
FileMakerルーキーズ勉強会#28 フィードバック <★アイスブレイクトピック ★URLをカスタムしてWebサイト閲覧 ★データ格納せずに現在日時を表示>
◆開催日時:2022/04/10(日) 10:10-12:10
◆参加者:現地1名+オンライン4名。[初参加 2名]
◆ルール:ルーキーを置いてけぼりにしないこと(可能な限り)

【本文の前に次回のお知らせ】
2022年5月の第2日曜日、5月8日(日) 10:10-12:10(オープン10:00)を予定しています。connpassのイベントページに追加されたらご参加表明よろしくお願いします↓
■connpassイベントページ ※登録も参加も無料です
https://fm-rookies.connpass.com/event/
「メンバーになる」にしておくと、新しいイベントが用意できた際に案内メールが届きます♪
☆この記事内容が難しいと感じても気にしないで下さい。たまたまそういうトピックだっただけです^ ^
◆フィードバック
★アイスブレイクトピック
★【トピック1】URLをカスタムしてWebサイト閲覧
★【トピック2】データ格納せずに現在日時を表示
★アイスブレイクトピック
アイスブレイクはMosterBookという公式テキストを使って、ランダム抽選で当たった箇所を毎回やっています。今回当たったのは「画面を設計しよう」というところで、特にモックアップに関するところでした。(MastorBook中級編のP.212前後)
◇抽選内容→https://youtu.be/KYiOZplhgHs
*モックアップ・・・直訳すると「模型」。プロダクトデザインなどにおいて、外観デザインの試作・検討レベルで用いられる模型をいう。[コトバンクより]
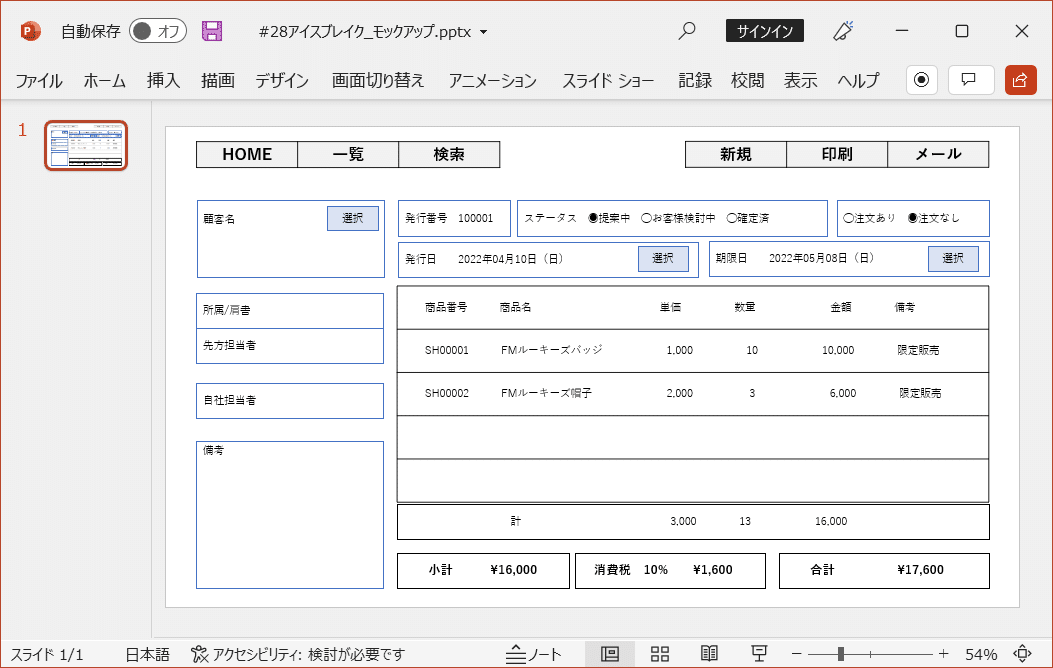
MosterBook のこのページ内容には色々と前提があって、短い時間では網羅できません。そこで予め僕のほうで Powerpoint を使ってモックアップをざっと作ってみたものを皆さんと共有しました。

