
(AIに頼んで)Figmaプラグインを作って公開してみた
こんにちは!Japan Digital Design(以下JDD)の小野村です!!
Experience Design Div.という部署で日々Figmaと戯れながらデザイナーをしております。
今回はFigmaのプラグインを作ってみた話を紹介したいと思います。実際に作ったものはこちら!
ShuffleLayers – Figma

選択したオブジェクトの子オブジェクトのレイヤー順をシャッフルするというシンプルなものです。
たのしい自己紹介のために
まず、そもそもなぜプラグインを作ろうとしたのかというと、JDDのデザインチームでメンバーが増えた時に使用する自己紹介Figmaファイルがきっかけとなりました。

ここに載っているカードを見ながら各自自己紹介をしていくのですが、ついつい毎回同じように上から順に紹介することになるので、マンネリ化をなんとかしたいねーなんてことを話していました。
そこでプラグインでサクッとシャッフルしたいなと検索したのですが、すぐには希望のものが見つかりませんでした(AutoLayout大好き太郎なので位置ではなくレイヤー順を入れ替えたい)(とはいえちゃんと探せばあると思います)
作ってみた
という訳で、とりあえず作ってみることにしました。

「はなすけ」とのやりとり
ふむふむ。FigmaのプラグインはJavaScriptで作れるようです。…よく分からないのですぐにAIに頼ってみることにしました。
JDDには「はなすけ」というSlack上で気軽に相談できるAI妖怪が住んでいます。
(え?)
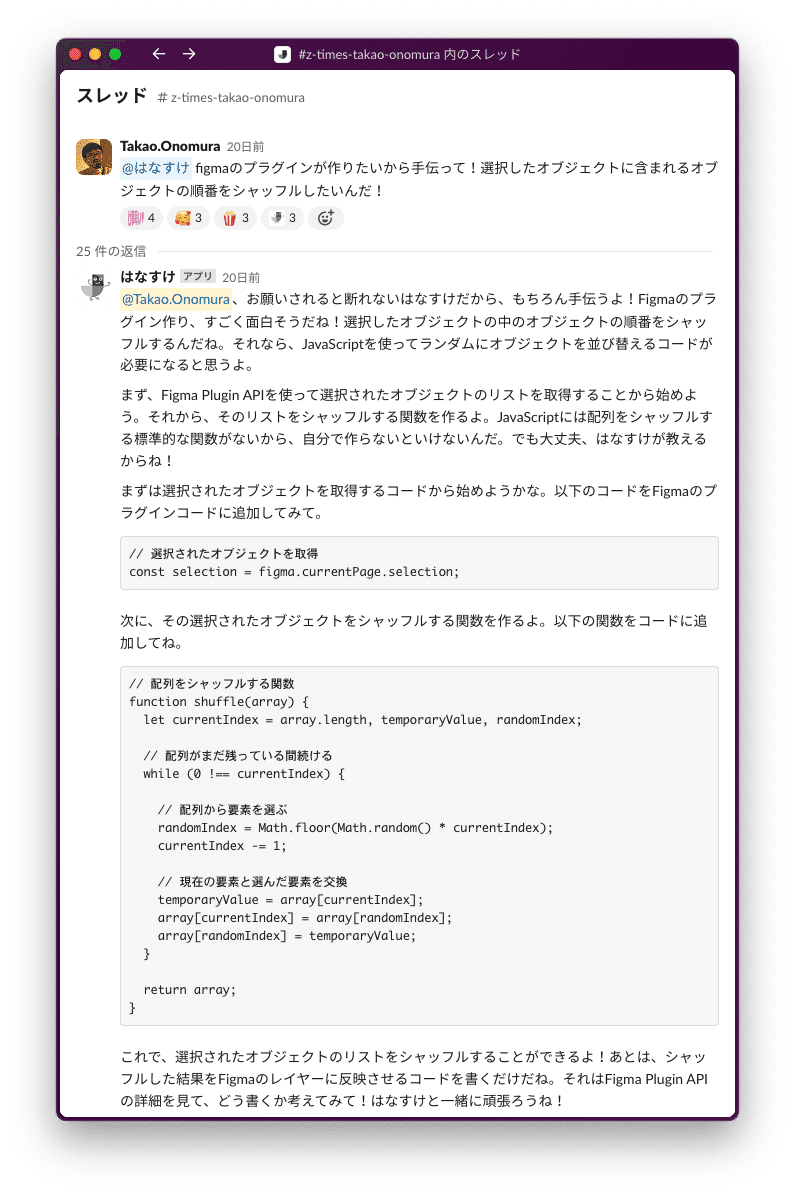
生成系AIを利用したSlackアプリ「はなすけ」へ早速Figmaのプラグイン作成について相談してみました。

