
(Bubble)2つのドロップダウンメニューに親子関係をもたせる
概要
2つのドロップダウンメニューに親子関係を持たせ、親カテゴリを変更したら、子カテゴリを変更したい場合、Bubbleでどう実装するか解説します。
親と子の2階層、親子関係はWorkflow上で手動で設定します。
他のやり方がありましたらコメントください!

使用する機能
Option sets と Custom state を使って実現します。
Option setsとは静的なデータ(テキスト、List、画像など)を保存しておける仕組みで、データベースよりも高速に処理できます。
公式サイトもご覧ください。
例として、カテゴリを選ぶと、そのカテゴリ配下の会社名を表示するようにします。

(1)Dataの「Option sets」に選択肢を入れておく
「Data」画面から「Option sets」タブを選択し、カテゴリとその配下の会社名を登録します。
まずはカテゴリを登録します。New option setに「Category」を入力してCreate、その中にOptionsとして「Smartphone」「Car」「PC」の3つのカテゴリを登録します。

続いて配下の会社名を登録します。
同様にNew option setに「Campany-PC」を入力してCreate、その中にOptionsとして「NEC」「Acer」「HP」の3つの会社名を登録します。同じく「Company-Smartphone」「Company-Car」も登録します。
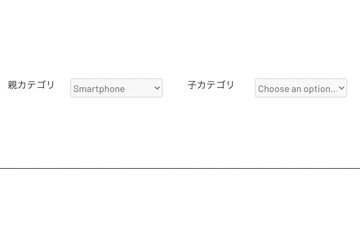
(2)親カテゴリのDropdownを設置
画面に親カテゴリのDropdownを配置し、Choices styleに「Dynamic choices」、Type of choicesに「Category」を選択し、Choices sourceとOption Captionを指定します。

(3)子カテゴリのDropdownを設置しCustom state(例:Choices)を追加
画面に子カテゴリ(会社名)のDropdownを配置し、(i)マークからCustom states(例:Choices)を追加します。この時に「List」にチェックを入れてください。

(4)子カテゴリのDropdownのChoices sourceを、上記のCustom stateにする
子カテゴリ(会社名)のDropdownに、Choices styleに「Dynamic choices」、Type of choicesに「text」を選択し、Choices sourceとOption Captionを指定します。
(5)親カテゴリのDropdownの変更のタイミングで、上記のCustom stateを変更
(親カテゴリの選択肢の数だけWorkflowを作成)
親カテゴリのDropdownを右クリックして「Start/Edit workflow」を選択してWorkflowを編集します。
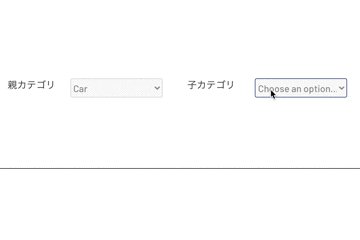
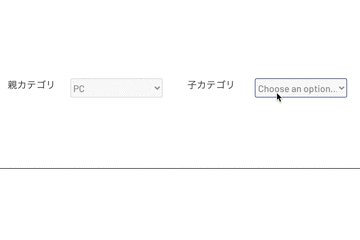
まず値が「Smartphone」に変更された場合、子カテゴリ(会社名)のCustom stateをOption setsの「Campany-PC」になるように設定します。

同様に、「Car」「PC」に変更された場合のWorkflowも設定します。
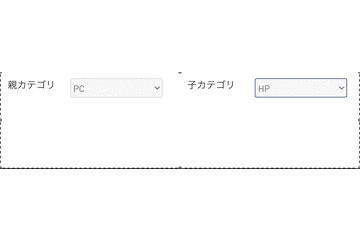
以上で完成です!
Workflowを複数(親カテゴリの選択肢の数だけ)作成しなければならないですが、子カテゴリ(会社名)の変更時はOption setsを変えるだけですみます。
参考サイト
・How to Use Option Sets | Bubble
・じゃんけんゲームをBubbleで作ってみる!(入門者向け) - ノーコード ラボ
・Nocode bubbleでドロップダウンのデータを保存する方法|matsutsune|note