僕自身、やや大掛かりな FileMaker を作る際には Powerpoint でモックアップをざっと作ることはあります。が、これほど具体的なところまで作るかというと、正直やらないことが多いです。
参加者の皆さんからも話が出たように、モックアップを作ること自体に管理コスト(作る時間など)が発生します。特に制作で複数人が関わる場合、Powerpoint や Excel で作るとそういう管理コストは避けられません。
であれば最初から FileMaker で作りながら進める方が良いこともヤッパリあります。あるいは、例えば iPad などを使って手描きによるイメージ作成なら管理コストを抑えられるかもしれません。※その場合は対応のタブレットペンを使うのが良さそうです。

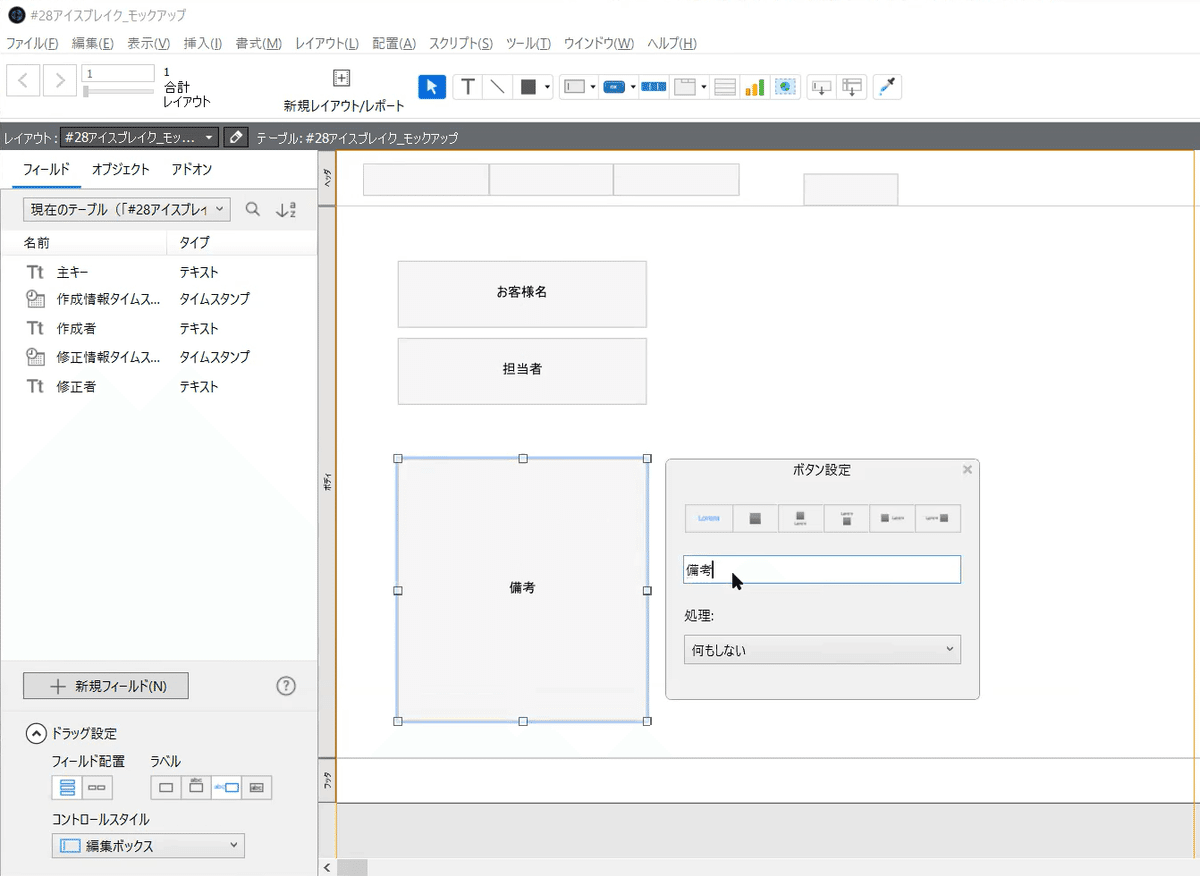
更にあるいは、FileMaker のボタンなんかを使って(ボタンの名前だけ)イメージを作る方法も良いのでは?というアイデアがその場で出てきました。配置換えや項目の大きさもさっと変更できるメリットがあると思いました。

