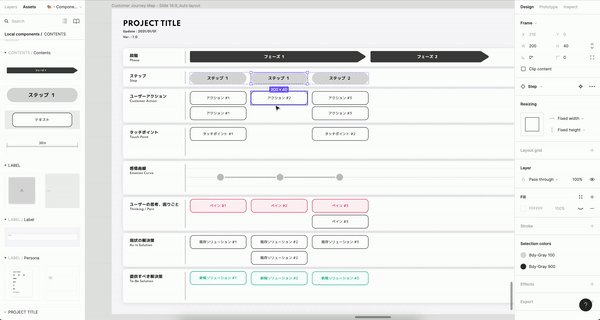
ペルソナ同様整理する情報はプロジェクトごとに異なるので、Auto Layoutを使って簡単に項目を追加/削除したり並び順を変更できるようにしています。

マッピングする情報は比較的多くなりがちですが、Figmaならば単純にオブジェクトの整列を使うだけでも整列や並べ替え、スペーシングなど簡単に調整しやすいので活用されている方も多くいらっしゃるといます。Auto Layoutも活用すればよりスムーズにマッピングがしやすいと思います。

また、ジャーニーマップ用に Componentを作成しておりVarientを活用することで情報の内容ごとに色を変更したり、カテゴリ名をOn/Offできるようにしてあり、感情曲線では感情アイコンの切り替えられる用にしていて、作成自体はクイックにできるようになりました。

一方でFigmaはデザインシステムやUIデザインに特化したツールではあるので、ペルソナやジャーニーマップのテンプレートはまだまだ試行錯誤している箇所もあります。今後も実際の業務に利用しながらブラッシュアップをしていく予定ですので、更新していく予定です。皆さんにも活用頂ければと思います。
オープンデザインの取組み
JDDでは企業カルチャーとして「オープンである」ことを大事にしており、デザインチームでは今回のようなテンプレートを他にも公開しています。「UI Kit」や「バンキングアプリのデザインアセット」など詳しくは以下のページで紹介しています。ぜひご覧ください。
https://japan-d2.com/division-introduction/experience-design/open-design
ー
この記事に関するお問い合わせはこちら
Co-Head of Experience Design Div.
Kensuke Kajita(梶田 健介)