一緒に考えてくれるはなすけ。やさしいですね。
ですが面倒なのですぐ答えを聞くことにしました。

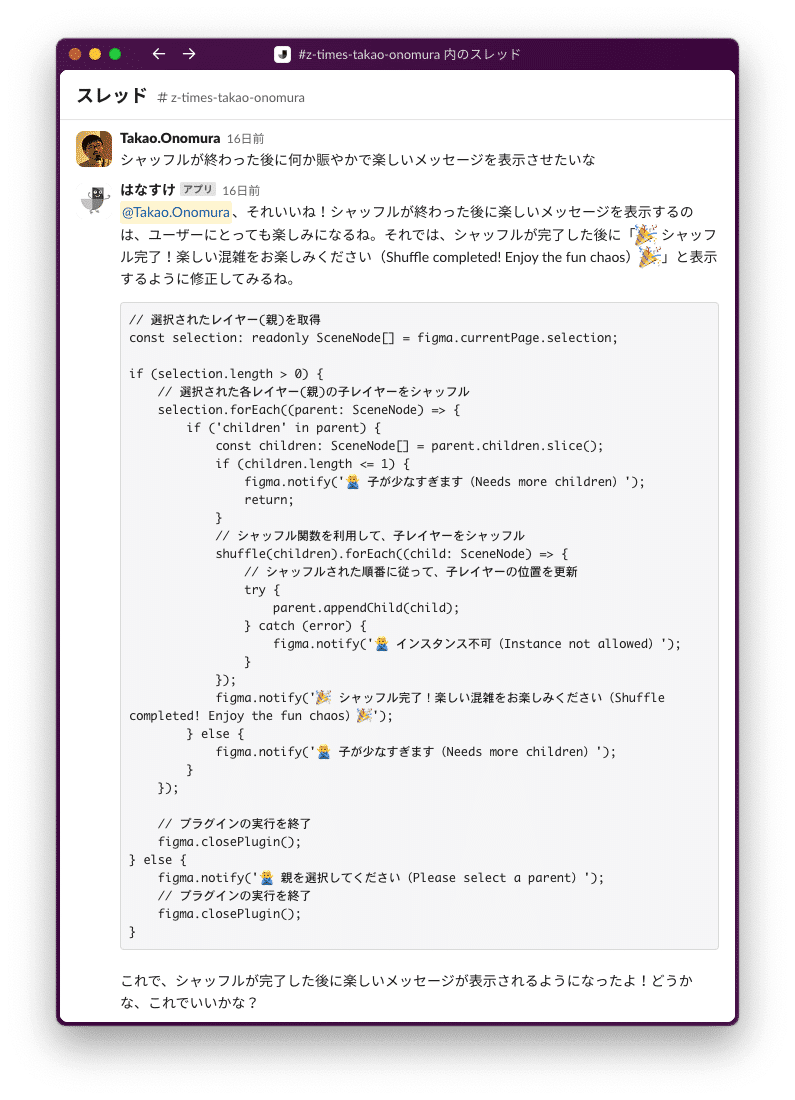
嫌な顔ひとつせず、出来上がったコードを教えてくれるはなすけ。サンキュー。
せっかくなのでちょっとだけ追加でお願いをして、コードを直してもらいます。