ともかくも、やや込み入ったものを作る時は予め簡単でもモックアップを用意してイメージを持って臨むと制作がスムーズに進むはずです^ ^
★【トピック1】URLをカスタムしてWebサイト閲覧
初参加のSさんからトピックを頂きました。
FileMaker に格納された住所などを、ブラウザを開いて Google Map で表示させたりしているが、他にも何か使えるものは出来ないか?といった内容です。
するとAさんからWebビューアのGoogle検索を使えば似たようなことが出来るのではないか?とご提案がありました。そこで、Webビューアを皆んなで見てみることにしました。
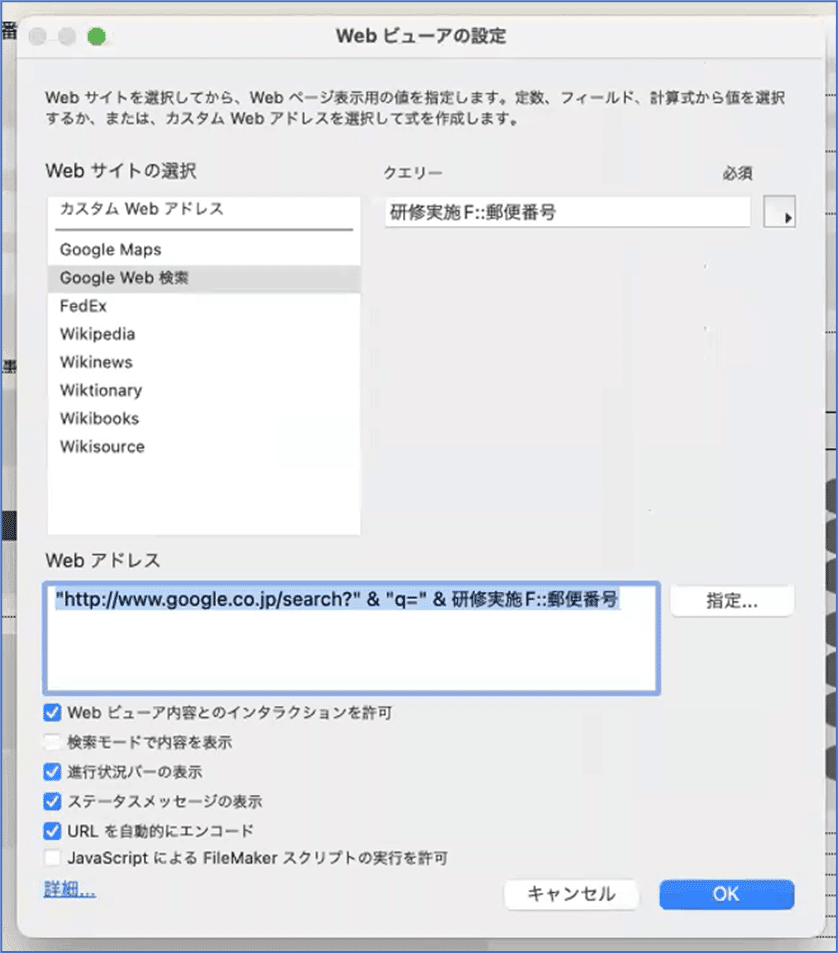
Webビューアをレイアウト上に配置し、設定画面を見ると「Webサイトの選択」に「Google Web 検索」があります。「クエリー」というところでフィールドを指定すると、「Webアドレス」にそれらしいURLが組み込まれました。

