
ノーコードでE2Eテストが作成できる「QA Wolf」を試してみた
QA Wolfとは
QA Wolf は、ブラウザから操作したようなエンドtoエンドのテストを、コーディングやサーバの準備をせずに作成・実行できるサービスです。
https://www.qawolf.com/ から利用できます。
実行画面はこんな感じです。Bubbleで作ったサービスを想定して、トップページを表示・ログイン・ログアウトできるかをテストしました。

Bubbleのサイトをテストする場合の下準備
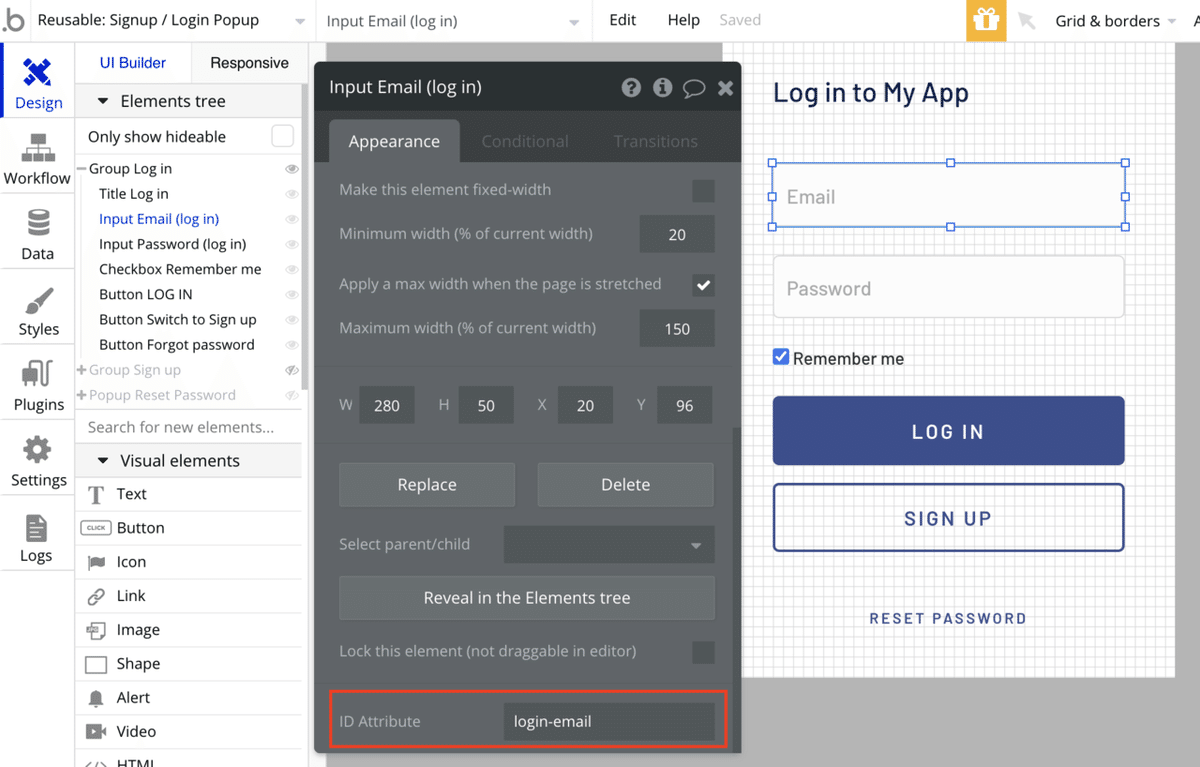
Bubbleで作ったサイトをテストする場合、それぞれの入力欄にIDを付ける必要があります。
Settingsタブの「General」にある「Expose the option to add an ID attribute to HTML elements」にチェックを入れます。
その後で、各inputエレメントにIDを付与します。

QA Wolfにログインしてテストを作成
https://www.qawolf.com/ からQA Wolfにサインアップします。メールアドレスかGitHubアカウントが利用できます。