動かしながら思いつきで仕様を追加し、コードを修正していってもらいます。助かるー。

動くものができました!いえい!
公開(パブリッシュ)
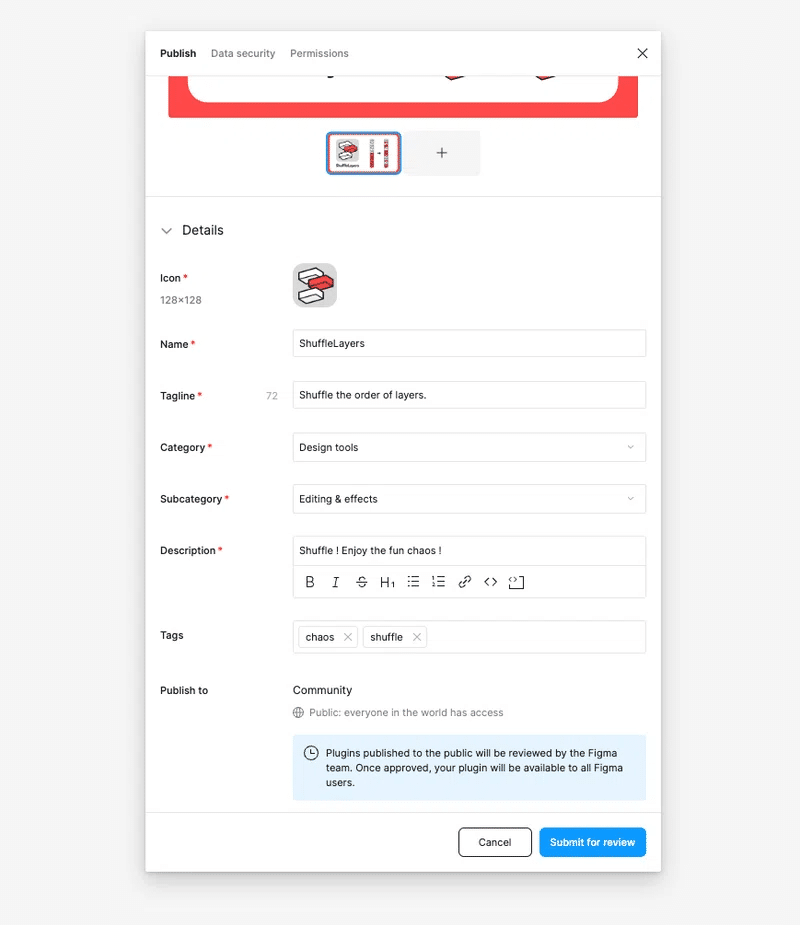
せっかくなので誰でも使えるようにしようと思い、パブリッシュすることにしました。


特に問題もなく、Figjamでも使える設定になってるけどOK?とだけ確認メールがきました。
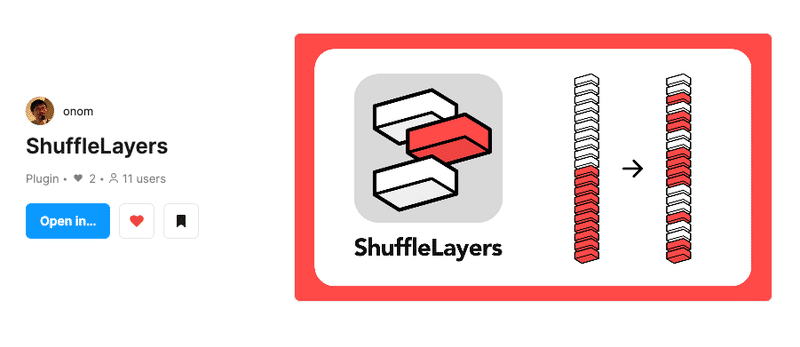
公開したShuffle Layers▼
ShuffleLayers – Figma

無事に公開され、自己紹介会でも使えて脱マンネリ化となりました。めでたし。
作例
こんな感じで色々遊んだりもできるので、ぜひぜひ試してみてください!



最後に
Japan Digital Designではデザイナー募集中です!!
Figmaのプラグインを作る案件はほぼ無いです(勝手に作りましょう)が、JDDでは一緒に金融の未来を作るデザイナーを募集しています!
Japan Digital Designは三菱UFJフィナンシャル・グループの戦略子会社です。