ブラウズモードにすると、Webビューアには Google 検索の結果が表示されました。(上記設定は郵便番号、下記画像は住所で試した時の画像になっています)

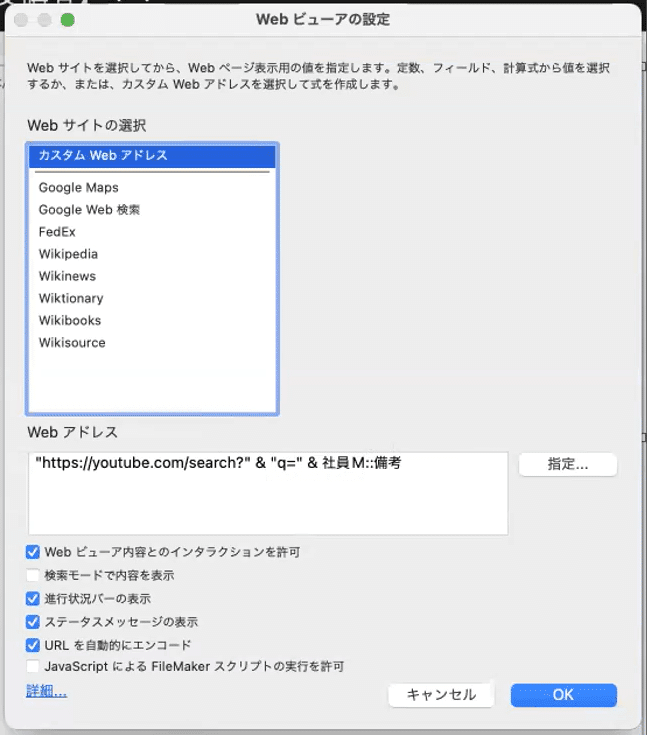
さて、では Youtube の検索結果を表示する場合はどうなるでしょうか。Webビューア設定で「https://~~~」の箇所を「youtube.com」に変えてみます。さらに備考フィールドの内容で Youtube 検索されるようにしました。