ログイン後は右上の「+ Create test」をクリックして、テストを作成します。

最初に、テストしたいサイトのURLを入力します。

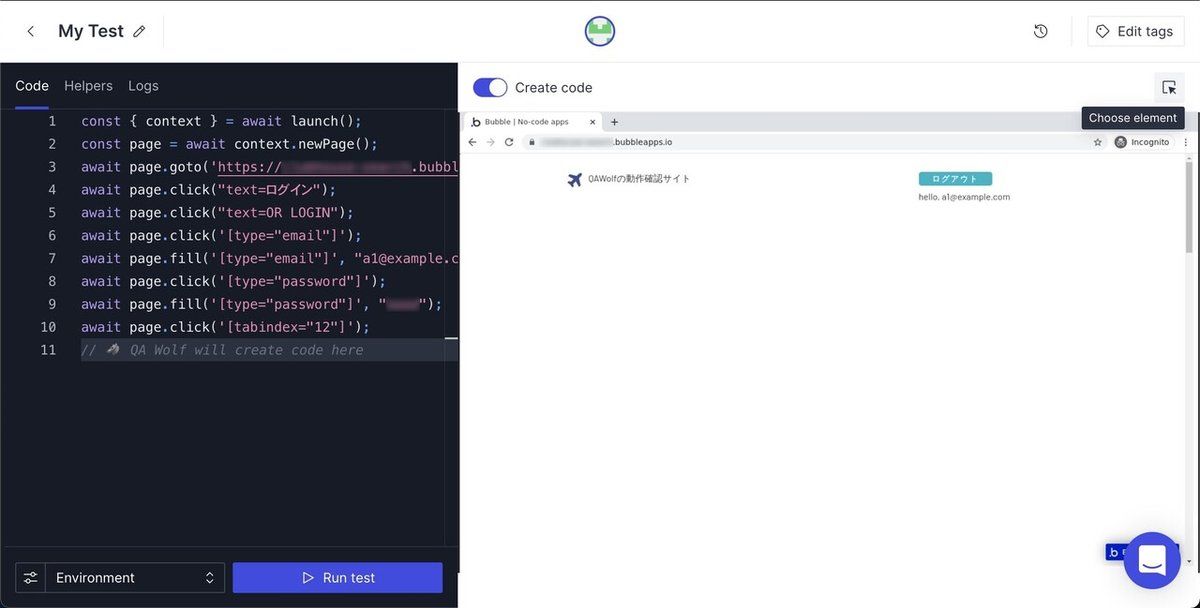
画面が切り替わり、QA Wolfの動作画面になります。
左にテストコード、右にブラウザが表示されます。

あとは、右側のブラウザでクリックや文字入力をすると、自動的に左側にテストコードが作成されます。
左側に自分でコードを書くこともできます。

表示される文字列が想定通りか確認する
入力の自動化だけでなく、表示内容の確認も重要なテスト項目の一つです。
これもコーディングをせずに確認できます。
右上にある、四角に矢印のボタンをクリックします。
画面上の要素を選べるようになるので、確認したい文字列が表示されている要素を選択します。

あとは、左側の一覧から「Assert element text」を選択して、「Add snippet」をクリックすると、自動的にテストコードが追加されます。
今回は、ログイン中にヘッダに表示している「hello, {ログインしているメールアドレス}」が表示されている事を確認しました。
テストの実行
テストコードが作成できたら、テストを実行します。
左側にある「Run test」をクリックするだけです。

成功すると、左側の各行に緑色のチェックマークがつきます。
画面の自動待ち合わせ
画面遷移を待つためのsleepは通常は必要ありません。QA Wolfは内部でPlaywright というフレームワークを使っており、必要な要素が表示されるまで自動的に待ちます。PlaywrightのAuto-waiting の説明ページに詳細があります。
https://playwright.dev/docs/core-concepts/#auto-waiting
それでもウェイトを入れる場合
await page.waitForTimeout(1000);セレクトボックスで選択肢を位置やラベルで指定する
await page.selectOption("select", [{'index': 3}]);
await page.selectOption("select", {'label': 'client1 さん'});まとめ
QA Wolf を使うとブラウザ操作で簡単なE2Eテストが作成・実行できます。サーバを用意する必要はありません。
日時/毎時や、GitHubや Herokuへのデプロイをトリガとした実行も可能です。
テストに失敗した場合にSlackやメールで通知する機能も備えています。
Node.jsが分かる人であればある程度複雑なテストも書けるので、手早くテストしたい場合に便利です。