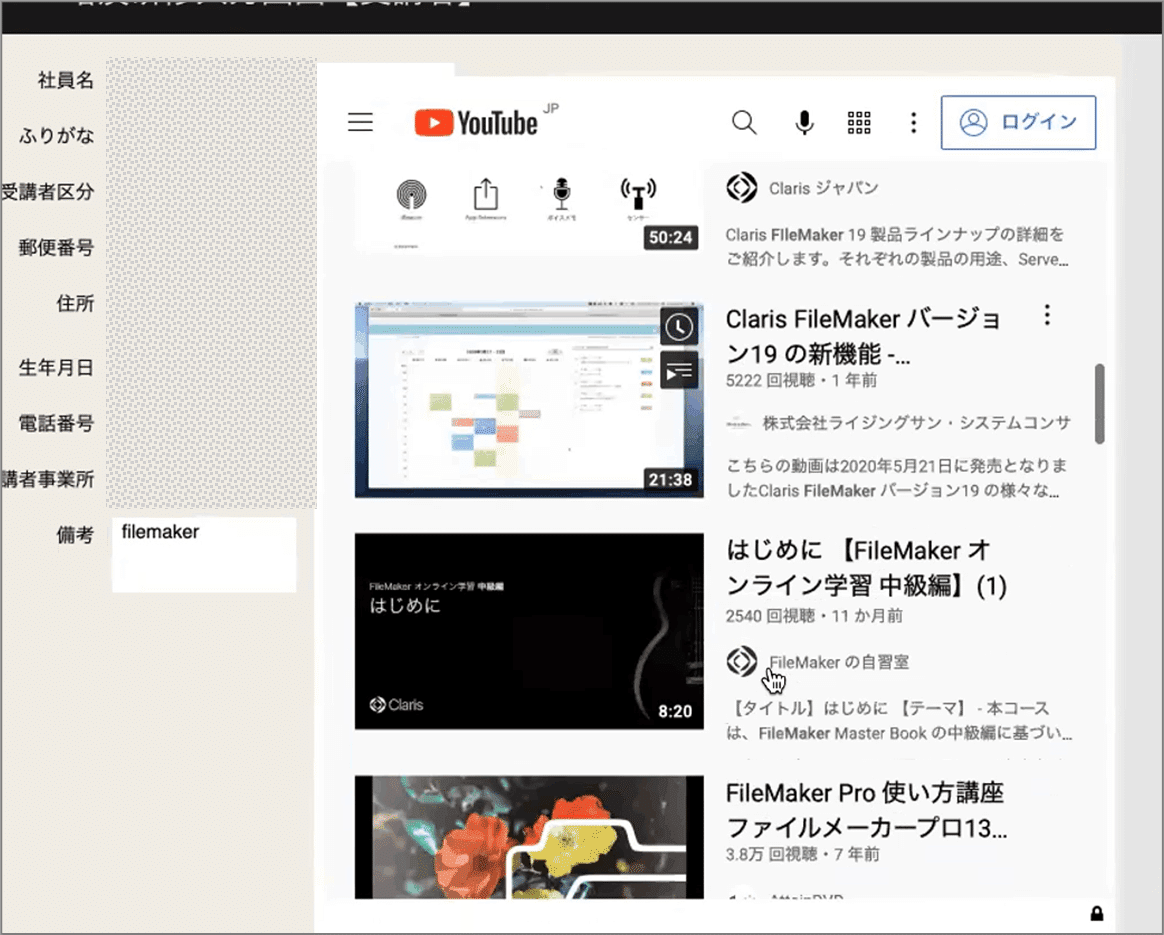
備考に「filemaker」が入ると、うまいこと Youtube の検索結果が表示できました。

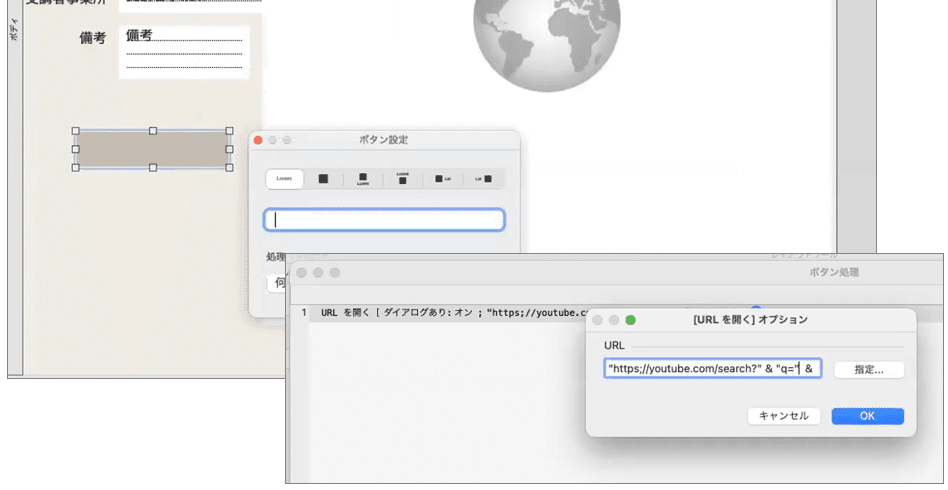
ボタンで「URL を開く」ステップを設定すれば、ブラウザを起動させて結果を見ることが出来ます。

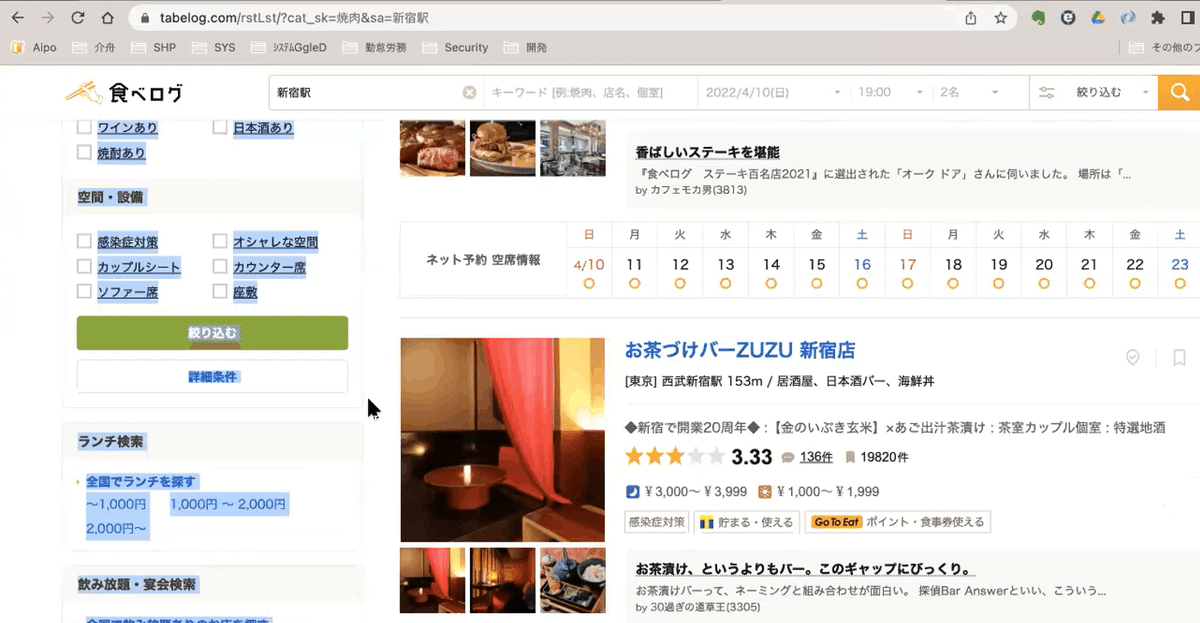
食べログでもやってみましたが、Google 検索や Youtube と違って URL が少し複雑ですんなりいきませんでした。時間はかかりそうですが、一つ一つ試しながらやれば出来そうな雰囲気ではありました。

サイトによって URL のパターンが違うので初期の設定は大変かもしれませんが、FileMaker → 見たいサイト結果 という動きは便利だし、うまく作れた時は益々 FileMaker が面白くなってきそうですね^ ^
★【トピック2】データ格納せずに現在日時を表示
トピック2はKさん(初参加)から頂きました。
データ格納せずに日付や時刻を表示させる方法があれば知りたい、とのことでした。
確かに方法が分からなければ、ユーティリティ的なテーブルに日付や時刻のフィールドを作ってどうにかするしかない、と考えてしまう所ではあります。

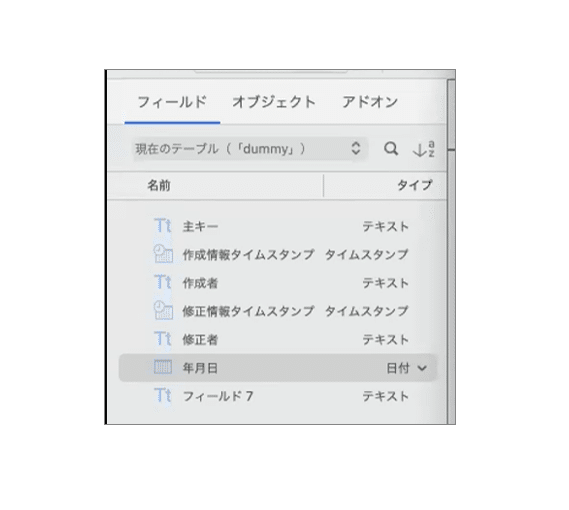
皆んなでいろいろ知見を出し合った結果として、マージフィールドに似た「記号」というものを使うのが最も良さそうでした。(マージフィールドはここでは説明しませんが、気になったら一度お試し下さい)

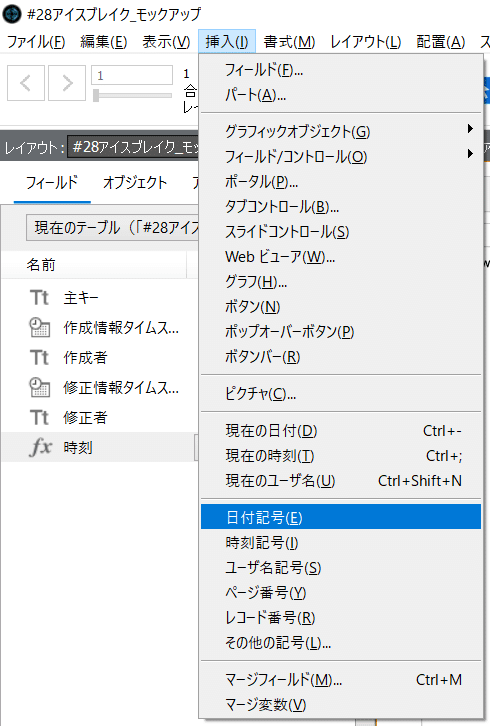
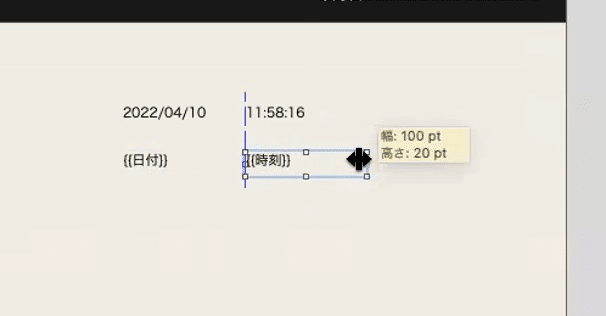
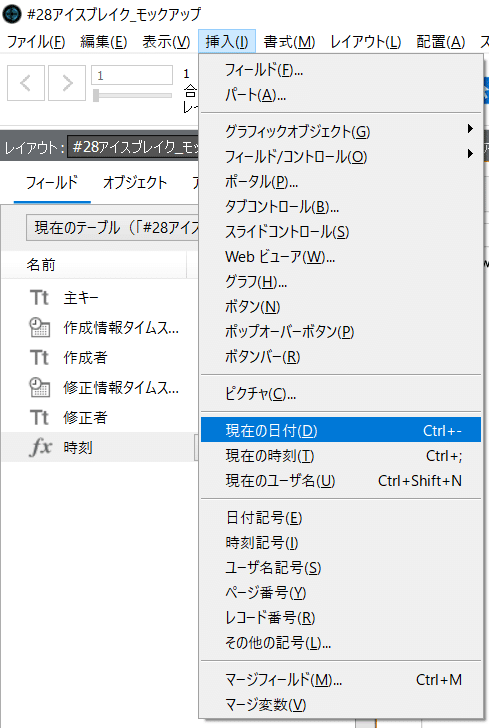
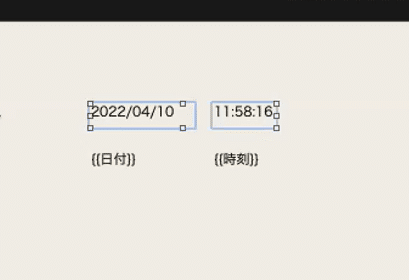
日付記号、時刻記号をレイアウトに配置します。

(※ちなみに、「現在の日付」「現在の時刻」をレイアウト上に配置すると、単に文字列が置かれるだけになります。*上のキャプチャの一段目にある日付と時刻。一体、何のためにあるのでしょうか?もしかして何か便利な使い道があるのでしょうか?)


さて、「記号」という呼び方ですが、僕が勉強会の後に調べてみて分かったことです。「記号」に類するものとして「マージフィールド」「マージ変数」がありますが、なぜ「マージ記号」のような呼称にならなかったのでしょうか・・・。「記号を使いましょう!」よりも「マージ記号を使いましょう!」のほうが区別がついて良いと思うのですが^_^;
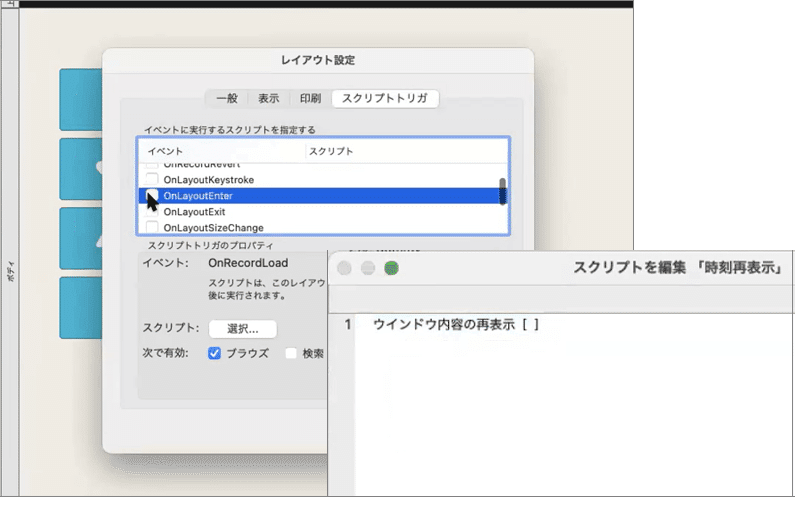
で、この「記号」による日付や時刻はレイアウトがロードされたりリフレッシュ的なことがないと計算されません。要はレイアウトに動きがないと時刻の表示は更新されないということです。
今回の勉強会ではレイアウトにスクリプトトリガを設定して、「ウインドウ内容の再表示」を動かす方法でやってみました。

勉強会の中では言いそびれたのですが、スクリプトトリガを使わなくても、レイアウト切替や検索モード⇔ブラウズモード切替された時にも「記号」の日付や時刻は再計算されます。もちろんトリガを使っても良いですし、FileMaker は手段が幾つもあるというのが良い所でもあります^ ^
今回、上述の他にも「ミニトピック」のようなお役立ち情報もあって、非常に充実した勉強会になったと思います。初参加のお二人も楽しんで下さったようで何よりでした♪
ご参加頂いた皆さん、お疲れさまでした&ありがとうございました!
* * * * *
FileMakerルーキーズ勉強会は、人が集まれば開催し、集まらなければ開催しない、初心者・初級者・入門者目線のゆるい朝活勉強会です。
参加してみたいという方で「自分が参加しても大丈夫かな?」とご不安の方はお問合せください^ ^
◎専用フォーム↓
https://forms.gle/qAmupGh2WkRis6CZ8
【次回のお知らせ】
2022年5月の第2日曜日、5月8日(日) 10:10-12:10(オープン10:00)を予定しています。connpassのイベントページに追加されたらご参加表明よろしくお願いします↓
■connpassイベントページ ※登録も参加も無料です
https://fm-rookies.connpass.com/event/
「メンバーになる」にしておくと、新しいイベントが用意できた際に案内メールが届きます♪
☆この記事内容が難しいと感じても気にしないで下さい。たまたまそういうトピックだっただけです^ ^
